提高设计还原度!写给设计师的iOS前端教程(二)
提高设计还原度!写给设计师的iOS前端教程(一)
提高设计还原度!写给设计师的iOS前端教程(二)
提高设计还原度!写给设计师的IOS前端教程(三)
@小乖乖老爸 :这个系列既然是写给设计师看的,就跳过如何创建项目、如何新建文件了,因为设计师通常是在已有的页面上做调整。设计师需要掌握的iOS前端技能无非今天提到的这两个。
- 想改哪里,就能改哪里。(要在N多个文件里,找到你要改的是哪个文件,不是个简单的事情啊!)
- 想改成什么样,就能改成什么样。
第一项本领可不简单。你想改某个页面,但是,对应到项目里是哪个文件呢?你在手机上看到的那个页面,在代码里也许是由四五个文件凑起来的,整个项目里n多个文件,你该怎么找?想想都头疼啊。这里就暂时不说,看看第二项本领。
第二项本领比较容易上手,接下来我们就把常用的组件,逐个说清楚,不难。你掌握了之后,就能做到想怎么改就怎么改了。
一,UILabel出场
言归正传,我们先有请第一位出场,他的名字叫UILabel。iOS的开发语言分两种,常用的叫Object-C,简称oc。还有一个后起之秀,叫Swift。无论是Object-C还是Swift,UI组件的名字前面都带了UI两个字。
这个组件干嘛的呢,就是用来显示文字的,对应Photoshop里的文字工具「T」。
Photoshop里的文字工具
UILabel *myLabel = [[UILabel alloc] initWithFrame:CGRectMake(20, 20, self.view.frame.size.width - 40, 120)];myLabel.text = @"这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。";myLabel.textColor = [UIColor blueColor];myLabel.textAlignment = NSTextAlignmentCenter;myLabel.font = [UIFont systemFontOfSize:17];myLabel.numberOfLines = 2;myLabel.backgroundColor = [UIColor lightGrayColor];[self.view addSubview:myLabel];二,代码详解
1. 赋值、坐标、尺寸(必选)
别看到代码就犯晕,我们一句句来解释。
UILabel *myLabel = [[UILabel alloc] initWithFrame:CGRectMake(20, 20, self.view.frame.size.width - 40, 120)];
UILabel是组件的名字,myLabel是自己取的名字,中间的星号表示新建。意思就是我要用UILabel组件来新建一个叫myLabel的文字。
星号的前面要加空格,也可以把空格放星号后面,甚至前后都有空格也行,反正起码得有一个空格。
再来看等号的后面,[UILabel alloc]是分配,具体什么意思不用管了,大概就是大吼一声「俺老孙来也」。
initWithFrame 就是按照你的frame(包括坐标和尺寸)来进行定义。
CGRectMake 就是说明你的组件在放在哪里,占多大的地方。CGRectMake(x坐标, y坐标, 宽度, 高度)。
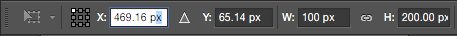
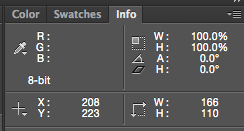
注意:这里的x、y坐标,指的是左上角的顶点,你在Photoshop里,移动工具默认的中心点,而不是左上角的顶点。别忘了切换一下。如果你看的是Info(信息)面板,这里显示的x、y就是左上角顶点的坐标啦。

△ Photoshop移动工具的属性

△ Photoshop Info面板
由于手机屏幕不是固定的,宽度通常是根据屏幕宽度来自适应,self.view.frame.size.width就是这个页面的宽度。
这行代码挺长的,其实挺简单,打个比方:
婴儿 *张三 = [[婴儿大吼一声] 出生在:xx城市xx医院,身高xx厘米,体重xx公斤];
说成大白话就是:有个叫张三的婴儿,身高xx厘米,体重xx公斤,在xx城市xx医院出生啦。
2. 文字内容(可选)
myLabel.text = @"这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。这是多行的文字。";
没啥好说的,就是显示的文字内容呗。
3. 字体颜色(可选)
myLabel.textColor = [UIColor blueColor];
字体颜色有多种写法,常用的有:
- 系统自带的颜色,如[UIColor blueColor],[UIColor whiteColor]等;
- RGBA颜色,就是RGB加上透明度(Alpha),如红色就是:[UIColor colorWithRed:255/255 green:0/255 blue:0/255 alpha:1.0];(alpha等于1就是不透明,0就是完全透明)
- Hex颜色,就是网页颜色代码,如红色就是[UIColor colorWithHex:0xff0000];(这个方法不是系统自带的,需要自定义)
4. 对齐方式(可选)
myLabel.textAlignment = NSTextAlignmentCenter;
- 默认是左对齐:NSTextAlignmentLeft
- 居中对齐:NSTextAlignmentCenter
- 右对齐:NSTextAlignmentRight
需要说明的是,UILabel只支持水平方向的对齐,不支持垂直方向(纵向)的对齐,无论你是一行文字还是多行文字,你在frame里设置了高度是多少,都会在垂直方面上居中对齐。
很变态是不是?通常设计师要的是顶部对齐啊,那怎么办呢?办法当然有,就是稍微麻烦一点,用「sizeToFit」的方法。也就是根据内容的多少,重新定这个UILabel的尺寸,覆盖掉原来定的尺寸。然后还得手动设置坐标。不理解也无所谓,反正你就跟工程师说「sizeToFit」就行了,别被他一句「做不了」就忽悠了。
5. 字体(可选)
myLabel.font = [UIFont systemFontOfSize:17];
默认字体
字体最好是用系统的默认字体。iOS 8或之前,中文是华文细黑,英文是Helvetica Neue。iOS 9或之后,中文是苹方,英文是San Francisco。
[UIFont systemFontOfSize:17]就是17pt的系统字体。由于我们是按照Retina屏幕的尺寸来设计的,17pt乘以2,就是34px。
系统其它字体
除了系统的默认字体之外,iOS里还有其他字体,详细列表看这里,建议选择「Installed since iOS 7」的。如:
myLabel.font = [UIFont fontWithName:@"HelveticaNeue-Light" size:36];
自定义字体+精简的字体包
如果这都满足不了你,你还可以把字体交给工程师,让他们把字体文件放进代码里。不过这种方式一定要慎重,因为会增加安装包的大小。英文通常有1~2M,中文的字体包可就吓人了,动不动就5M以上的,肯定不能直接加进去,你还得手动做一个精简的字体包。
如何手动做个精简的字体包?
- 先把你要的中文字的编码都找出来,相信我,你会吐血三升的。点这里
- 再用挑出来的文字编码,生成一个精简的字体包。点这里
总之,挺麻烦的一件事儿,这里不罗嗦了。当你毅然决然要干这种事儿的时候,再去问工程师吧。
6. 显示几行文字(可选)
myLabel.numberOfLines = 2;
一般我们是不用设置这个参数的,反正超出了你定义的frame就会被省略了。但有时候你要定义,比如「不超过两行」,那么就可以用到这个参数啦。
说起多行,怎么也该说说「行高」了吧。哎,要让大家失望了,UILabel并没有设置行高的属性,而默认的行高很小,太挤了。如果就两三行的,那就忍忍吧。如果是一大段的文字,甚至是通篇的长文本,行高的问题就很明显了,得换另一个组件,咱们暂且不表,以后会说的。
7. 背景颜色(可选)
myLabel.backgroundColor = [UIColor lightGrayColor];
iOS 7之后,默认的背景色就是透明的了,不用挨个儿设置为[UIColor clearColor]了。
8. 显示出来(必选)
[self.view addSubview:myLabel];
有时候犯傻,我写的UILabel怎么死活出不来呢?原因就是忘了添加到视图(view)里来了。打个比方,就是孩子生下来了,还待在产房里,没人领回家。
这行代码的意思就是把myLabel加到页面里来。
如果页面里有3个元素,而且他们的大小和位置都是一样的,例如
[self.view addSubview:myLabelA];
[self.view addSubview:myLabelB];
[self.view addSubview:myLabelC];
那么,越是后来被添加的,就越是在上面。C会覆盖B,B会覆盖A。
这篇到这里就结束了,敬请期待第三篇。
关键字:PS教程, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
