以米家有品为例,谈谈电商产品封面功能设计
本文主要是讲电商产品封面功能设计,以米家有品为例,功能主要借鉴了网易严选的商品封面功能,一起来看看吧~
该设计主要是对米家有品平台的商品分享功能进行了一次优化,功能主要借鉴了当时网易严选的商品封面功能。文档撰写的时候,有品(版本为V1.13.6)还没有推出该功能,所以就有了这样的一次练习。
当然在自己练习之后,有品更新了相应的功能,这样也可以在对比中,看看思路和有品的产品经理们有什么样的一些区别,作为自己练习之后的学习总结吧。
一、需求背景
当前有品app存在的问题:
我们在后台的数据监测中,发现一些在商品分享功能中的一些数据问题,用户有较高的分享热情,会将商城中的商品分享至其他社交平台中,但是分享出来的图文消息形式的链接打开率却不是很高,这样不利于用户通过链接来到有品平台查看商品,进而下单购买。
所以现在需要一种能够吸引用户打开链接的新的分享模式,而在新的模式下,用户可以通过直白的说明和较明显的商品图片,来获得直观的商品感受,进而增加用户打开链接查看商品详情的愿望。
二、需求目的及明细
主要竞品已有的解决方案:
观察竞品“网易严选”现有的分享路径,提供了一个可以借鉴的解决思路,即“生成封面”功能。在商品详情中选取了商品图片、商品名、简要商品介绍、商品价格与链接二维码构成的一个图片形式商品分享介绍,功能的实际效果比较切合有品分享打开率较低的解决思路。
但是在严选的“生成封面”中也还有一个不足的地方,就是在生成封面之后,是将封面图片保存到了系统相册之中,没有引导用户到其他平台进行分享,用户想分享该封面时需要有更多的操作,一定程度上降低了封面功能的效果。
针对有品app问题提出以下解决方案:
- 更改商品详情页中分享弹窗的样式,增加“生成封面”选项;
- 利用现有商品详情信息,生成物品详情图片—“封面”,并引导用户进行分享。
三、相关流程
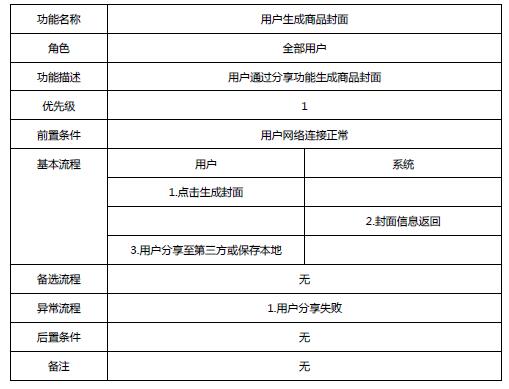
生成封面功能的业务逻辑:
生成封面的功能主要是将用户和商品详情之间紧密的联系起来,通过较为有吸引力的商品展示方式,可以较好的吸引查看封面的用户进入到有品中进一步了解商品详情,从而在平台里完成下单。
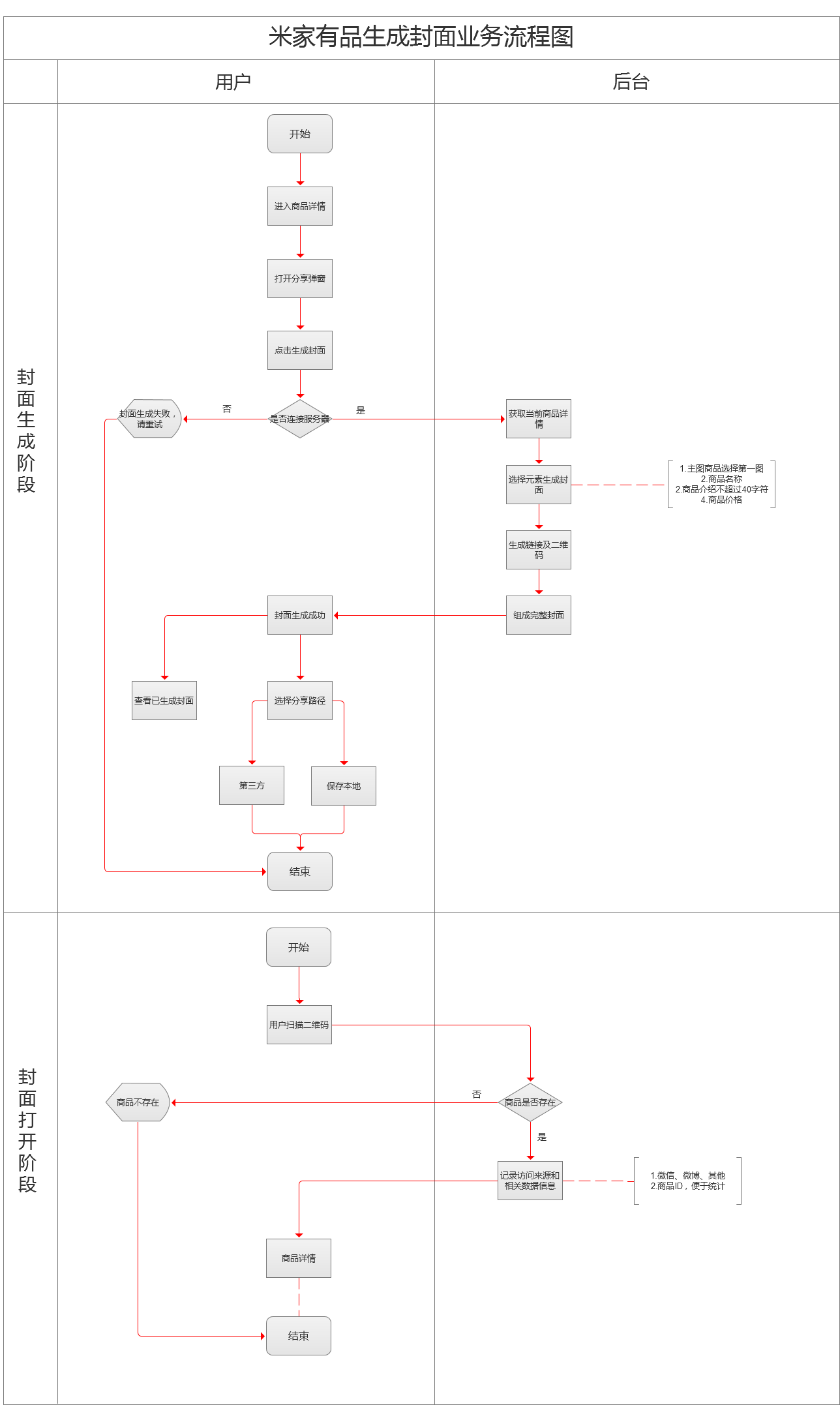
生成封面功能的业务流程:
业务流程主要分为两个阶段:用户生成封面阶段和封面打开阶段。
生成阶段主要是获取商品相对应信息,来生成一张商品封面并引导用户进行分享;
封面打开阶段则主要是让用户得到相应的商品详情并记录一些统计数据,便于运营和产品效果分析。
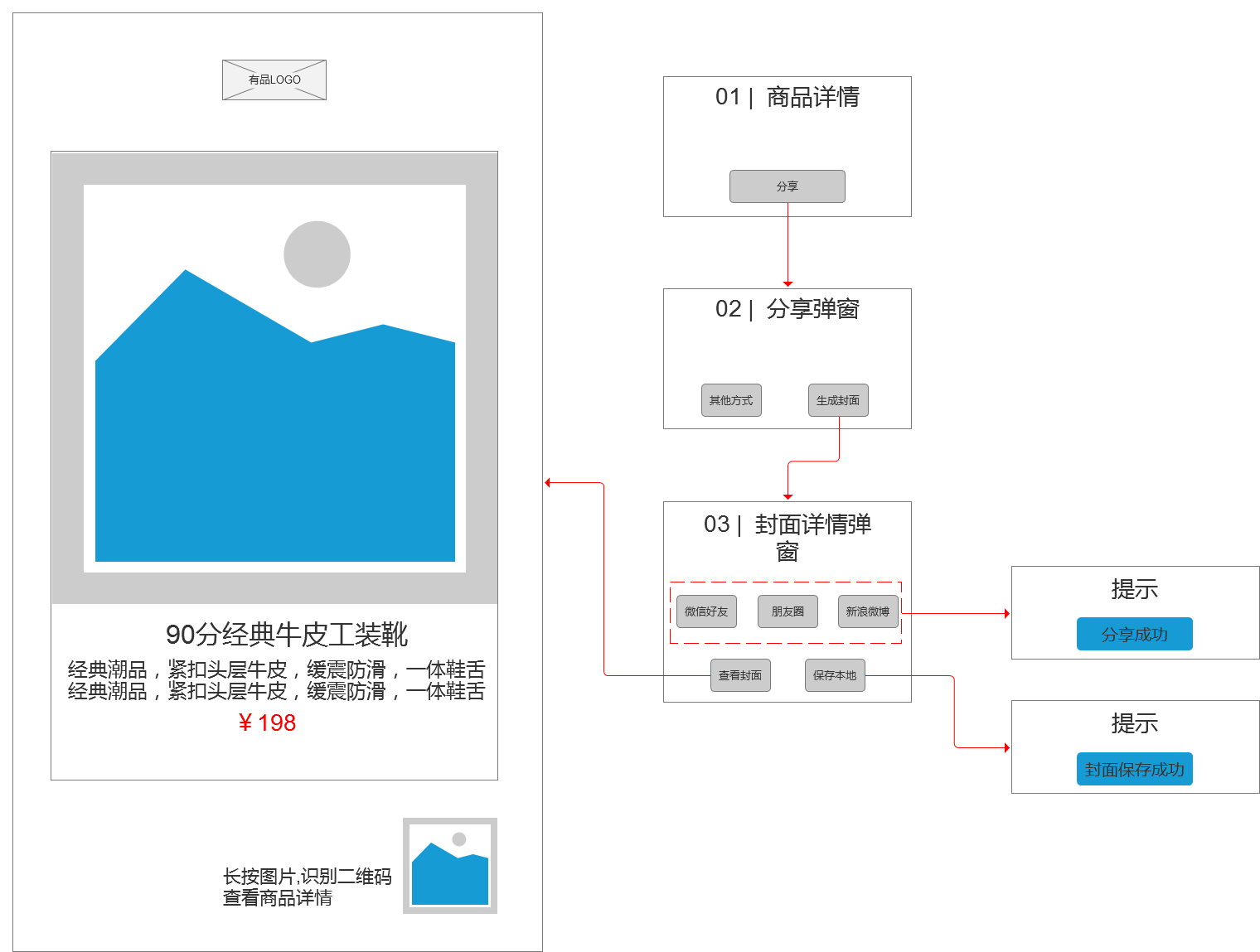
生成封面功能的页面流程:

而在有品app中,生成封面的功能主要是在商品详情页面中进行,需要通过分享功能选择“生成封面”,获取服务器端的封面后提供给用户分享和保存的弹窗,引导用户进行分享。四、相关概念说明
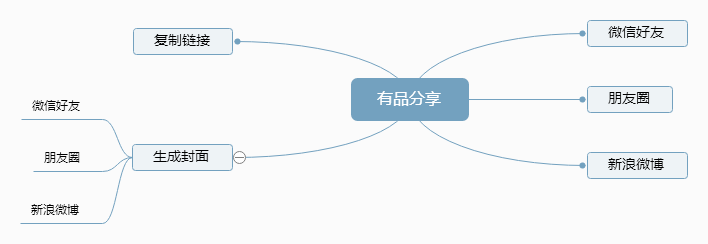
生成封面与分享关系:

分享弹出页中的原有分享路径和功能不改变,只有当用户生成封面后,才可以进行封面的分享。
商品封面与商品详情关系:
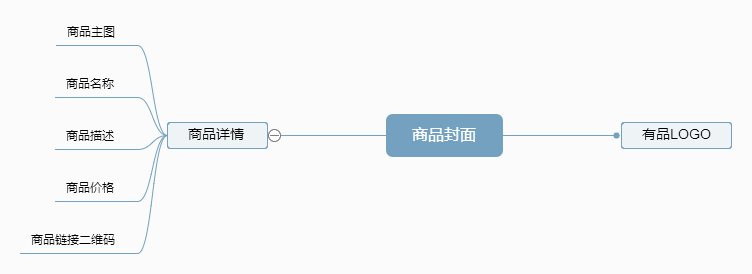
商品封面中的信息主要来自于商品详情,包括商品主图、商品名称、商品描述、商品价格和商品链接二维码。五、功能详述
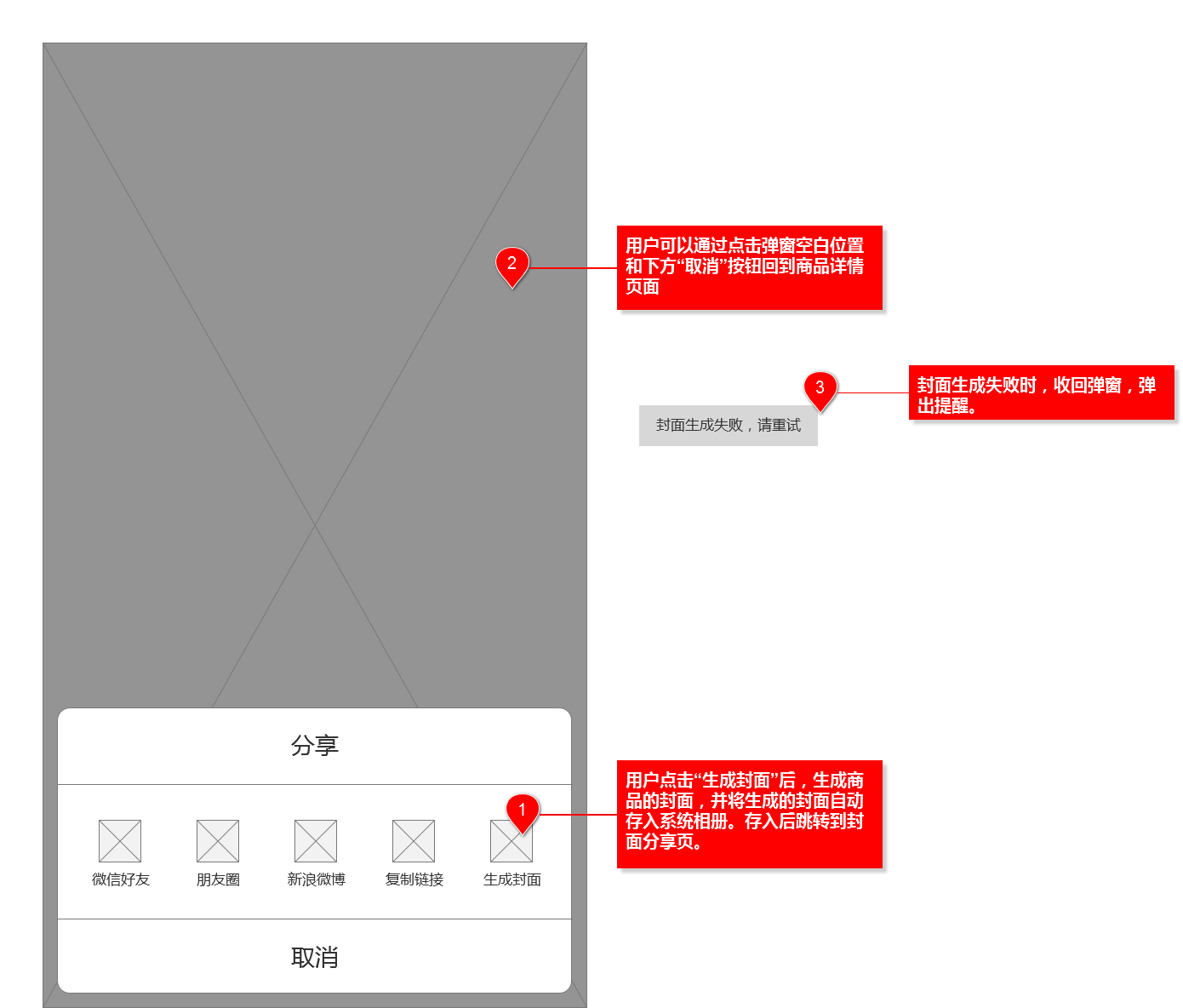
页面分享弹出框

在商品详情页面通过已有的分享功能进入分享弹出框,弹出框新增生成封面选项,用户点击“生成封面”后,生成商品的封面,存入后跳转到封面分享页。若生成失败则弹出提醒,成功进入下一页面。
封面分享页
封面分享页可以从app原有的应用内截图分享功能修改得来,截图分享功能是在有品内进行截图触发的分享封面给好友功能,封面分享页将借鉴这部分的页面。用户通过分享弹出框中的“生成封面”后触发这个封面分享页,其中包含“分享到”和“封面缩略图”两个部分。“分享到”可以将生成的封面分享到“微信好友”、“朋友圈”、“新浪微博”、“保存本地”,在用户进行相应操作之后应弹出对应通知。
“封面缩略图”可以使用户先看到封面的缩略图,点击后显示完整封面,完整封面内容可以参看之后部分。
商品完整封面

商品完整封面由有品LOGO和商品详情两部分组成。其中商品详情部分包含商品主图、商品名称、商品描述、商品价格和商品链接二维码。
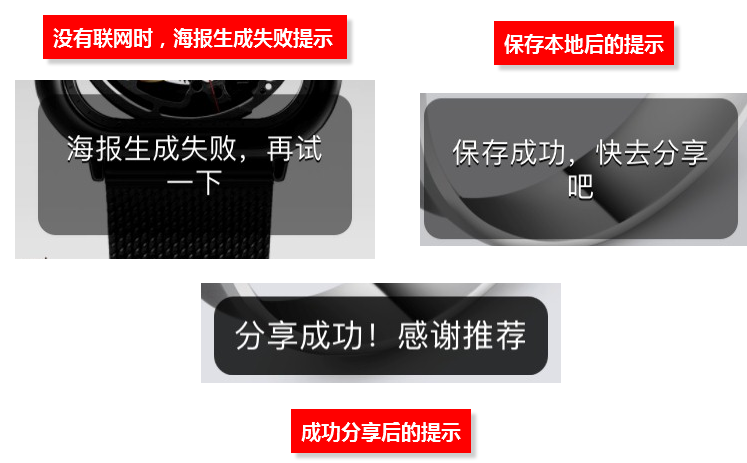
其中,商品主图可以选用商品详情中的第二张。商品描述部分暂定不能超过40字符,具体显示方案还需和UI设计再商讨进行。商品链接二维码可以让用户识别后直接转入移动端商品详情。六、简单测试样例


七、考核指标与计算方法
生成封面方法在总分享数中的占比: 全商城商品生成封面次数/全商城商品总分享次数
生成封面后用户打开率: 全商城利用商品封面进入商品详情的次数/全商城商品生成封面次数
八、功能区别分析
现在有品的版本是V1.17.3,可以对比一下已经推出的 生成海报 功能和我之前的练习“生成封面”的有什么样的区别。
因为从流程上无法看出后台进行的处理,主要就从交互的角度来分析一下:
1. 一些操作完成之后的文案角度

除了图片上这些之外,还有在海报生成的时候有一个生成中的提示,但是时间太短没截出来。具体的措辞就不再分析了,主要注意的是在文案的撰写中可以引导用户进一步的动作,或者让用户产生一定的满足感,鼓励用户进行商品分享。
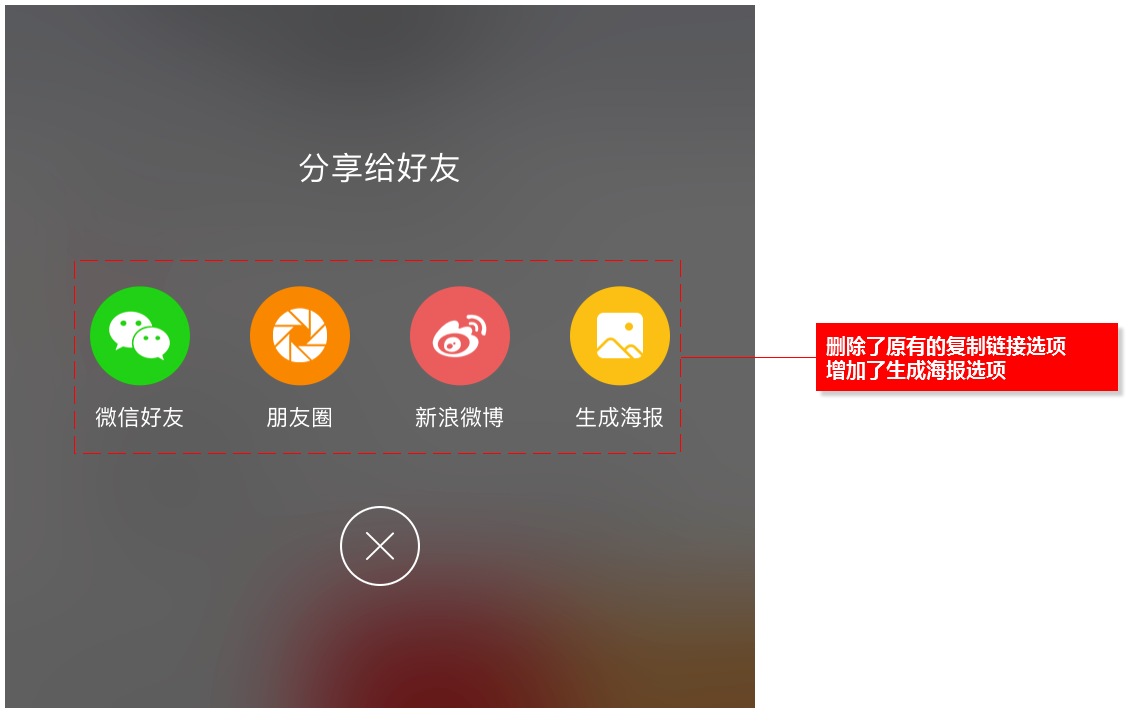
2. 分享弹出框的改动

弹出框的样式没有大的改变,但是由于生成海报的功能和复制链接的功能类似,而且海报对于商品的描述和展示更加清晰明了,所以就去除了原有的复制链接功能。
3. 海报分享页

海报的分享页面没有使用已有的截图分享功能,而是采用了与分享类似的样式,这样应该可以保证整个分享功能中样式的统一。另外海报预览也没有将海报整体全部展示出来,而是将关键部分进行了展示,用户可以点击或保存本地进行查看。
4. 海报页

海报部分不一样的地方主要有三处:
- 第一,海报主图选择了商品详情第一张;
- 第二,海报中添加了商品的优惠信息;
- 第三,商品介绍的文字上限没有搞清楚。
从图上看应该支持比较长的文案,但是在家居套装这个商品里也隐藏了一部分内容,我觉得背后还是有人为设置相应商品介绍的可能。
5. 其他
用户登录与未登录是都可以在app内进行进行海报生成的,但是根据分享的文案和数据采集的角度来看,我觉得后台在处理时还是会包含已登录的用户信息,作为分析用户行为的数据,这对于电商平台来讲也是比较重要的。
作者 @lianbo2006 。
关键字:功能设计, 封面, 商品, 生成
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
