做UI设计时,先了解用户操作习惯还是先画线框图?
设计 UI 时的思考顺序,各位觉得该是什么样子的呢?先出线框图,再来想用户会怎么操作,还是先确认用户会怎么使用产品功能,再来思考 Wireframe 怎么画。今天@Akane_Lee 这篇好文分析,帮你想清楚这个抉择。
作者介绍:
Akane Lee,台湾UI/UX 设计师,上可徒手撸代码(UI设计师要不要懂技术?),下可作图写教程(台湾设计师教你快速制作圆形渐变图标),生活中是个能和程序员谈笑风生(设计师怎么和工程师配合制作UI动效?)和甲方斗智斗勇(有哪些做白工的前兆?)的人。个人博客:http://blog.akanelee.me,欢迎围观。
课堂上我很强烈要求学员,做任何思考都要有「依据」,没有依据凭空想象出来的设计很容易被推翻,也无法说服别人、让别人理解自己的思考逻辑和原因。所以我的答案会是「2」,先确认用户会怎么使用产品功能,再来思考 Wireframe 怎么画。
如果你有了功能,就直接开画 Wireframe ,再拿 Wireframe 来确认用户怎么操作功能,恭喜,你会陷入无限漏图补画面的囧境。
使者怎么操作功能这件事和视觉没有绝对的关系,「操作功能」和用户的逻辑比较有关。今天在什么画面都不给你的情况下,要你凭空说出「会员注册」的操作流程,你会怎么思考?
(请不要脑海里浮现某某网站或 App 的注册页画面…)
以下是某访客留言:
UI Flow 主要就是规划页面层级的彼此关系, 所以在其上并不会规划其页面中有哪些哪些内容, 因为那些”内容”并不是页面, 除非那些”内容”有个整体概念(例如用户点击页面上某个按钮跳出Contact相关的信息, 但不会从UI Flow上知道Contact里具体包含什么) ?
内容=文字、图片、声音、影片。
光 UI Flow 这份文件,的确看不出来这一页包含哪些「内容」。
但是所有的文件都不是独立存在,每一份文件皆环环相扣关连性很大。当你在看 UI Flow 时,要把其他文件摊在桌上一起对照。参考:《一个完整的UI设计流程是怎样的?》

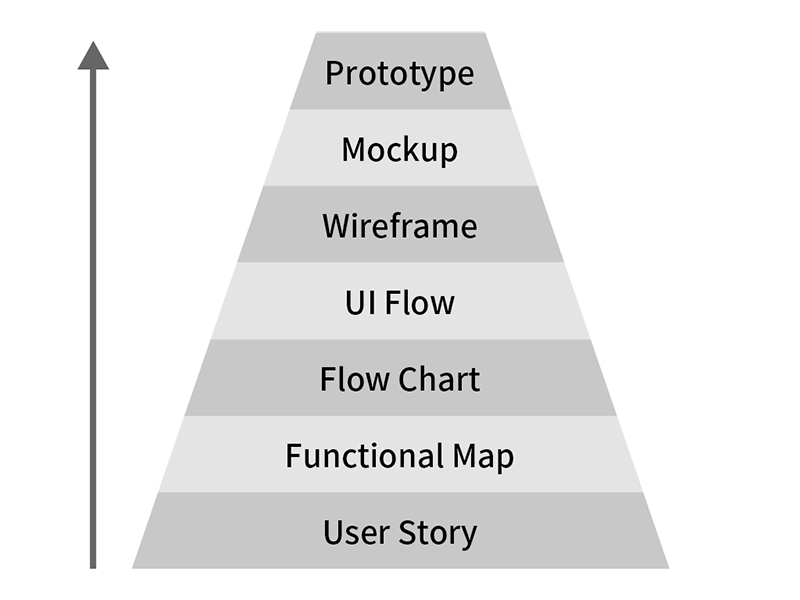
从上图中可以看到 UI Flow 在塔中间位置,下方还有 User Story、Functional Map、Flow Chart 这三份文件。更多关于 UX 研究的文件我就没列入了。
即使 UI Flow 看不到「内容」,但其他文件会补完这个部分。
- 其实UI Flow就是在规划页面了, 到底一个网站会有哪些页面, 就是这时候要规划完毕(当然之后有可能会因为讨论Wireframe后回来再修), 其实在UI Flow之前的所有规划也不见得很具体知道需要哪些页面, 例如在Functional map也是整理归纳顾客想在这个网站内包含的内容, 以及功能, 除非他自己有说我一定要有什么什么页面, 而且里面要有什么信息, 不然在UI Flow阶段, 这时候页面到底有几层, 有哪些, 都必须自己想 ?
你忘记有 Flow Chart 这份文件了。有写 Flow Chart,根本不用烦恼 UI Flow 怎么生出来。
本文一开始我就有提到,做设计有「依据」,没有依据或跳过步骤就会发生「不知道数据怎么来」、「这玩意我要怎么脑补生出来」的情况。
在「没有 Flow Chart」的情况下就开始规划 UI Flow,等于在自己不晓得功能和用户之间的关系、不知道用户怎么操作功能、不知道用户在操作任务过程中会发生什么事,就要思考要提供哪些页面给用户…通灵啊!
(当年我在不知道 Flow Chart 的时候也是有了功能就直接跳去 UI Flow…事后补画面补到死各种出包漏东西。惊觉自己肯定忽略什么不然怎么 UI Flow 可以用这么没头没尾的方式冒出来,图还画得这么痛苦。)
就 UI Designer 的角度可以把 Flow Chart 看成「这个情境下用户怎么操作完成任务、软件怎么响应」,把 UI Flow 延伸为「因为用户这样操作、以及我们有这些功能和信息要呈现,所以页面和页面之间如此串接」。
关于Flow Chart 和 UI Flow ,这里有篇小介绍:
Flow 就是「流程」,UI Flow 是页面流程,而 Flow Chart 是流程图,两者是完全不同的图表。
UI Designer 很熟悉 UI Flow,对 Flow Chart 可能不太熟。在软件开发中 Flow Chart 通常是由 SA 撰写,重点在「判断」上…没有那么难,把它当成杂志附的心理测验,选「是」走右边、选「否」走左边就好了。
对 RD 来说,写程序前都必需先知道「逻辑」,也就是由各种「判断」组成的操作架构。对 UI 而言逻辑也很重要,不然用户操作后要给他什么响应?
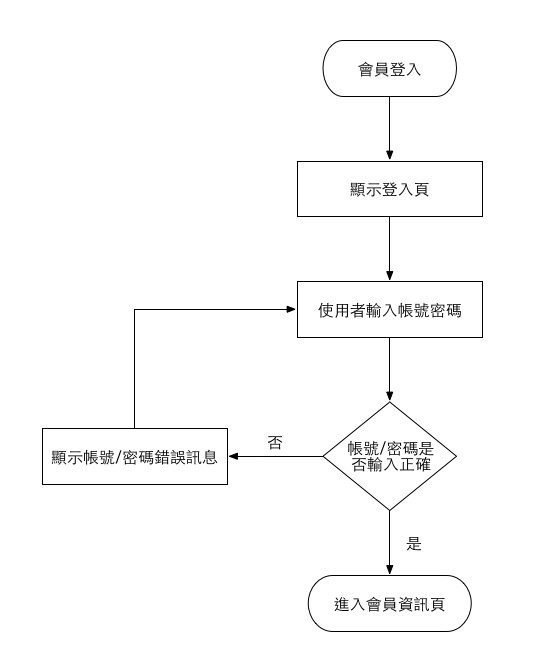
最阳春的会员登入
以「会员登入」为例,用户输入账号密码,输入正确就自动跳转到会员信息页,输入错误就提示错误…

光从 Functional Map 就想画 UI Flow 常常忽略「用户操作错误怎么办」,最后一刻才发现有缺就是 UI 紧急加画漏掉的页面、 RD 苦命塞功能不优雅,提示错误又不是放下一个阶段或是有空再补的东西,页面和程序也不是靠嘴巴在画在写…
乱输入就给你验证码
好像很简单喔?才不只这样。实际画起来会发现很多东西在 UI Flow 上很容易忽略没考虑到的部份。(而且怎么可能就只有这样不加功能?)
有时候用户会一直输入错误,合理猜想是有人试着盗账号。常见的阻挡方法是让输入多次错误的用户多填一个验证码的字段。所以 Flow Chart 就变成:
上图只是简单的流程示范,不过是随口多一句「喂、帮我加个验证码功能」,Flow Chart 就会突然肥一截。真正的会员登入验证还有更多花样以及安全性考虑,比如登入错误 3 次就多提示一句「忘记密码」等等,更狠的直接锁账号请用户找客服申诉。
Flow Chart 和 UI Flow 相辅相成,甚至是先有 Flow Chart 才有 UI Flow 。在没有 Flow Chart 、不知道要处理多少判断时就产出 UI Flow,规划不周掉页面漏功能的机率非常非常高。
若只有 UI Flow 没有 Flow Chart,RD 勉勉强强可以凭画面想象 Flow Chart、判断式怎么下,但系统越大会容易出包有 Bug,依 RD 经验值决定出包机率。但连 UI Flow 都没有,光凭几张 Wireframe 或 Mockup,根本就是瞎子摸象,看单张静态图 RD 不会知道页面怎么串,纯靠脑补不错才怪。
如果什么都不给,直接扔 Prototype 给 RD 叫他照抄,说一模一样做一个出来、很简单吧?RD 还要每个画面每个按钮按都戳戳看、试过各种错误才会知道功能怎么接。对 RD 是有多大恨这样整人家…
就 UI Designer 的角度可以把 Flow Chart 看成「这个情境下用户怎么操作完成任务、软件怎么响应」,把 UI Flow 延伸为「因为用户这样操作、以及我们有这些功能和信息要呈现,所以页面和页面之间如此串接」。
UI Designer 不一定要会画 Flow Chart,但一定要看得懂。常见流程图符号是固定的,不要因为长得丑就自己设计个新样式,RD 绝对来翻桌。
有句名言「婚前脑袋进的水就是婚后流的泪」,套到软件开发上,开工前少花的脑就是开工后要伤的肝。有多少功能前期没想到、就有多少工时后期没料到…
如果先画 Wireframe 再来思考用户怎么操作呢?
这和「精心准备菲力牛排招待客人,但客人不吃牛肉」有什么不一样啊?
「对~我们猜用户会怎么操作,画了这些 Wireframe,再做 Prototype 让用户实测验证,就不会出错了唷~」
除非是已经套程序的 Prototype ,不然测不出「错误状态」的啦,不要以为什么都可以靠用户测试找出问题好吗?而且项目都进行到做套程序阶段,再来抓漏不觉得太晚了吗?万一测出来发现有问题,打掉重练?当套程序的 RD 吃饱很闲吗?没事就陪着 UI 一起改来改去?
为什么不一开始就调查好客人不吃牛,都上菜了才发现他不能吃,连忙补洞生出其他料理充数?
现在 UI、UX、UCD 什么的一堆新兴名词,都在强调「以用户为中心」,依用户的操作习惯去设计。然后在画 Wirefream 上却是自己先弄个什么出来再来想用户怎么操作,顺序错了吧。
套一句去年我在 Mopcon 演讲的内容:「有这个功能,我们产品一定会大卖啊!」
最好有功能就会卖,用户要的不是功能,要的是解决他问题的方法。
「有画 Wireframe,用户就会配合操作啊!」
「我们要教育用户!」
所以你知道产品功能怎么解决用户的问题、用户如何操作产品完成任务的操作流程没有?
没有,我只是负责画 UI 撸图的。
原文地址:blog.akanelee.me
关键字:PS教程, 设计文章, flow, chart
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
