如何设计一个好的搜索功能
在产品设计中,搜索功能的设计是一个很重要的环节,如何设计出一个方便用户使用的搜索功能呢?
一、为什么要做搜索功能
主要是方便用户,让用户更便捷高效地从大量信息内容中通过一些关键词迅速找到自己感兴趣的内容;其次可以通过适当的引导设计来完成产品的商业需求。
二、搜索种类
根据搜索识别内容的不同,可分为语音搜索,图像搜索及文字搜索,一般会根据产品业务的特点以及公司开发能力结合多种搜索。
语音搜索常见于音乐相关产品,通过识别声音来找到某段音乐;图像搜索常见于电商产品,电商行业商品种类繁多,名称复杂,通过文字描述很难找到对应商品,故用户可通过商品条形码或外观来搜索对应的商品,可以尽量缩小目标商品范围。
由于目前常见的是文字搜索为主,故本文主要探讨文字搜索。
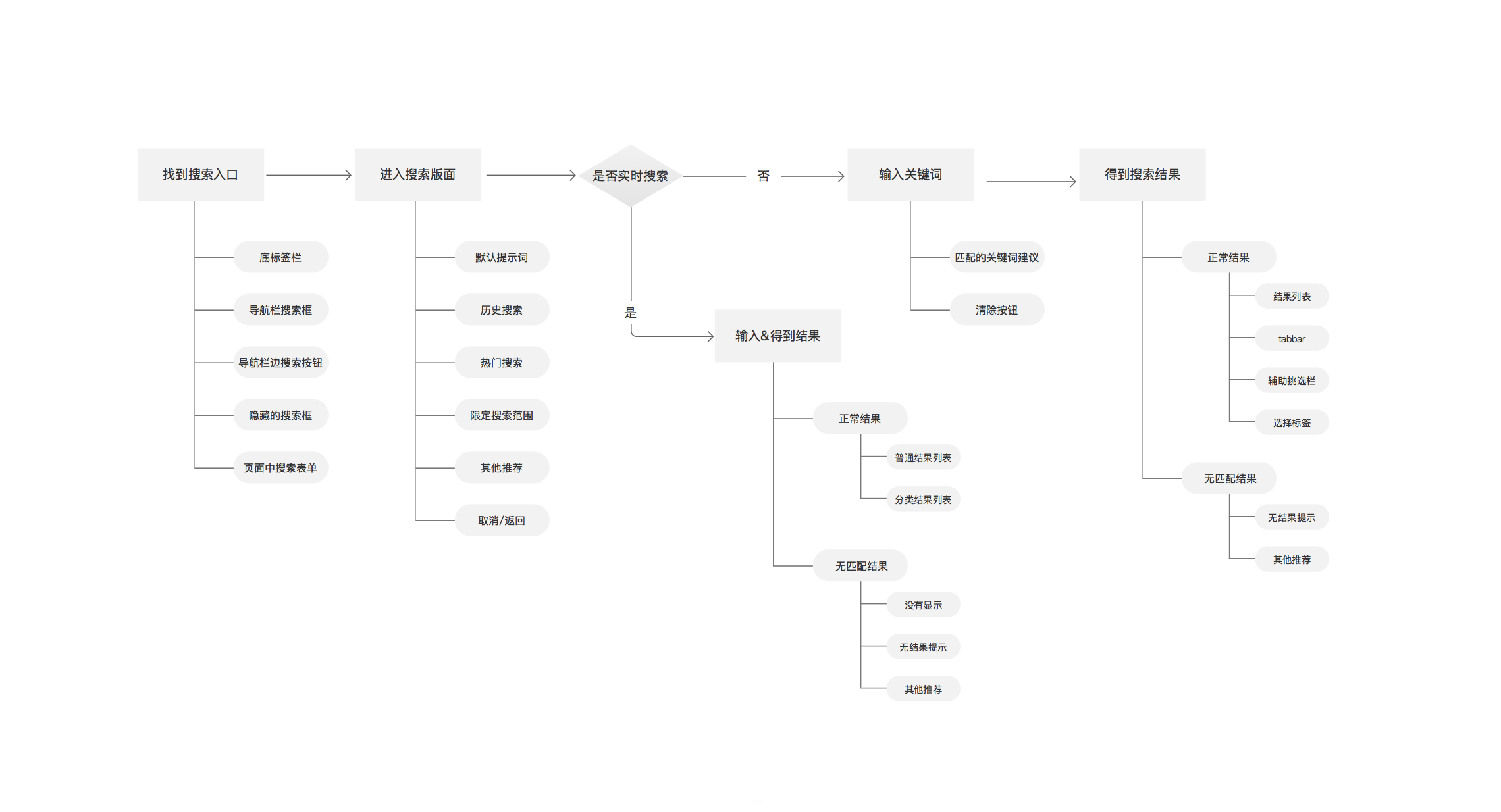
三、搜索流程及功能大纲
研究了诸多产品,按照最简单的搜索流程把搜索相关的功能或内容都罗列出来,使用要根据自身产品,业务和用户的特点做针对性设计,切勿一股脑儿照搬。
四.搜索流程及功能详细分析
接下来按照简化的搜索流程去看下每个步骤在设计的时候需要涉及哪些功能或内容。
4.1找到搜索入口
目前常见的有五种搜索入口,主要因为自身产品的业务以及搜索功能对于整个产品而言的重要程不同,通常在一个产品中也结合多种来使用。
4.1.1 底部标签栏
入口 :底标签栏,作为单独一个版块。
样式 :底标签栏的一个搜索icon,通常在搜索版面会结合导航栏中搜索框的样式。
适用 :目前采用该入口的产品相对较少,且版块逐渐演变成“发现”“分类”,通过推荐+搜索来让用户找到感兴趣的内容。适用于搜索功能占比非常大的业务形态。
举例 :苹果的apple store和music,印象笔记,专为搜索设置了一个版面。因为搜索版面空间足够大,所以可供运营的空间比较大,可以结合产品业务对搜索版面进行内容丰富。例如拼多多的搜索,结合商品分类。
4.1.2 导航栏中的搜索框
入口 :导航栏中间。
样式 :搜索框+搜索icon+提示词+(图像icon/声音icon)。
搜索框+提示词+搜索按钮(文字或图标)。
适用 :将搜索框放在导航栏上,按照人眼正常的浏览顺序,从上往下,从左往右,搜索框占据了比较重要的位置,用户一眼就能看到,并且轻松进入搜索流程,此类适合对搜索功能依赖较重的产品,至少有一半用户是通过搜索来获取自己感兴趣的内容。
举例 :该搜索入口是目前绝大多数产品的选择,常见于电商,阅读,音乐,影视等产品,如淘宝,小米有品,虾米,爱奇艺等。
4.1.3 导航栏边的搜索按钮
入口 :导航栏边。
样式 :一个搜索icon。
适用 :此类搜索在整个页面的视觉比重弱了很多,适合对搜索功能依赖不深的产品,大部分用户主要通过产品推荐来获取信息,小部分会通过搜索,所以保留了搜索入口,仅仅弱化了样式。此搜索入口还有个优点,相比上一种节省了空间,可以在导航栏放置其他重要的功能。
举例 :如支付宝的理财版块,因为支付宝的用户群体较广,所以它的理财版块是针对非专业人士设计的,此时理财版块更重视产品推荐而非搜索,故弱化了搜索的同时也方便部分用户可以直接搜搜自己感兴趣的理财内容。
4.1.4 隐藏的搜索框
入口 :位于导航栏下方。
样式 :搜索框+搜索icon+提示词。
适用 :因为此类搜索框入口通常不可见,只有当用户需要搜索功能时,通过某种手势唤起后才可见。搜索在该产品中是相对较弱但是又有可能用到的一个功能。
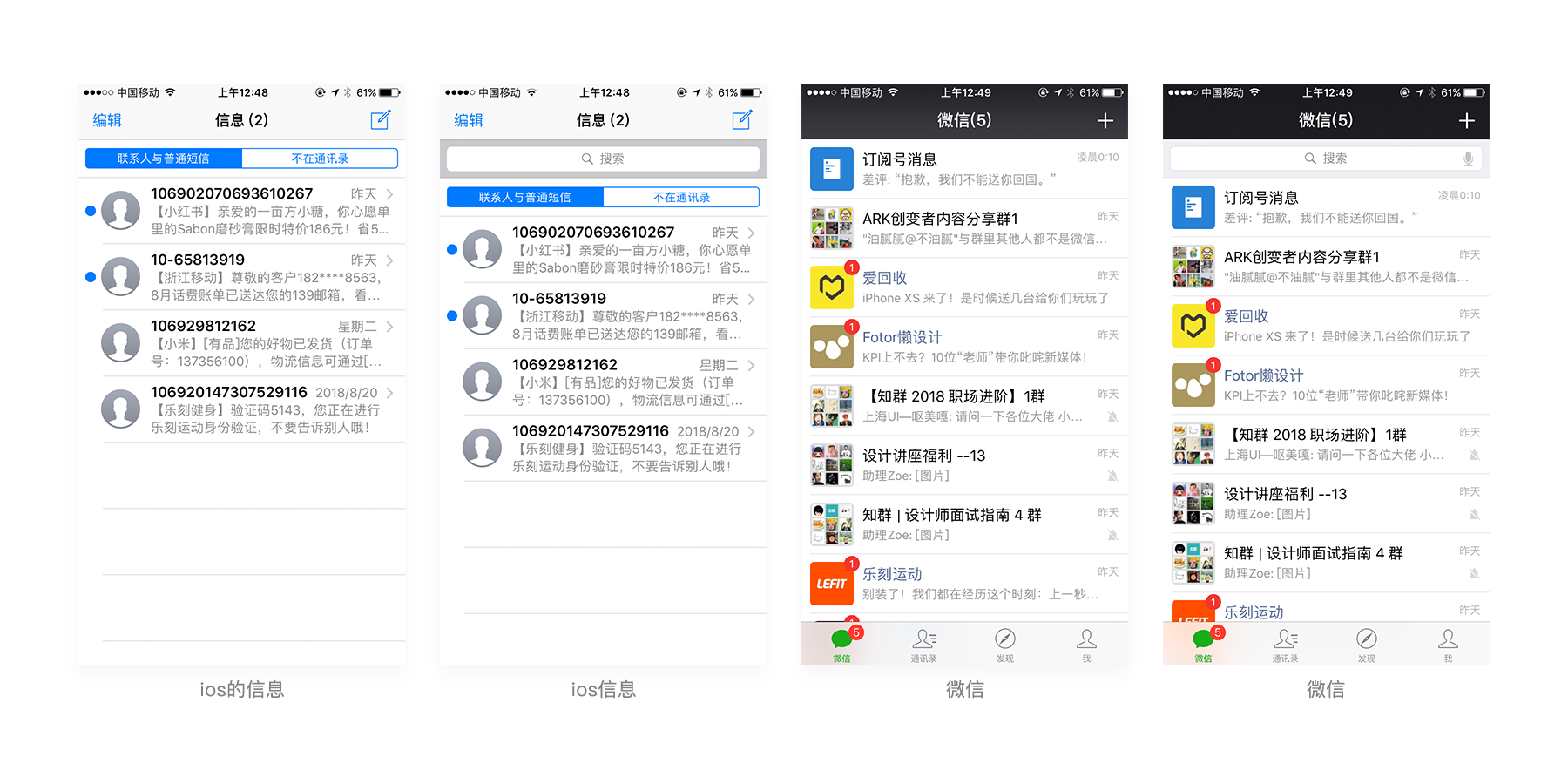
举例 :ios的信息和微信首页打开后,搜索框都是隐藏的,只有当下拉页面时,搜索框才出现。
4.1.5 页面中间的搜索表单
入口 :页面中间。
样式 :通常是一组用于输入多个限制条件的表单以及搜索按钮。
适用 :只能通过搜索来达到自己明确目的的产品,如票务,旅居之类需要时间地点等更多条件才能明确搜索目标的业务。
举例 :携程,飞猪,蚂蜂窝的机票业务版面,蚂蜂窝的酒店预订版面。
此类搜索流程和以上四种略有差异,本文暂不做展开分析。
4.2 进入搜索版面
通过上述对于入口的介绍,我们很快可以找到搜索入口,进入搜索版面。
4.2.1 搜索框内默认提示词
- 第一种:一般默认提示词会提醒用户搜索哪些关键词,比如搜索订单编号,搜索商品名称等,适用于产品初期,用户不太会玩,所以需要一个很好的引导(eg:MONO,花瓣网);
- 第二种:默认提示词也被用来进行运营推广,将业务需要的关键词置于搜索框内,用户看到感兴趣,直接搜索即可得到相应结果,这可以用作活动的流量入口。(eg:淘宝,虾米)。

4.2.2 历史搜索
历史搜索是之前搜过的关键词集成的一个版块,点击任一关键词即可跳转到相应内容,因为大部分用户的喜好是固定的,搜索有一定的重复性,故通过选择先前的记录,进一步帮助用户节省时间,高效操作。当然首次用搜索功能是没有历史搜索这块内容的。
因为历史搜索会越来越多,所以一般历史搜索版块会有一个全部删除功能,用于清除历史搜索(eg:淘宝);部分业务还会有逐条删除的功能,给了用户比较大的自主权,留下常用的历史搜索,删掉不常用的(eg:微博,知乎)。
除此外还会有显示搜索记录按钮,因为版面限制导致当前放不下较多的历史搜索,只能展示部分搜索记录,剩余会隐藏,点击显示后,搜索记录全部显示(eg:微博)。
4.2.3 热门搜索
热门搜索一般会根据已有的搜索数据,放一些搜索频次较高的关键词,便于大部分用户的快捷选择;除此外就是运营层面的应用,会放一些商品或者活动入口的关键词,增加活动或商品曝光的机会。还可以通过视觉上的处理来突出想要突出的重点信息,比如加个品牌色,加个tag标签(eg:网易严选,微博)。
因为某些产品(新闻资讯类,泛娱乐类)的用户对于资讯的获取是大量的,源源不断的,所以当热门搜索版块的内容较多时,需要考虑其交互方式,目前有三种交互方式:
- 第一种 :加个更多按钮,用一个新的页面承载更多的热搜内容(eg:微博,优酷);
- 第二种 :先展示一部分,然后有按钮可以在本页面展开更多(eg:虾米);
- 第三种 :用tabbar来承载不同分类下的热搜内容,节约了空间,放下更多的内容,同时有了明确的分类,用户更容易找到感兴趣的东西(eg:优酷)。

4.2.4 取消/返回
用户很有可能中途改变主意,不想搜索,所以必须给这类用户提供一个返回的途径,让其可以进行搜索之外的其他选择——退回上一页(eg:同上配图)。
4.2.5 限定搜索范围
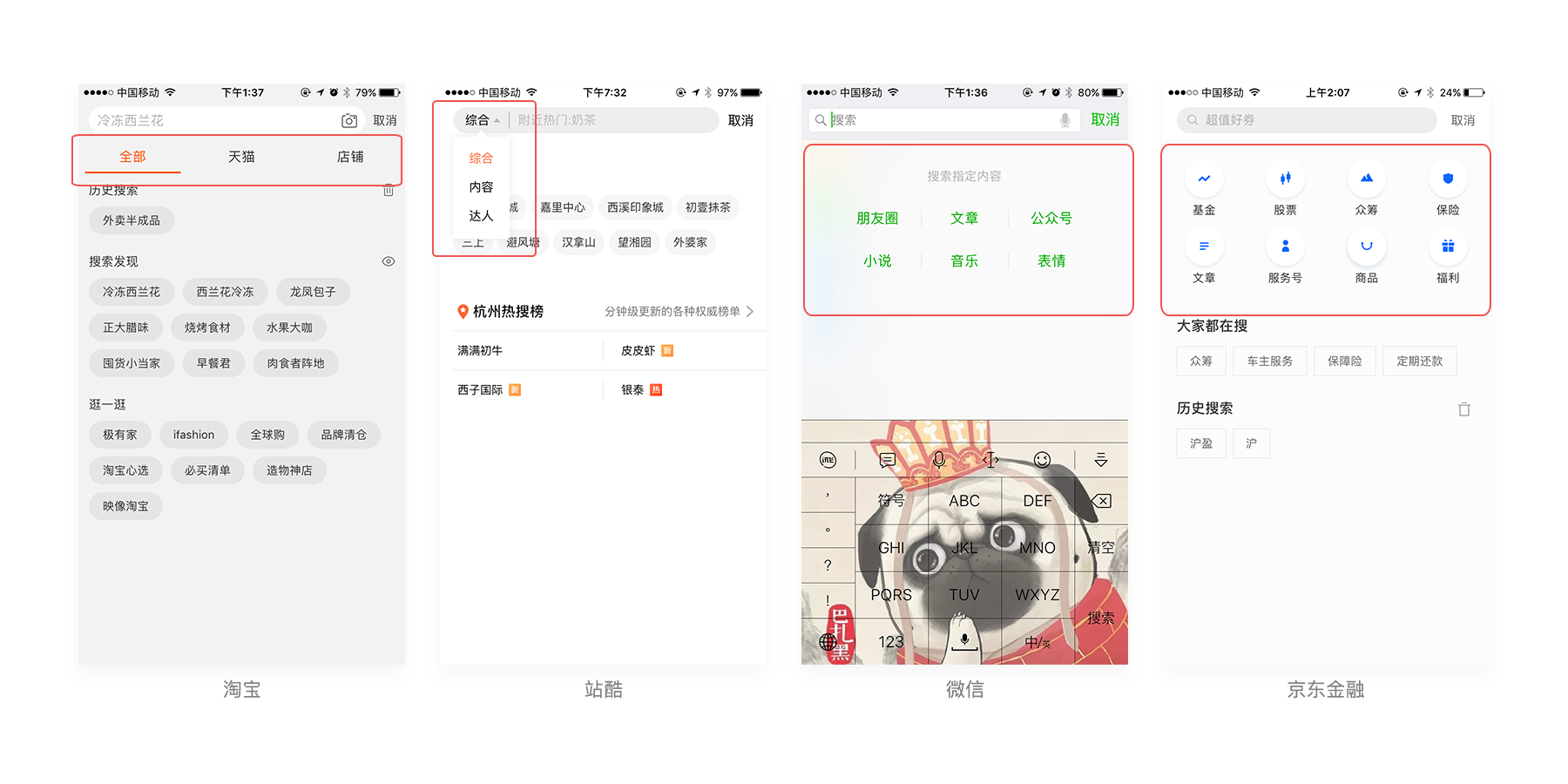
由于某些业务范围较广,内容较复杂,所以用户在搜索页面即可限定搜索范围,让搜索更为准确:
- 第一种 :二级tabbar的切换,直观且操作方便,适合于限定范围频繁的业务(eg:淘宝,站酷);
- 第二种 :搜索框左侧文字按钮,点击后出现浮层选择范围;相对来说,视觉上弱于上两种,适合于使用限定范围不太频繁的业务(eg:大众点评);
- 第三种 :文字或者按钮的不同范围的入口,点击后进入该范围内的搜索。适用于目的性较强的搜索(eg:微信,京东金融)。

4.2.6 其他推荐
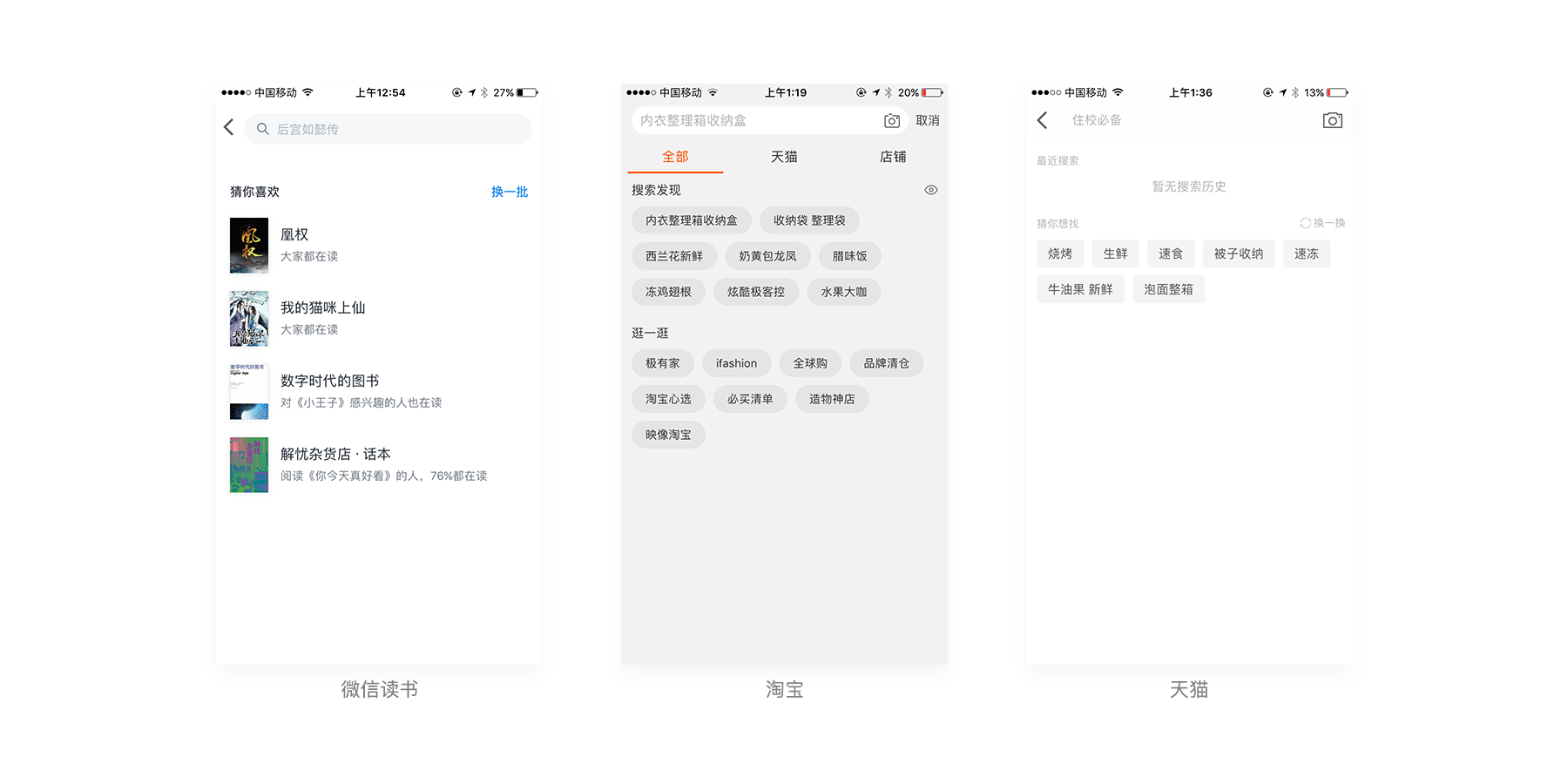
名称可根据业务需求来定,是运营延展的一个版块,多是推广业务需求,作为流量入口,增加点击量,从而提升销量或播放量等业务相关数据;为了推荐更多的内容,有些推荐版块还会提供一个换一批的功能,便于用户有更多的选择,让更多的内容有曝光机会(eg:微信读书,淘宝,天猫)。
4.3 实时搜索和非实时搜索
可以根据是否实时给出搜索结果分为实时搜索和非实时搜索,主要还是看业务场景,还要结合开发资源等因素,选择适合的搜索。因为不同的搜索方式会有不同的样式和功能,故分开来分析接下来的流程。
4.3.1 实时搜索
实时搜索就是当输入文字时,系统直接能根据给的关键字给出搜索结果。
适用:适合小数量范围内的搜索,一般是精确搜索,适合在联系人,好友,我关注的等有固定且明确的小范围的业务中使用。
此搜索中,输入关键词和得到搜索结果是同步进行的。直接按照输入的字给出对应的结果(eg:通讯录),当内容类别较多时,会将结果的类别也展示出来,便于用户直接选择想要的(eg:微信首页)。
若没有匹配结果,一般有三种情况:
- 第一种:无显示(ios通讯录);
- 第二种:文字提示“未搜到结果”(微博我的好友搜索);
- 第三种:文字提示+相似推荐等其他推荐(eg:大麦网)。

4.3.2 非实时搜索
非实时搜索就是当输入关键词后点击搜索按钮后才能得到搜索结果。
适用:大量数据范围的内容搜索,一般是模糊搜索。
4.3.2.1 输入关键词
a. 给出与文字匹配的关键词建议
根据输入的字来预测用户想要搜索的内容,并实时给出相应推荐,这种方式提前预测用户想搜索的内容,为用户多考虑一步,减少输字的步骤,让用户更方便,提供更好的用户体验。
样式 :搜索框下方,关键词+详细描述+(图标),关键词一般用品牌色等来区分,图标的作用主要是为了示意用户可点击,一般是搜索图标或是箭头,有些还会加上详细类别,便于用户筛选(eg:淘宝,考拉,爱奇艺,知乎)。
b. 清除按钮
方便用户直接删除输入的多个关键字,为用户提供方便,一般是个删除按钮,适用于所有搜索框场景(eg:淘宝,网易考拉的清除按钮,配图同上)。
4.3.2.2 得到搜索结果
a. 正常结果
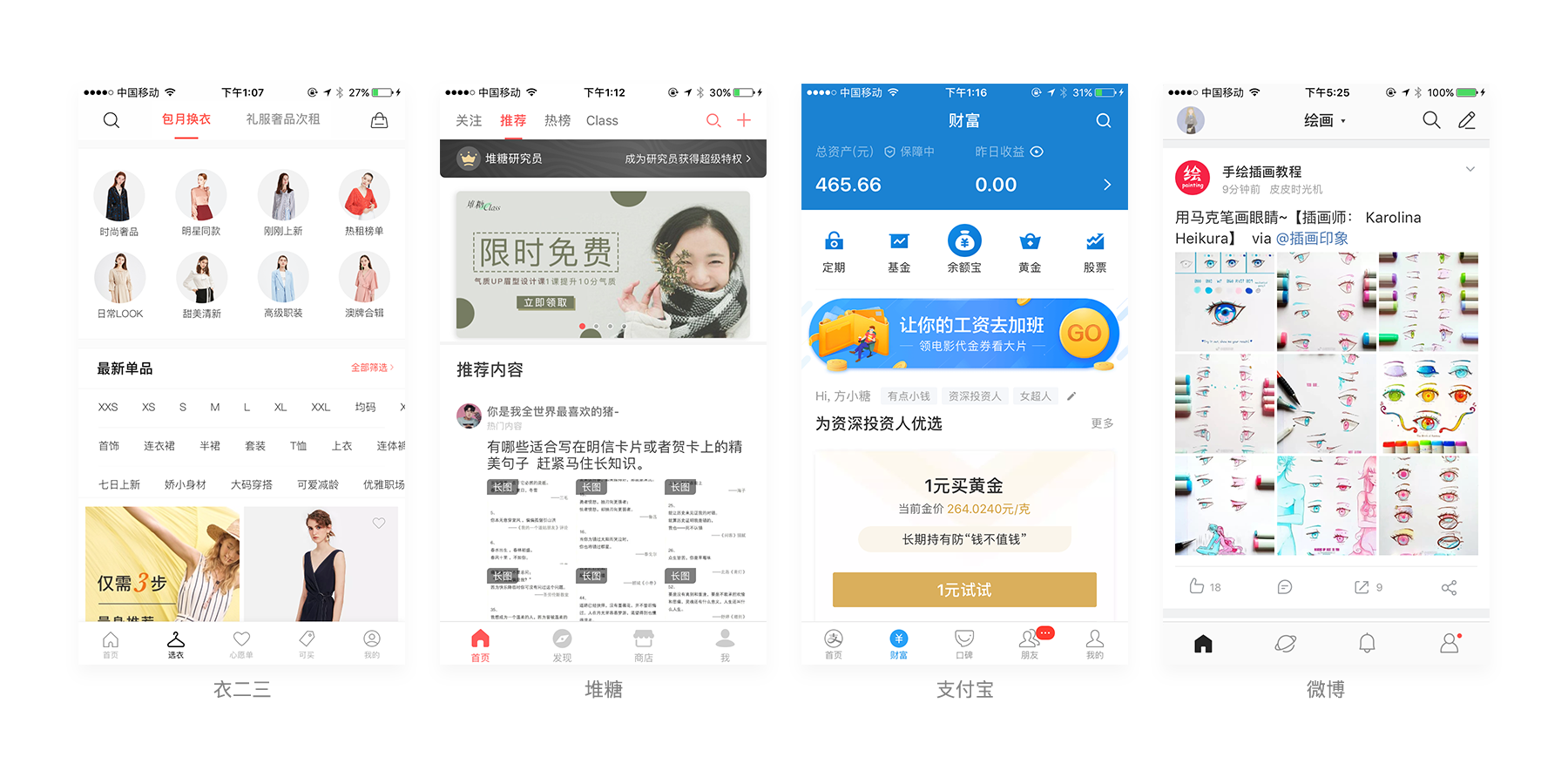
当得到正常的结果页时,除了正常的结果列表,还有其他功能帮助用户更精确地搜索,常见的有三种情况:
- 第一种 :辅助挑选栏,里面一般有排序,筛选等功能,也是便于用户在繁多的结果中按照自己的需求找到需要的内容。适用于业务体系庞大且繁杂的业务(淘宝,京东);
- 第二种 :分类tabbar,能缩小范围,便于用户更精确地查找;适用于有明确类别的业务(站酷,虾米);
- 第三种 :更细致的选择标签,有多选也有单选,帮助用户更精细的筛选(eg:衣二三)。

b. 无匹配结果
当没有搜到任何结果时,基本上会出现以下两类:
- 第一种 :无结果的提示(eg:京东,虾米);
- 第二种 :无结果的提示+推荐版块(eg:网易严选,考拉海购)。
无结果的提示如果加上情感化设计可以用一些小插画丰富画面,提升体验。
当用户没有找到想要的内容,推荐版块(猜你喜欢之类的)可以提供给用户一些其他选择,也增大一些内容的曝光。

五. 总结
以上总结的都是常见的搜索功能,整个搜索流程还是涉及到不少内容和板块的,不单单只是一个搜索icon而已,而且还有其他细节可能没梳理到位,不过也够日常参考使用了。
重要的是做每个步骤的时候都要思考,为什么这样设计,所有的设计都是有理有据的,要结合产品定位,用户群体,开发资源,商务需求等来分析具体的搜索应该怎么做,能解决问题的设计才是好的设计。
参考资料:
《如何为 app 设计一个合适的搜索功能?》(https://zhuanlan.zhihu.com/p/20498277)
《如何设计搜索功能的逻辑 | 产品经理》(http://www.imspm.com/pd/925650.html)
《这篇搜索功能设计的总结,帮你从产品的角度看问题 – 优设-UISDC》(https://www.uisdc.com/search-design-in-product)
《墨刀-“产品”如何做好搜索功能:搜索体验设计套路拆解》(https://modao.cc/posts/8866)
书籍《移动应用UI设计模式》作者:Jenifer Tidwell(美)
作者 @麦子_Maizi 。
关键字:搜索功能的设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
