还学不会配色?Come,小白给你推荐配色速成利器

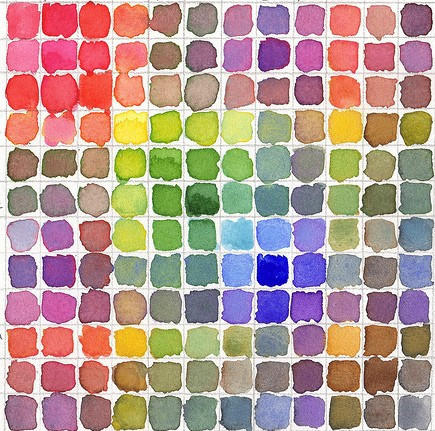
色卡
对设计(和色彩有关的,平面设计、UI设计、服装设计、室内设计、web网页设计……)很感兴趣的小白们,会不会遇到这样或那样的困扰:
色残党,配色怎么配,怎么不理想(╯﹏╰)
配色理论看的头晕,总是学不会 (╯﹏╰)
我尽量发挥自己的创意,但是配色不是太花哨就是太单调很难符合情景 (╯﹏╰)
boss 和客户总是说我的设计主题表达不突出 (╯﹏╰)
……
惆怅,(╯﹏╰)
蓝瘦,(╯﹏╰)
香菇,(╯﹏╰)

but, 热爱设计的我们,怎么能说被打败就被打败,今天题主就做一些学习分享!

- Step1.颜色属性介绍
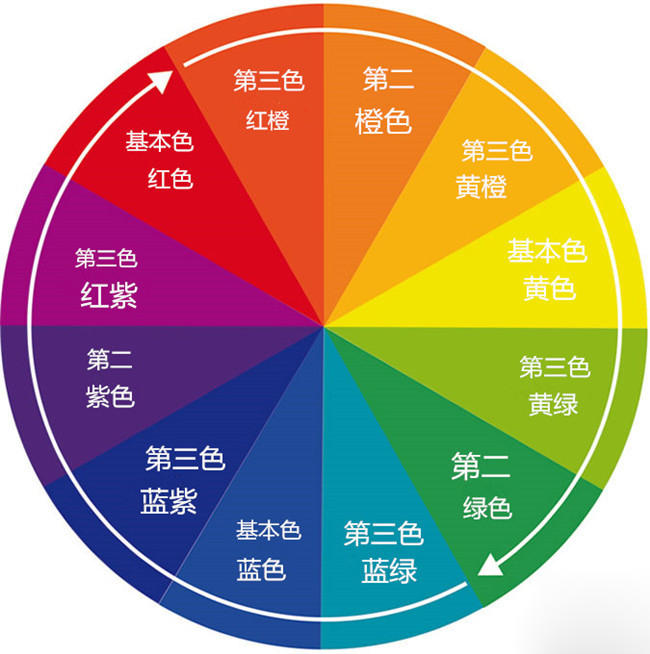
色相
色相即每种颜色的相貌、名称,如红、橘红、翠绿、湖蓝等,色相是区分色彩的主要依据,是色彩的最大特征。

明度
明度即色彩的明暗差别,也即色彩差别,色彩的明度包括连个方面:一是指某一色相的深浅变化,如淡红、红色、深红,这些都是红色,但是一种比一种深,二是指不同色相间存在的明度变化,如六标准色中黄色最浅,紫色最深,橙和绿、红和蓝处于相近的明度之间。

六标准色:红 橙 黄 绿 蓝 紫

纯度
纯度即各种色彩中包含的单种标准色成分的多少。纯的色色感强,即色度强,所以纯度也是色彩感强弱的标志。不同色相所能达到的纯度是不同的,其中红色的纯度最高,绿色的纯度相对低一些,其余色相居中,同时明度也不相同。

- Step2.简单介绍颜色搭配原理
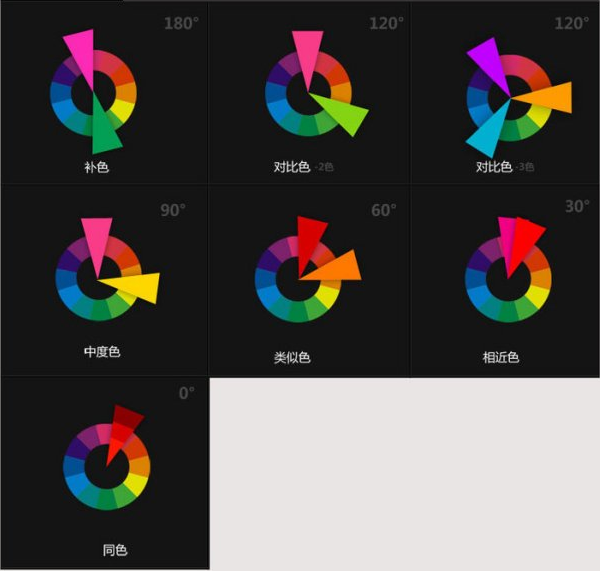
1.采用补色(180°)、对比色(120°)产生视觉碰撞效果;
2.采用中度色(90°)、类似色(60°)、相近色(30°)、同色(0°)去规划整体主题色或者过度局部效果;

常见色彩搭配方案.png
- Step3.利器在手,天下我有
了解了Step1、Step2后,小白们(including me)对配色的整体概念应该有了初步的了解。下面就是借助工具的时候了!
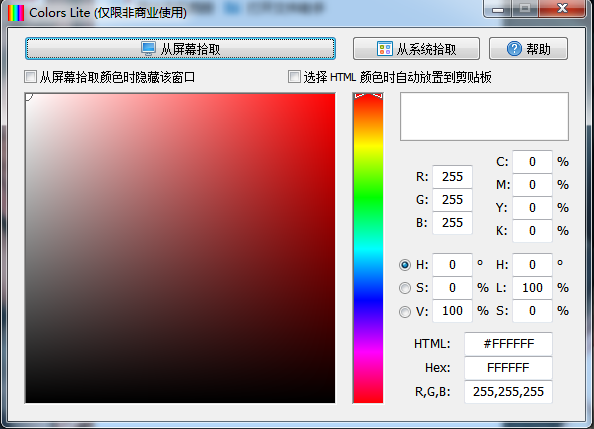
1.取色器

取色器界面图
刚开始学H5的时候老师推荐的小demo,百度即可下载。当老师布置网页设计、H5的作业时,大脑色彩感一片空白就先自己去查找一些色彩搭配比较好的案例,再用 取色器 ,去采集案例中的主要颜色,cope到自己的作业中去。
在开发里,一些前端开发工程师也会这个demo确切地采集UI设计师设计图的色彩,为了使web界面真实地还原UI的设计效果。
但是,取色器的功能还是方便大家为了 学习和模仿 ,还不能给予小白们一个很好的配色概念。
2.在线配色器
网址: www.peise.net/tools/web
工具界面如下:

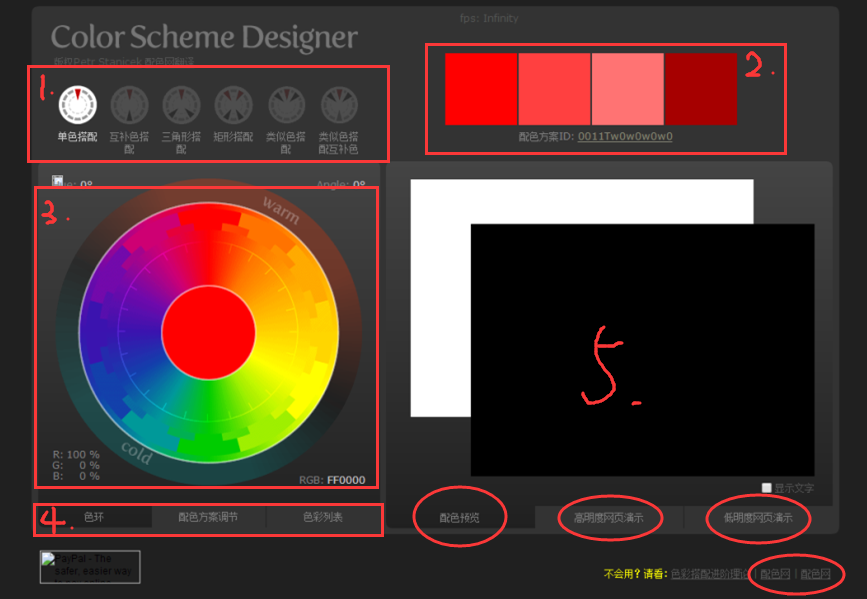
Color Scheme Designer 3_高级在线配色器_配色网.png
①号区域是根据step2里的理论设计搭配模式;
③号区域是色彩采集区域;
④号区域是设置③号区域色彩显示模式;
②号区域是根据③号的颜色和①号的模式设置显示的颜色搭配;
⑤号区域是显示配色效果包含三种模式(基本模式、高明度网页演示、低明度网页演示);
右下角还有这款工具的所属网站链接;点击即可跳转到主页配色网。
3.配色网(http://www.peise.net/)
配色网 是交流色彩的专业网站,致力于 设计,网页,家居,时尚,服饰等 方面色彩理论的学习和提高,并提供大量优秀配色方案,为色彩构成学习者提供免费资料。(来源此网站介绍)

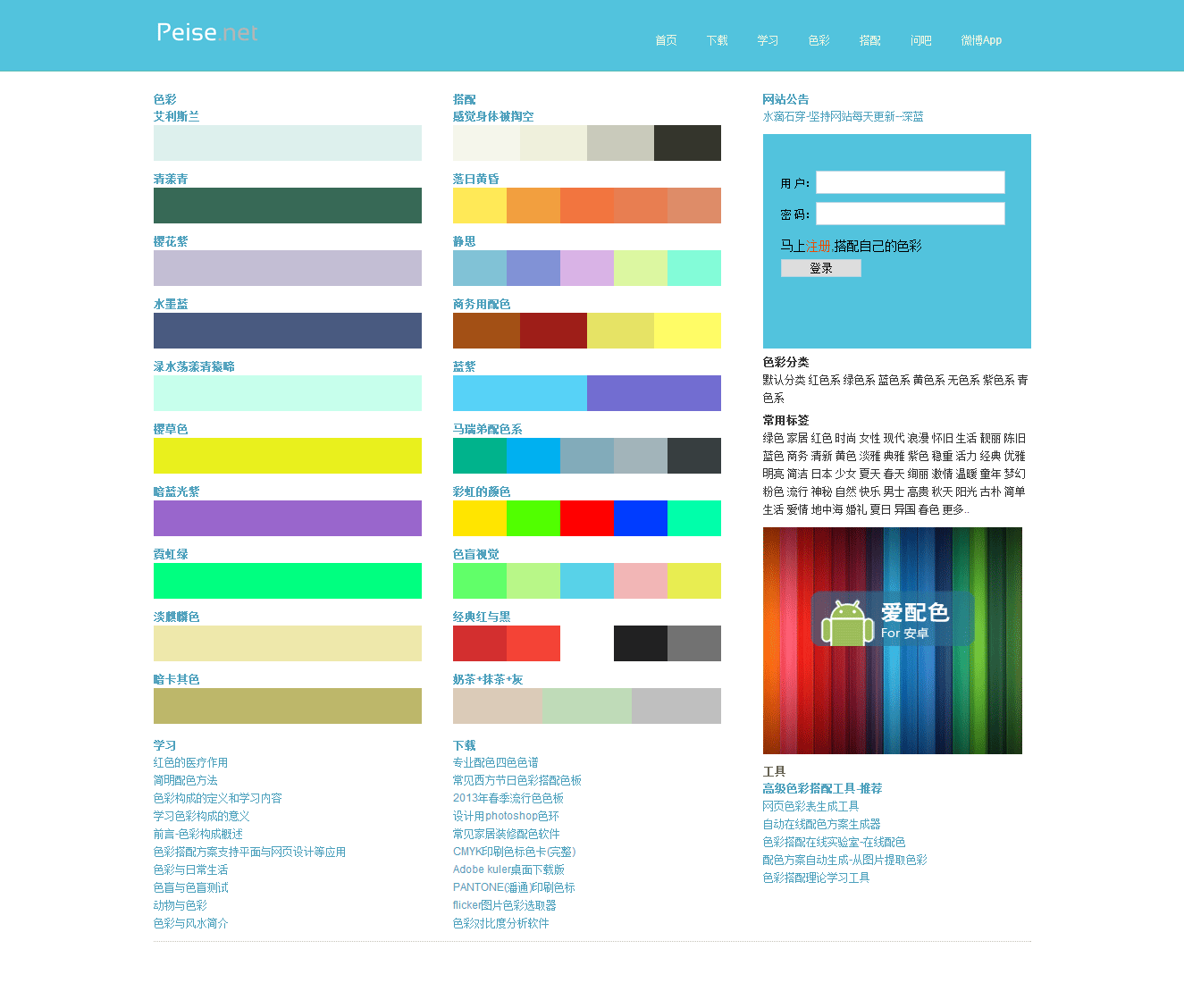
配色网-主页
界面随简单,但是功能很强大,有 各种主题的配色方案 ,有 各种配色学习资源下载分享 ,还为用户提供了 交流论坛 。

甚至解决了服装搭配问题,有没有!!!
还有!!!之前介绍的工具利器都能在主页找到链接(^o^)/~

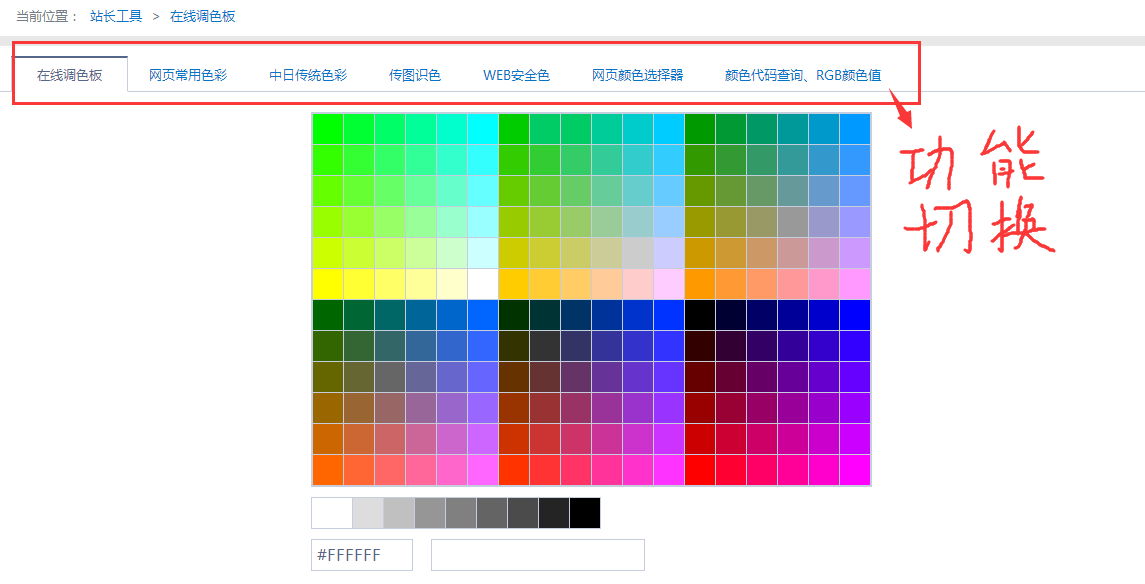
4.站长之家>站长工具>在线调色板
网址: http://tool.chinaz.com/Tools/onlinecolor.aspx
界面如下:

同样支持各种功能模式切换。

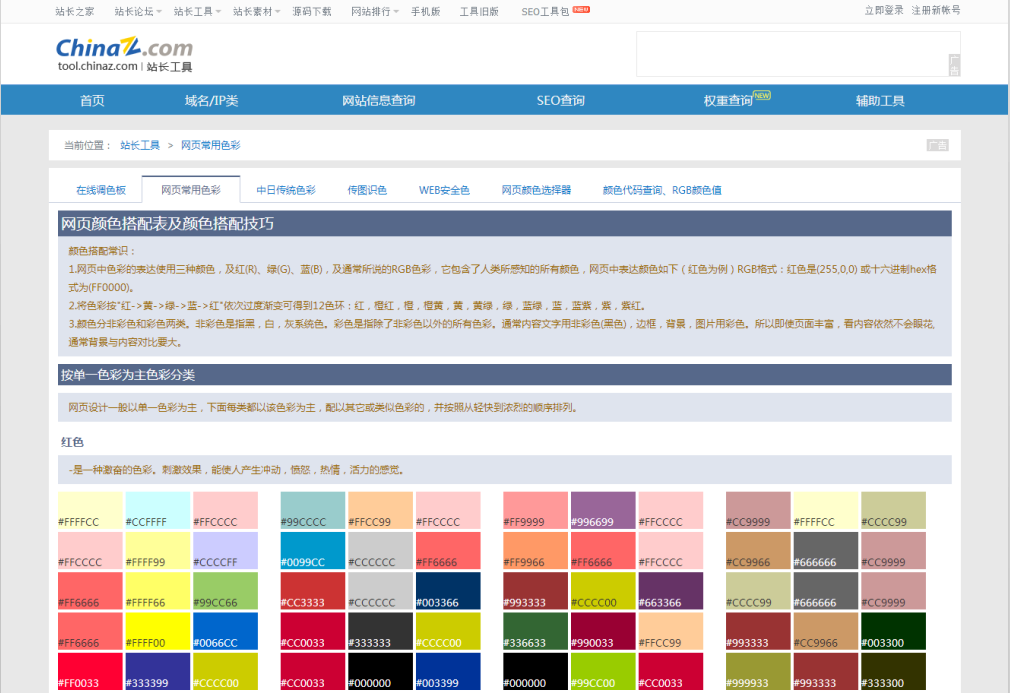
网页常用色彩介绍

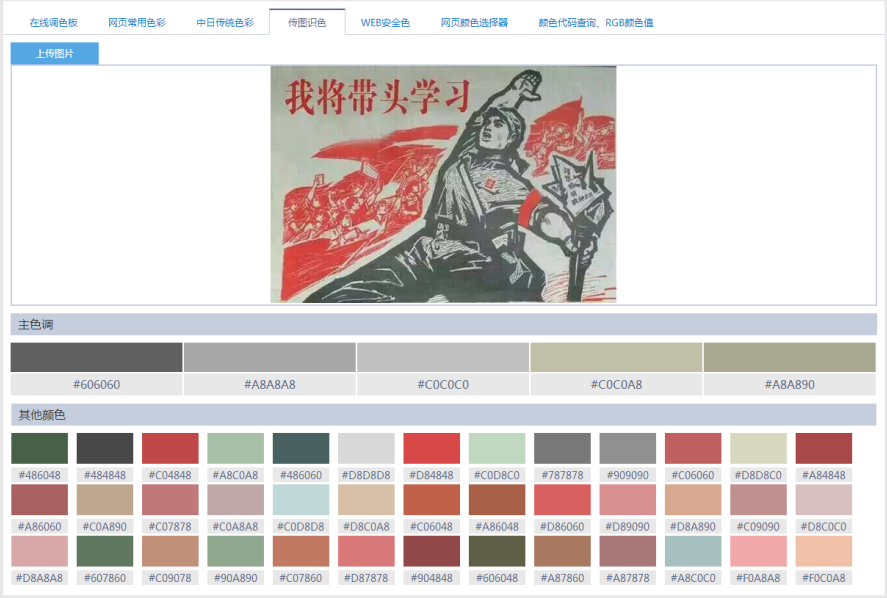
强大的传图识色功能
以上就是最近的学习分享,如有不对或者疏漏的地方,欢迎大家给予修正意见,期待和大家的学习交流,谢谢!!!
文章step1、step2配色原理借鉴:PS配色速成指导 www.fevte.com/tutorial-13906-1.html
文/穿越三国遇见猫
关键字:配色
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
