产品设计:从0到1设计一款播放器APP
本文从一个独立开发者或者非常小规模团队的角度来思考,如何设计一款视频播放器APP。
一、产品概述
1.1 市场分析
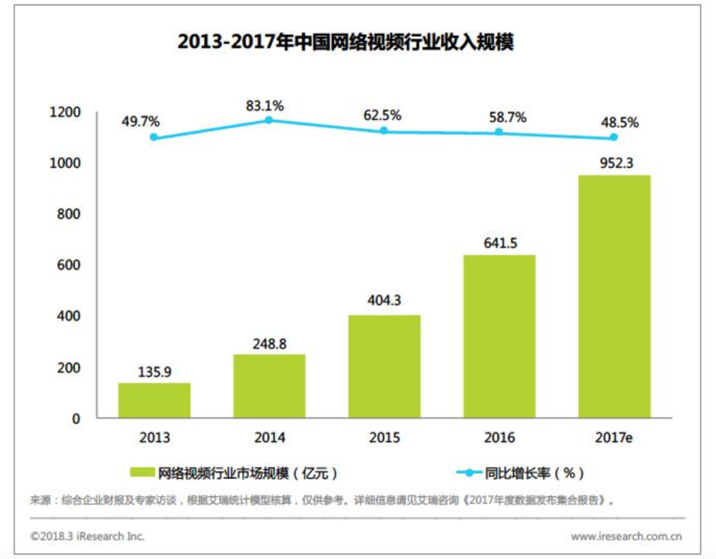
1.1.1 行业规模分析
从艾瑞报告中发布的2013年到2017年的网络视频行业收入规模情况来看,行业每年都保持50%左右的增长率,按照这样的发展趋势预计2018年行业收入规模已经突破千亿,市场增长潜力和发展前景较为乐观。
1.1.2 市场需求分析
百度指数显示播放器在移动设备的近半年的搜索指数平均值为12807,酷传市场的数据显示播放器关键词的搜索实时热度达到了6535。由此可知,用户对播放器的需求一直都存在,从搜索结果数的数量看出市场上也出现了不少同类产品,因此需要打造出满足用户需求和较好的用户体验的产品才能在激烈的竞争中占据市场。
1.1.3 同类产品分析
根据艾瑞数据移动APP指数显示,2018年11月国内播放器类别月度独立设备数超过100万台的有个9款,这9款设备总计的月度独立设备数超过了两千万台。数据表明播放器产品已经有一定的用户规模,但是相对于国内网民总数仍然有较大的提升空间,而前几款用户数较大的产品的环比增幅的下降说明人口红利在逐渐消失,接下来在提升产品的用户体验方面继续加大投入。
1.2 用户分析
1.2.1 用户画像
播放器使用人群的地域分布图显示前10个用户数的身份总和占比45%左右,除了广东省的用户数超过了10%,其他省份都低于10%。由此看来,播放器的使用人群较为分散,没有出现一线地区占比较高的情况。
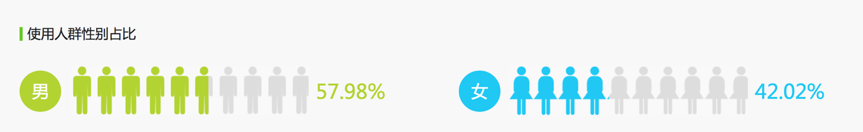
从播放器的用户年龄分布图看出男性用户较多,女性用户较少,说明男性和女性都对播放器产品有较大需求,并且男性相对女生需求量更大。
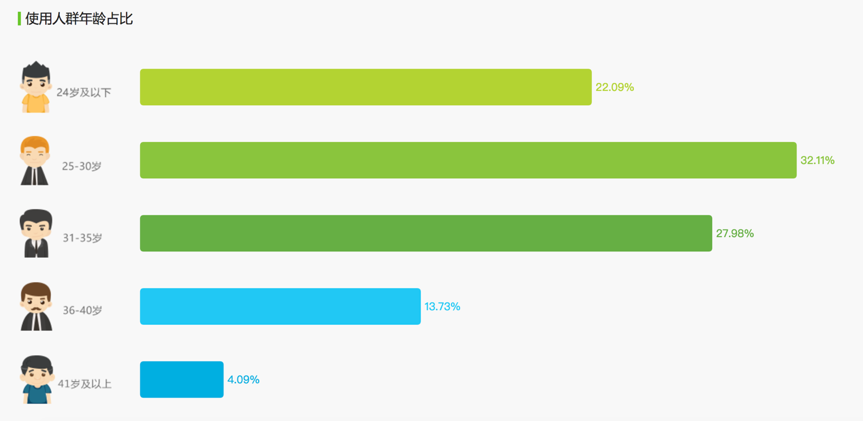
播放器的使用人群年龄分布图中表明用户主要集中在40岁以下,25岁到35岁之间的用户占比达到了60%,说明播放器的核心用户是年轻人群,这部分人群对互联网熟悉度较高,擅长从应用市场找到满足自己需求的工具。
1.2.2 用户画像
- 李明,男,29岁,工程师,比较宅,闲暇时间爱好看电视剧,由于手机流量不多,总是需要在有无线网的时候将电视剧视频下载好,在没有无线网时无聊的时候会把下载好的电视剧找出来观看。
- 小丽,女,32岁,企业白领,平时喜欢看电影看美剧,喜欢浏览视频网站寻找好看的美剧,喜欢看豆瓣上好评的电影,经常会找一些想看的美剧通过电脑或者手机下载下来,然后在上下班途中等空闲时间用手机播放器播放观看。
- 东东,男,23岁,学生,目前在准备考研,经常需要下载一些学习视频然后用手机观看,为了节约时间,东东经常以1.5倍的速度播放视频进行学习。
- 大兵,男,26岁,工厂工人,常常在网站或者网盘中找到感兴趣的视频然后通过下载工具下载到手机,在业余时间观看视频打发时间。
海象万能播放器将会围绕用户在上述用户场景的下载、传输、播放等需求进行需求分析和产品设计。
1.3 产品介绍
海象万能播放器,以下简称播放器,是一款移动端的功能强大、使用简便的音视频播放工具软件。它专为播放本地或者在线视频的用户而设计,致力于通过简单、优雅的设计和强大的音视频播放技术来让用户能够在高效率、好体验下进行本地、网络音视频的观看。
对于喜欢下载视频到手机播放的人来说,目前应用商店中大量播放器产品的界面设计古老、弹窗广告众多、格式支持有限。他们非常需要一款支持多种格式、广告较少、易用美观的播放器APP。海象万能播放器就是在这样的背景下产生了,它始终将用户的播放效率和使用体验放在首位,相信可以在市场上获得一定的生存空间。
1.4 产品定位
海象万能播放器的Slogan是开眼看世界,核心词“看”也和播放器的产品功能一致,让用户能够通过享受更多的视听资源来发现世界,产品的定位是移动端音频、视频播放的工具软件。产品的使用人群是需要使用手机进行音视频播放观看的人群。
1.5 需求分析


通过体验目前市面上主流的视频播放APP产品,分析产品在应用市场上的评价,研究用户的使用场景,我们得出有必要做一款功能齐全、体验较好的视频播放器APP,并且梳理出以下需求清单:
二、产品架构
2.1 产品功能架构

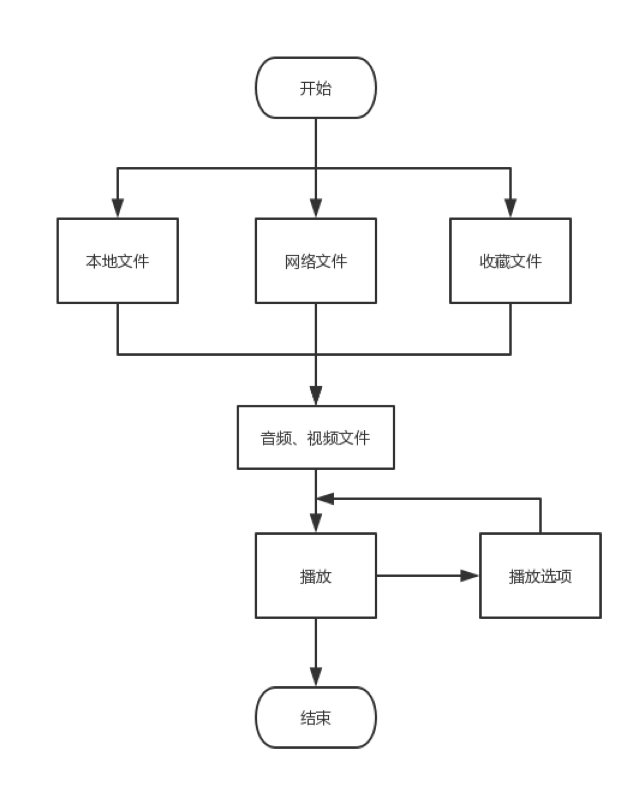
2.2 产品主流程
海象万能播放器APP的主流程是找到音视频然后播放观看,因此产品的所有功能都是围绕这两个核心点来设计。找到音视频通过搜索文件、本地文件列表、在线播放、文件下载、收藏文件来满足,播放音视频通过设置中的视频播放设置、播放中的播放选项来实现。
三、原型与交互设计
3.1 全局说明
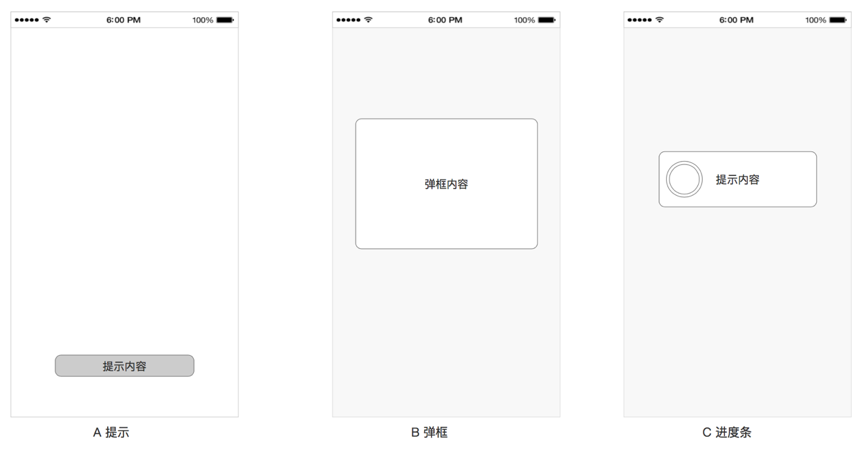
逻辑说明: 如图所示展示了提示信息、弹框信息、进度更新信息的统一原型设计。
交互设计:
- 图A中提示信息时在页面底部探弹出示内容,经过几秒后消失;
- 图B中弹框弹出时页面会被灰色遮罩遮住,让用户进行选择;
- 图C中进度条展示进度时用户无法进行其他操作等待进行更新完成进度条自动消失。

3.2 启动
逻辑说明:启动页展示了播放器的产品名称、LOGO、Slogan信息。
交互设计: 用户点击启动APP后进入到启动页,经过2秒后跳转到主页面。
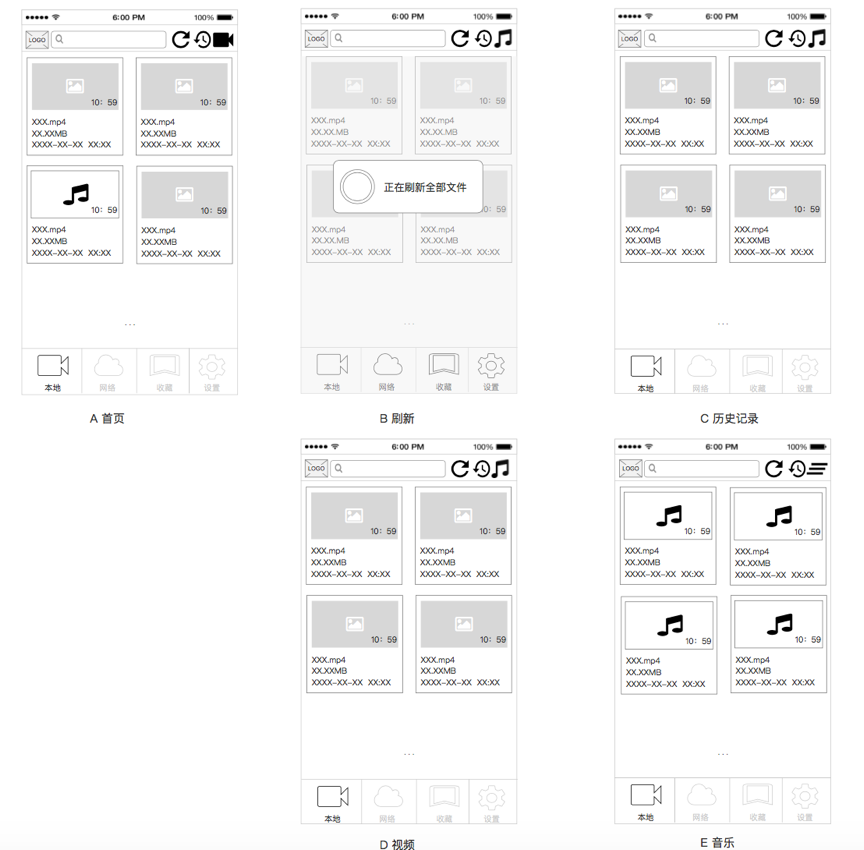
3.3 本地
逻辑说明: 本地页面中默认以音频视频混排、文件最后修改时间倒序的方式进行列表展示,用户可以通过搜索框搜索文件,此外还包括刷新、播放历史等功能。
交互设计:
- 搜索框中输入文件名进行模糊搜索;点击“刷新”按钮会重新扫描全文件的同时展示进度条;点击“播放历史”按钮会展示最近1个月历史播放过的视频;点击“模式切换”按钮会切换音频、视频、音视频的展示模式。
- 文件列表中,有缩略图的文件展示缩略图,没有缩略图的文件展示默认图片,对于文件时长以“时:分:秒”的方式进行展示,文件名超过展示宽度时滚动展示,文件大小按“GB”、“MB”、“KB”为单位计算,文件修改时间以“年-月-日 时:分”格式展示。默认最多显示20条数据,超过时需要用户在滑到最后的时候继续滑动刷新来展示更多数据。

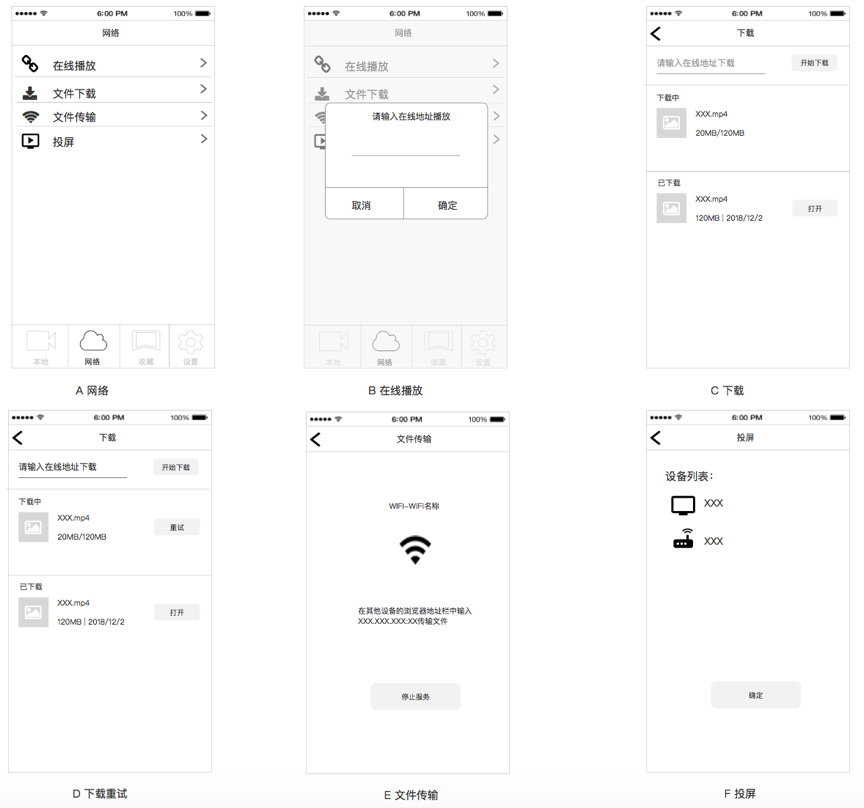
3.4 网络
逻辑说明:
网络模块包括在线播放、文件下载、文件传输、投屏功能。在线播放中输入在线地址即可进行播放;文件下载页面会看到已经下载和正在下载的文件,通过输入文件地址来下载文件;文件传输开启服务后在电脑上浏览器中输入地址后上传文件到手机;投屏时有附近的可投屏设备列表选择后投屏。
交互设计:
- 点击“在线播放”弹出输入地址播放对话框,支持http和https地址进行播放,点击“确定”后,如果是非http和https地址那么在对话框地址下发显示提示“地址错误,请重新输入正确地址”,如果是正确的地址那么跳转到视频播放页面。
- 点击“文件下载”后跳转到“下载”页面,输入下载地址后,点击“开始下载”来进行文件下载。下载失败的文件有“重试”按钮点击后重新下载。已经下载的文件点击“打开”会直接进行播放。
- 点击“文件传输”进入到对应的页面后就开启了服务,如果需要停止可以通过点击“停止服务”来实现。
- 点击“投屏”后进入投屏页面,选择可投屏的设备后会显示选中状态,点击“确定”后进行投屏,投屏错误会Toast提示“投屏失败,请重新选择”。

3.5 收藏
逻辑说明: 收藏模块中包括对文件和文件夹的管理。默认会自动创建一个“默认文件夹”,在文件夹页面通过“编辑”和“增加”可以对文件夹进行管理。点击收藏的文件夹后显示对应的文件列表,然后可以对文件进行“编辑”和“增加”。
交互设计:
- 在“收藏”页面点击“编辑”图标按钮进入文件夹编辑状态,可以“全选”、“移动”、“删除”文件夹,点击“增加”图标按钮后弹出对话框输入文件夹名称来新建,文件夹名称限制1到20个字符。
- 在点击某个文件夹显示文件列表后,可以直接点击文件进行播放;在页面中也可以点击“编辑”图标按钮进入文件编辑状态,可以“全选”、“移动”、“删除”文件;点击“增加”后显示文件列表进行文件选择。

3.6 设置
逻辑说明: 在设置页面中列出了播放设置项和更多选项,通过播放设置项的设置来对播放进行自定义的配置,用户反馈中输入相关信息后进行提交,帮助中心页面中列出了常见问题,版本更新通过跳转应用市场页面来更新版本,关于里介绍产品情况。
交互设计:
- 点击“硬件加速播放”、“文件时长过滤”后弹框进行选择,选取结果显示到设置页面选项信息中。
- 点击“扫描文件管理”后进入到扫描文件管理页面,点击“添加”弹框列表显示文件夹共添加;选择已经添加的文件夹可以进行“移除”,移除会有弹框二次确认。
- 点击“用户反馈”后进入对应页面,问题描述框必填,联系方式框可选,点击“提交”后转圈等待提交结果,获取结果后Toast提示”提交成功“或者“提交失败,请再次提交”。
- 点击“版本更新”后会检查是否有新版本,如果有新版本那么弹框提示相关信息,点击”立即更新“后跳转到应用市场,如果没有那么弹框提示已经是最新版本。
- “帮助中心”和“关于”显示对应的信息,点击“后退”图标返回设置页面。

3.7 播放
逻辑说明:
用户从音视频列表、文件收藏列表、在线播放、已下载文件等入口进入到播放页面,进入页面自动开始播放,播放视频时会铺满整个屏幕,播放音频时显示默认图片;底部包括暂停、切换上一个和下一个视频、横竖屏切换、收藏文件;中间包括是否锁定图标、字幕、音频/视频切换、倍数、音轨切换、后台播放、显示模式、视频列表;顶部显示文件名称和后退图标;页面支持通过在左右两边的上下滑动来调节音量和亮度;横屏时页面逻辑交互不变,图标之间显示的距离按比例增加和减小间隔。
交互设计:
- 进入播放页面后默认显示底部的所有图标、中间的锁定图标、顶部的文件名和后退图标。
- 点击中间的锁定图标后页面所有图标隐藏,图标同时变成解锁图标显示3秒后消失。在锁定状态点击屏幕区域会显示解锁图标,点击解锁图标后恢复各个图标显示,如果不点击那么3秒后消失。
- 通过在页面中左侧从左往右滑动拉出播放设置选项框,通过在右侧从右往左滑动拉出文件列表框。
- 播放页面顶部的文件名最多显示12个字符,超过用省略号代替。
- 在页面左半部分区域上下滑动可以调整播放音量,在页面右半部分区域上下滑动可以调整显示亮度。
- 点击”横竖屏“图标可以切换横屏或者竖屏模式。

四、运营与商业化
前面的内容一直在说用户的需求是什么、设计什么样的产品,接下来我们聊一聊这款产品开发出来后如何打开市场获取用户以及如何商业化获取利润,从而在为用户创造价值的同时让产品得到健康可持续的发展。
首先说说运营,该产品的运营的大前提是个人开发者或者规模非常小的团队,因此没有非常多的资金去推广,也没有过多的人力进行精细化运营,那么我想到了一些运营思路仅供参考,如果读者有好的建议和想法欢迎留言讨论。
第一,全应用市场渠道上架应用。 每个应用市场都是一个免费流量获取的渠道,积极配合渠道对应用的审核;尝试推荐产品到最美应用、Product Hunt等平台;及时推出英文版上架海外市场。
第二,ASO基础优化。 数据显示,目前用户通过主动搜索完成应用下载占整体应用下载的60%—70%,而且主动搜索下载相对于被付费广告推荐下载的目的性更强、质量更高,因此对应用进行ASO基础优化很有必要。在对应用经过内测达到正式对外上线标准后,积极拓展各个应用市场的首发合作;针对应用市场上架信息进行优化,包括应用名称、短描述、长描述、图标、截图等信息;购买辅助工具帮助ASO基础优化。
第三,自媒体平台官方账号定期运营。 通过在知乎开设官方账号回答诸如“手机视频播放器用哪个好”、“你手机里有哪些堪称神器的app”等问题来得到更多的曝光,在微博、头条等平台开设官方账号发布视频播放器相关文章来宣传产品。
第四,免费流量互换。 与目标人群重合度高的互补性工具类产品尝试合作换量。
第五,跟进用户反馈。 除了获客外还要维系好用户做好留存,重视用户在应用市场的反馈和产品中提供的用户反馈入口得到的意见,每一条用户反馈都极具价值,因此应该对相关问题进行及时处理和答复,这样才能留住用户的心,如果用户觉得我们的产品好也会自发进行口碑宣传。
然后聊聊对播放器产品商业化的看法,目前应用市场上的播放器相关产品通过广告和付费购买增值服务来获得收益,而这款播放器产品的设计目前没有体现出类似的带来收入的功能,笔者认为对于产品的从0到1主要以打磨出用户喜欢用的产品为主,未来规划通过广告和会员的方式获得收入,非会员时在用户可接受的范围内增加少量广告,比如:在APP启动时增加广告,对于会员没有广告并且提供更多的增值功能。
五、总结展望
本文从一个独立开发者或者非常小规模团队的角度,来思考设计一款视频播放器APP。笔者曾经体验了多款视频播放工具类APP,得到的感受是大多体验欠佳。根据对视频播放领域的市场研究和用户分析,发现用户需要一款功能较全、广告较少、支持更多的格式、更加易用的视频播放器APP。
为了能够解决用户的痛点、为用户带来价值,于是我开始进行详细的需求分析,进而完成了这款视频播放器APP的产品架构设计,在这基础上进一步细化后设计出本地、网络、收藏、设置、播放等功能模块。
在这之后,考虑到产品完成开发测试后会上线运营,以所设计的海象万能播放器APP为例探讨了产品的运营策略和未来的商业化。
展望未来,在持续完善产品功能的同时,未来可以考虑在播放工具基础上增加社区模块,社区的内容是用户分享收藏的音视频和音视频文件夹。按照这样的产品发展思路,产品功能设计时会将现有的收藏模块、设置模块、未来增加的账号体系模块融合成个人中心模块,现有的收藏模块改为发现模块,发现模块主要是显示和发布用户收藏的视频和视频文件夹。
对于本篇文章中的内容,如果您有不同的想法和建议,欢迎讨论交流。
作者 @ Eric 。
关键字:播放器APP设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
