金融类 App 交互与视觉设计规范二
本编主要详解移动端UI组件的交互与视觉规范
UI组件交互与视觉设计规范
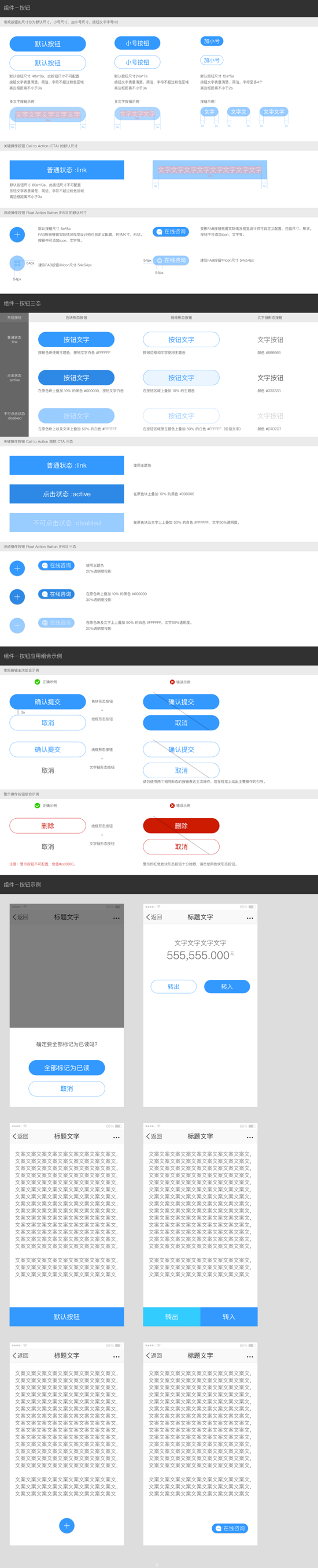
按钮 Button
按钮由文字和/或图标组成。
按钮文字必须预示点击后的内容,且符合使用者的预期。
按钮的文案应该把该操作说清楚,且不啰嗦。包含语意的按钮,例如「确认提交」比「确定」要好
1)常规按钮
按钮的设计应当和应用的颜色主题保持一致。

关键操作按钮
Call To Action button(下称CTA)
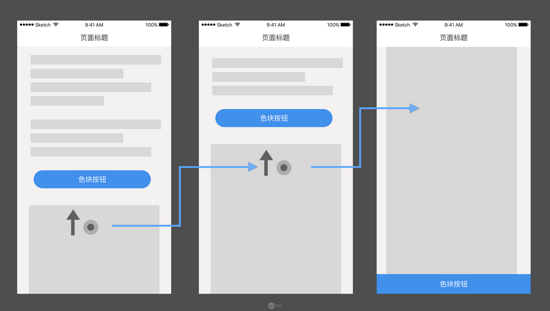
当页面中的 CTA 按钮随着页面滚动消失在用户视野中时,该操作将出现在页面底部,并保持锁定。此动画可逆。
CTA 按钮建议使用色块按钮。

文本框 Text field
文本框可以让用户输入文本。
它们可以是单行的,也可以是多行的。点击文本框后显示光标,并自动显示键盘。

吐司 Toast
吐司是用来做通知的组件,告知用户眼下发生了什么,内容应该轻量,just come and go。
如果通知内容需要常驻在界面上,应该使用通知栏。
吐司从样式上分为两类:常规吐司与带图标的吐司

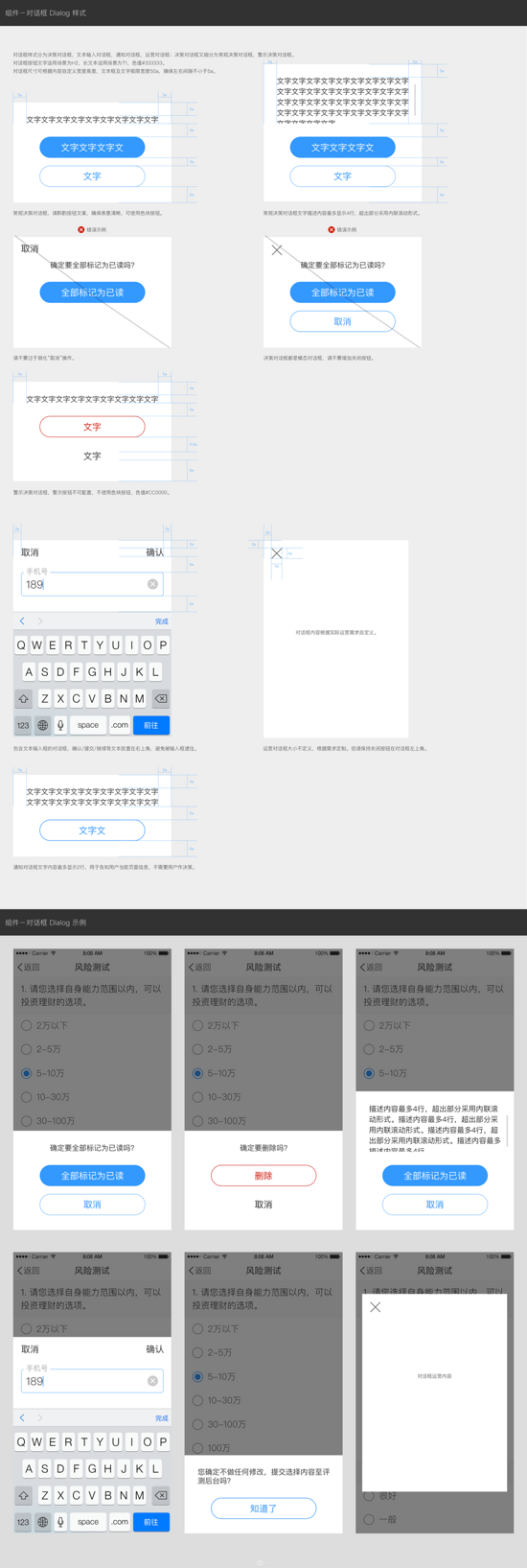
对话框 Dialog
对话框用于提示用户做决定,或者是完成某个任务时需要的一些其它额外的信息。
所有的对话框都是模态对话框。对话框只能通过点击操作按钮关闭,不允许点击遮罩区域关闭,以确保用户看到当前的内容。
对话框从页面底部向上升起,操作区域保持在页面下部,即用户单手操作的舒适区域。

下一遍将详细介绍特殊情况下的规范
关键字:设计, APP, 按钮
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
