酷站两连发!超好用的网页栅格化工具 + 免费可商用的优质图库
编者按:今天推荐一个操作方便简单的栅格工具以及一个收录高质量的免费图库,建议收藏。
GridGuide
平面设计中使用栅格化设计是相当重要的,特别是网页和VI设计方面,在设计前都需要来好栅格,但是选择合适栅格和计算无疑是浪费了设计师不少的时间,然而当遇上今天的神器「GridGuide」在线工具,以后再也不怕Web网格布局问题了。

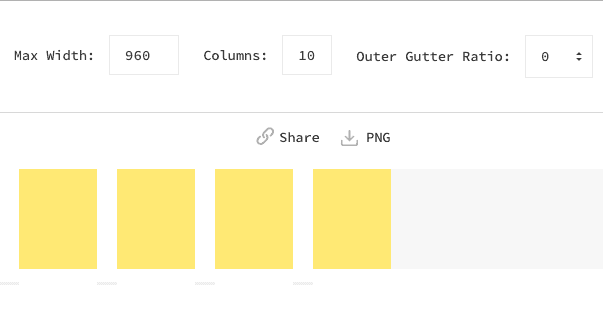
打网站后,用户可以自由设置最大宽度、列数以及留白边界即可生成栅格方案了。
这里说明下留白边界(Outer Gutter Ratio)是以倍率为单位,分别为0,0.5,1.0,1.5,2.0的倍率。

选择最佳栅格方案
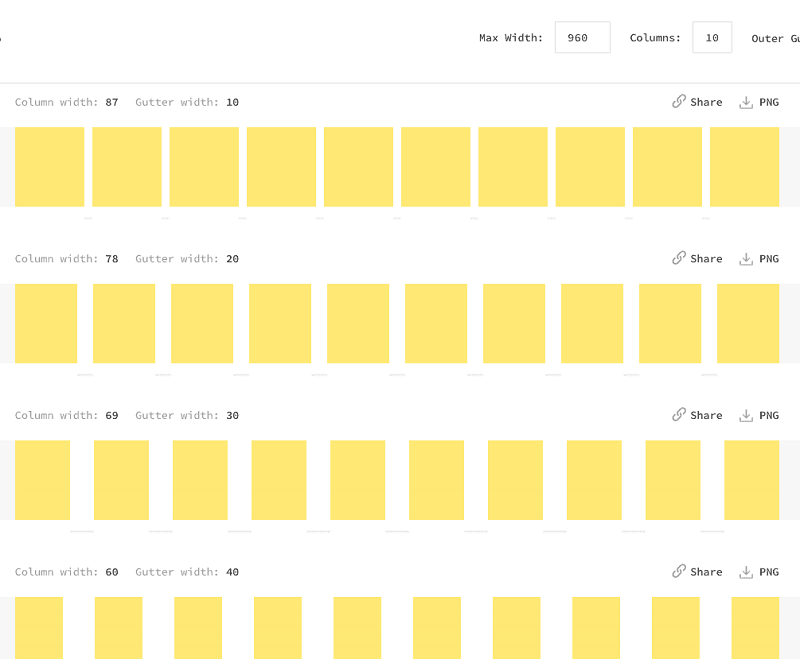
GridGuide 可以很方便计算多1种栅格多种方案的布置。比如我设置了最大宽度:1240,列数:12,此时工具会自动生成5种最佳栅格方案给我们选择。

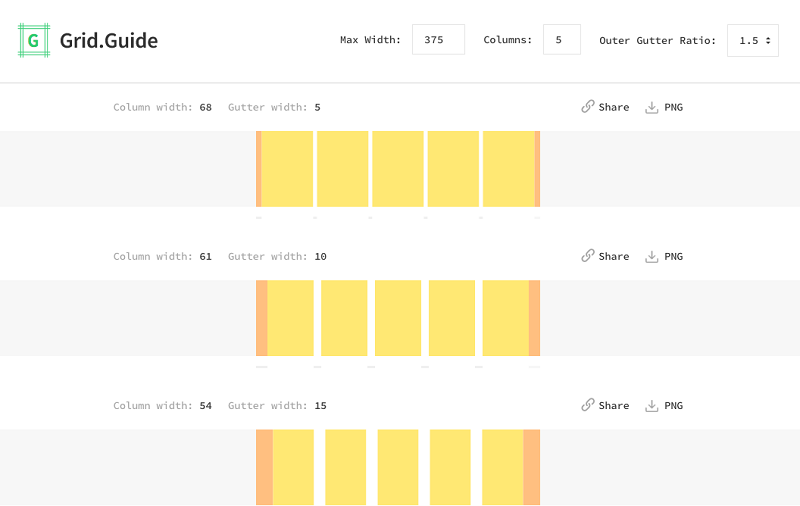
下图是以手机宽度375 PX来设置,列数是5列,留白边框是1.5倍

有了这个工具,我们在制作 WEB、响应式、H5网页、VI 等平面设计相关的栅格都会更容易,推荐大家收藏。
值得使用的三个理由
1、使用简单,不需要设计师去算来算去
2、一次性推荐多种最佳栅格布局,设计师可自由选择最合适的方案
3、支持下载 PNG格式的栅格图像
Picography
本文要再来介绍一个最近新发现的免费图库「Picography」,相较于其他图库来说,它并没有与众不同的部分,不过本身采用大图预览,在浏览上感觉相当舒适,网站内图片不依照分类或卷标排列,现在收录的数量也不多。
网站提供免费高画质解析相片让使用者下载,无须注册登入,图片可以做任何用途(CCO 授权),无论个人或商业项目都能自由取用,还能投稿自己拍摄的相片让其他人下载。
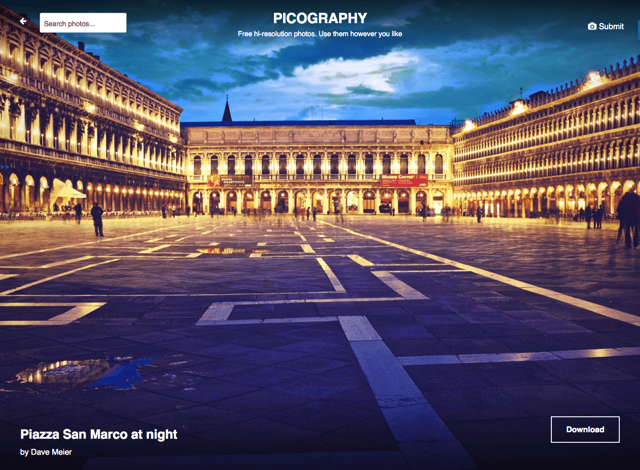
开启 Picography 后,可以看到网站收录的免费相片,这些相片拍摄上都相当到位,且有部分套用滤镜效果,看起来更有质感!

点选缩图后会开启原始图片,占满整个网页背景,喜欢的话点选右下角的「Download」就能免费下载、获取原图。

前面已经提到过,Picography 收录的图片素材皆能使用于个人或商业用途,版权上没有任何限制,不过禁止以任何方式再次贩卖给第三方,这应该是使用图库最基本的认知。

如果你本身也有拍摄相片,自己后制修图的习惯,那么也可以透过 Picography 将作品无偿分享至全世界,开放让其他人免费下载使用,细节部分可以点选右上角 Submit 把相片传送给 Picography 在线图库。
关键字:设计师, 设计, 栅格
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
