【弘毅道:设计】不得不懂的交互设计三要素
前一段时间,有一个学弟向我咨询一些设计的问题。期间,他提到想转行做交互,问我有没有交互设计的教程。当时我就有点懵了,交互设计的教程,有吗?好像我还真没有!接下来,我就认真的思考了交互设计“教程”这档子事。
交互设计严格上来说是没有什么套路而言,但是,对于初入行者还是需要有一些需要具体客观的知识点去学习。就像笔者当年刚入行学习工业设计的时候,对工业设计的内涵与外延始终搞不太懂。老师们也没有一直强调工业设计的定义,而是从琐碎的知识点开始,一点点讲解,让我们掌握。当我们掌握了足够多的知识点,工业设计也自然在我们的知识框架中形成。

交互设计三要素
因此,笔者才冒天下之大唯,以偏概全地把笔者经验中认为的交互设计的知识点,讲解一下,为初学者抛砖引玉。
交互设计(Interaction Design)顾名思义,是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。狭义的交互设计是指人与机之间的互动,机器需要对人的感情、动作等的投入给予相应的反馈,能够让人与机器之间有不间断的互动。人机交互设计的三要素人、环境、机器,人作为交互设计的中心,也是当前所提倡的以人为中心的设计或者以用户体验为中心的设计的原因。目前交互设计的概念不断扩大,机器的概念也扩大到了包括应用、服务以及越来越热的VR与AR的和人有互动的事物中。相较于交互的三要素而言,另外反馈的时机也很重要,有人专门对PC端点击反馈的时间进行了研究,过快或者过慢的响应都会降低用户的体验。
就当前而言,大家说提到的交互设计更多的是指人与应用之间的交互。今天就来聊一聊我对交互的理解和应用。
我认为交互设计主要分为三部分:信息架构、使用流程以及交互细节。那么,我们就聊一聊交互设计的三要素。
第一要素:信息架构设计
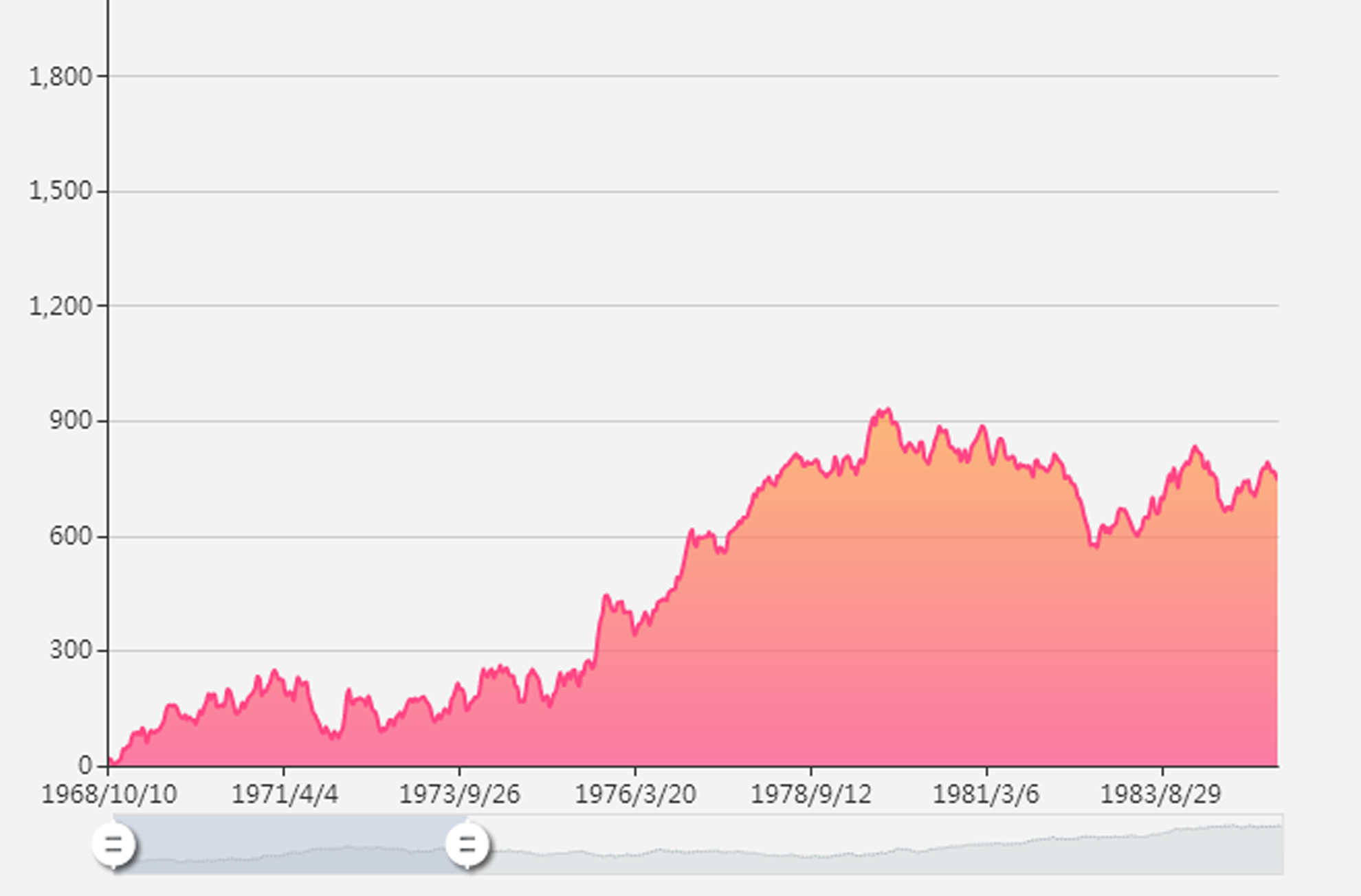
说到交互设计,就不能不提需求,因为所有的交互设计的工作都是基于需求,这也是交互设计的第一个着力点。因此,只有深刻理解需求以后,才有可能做出好的交互设计。举一个饱含血泪的例子:在做一个项目的过程中,有一个需求是要将一个应用的数据展示做一下调整,使之能够查看在三个月之内的该数据。当时,自以为已经很了解需求,只是将时间限制放开到三个月,同时,数据的展示限制在一个月内。也就是说,可以查看三个月内任意小于三十天的时间段。优点是:1)满足了需求;2)页面显示效果比较好。但是,自己是没有真正的理解需求,用户要查看三个月的数据,更多的是要查看三个月所有的数据,而不是三个月中的一段数据。发现用户的真正需求后,我们又做了相应的调整,数据的可查时间范围不变,但是显示范围可以是一个可以页面显示并能够之间交互操作的时间轴。这样,产品的交互效果和显示效果都得到了很大的提高。相似的功能需求,交互解决方案如图所示:数据展示页面窗口大小保持不变,而用户可以通过调节X轴的滑块来查看某一时间段的数据。

图例
但是所花费的时间成本、人力成本都在那一点小小的偏差上成了无用功。因此,需求的理解详细到任何程度都不为过。
交互设计的第二个着力点是竞品分析。人们常说,如果一个人要走的快,那就一个人走;如果要走的远,那就一群人走。在中国当前的环境下,你很容易就能找到三五个相似的产品,充分的竞品分析与调研能够找到你的产品方向,能够补充你的需求以及用户场景,同时能够很好地了解用户习惯,尊重用户的习惯是以用户体验为中心的交互设计的第一要务。在尊重用户习惯的前提下,结合自身的优势与自己产品与竞品的定位差异,很容易就得到了你产品大致的信息架构。当然,这不是最终的信息架构。
要得到自己的信息架构,并能够有自己的特色与创新,还要一个着力点,那就是卡片分析法。关于卡片分析法的文章,网上有很多,在这里就不一一唠叨了。有兴趣的同学可以出门右转,点击搜索。如何对卡片分析法结果进行处理,才是关键。不过,在这里要注意“层”和“度”的平衡。所谓的“层”就是你的产品的层级有多深。以移动端的应用为例,移动端的层级最好不要超过五层,因为移动端的应用没有类似PC网站的面包屑导航,如果层级太深,用户很容易在其中迷失,不能找到自己想要的功能。所谓的“度”就是产品功能的分类。产品功能分类的好坏,可以深刻的影响到用户的体验以及用户能不能顺利的找到自己想要的功能。这也是为什么使用卡片分类法的原因所在,卡片分类法能够将目标用户内心的心智模型表现出来,有利用用户顺利的寻找到目标。
在信息架构设计中,最后一个着力点是对信息架构的应用。通过对产品的“层”和“度”的整理,对其进行重要度分级。如果有若干一级标签属于第一优先级,那么,这种类型比较适合使用标签式导航。因为,用户在相同优先级标签之间的切换比较频繁,这样的导航强调若干相同优先级的标签之间的切换,使用户能够方便的浏览到不同分类的信息,这一类的应用比较多,如QQ、淘宝、天猫、京东等。

标签是导航案例
如果只有一个比较核心的功能且优先级比较高,其他的信息较为次要,这种情况的信息架构比较适合采用抽屉式导航。因为,用户在当前主要页面中就能完成任务,就没有必要进行导航的切换,这一类的应用主要有滴滴、UBER、小米邮箱等。

抽屉式导航案例
完成了信息架构的设计,只是完成了产品功能的横向设计,还有产品功能的纵向设计。产品的纵向设计就要涉及到产品的流程设计,流程设计是在功能展示完备的情况下,对功能之间跳转的设计,是交互设计中的另外一个重点。
第二要素:交互流程设计
相对于信息架构的横向信息布局与功能分类来说,流程设计更多的是纵向的完成任务的交互点的梳理,以达到让用户顺利的完成相关任务的目的。对于用户来讲,交互设计流程是指用户能够顺利的完成想要完成的任务。而从业务层面来讲,以不干扰用户使用流程的方式完成业务需求,才是流程设计的完整定义。

交互流程(来源网络)
好的流程设计不仅能够提升产品的用户体验,同时,能够更加顺利的完成业务目标。作为两大国民应用的支付宝和微信,在产品的交互流程上的经验也充分说明了这一点。通过与春节联欢晚会的合作,微信不仅实现了全民数百亿次摇一摇的互动,同时,实现了在两天之内完成了两亿张银行卡绑定的业务目标,这可是支付宝数年才完成的目标。这就是得益于微信红包的好的流程设计,相反支付宝的效果就没有那么明显了。这也就是为什么要做好交互流程设计的原因。
交互流程是依附于产品解决任务的过程而存在的,脱离任务来讲流程是不恰当的。因此,要做好交互流程设计,首先要明确的是围绕什么样的具体任务来展开。任何一个应用都有一个或者若干功能点,来解决某些问题。针对这些功能点来解决任务的过程就是任务,同一个任务可能有不同的用户场景。比如,同一个打电话任务就有若干不同场景:从未接电话开始、联系人开始、拨号开始等。所以,根据不同的任务,梳理出不同场景,因此,产品的交互流程可能不止一个,会拥有若干基于任务解决方案的流程设计。

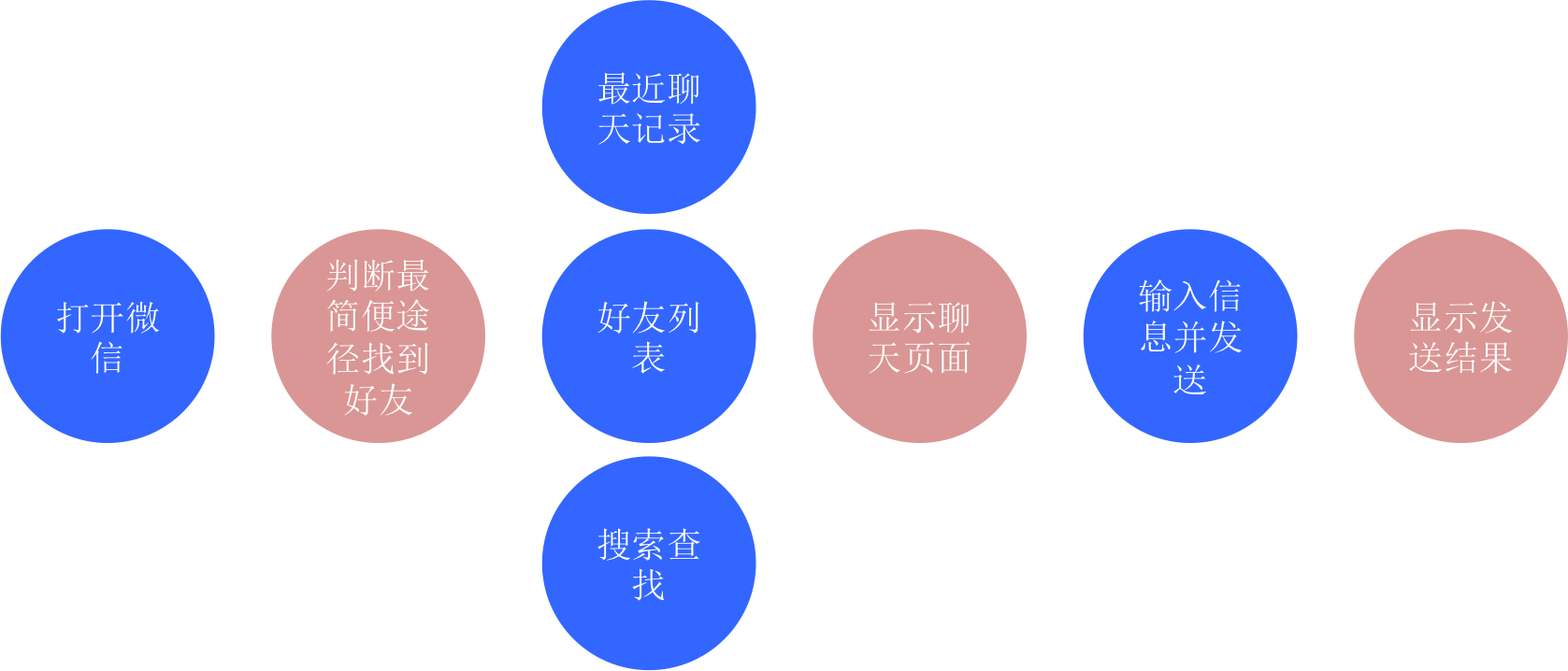
梳理场景中的交互点
完成任务与场景的梳理以后,就要进第二步,就是要针对一个任务的一个主要场景梳理出用户与产品存在的交互点(InteractionPoint),也就是用户在完成任务过程中,与产品之间存在的物理与心理的互动关系。我们以通过微信找到好友并发送消息为例,来说明该任务中存在的用户与产品之间存在的交互点。在这个过程中,通过对交互点的整理,可以清楚的看到完成某项任务的难易程度,以及对于用户可能存在的交互障碍,需要在具体的界面设计时,对用进行引导,来避免用户出现困惑或者错误。
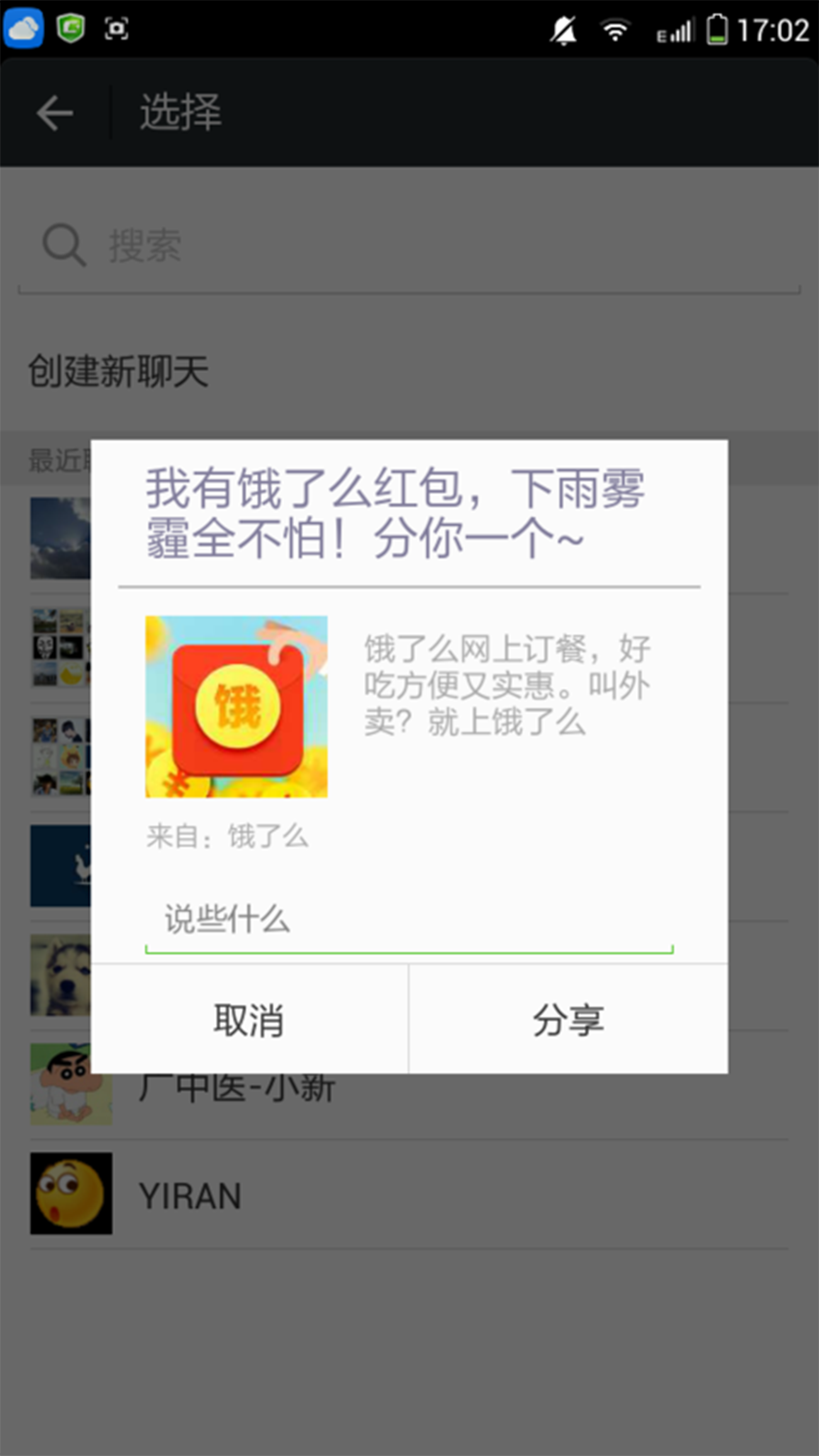
接下来就要将业务流程添加到交互点中,与相应的页面融合。添加业务目标的方法一般有两种,第一种是将其放置在核心任务流程结束的地方,比如,饿了么、美团外卖等,用户在完成一次订餐后,会提示用户将连接分享给朋友可以获得相应的优惠券。其业务目标就是让用户帮助应用推广应用,这样的好处是不影响用户完成其任务,在完成其任务以后,即使用户不分享也不会影响其体验。

业务目标案例(来源网络)
另外一种是将业务目标弱化显示在流程页面中,比如我们在注册的时候,都会在底部显示用户协议的选项,而其是默认勾选的。因为这些信息使用户不愿意看的,所以弱化处理。

业务目标案例(来源网络)
在完成以上任务后,就可以进行相应的流程设计,针对不同的任务与场景制作不同的流程,其中必然会有一部分的交互点重叠,这样就可以将同一任务、不同场景下的交互流程整合到一起,完成核心功能的交互流程设计。相信大家对具体的流程设计的制作步骤都已经很熟悉了,在这里就不赘述了。很多同学,觉得到这里,似乎流程以及大功告成。但是,远远不够;至少,还有两件事情要完成。

设计流程
第一件事,相应信息架构的调整。我们一直在强调,信息架构是横向的信息布局与功能分类,在设计交互流程的过程中,我们会发现有些信息架构的设计、功能分类可能并不是那么合理,或者,信息架构本身没有问题,但是在用户的使用流程中,和用户的习惯有冲突,这样就需要调整信息架构,使信息架构更合理。第二件事,就是完成所有的流程设计,包括登录注册流程、异常状况流程等等,其中异常状况流程包括各种各样的问题,其中有一个偷懒的方法,就是把网络异常编号整理出来,合并其中的类似项目,这样就可以整理出若干类相应的异常反馈,并设计出反馈语言,结合Toast和Alert提示,就可以满足大部分的异常操作。
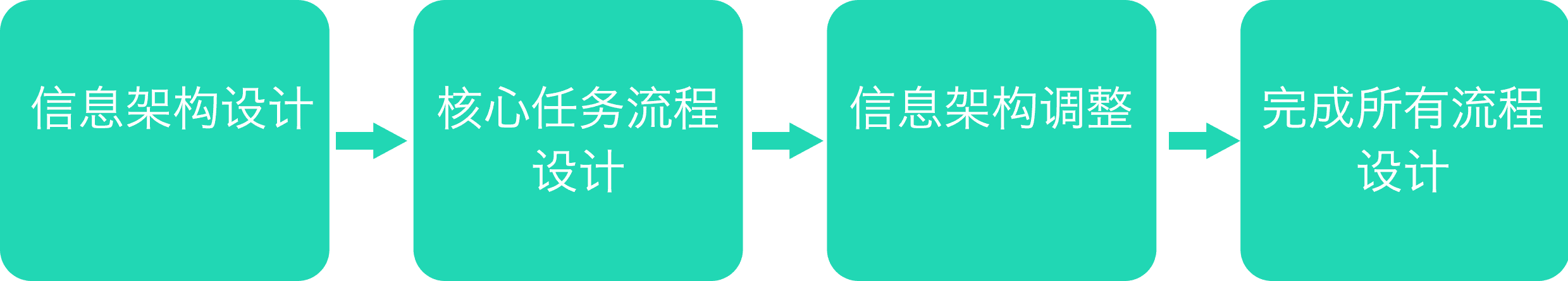
因此,流程设计的过程可以总结为:

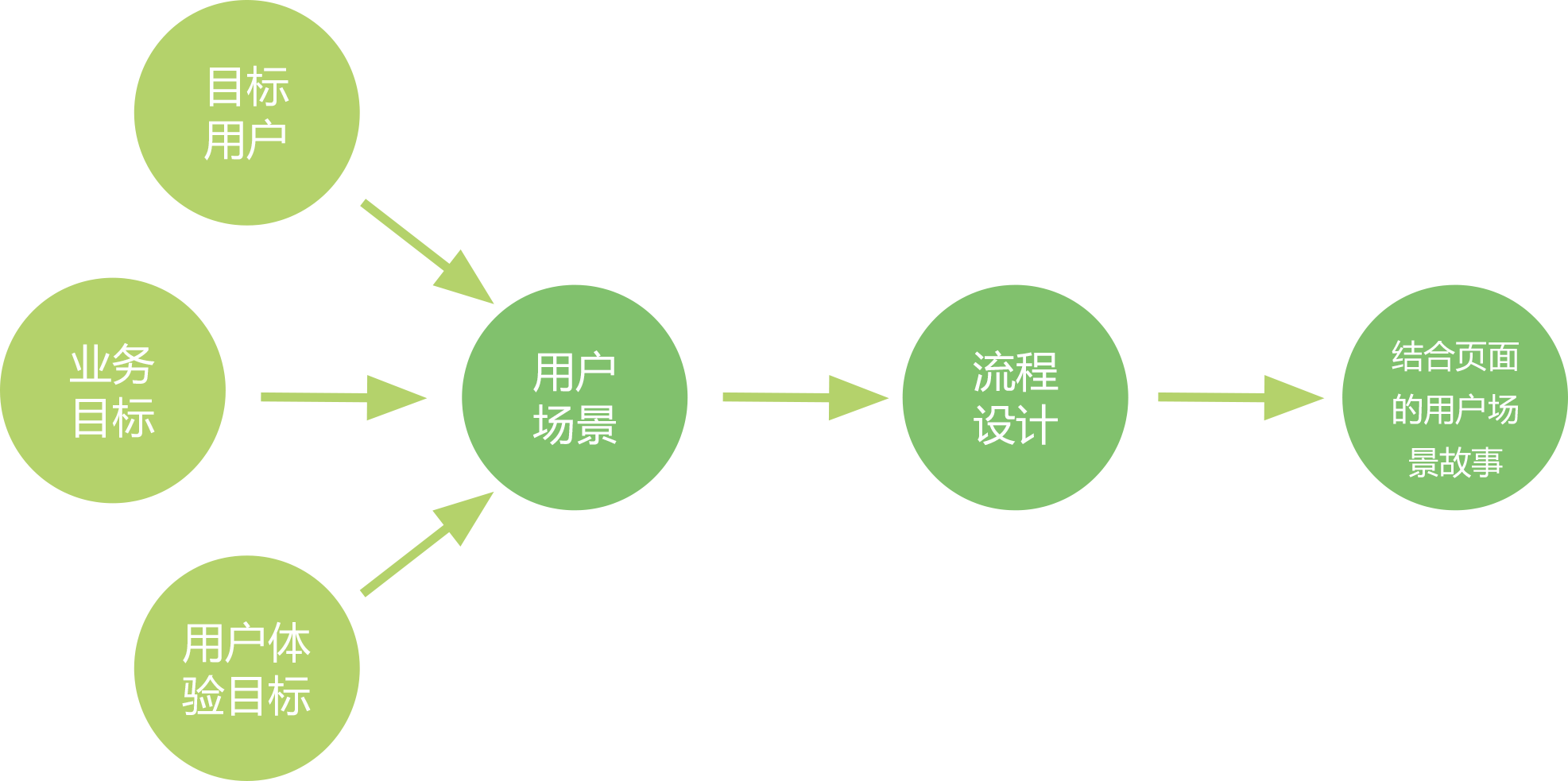
流程验证
结合页面的用户场景故事,目的在于模拟一个典型的用户场景,来检查信息架构和交互流程的设计,是否符合用户的心智模型。这样,才能在后期的细节设计中减少由于架构与流程调整而增加的额外的工作量。
交互流程设计的意义更多在于,从功能角度模拟用户的使用过程,减少用在功能操作中的障碍,提高用户体验。但是,无论信息架构设计,还是流程设计都只是逻辑上的模型,只有将这些逻辑表现在具体的界面上,这些逻辑才会有意义,才会为用户了解、接受。这就牵扯到页面的布局、Icon的大小、交互动效、控件等等。这就是交互设计的第三个要素,交互细节设计。
第三要素:交互细节设计
交互细节设计是在前两个要素指导下的设计实践,也是交互设计可视化与形象化的关键。
相对于前两个要素的完整性和系统性,第三个要素-交互细节设计,就显得琐碎和零散。根据交互设计由浅入深的渐进,交互细节可以分为布局、控件、适配、音效与动效、流(目光与手指的循迹)等等。接下来,我们就从布局开始聊一聊交互细节设计。
首先是布局。页面布局的首要目的就是为了页面功能的秩序感,使其在页面功能的分类以及轻重缓急的表现上更加合理,符合用户的心智模型,在用户使用的过程中,做到Don’t make me think !在交互细节设计中,页面布局与前两个要素之间的联系最为紧密。布局的依据就是通过卡片分类法获取的并通过流程设计优化过的交互设计信息架构。根据得到的信息架构,我们就可以知道页面导航应该采用什么样的导航方式,抽屉式导航还是标签式导航,以及每个页面应该有哪些相关元素需要体现和体现的程度。笔者在页面布局中主要坚持格式塔心理学的设计原则。
格式塔心理学派断言:人们在观看时眼脑共同作用,并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。当一个格式塔单元中包含了太多互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为知觉上易于理解的整体。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。由此产生出了格式塔的一些基本原则(适用于布局和界面设计):主要包括接近原则、连续原则、相似原则和闭合原则。

格式塔心理学界面设计四原则
有兴趣的读者可以了解相关的知识。
在交互设计的页面布局中,要对不同的功能进行分类,并将其在视觉体验上分开,这就会用到格式塔心理学中的接近原则。同理,页面布局中,主要功能的凸显、次要功能的弱化。总的要求就是重点突出,详略得当。
其次就是控件。说到控件,更多的是指移动端应用,Android和ios应用。控件的作用有两个:一、采用同一类型的控件可以使得应用的风格鲜明、有个性,赋予应用一种独特的气质;二、以不同平台为基础的控件,在开发的时候减少工作量,做到拿来就用。控件包括按钮、开关、输入框和进度指示器。控件还可以根据自己的需要来自己定义。有些应用在开发的过程中,制作设计规范的同时,会制作相应的控件,便于在后期的开发过程中减少工作量。

界面控件距离(来源网络)
其次,是不同终端之间的界面适配。包括不同分辨率手机之间的适配、移动端和PC端的适配。适配有一个更专业的名称叫响应式设计(Responsive Design)。响应式的设计分为三个等级,第一等级是最弱的适配,就是没有适配,手机端会等比例缩小,需要放大才能查看,但是,不会出现图片破损的状况。第二个等级是轻度适配,可以实现移动端的正常预览,文字大小不变,图片等比例缩小。第三等级是图片、文字、元素位置以及显示方式等等,都会随着显示屏幕的大小而适应屏幕显示,达到显示效果的最优化,提高用户体验。

响应式设计(来源网络)
响应式设计,第一要考虑兼容设备的范围以及相应的分辨率。这样就可以确定出几套交互稿和效果图。第二,根据不同的尺寸以及设计规范来设计交互原型。第三,对相应的元素和模块进行调整。在响应式设计中,有两点需要特别注意:1)菜单,PC端的页面足够大,能够将菜单全部展开来显示,但是移动端就要把菜单收起来或者以抽屉的形式放在左侧;2)图表,图表是做所有的页面中最难处理的。目前笔者还没有找到通用的有效方法,多采用PC与移动端不同的设计,PC上采用列表,移动端采用内容单元的形式,即将列表中的一个项目单独成为一个内容单元,以瀑布流的形式向下滚动。但是这种方法就丧失了列表的一项重要功能,就是项目之间的对比。
再次,就是音效和动效。智能手机满足了人们视觉和触觉,音效则实现了听觉的交互。目前,音效设计的主要作用还是现在动效设计师已经单独的独立出来作为产品开发中的一环。在扁平化风行天下的情况下,优雅的动效设计是更多应用的追求。目前,有很多动效制作软件各有优劣点,比如,
Framer - Prototype Interaction and Animation
笔者比较倾向于AE,因为AE设计出来的效果细腻,细节丰富,你想要什么效果 AE都能实现,但是程序上能不能实现就难说啦。AE缺点就是不可交互+精准度很难控制。正式因为效果细腻丰富,精准度的控制才是考验动效设计师水平的试金石。动效学习中,可以参考Google Material Design设计规范中的动效设计的详细说明(https://material.google.com/motion/material-motion.html)。

Material Design示例(来源网络)
另外,网上关于动效的设计案例很多,多看、多练才能提高。在《移动设计》作者总结了动效设计的相关原则:
运动形变,万变不离其宗(运动和形变之间的结合衍生)
节奏速度,掌控曲线时长
情感故事,拟物、隐喻、品牌
结合操作,关联轻量自然
点到即止,切记过犹不及
尊重习惯,谨慎进行创新
快速原型,多方沟通权衡
最后,就是流。流,即目光和手指的循迹,是信息在设备与人之间的流转,实现人与设备之间的触发、影响和反馈交互。整个信息与反馈之间的流转包括视线流和操作流。视线流的的形成是根据页面布局以及页面中的元素特点来流动的,对比越强烈越容易引起人的注意。

页面布局视觉热力图(来源网络)
说到这里我们不得不把百度和Google拉出来说一说。通过研究发现,用户对于搜索的结果查看集中在前几条,从上到下进行阅读。Goolge的搜索结果就是这样布局的符合用户的视觉流,当用户从上到下浏览完成以后自然而然就要翻页到下一页,所以底部是翻页操作。百度的设计也符合这一规律,但是百度将用户的视觉热力图的重点以竞价方式做了广告,这也是百度竞价排名遭人诟病的原因。所以,大家用百度搜索都形成了习惯,直接跳过前几条,从后面开始。

搜索结果视觉热力图(来源网络)
从操作焦点到视觉焦点的引导更多的是通过动效设计来实现。在搜索的过程中,从搜索结果到翻页就形成了视觉的引导流,当点击翻页以后,页面会显示在顶部,引导用户从头开始阅读,这就是从操作焦点到视觉焦点的反馈流。在界面设计过程中,要充分考虑视觉焦点到操作触点的引导流,从操作触点到视觉焦点的反馈流。
视觉流要符合用户的视觉习惯,或者引导用户去浏览产品想让用户浏览的内容。操作流需要考虑在任务的背景下,系列操作的连贯与自然可以引导的手指毫不费力地进行点击。另一方面要顺应用户的手指点击习惯,保证足够的容错性,不要让用户用自然的操作却达到了非预期的目标。在我们操作一款应用的时候,会因为网络、内存等原因,造成反应不及时,用户会产生多次点击的情况,如果多次点击的位置出现其他功能操作的button,就会出现误操作,严重降低用户体验。流又提供了从另一个角度来审视页面布局的新视野、新方法。在以用户体验为中心的设计风潮中,这种方法会越来越受到重视。
另外,交互设计的细节还包括手势设计等等。交互细节的设计很多、很繁琐,无论你做的多细致都不为过。这都需要用时间、以及用心去积累!

移动端手势举例(来源网络)
最后推荐大家看一下,傅小贞、胡甲超与郑元拢编写的《移动设计》,里面有很多设计细节的阐述,很值得一读。笔者从中获得很大的收获。
交互设计三要素终于写完了,文章更多的是从宏观的角度,来阐述交互设计的三要素。文章概述了笔者在设计过程中的一些设计方法与设计要点,并没有对三要素给出具体的实施方法。后期,分要素单独介绍笔者掌握的设计方法与技巧。希望和大家一起进步!
文/莫忘_初心
关键字:交互
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
