神器两连发!阿里设计师开发的切图神器 + 谷歌的免费中文字体
编者按:今天推荐两个设计神器,一个是阿里设计师开发的切图神器,可以自动切图,一键保存,非常方便。另外是谷歌刚开放的字型Noto ,现在可以免费下载,一起来收!
前端:我需要24×24的 icon
UI:23.5×44可以吗……
如何把手中那堆32×66、23.5×44…各种凌乱尺寸的icon全部变成规范储存于正方形画布的指定大小?
Sketch图形大小不把描边计算在内,如何让有描边属性的icon贴边切出?
配适各种手机屏幕的@1x、@2x、@3x不同分辨率icon,靠复制?
切图这么简单的事,就不要人工做了呀~用Coffee Slice都可以一键搞定。
Coffee Slice
1. 简单切图功能:根据用户给出的目标容器尺寸,自动计算icon的描边属性、宽度,对icon进行缩放、贴边处理。添加切图图层,自动生成基于@1x/@2x/@3x分辨率的成品切图。
2. 一键保存功能:生成@1x/@2x/@3x分辨率的成品切图并一键保存到指定路径。
下载插件 Coffee slice – v2.0.zip 并解压
双击Coffee Slice.sketchplugin安装。
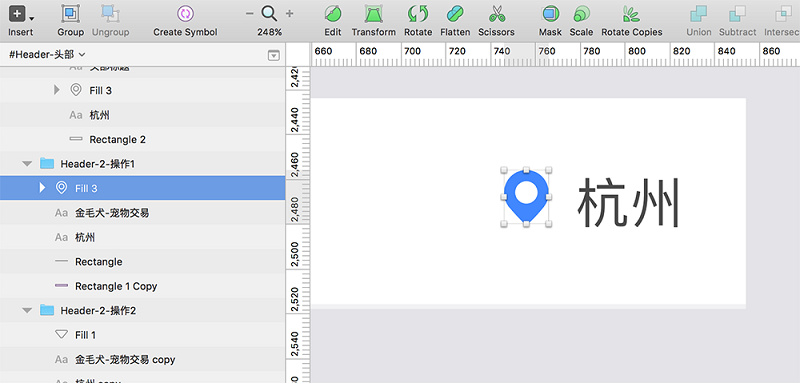
1. 选择你想要切出的icon:

2. 运行插件:
点击插件栏中的 ‘:hear_no_evil: Coffee Slice’ -> ‘Just Slice’ 或使用快捷键 : ⌃ + ⇧ + K
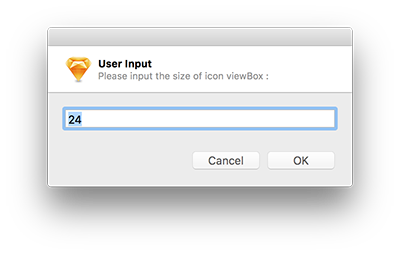
3. 告诉插件一个icon的目标尺寸

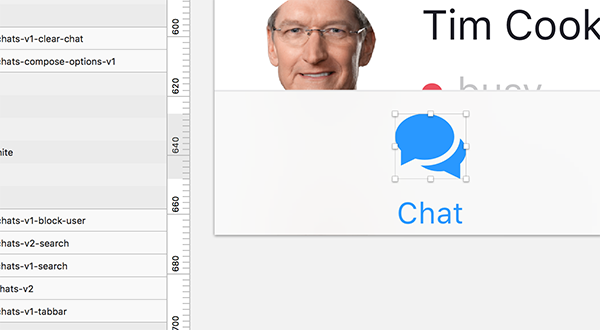
4. 搞定了!
已经自动生成基于@1x/@2x/@3x分辨率的成品切图(自动添加slice图层),使用Sketch的export功能将它保存下来吧~

1. 选择你想要切出的icon:

2. 选择你的设计稿的分辨率(1x或2x),并确定你所需要的icon文件类型(PNG或者SVG)

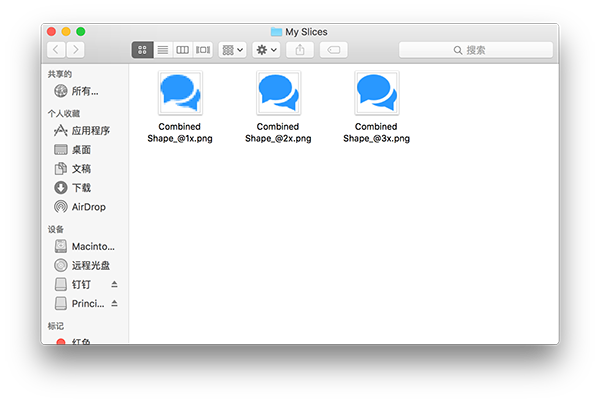
3. 选择保存路径

4. 你的图标已经保存在指定路径了~

如果你有什么疑问,或者有什么建议和意见,请 提出issue 或者给我发电子邮件: oohmyv@gmail.com
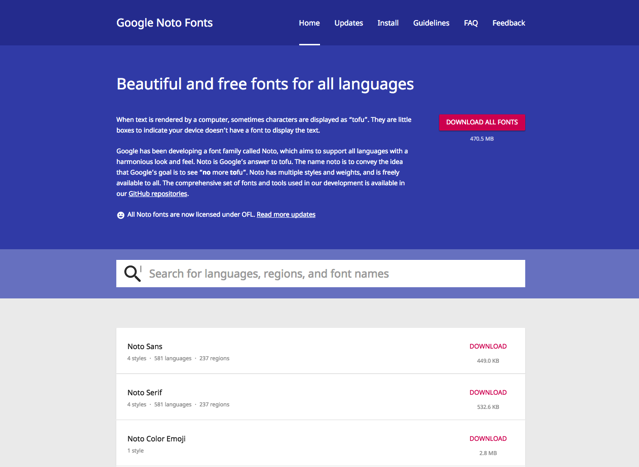
Google Noto Fonts
昨天 Google 终于官方宣布「An Open source font system for everyone」,在五年后正式向全世界推出免费开放原始码字型 !这命名也很有趣,Noto 其实就是—“No more tofu” 的缩写,「豆腐」是当遇到网页或系统上有无法显示的字符,会显示为一个中间空白符号「⯐」,看起来就很像豆腐,Noto 致力于解决跨系统、语系无法正确显示部分字符的问题。
Google 在网站里提到「Noto 字体系列一共涵盖 800 种语言及 110,000 个字符」,势必会让 Android 及 ChromeOS 更加方便。实现这套字型还要感谢 Monotype 及 Adobe 和无数志工的参与。Google 在网站上开放这套免费字型下载,完整字型集、字重和样式打包后大小为 470.5 MB(包含繁体中文、简体中文),也可以依照需求来下载特定语系。
STEP 1
Google Noto Fonts 网站已重新改版设计,如同 Google Fonts 前段时间大更新,采用更为简洁干净且一致性的设计风格。从网站上方可以找到下载完整字型集的链结,目前档案大小为 470.5 MB ,如果不需要所有语系,利用搜寻找到适合你使用的免费字型。

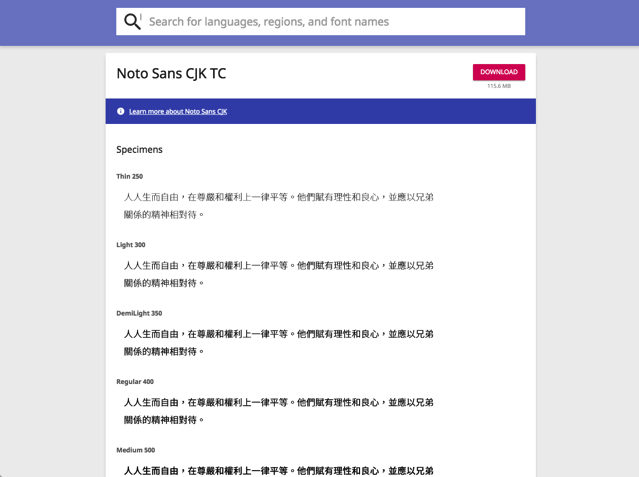
STEP 2
例如繁体中文 Noto Sans CJK TC、简体中文 Noto Sans CJK SC,也能在 Noto 网站中找到各种字重的样式预览。右上角就有对应的下载按钮「Download」,点击后下载、解压缩,将它安装到系统里就能使用 Google 的 Noto 开源字型。
如果不知道如何安装新字型,Noto 网站也提供简易教学。

Noto 字型不仅能在许多语系下正常显示,更重要的是维持设计一贯性,也因此不会有无法显示时就跑出不同字型、拼凑而成的奇怪样式,阅读上眼睛也更为舒适。Noto 除开放在网络下载,也在 GitHub 释出设计原始档。
原文地址: free.com.tw
推荐: cyRotel
关键字:设计, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
