实战好文!帮你做出优秀电商Banner的五个方面(超多案例)
不沉的骨头:本篇帮你解析Banner 中的构成元素,包括版面分割、版面布局、文案排版、配色和细节表现。每个方面都有丰富的案例和实战操作方法,特别实用的电商设计好文,一起来收!
往期电商设计好文回顾:
- 《高效流程!帮你快速做出优秀电商BANNER 的设计三部曲》
- 《超实用!5个帮你快速进阶的电商BANNER 设计技巧(案例多)》
- 《设计基础功!聊聊平面构成中的点线面(超多案例)》
- 《电商好文!超多实战案例帮你解锁5种商品摆放姿势》
案例来源于网络。
Banenr 五重奏
1-版面分割[br]
2-版面布局[br]
3-文案排版[br]
4-配色[br]
5-细节表现
一、版面分割
什么是版式分割
版式分割是指在有限的版面空间里用图形或图片把整个版面分割为2个或者多个部分(列如上下或左右)并分别在左或右配置人物或标题等,把构思与计划以视觉形式表达出来,这样会让你的设计更有创造性。
在设计中的作用
将呆板单独的一个版面分割为多个版面,在视觉上面有了一定的引导性,同时通过各个版面的面积大小也可以明确当前设计的主次,更具有对比性,并且使得画面感性而有活力。

平时看到或用到哪些版面分割形式

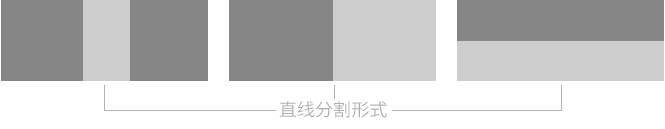
以下几种类型的分割都是由一个形状通过面积和位置的变化使分割版面的。

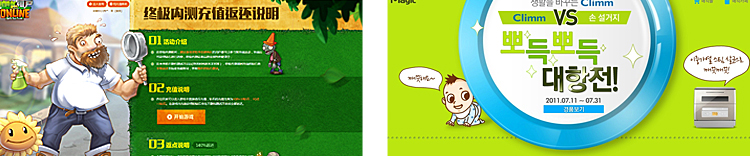
分割形式都是由直线构成、它让设计严肃、理性起来,但有时也显得呆板生硬。
不知道大家有没有注意2015年京东的双11设计就是直线分割形式,让人非常的理性。
下面都是倾斜的分割,倾斜的角度和位置变化都会给视觉不同的感受:

倾斜分割让版面更具速度和动感 在运动/促销/游戏设计中常使用,倾斜的方向不同也会给人有下滑或上升的感受。
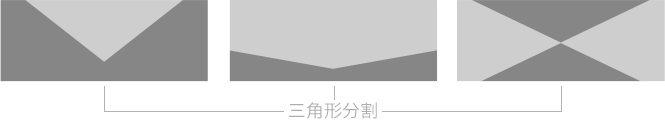
由三角形的面积、位置、数量的变化分割成不同版面:

三角形是一个具有稳定性的形状,同时也具有一定的视觉引导。通常会给人时尚的、尖锐的、暴力刺激等感受
由圆形来分割版面,圆形使版面Q版、欢乐:

不同于尖锐三角形的圆形它外形光滑饱满会让人感觉可爱、灵动,让画面更有亲和力。通常在母婴、欢乐这种主题较为常见。
分割在设计中的应用


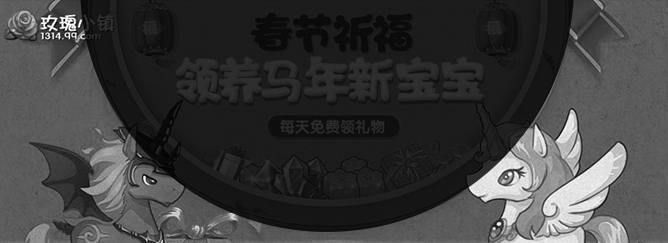
通过对版面的分割并且采用了倾斜性的分割形式,然版面立刻活跃起来、更加有节奏感。另外通过2快几乎相等的面积的对比色配色更大的加大了画面对视觉的冲击。


上面的设计通过圆的外形来分割页面,文案和画面信息我们能知道这是有关于宝宝的促销设计。圆的外形更容易给人亲和力,使人更容易接纳。它的细节更在于在于圆本身的细节把圆形更生动和具有层次感,而不单单只是一个简单的形状。


不规则的形状分割版面比单纯的几何形状分割更有创造力,它营造的氛围十足。所以大家常常会看到优秀的设计中会出现书本、盒子等。
如果没有了版面分割


通过对图片版面分割的还原,我们不难发现没有版面分割的图片失去了对比、节奏感、氛围这些方面的视觉感受。即使它在标题排版上很优秀,但版面分割能让它表达的更好。


采用三角形的分割形式让版面更具有刺激和对立的感觉,在失去了版面分割之后变成了普通的一个设计,所以这就是版面分割带来的作用和价值。
具象的版面分割
案例中的盘子、黑板让版面产生了分割,只是不像几何那样更加纯粹的分割版面。但是我们也不能忽视它在设计种分割版面的作用。即使设计师但是没有这个考虑,我们也要记住每个元素在画面中都会有它的作用。而不单单只是表面上面的盘子、黑板。
直线分割案列:



倾斜分割:




三角分割:


圆形分割:




版面分割回顾总结
1-版面分割使设计有层次、活跃、节奏感[br]
2-版面分割不单单只是几何形式[br]
3-具象的物体分割版面会更具有趣味性和创造力
优秀的设计案例还有很多这个需要大家平时的采集和观察,更多的思考你会发现更多的空间
下面我们来看下日常设计中的版面布局
二、版面布局
什么是版面布局 ?
将你确定需要放置的文案、人物、产品安排到版面上的某一块区域。另外可视化信息元素在版面布局上调整位置、大小,使版面达到美观的视觉效果。在布局过程中,我们可以遵循的常见原则,正常平衡—亦称”匀称”,多指左右、上下对照形式。
注意,这里我们必须遵循突出重点、平衡谐调的原则
布局我们需要注意哪些事情?
归纳——将内容分成几个区域,相关内容都聚在一个区域中。之后就按照你布局去寻找符合版面布局的方向、空间,比如人物的姿势、产品的的角度。
留白——不要把Banenr 排得密密麻麻,留出一定的空间。减少压迫感,毕竟Banenr 图片本身就不大。

平时看到或用到哪些版面布局方式:

设计万千,变化的只是它的色调、品质、纹理、细节、角度等。

左右结构的布局,文字在左或右。它是在Banenr 版面布局中经常出现的,其主要的特点是视觉上面比较清晰容易分辨、清爽直白。

左中右的版面布局相比左右布局来说是丰富了许多、层次感也从2到3,不过左右是文字还是人物和产品要注意的是一定要保证信息的可正常阅读,不要影响信息的传达。

上下结构从案例中大家能看的出来,模特不怎么符合这种版面布局。相对于商品而言就显的合适多了。上下布局通常也是比较少见,因为比较难掌控。

中心布局视乎在今年比较流行,可能是因为它比较容易出效果,也比较容易才受到很多设计师的喜爱。与其它版面布局不同,它以中心开始布局向外扩张。而且大多数这类布局的中心是模特。可能会跟左中右布局混淆,左中右是3个区域都是各自对应的内容,而中心布局则都是以版面中心点居中布局。
日常版面布局


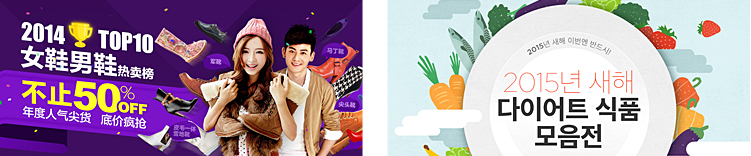
我们可以看出案例采用了左中右的版面布局,而且模特的大小对比很大,人物的局部放大冲击力也很大。这样更容易创造出空间感,而且人物、文字、背景分割之间都有一个前后的关系哦。


大家第一眼容易认为这是左中右布局,其实它跟左中右的布局还是有很大差别的。它的大标题都是中间加模特或者产品,有点像一些logo中图片当字母的手法。会比单独使用文字的效果更好些。
案例欣赏-左右布局:




案例欣赏-左中右布局:


案例欣赏-上下布局:


案例欣赏-中心布局:


版面布局回顾总结
1-常见布局有 左右、左中有、上下和中心[br]
2-不同的布局不用的需求,大家多尝试不是件坏事[br]
3-版面的布局的有不同,合适才是最好的
下面我们来看下日常设计中的文案排版
三、文案排版
文案排版要遵循的规律
我们视觉阅读的习惯是从上至下、从左至右的顺序,除了根据特别板式需要的倾斜、透视等排版方式。大部分情况下还是使用左对齐、居中、对齐排版方式。不管什么排版方式,只要适合你版面走向的就可以尝试。
常见问题
很多设计师习惯是边加内容尝试找到合适的排版,这样很容易导致一个问题,就是我们需要用大量的时间来调试各种各样的排版方式。这点大家应该深有体会,我们的时间很多时候都花在元素位置的摆放、大小调整、颜色调配上了。

我经常是根据先前思考的版式分割和版面布局来决定排版方式的。
平时看到或用到标题排版方式

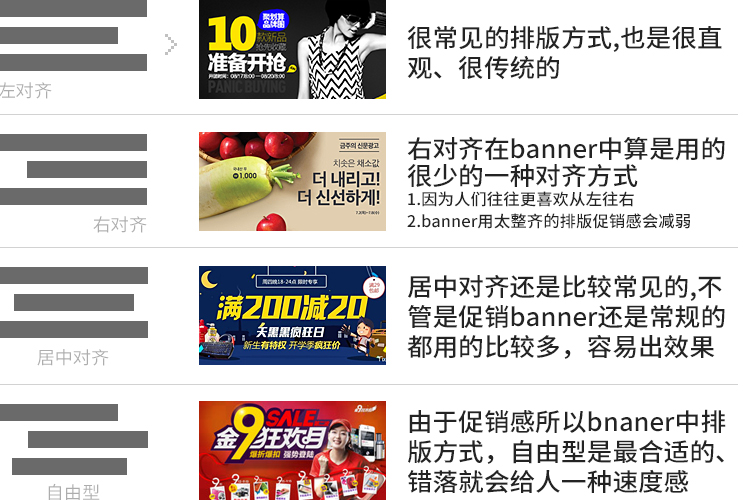
以下几种常见的标题文案排版方式:

排版在Banenr 的应用


通过画的线来看,案例用到了右对齐排版,使得画面左边的视觉整齐一致,由于画面右边的内容随意性,所以在文案的大小和长短根据右边视觉配合图像走势,充分的融入版面设计中去。


为了让大家看的更清楚,我把排版还原到未倾斜时。我们可以容易的看成它是居中排版,所以不管是向左上角倾斜还是右上角都是为了让设计更有创造力,但排版的本质不变。
倾斜角度不要超过45°,否则影响视觉效果。


自由型的排版方式会更容易有效果和趣味性,不走平凡路。但是会容易制造出“空”。大家看那几个黄色圆,用来填补制作出来的“空”。所以每一种方式都不是完美的,需要我们设计师去完善它。
案例欣赏-左对齐


案例欣赏-右对齐


案例欣赏-居中对齐


案例欣赏-自由型


文案回顾总结
1-排版方式要符合画面的走向[br]
2-文字倾斜角度不要超过45°,否则影响视觉效果[br]
3-排版方式要充分的融入画面中去
下面我们来看下日常设计中的配色。
四、配色
在这里只是大概的说下我平时的配色方法和案例解析,大家真的想要学好色彩搭配,建议大家去买本色彩相关的书看。会更加的详细,有些东西不是几个案例几句话就能明白的,更重要的是大家平时工作的尝试。
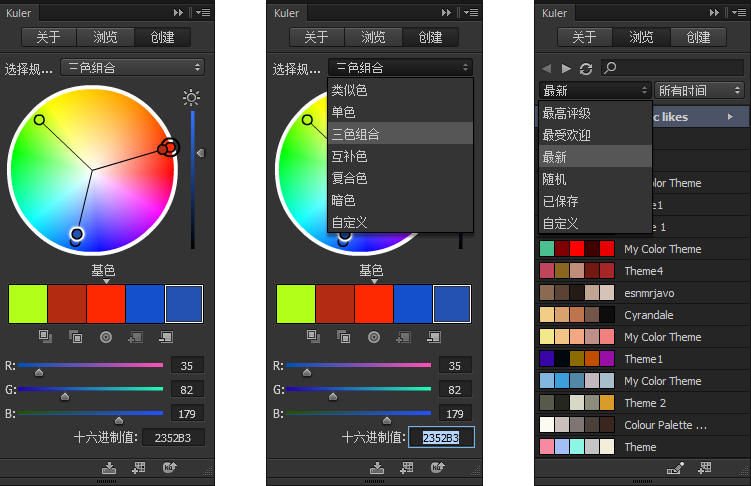
我常用配色工具:

工具路径:ps——窗口——扩展功能——kuler
ps自带的配色工具,有时候实在想不出怎么用什么色搭配另外一个颜色的时候,可以试试。

当然工具是我纠结和搭配不好另外一个颜色的时候用的,效果还不错哦。主要还是参考优秀的作品配色
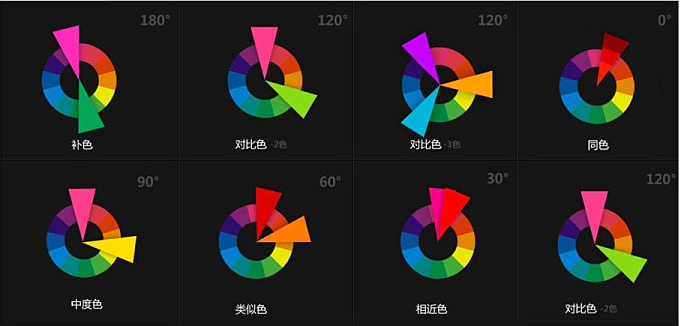
常见配色技巧

常用配色技巧——对比
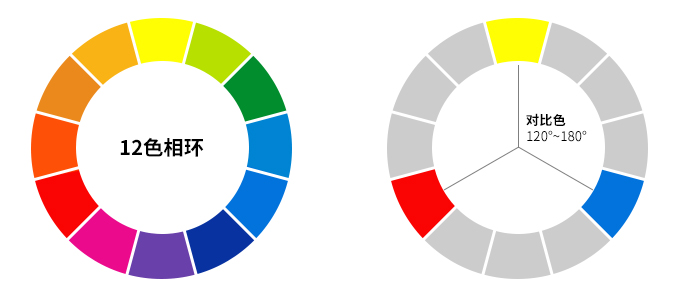
对比色
在12色相环上面,一种色相与其补色左边或右边的色相构成对比色关系。如黄色与蓝色和红色,这样的配色比补色搭配的排斥感要弱一些,显得较为和谐。

其它的色系分类就不细说了,还是建议大家通过书籍了解会更加详细。
看看对比色案例:


我的对比色案例解析:


- 分割版面,左边的设定蓝色以及相关素材

- 加入对比色红色以及相关素材,记得要有颜色不同明度和纯度的层次哦

- 加入文案和人物,也同为对比色素材

4.加上头部顶光提高亮度和相关点缀,左边的是蓝色右边色红色

配色回顾总结
1-色调有明度和纯度的变化更有层次[br]
2-多观察和采用优秀的设计上面的配色[br]
3-大师不是一日练就,要不断学习
下面我们来看下日常设计中的细节
五、细节表现
我们日常在浏览页面时,经常会为一些优秀作品的细节所惊叹。这些细节表现有的看似非常不起眼,但是设计作品之间的差距,有时往往就是这些不起眼的细节决定的。
“细节决定成败”这句名言所有人都听过不论是任何行业,设计工作当中更是不变的真理,需求方的眼睛和感觉总是非常敏锐的,一个页面没有得到需求方的认可,但他们又说不出什么理由,这个时候就是细节问题了。
那么什么是细节呢?
我们平时口中或者他人口中念叨的细节:

细节表现01-字的领域

在前面我们已经讲过了文案的对齐方式,所以在设计当中我们一定要严谨。通过看蓝色条文案另外一行与一行的间距要把握的得当,它们的间距是几乎相等的。要留有呼吸的节奏。这就是我们细节的表现。
标题的颜色与文字统阴影

1.标题黄色与背景粉红色是明显的一个对比色的搭配,只是颜色的纯度稍弱一些。所以在工作中标题颜色的搭配我们不妨尝试用主色调的对比色、互补色、近似色调配试试。
2.阴影让文字更加的立体有层次感了,处理文字在页面设计的时候任何元素都是需要加阴影让它们更加的生动又生命力,即使在小的元素。
细节表现02-层次
页面设计需要有层次感,如果设计中缺乏层次感的时候就会显的单调或无力。层次感有很多,例如模特一大一小、远景近景、色彩的层次等。


中心正面的人物与背面的人物形成了鲜明的层次对比关系,另外飘絮这些也有大有小拉开了层次关系。

模糊的东西总会给人一种很远的感觉,所以案例的背景稍作模糊处理,与标题人物都拉开了很大的层次。

不管是在图形上面的层次和颜色上面的层次都做的很好。红色和蓝色是决定的对比色所以层次明显。
另外要说的就是颜色的冷暖对比,蓝色冷而红色暖,所以颜色对比非常好。
细节表现03-质感
有时候我们会形容一个优秀的设计它很有质感,大家有没有想过这些质感是表现在哪里?质感难道就只是说是杂色么?



通过上面的4个案例来看,无论是文字上面的木纹、像素格叠加还是背景上面图案叠加它们都是质感细节的一种表现手法。如果去掉了这些纹理、图案,那它不就只是一个纯色了么那还谈什么质感呢。顶多是一个渐变。
细节表现04-光影
光影可能很多人都掌握的不熟练,有光的地方就有影。有逆光、环境光这些都让我们的设计更加的自然和真实。正确的理解和使用光影就很重要了。

熟练的运用光影会对我们的页面才更高的效果提升。

注意的是光影的颜色一定要与页面的颜色来选取不然就会很花哨。
细节表现05-留白


关于留白大家都很清楚,做设计千万不要把页面上面都填的满满的否则会一点呼吸空间都没有。
你可以把用元素的大小对比来丰富空间,但是绝不是越多越好。
全部回顾总结
1-什么样的版面分割来搭配什么样的画面布局和排版都需要,大家多在工作中碰撞和尝试,世上没有一个绝对做设计的公式和流程。
2-不管是什么文章和教程都只是温习或提示你,真正的学习是通过书籍和自身的经历来提高自己。
3-内容我们一时无法消化和运用,但是可以多尝试。我也在不断的尝试着、思考着如何有突破,不管是在版面、排版、细节等方面。谢谢大家!
欢迎关注我的个人公众号“三根设计骨”
关键字:PS教程, 设计文章, 版面, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
