51JOB 网页局部交互设计
手头有个小任务需要为招聘网站 51JOB 的局部交互流程做优化设计。正好把设计思路记录下来做些分享。
碰巧自己最近也在求职,频繁来往于各大招聘网站之间。从设计比较简洁清新的拉勾网,秒聘网,到老牌招聘网站前程无忧和智联招聘,多少都有些使用体会。老牌招聘网站拥有丰富的职位资源和精准的职位推荐算法。但不得不吐槽51job首页各种各样闪亮跳动的企业广告,从头到尾被广告霸屏的恐惧让我毫无心思寻找搜索入口,实在是不想在首页多待一秒,往往以秒关告终。而新网站往往较针对互联网公司提供服务,城市也主要集中于北上广深等大城市,职位选择比较有限。但从浏览体验上来讲,新网站比老牌网站的感官效果不止好一点。
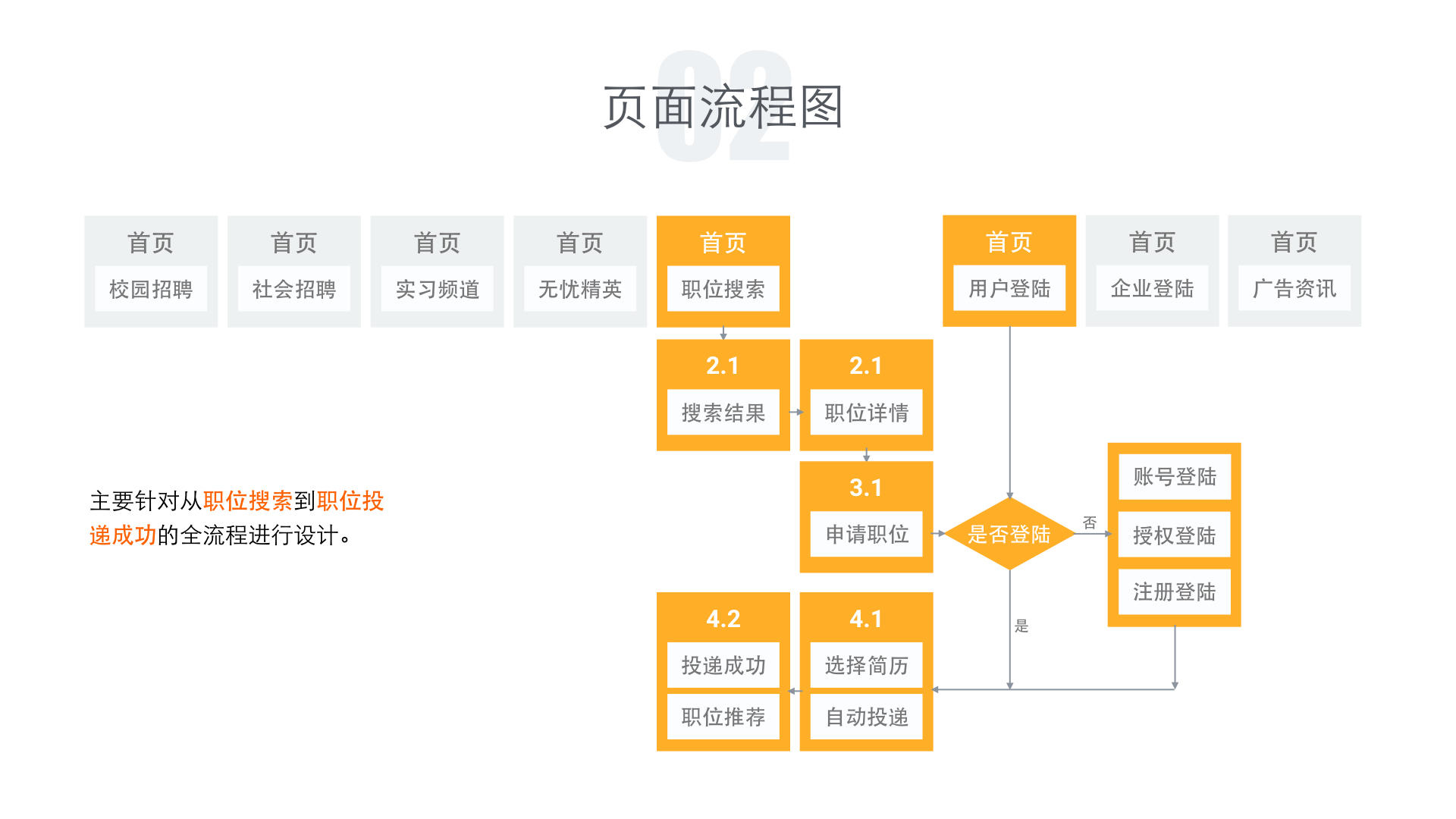
从个人角度看,寻找职位的流程是: 确定职位类型(即校招 / 社招 / 实习 / 猎头挖角)> 根据职位名称搜索职位 > 浏览职位详细内容 > 申请职位 > 申请成功 > 浏览其他职位。
关于确定职位类型
现有产品设计中,51job在搜索栏下方有设计4个小方块入口,分别是实习频道,校园招聘,无忧精英,和最新招聘。最新招聘与前三项不属于同一分类类型,放一起有些奇怪。在我的想法中,选择职位类型属于职位筛选的第一步,所以其优先级应该比较高,入口应该放在比较明显的位置。比如将校园招聘,社会招聘,实习岗位,和无忧精英四项提出,放到首页顶端导航栏,方便用户选择和在各种职位类型之中切换。
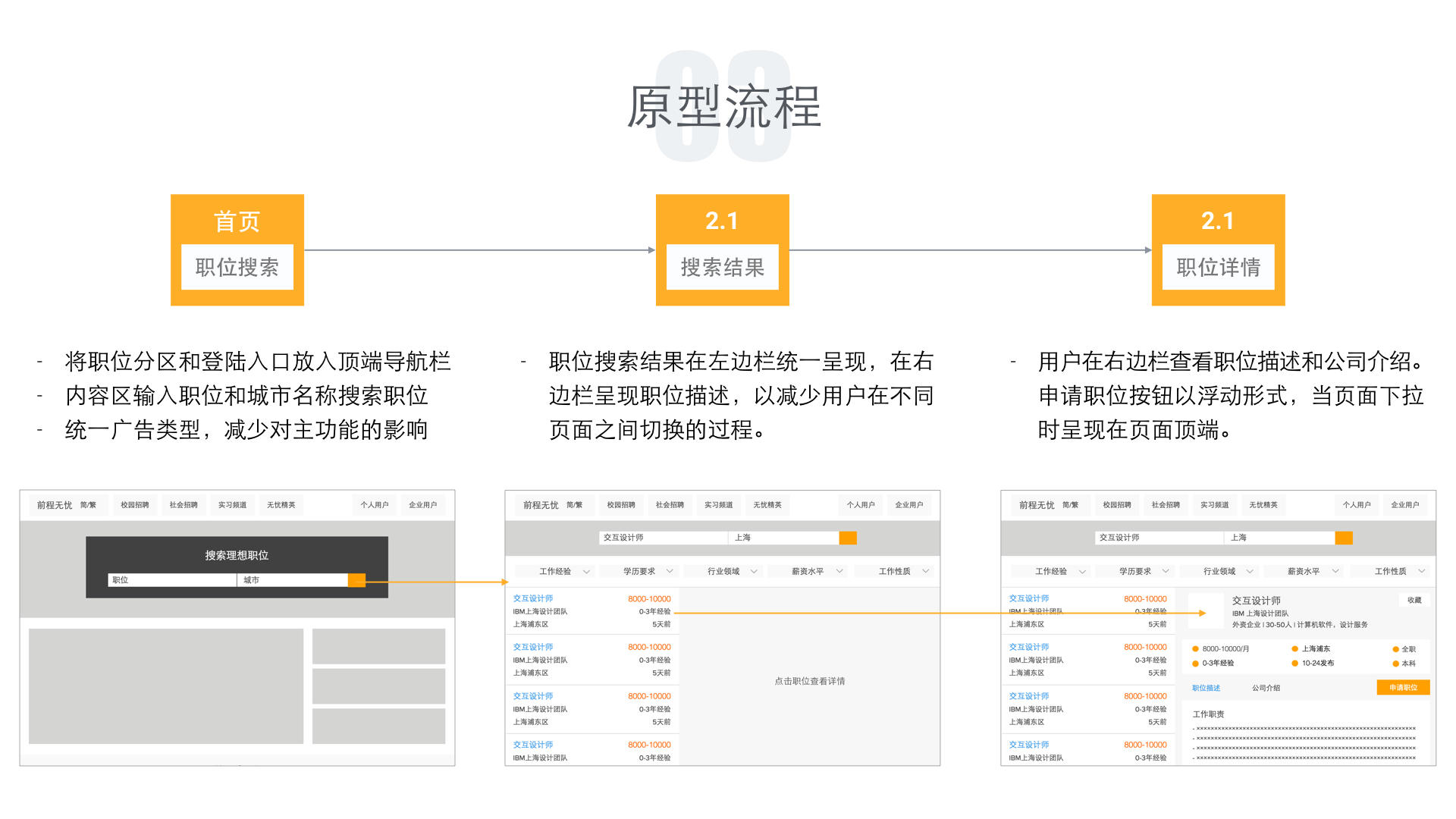
关于职位搜索
搜索职位一般按职位名称和所在地进行筛选。公司,所在城市,和薪资水平,福利待遇之间的优先级比较难确定,因人而异的程度大,所以这几项比较适用于放在同一优先级。而公司方常提的任职要求,如学历水平,工作经验,也应放在筛选机制中,提高企业和个人用户间的筛选效率。
关于浏览职位介绍
在使用各大求职网站的工程中一个普遍的痛点是,每点进一个职位就要打开一个新页面,一小时下来,浏览器上全是密密麻麻的标签页。国内几乎所有浏览职位的方式都是跳出一个新的标签页,但其实并不必要。个人很喜欢Glassdoor的分屏浏览方式。以左右两屏的方式呈现内容,左边显示简述的职位列表,右边显示职位描述。浏览不同的职位描述只需要左边栏切换,遇到心仪的职位按收藏键做记号,方便日后回顾。使用起来方便直观,省了打开和关闭标签页的麻烦。
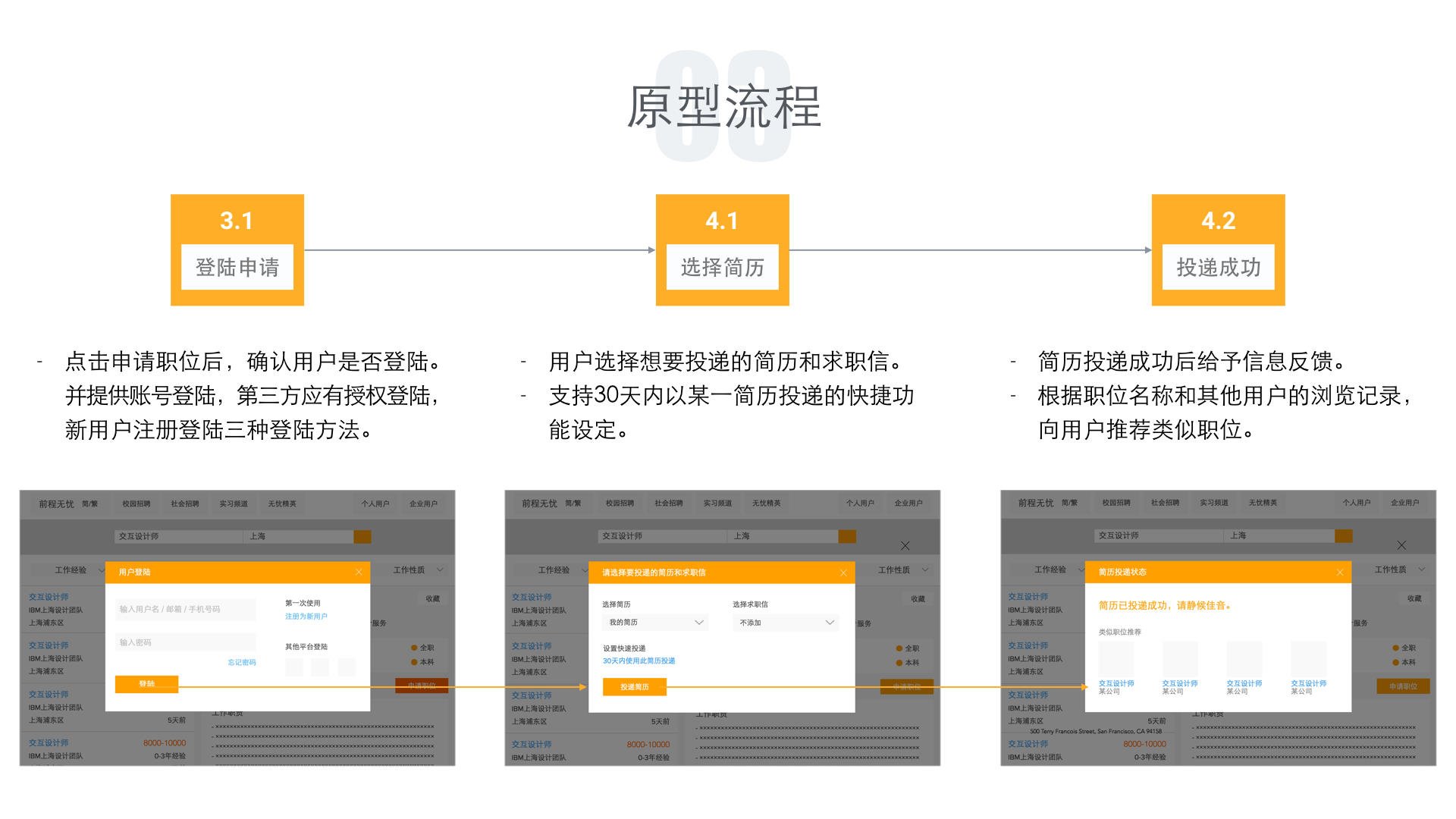
关于申请职位
在申请方面国内外其实差别挺大的。国外的招聘网站往往是各大公司招聘页的集大成,具体申请还要回到公司页面上去,或者是去与公司合作的各大招聘平台上申请。而且国外求职需要提供的内容资料也比较多,针对职位所写的Cover Letter几乎是必备。设计类的还需要提供PDF作品集,或个人网站链接。51job的角色是国内的招聘平台,囊括了发布招聘内容,匹配应聘者和应聘者资料管理的任务。其现有的简历投递方式比较适用于其平台。如果公司有具体文件或作品要求一般会留下邮箱,而不要求在平台上申请。所以可以考虑在企业端定制所需的应聘文件类型,让提交文件这件事更有灵活有效率。
关于投递状态
主要考虑的是投递页面上应该呈现什么信息。首先肯定是简历投递状况,成功或者失败,是否超过当日上限等反馈。接下来考虑是,这一轮的投递过程结束了,是否应该无缝连接,埋下第二轮投递开始的种子。用户可以浏览系统自动根据职位名称和其他用户的浏览记录推荐的职位,选择接下来想要投递的页面。
以下图片记录了我的思考流程,并将这些思考串成一条页面流程图。我在Wix上建了一个产品原型来实现设计想法,具体可以查看链接:51job设计原型




欢迎大家一起讨论想法,一起优化流程,营造更好的职位申请体验。
文/zhongchangmei
关键字:交互, 职位
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
