UI 基础总结(组件,网格模式,格式塔原理)
这里分享一些自己平时看到的基础知识进行总结。此文先只简单介绍UI中的组件,网格模式 及格式塔理论。希望对大家有帮助~
组件
组件分为栏,内容视图,控件,临时视图。
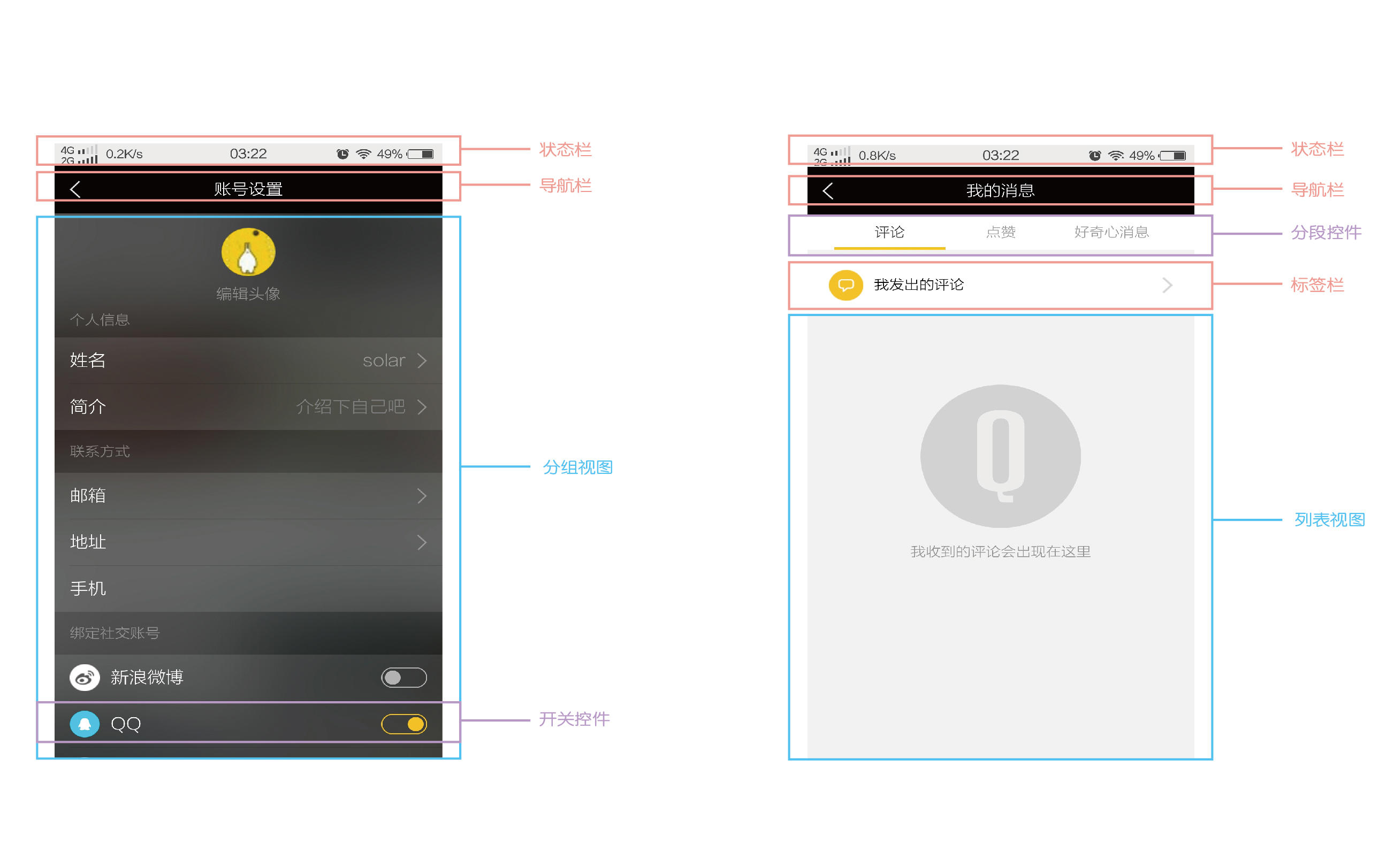
栏: 状态栏---透明的,大部分出现在屏幕顶部。显示手机状态:信号,电量,时间等部分(但是游戏,工具等沉浸式APP可以没有状态栏)
导航栏---属于状态栏下方的栏
工具栏---工具栏不具有导航作用,它为用户提供可以控制当前屏幕内容的控件。
标签栏---标签导航位于页面底部,使用标签栏是根据信息架构来定的。
搜索栏---移动端的搜索往往都是跳转至单独的搜索页面,根据时间顺序可以分为三个阶段:搜索前、搜索输入中、搜索完成后。
内容视图: 分为活动视图,集合视图,地图视图,模态视图,滚动视图,拆分视图,控制器视图,列表视图(平行视图,分组视图),文本视图,Web视图,以下会用例子的形式进行分析。
控件: 根据需求不同,控件可以是完整的功能模块,也可以是基本元素的扩展或组合,例如时间选择器或者亮度的滑块等。其中分段控件指用户在一屏内能够查到不同分类的内容,而不需要切换到其他屏幕。
临时视图: 警告框---警告框向用户提示会影响他们使用应用或设备的重要信息。
操作菜单---操作菜单显示与用户所发起的任务直接相关的一系列选项。
模态视图---是一个以模态形式展现的视图,它为当前任务或情境提供自包含(self-contained)的功能。
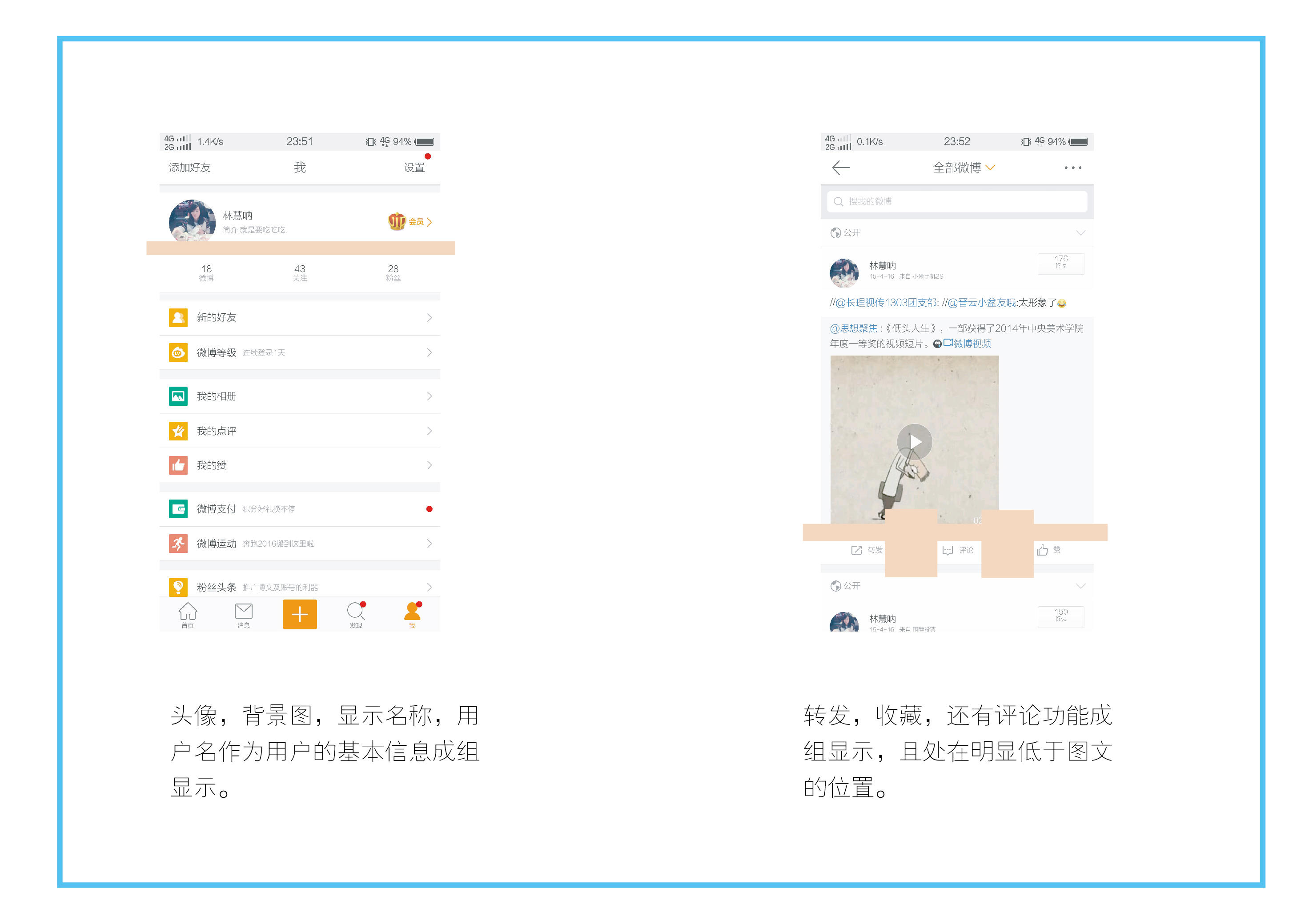
以下是对一款手机APP进行组件的分析,如果有不同见解的欢迎一起探讨~




网格模式
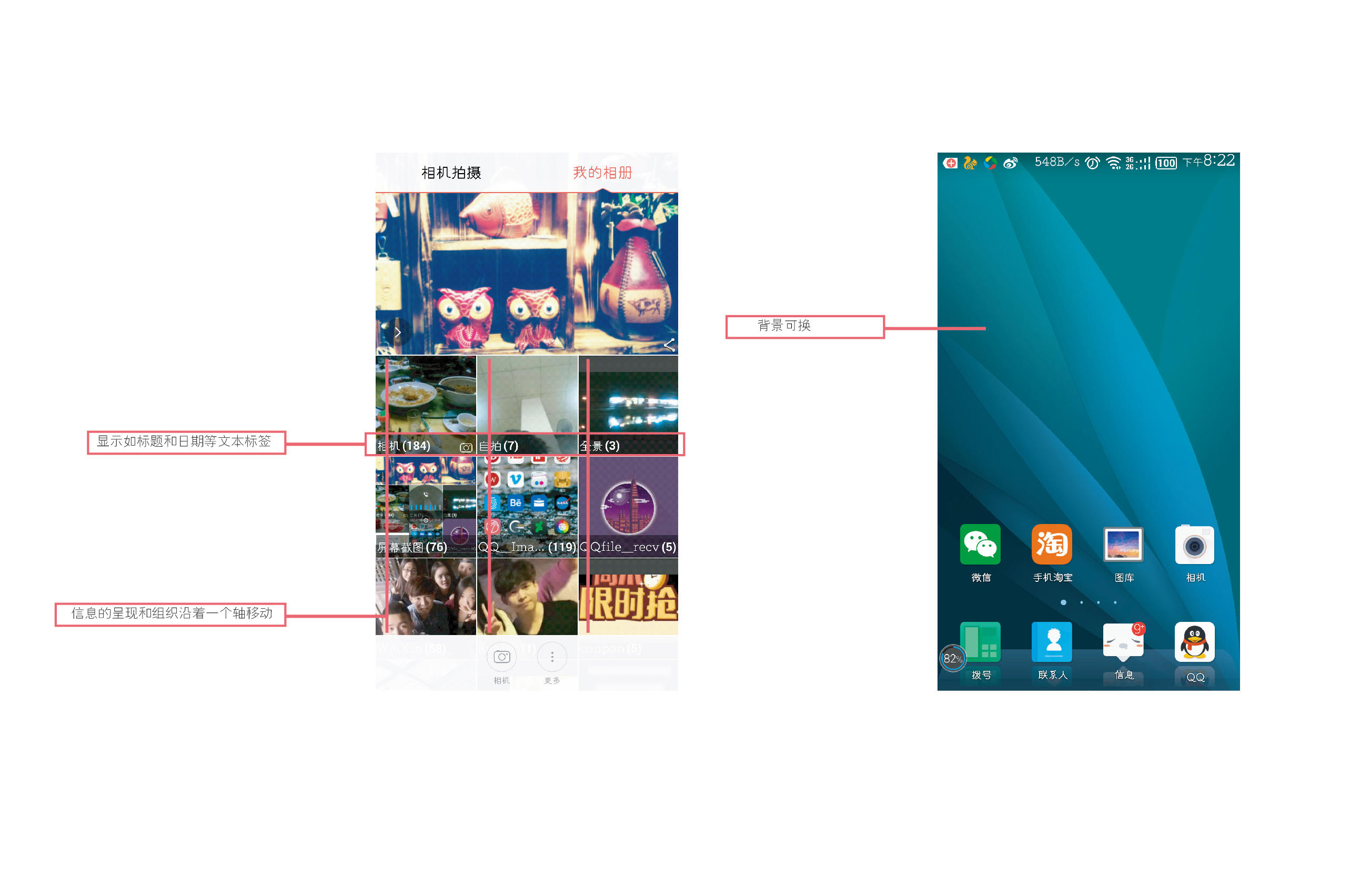
问题 :遇到呈现一系列信息,大多数或者所有信息都由图片构成,可用于选择的时候可以用网格模式。
解决方法 :陈列显示一组图片,基于设备显示范围限制,一次只能显示一部分图片。
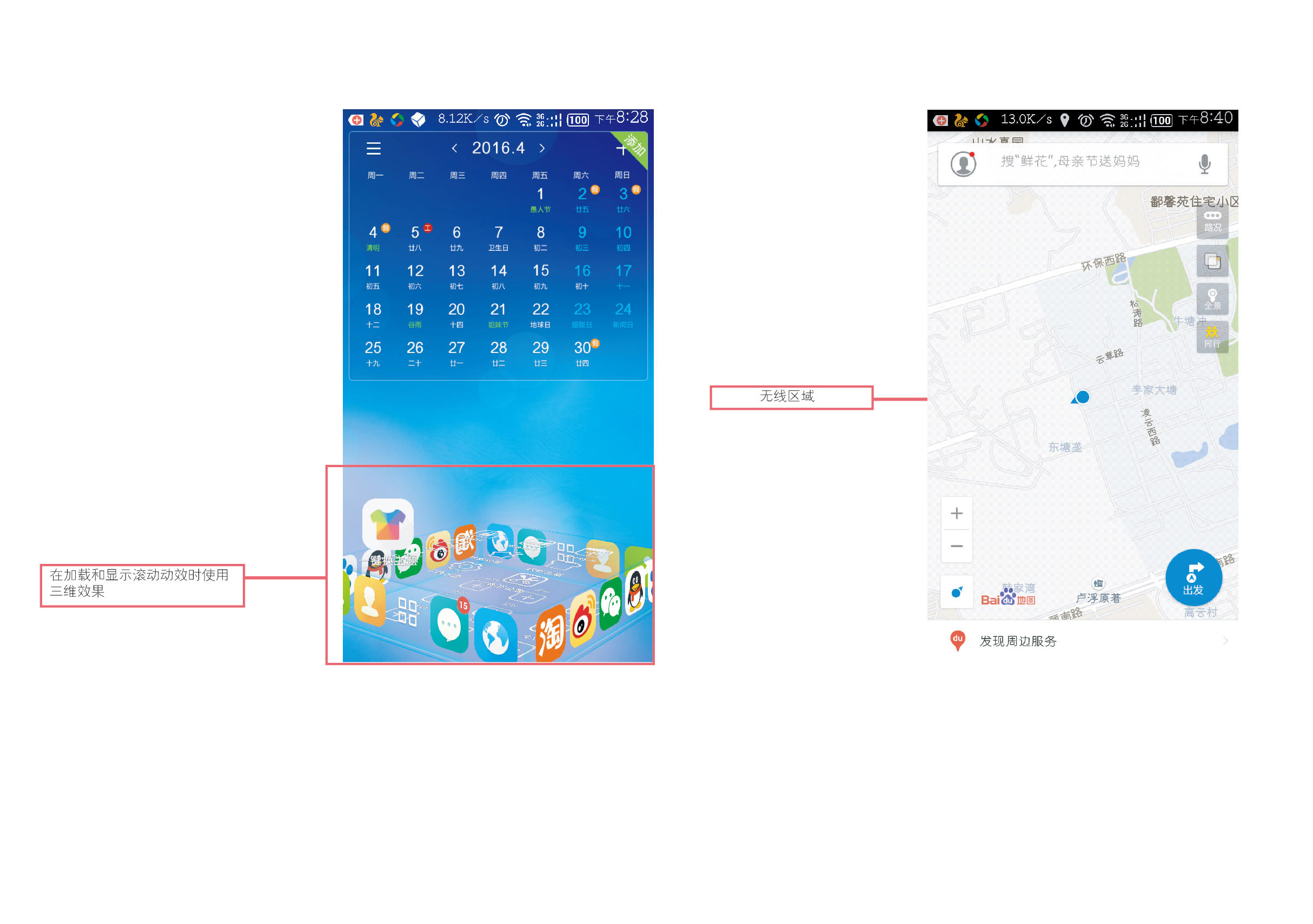
变形处理 :1.信息的呈现和组织沿着一个轴移动(获得焦点的条目上,同时显示如标题和日期等文本标签)2.把图片处理排列在平面上,背景可变化(如,桌面)3.在加载和显示滚动动效时使用三维效果4.将缩略图平铺在纸或者球面上,类似“无线区域”模式
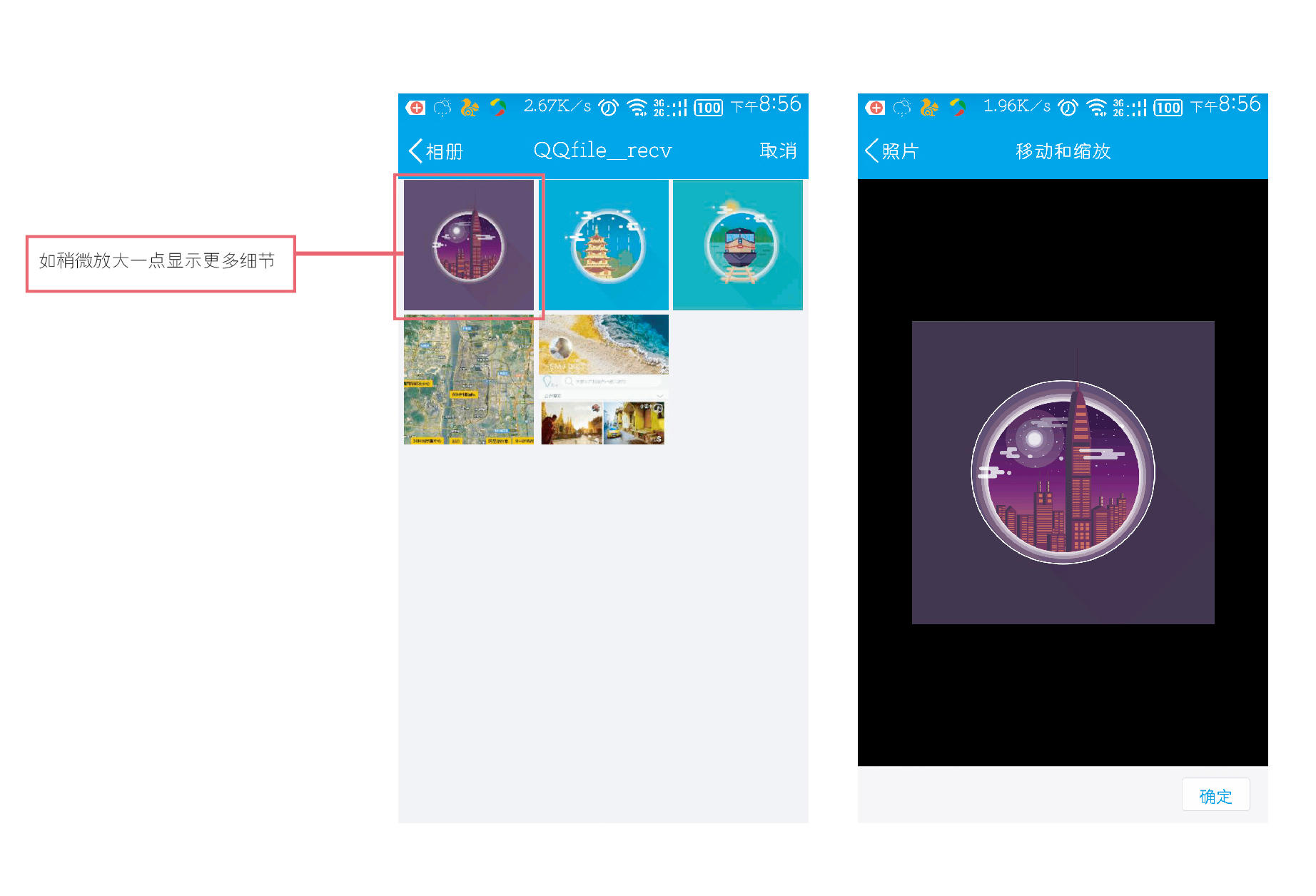
让我们来举个栗子~


交互细节 :网格中的图片获得焦点时可能会使用更多视觉效果。例如:1.稍微放大一点显示更多细节,2.滚动操作(触摸手势,方向键或者实时动态)


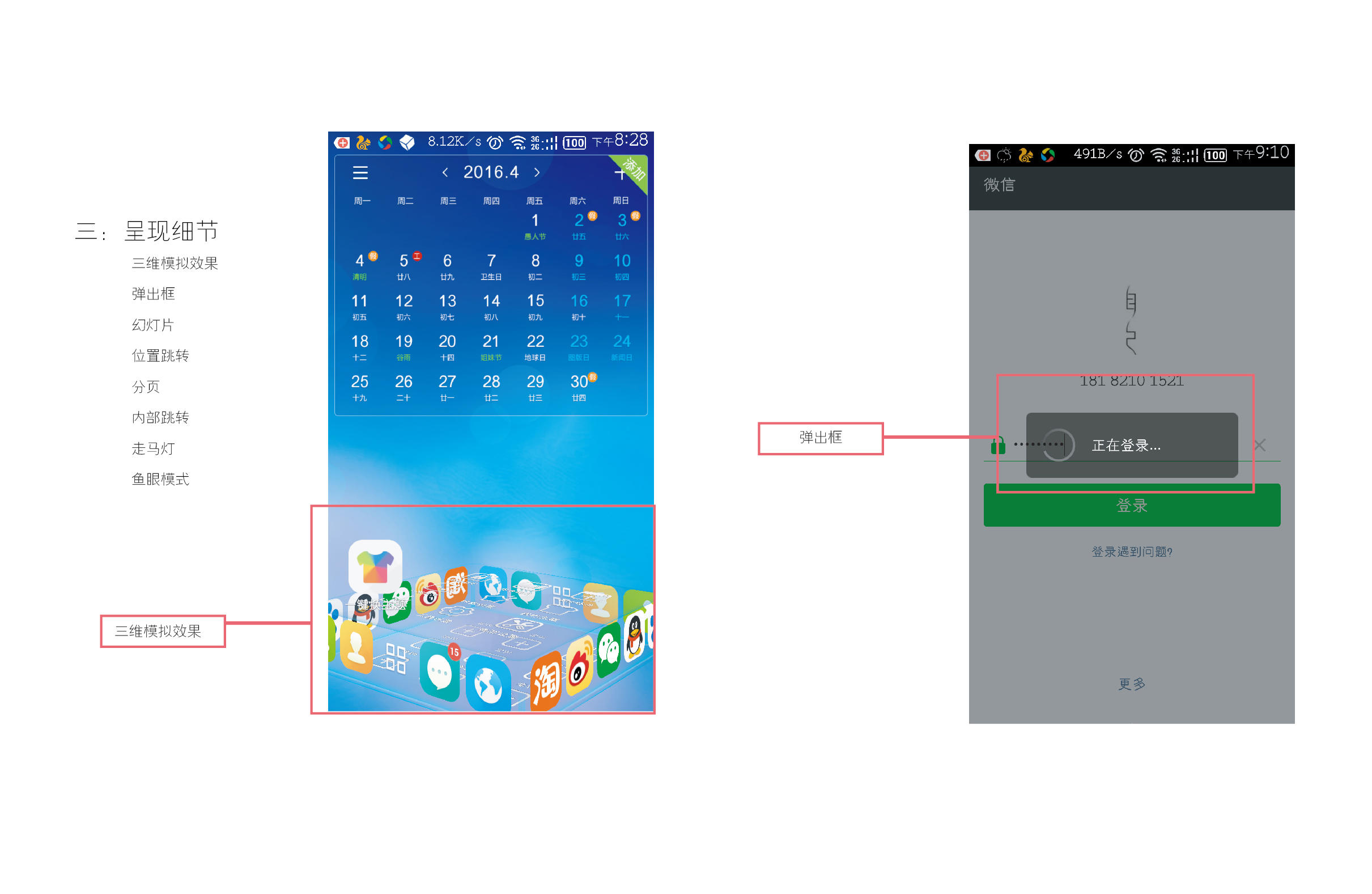
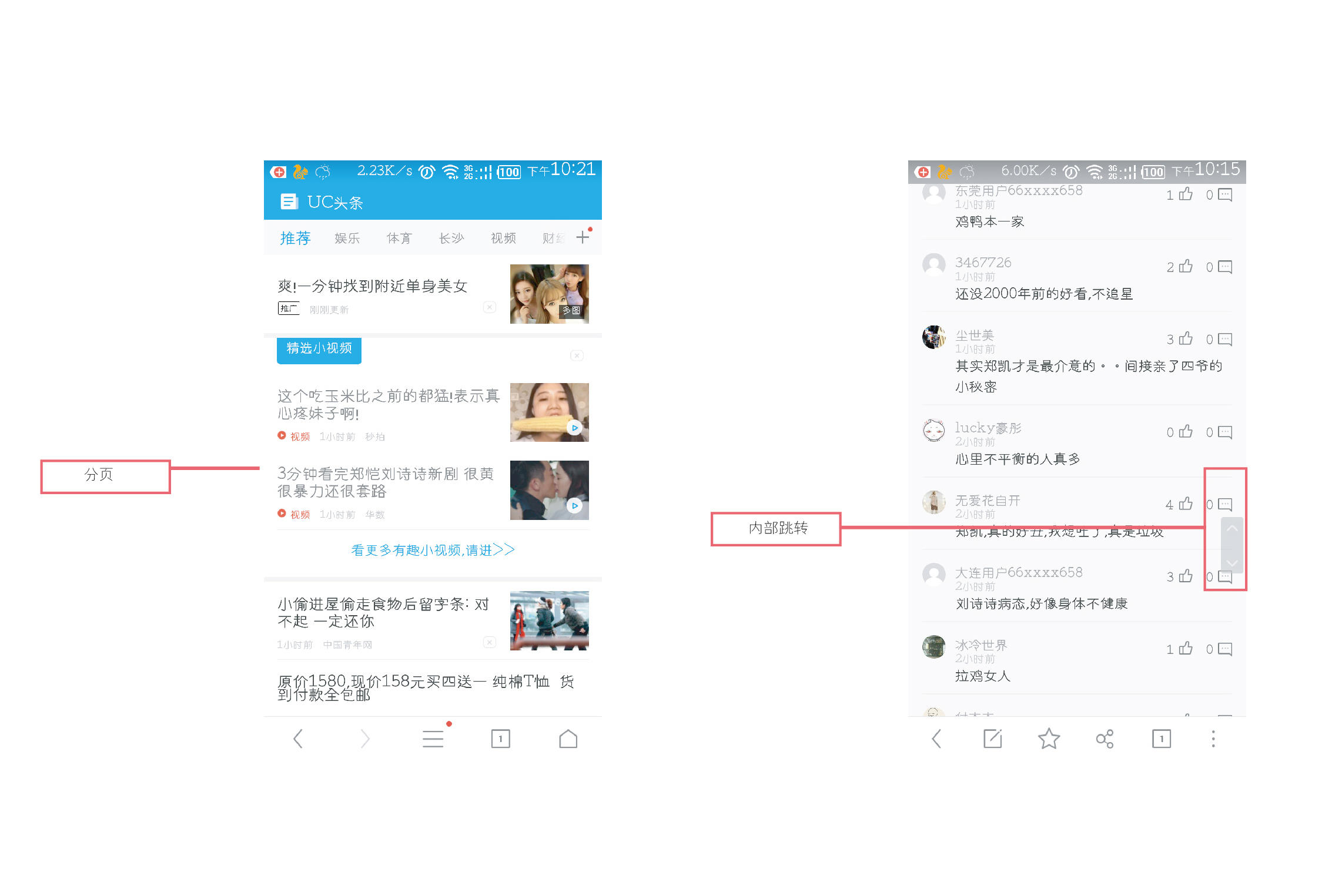
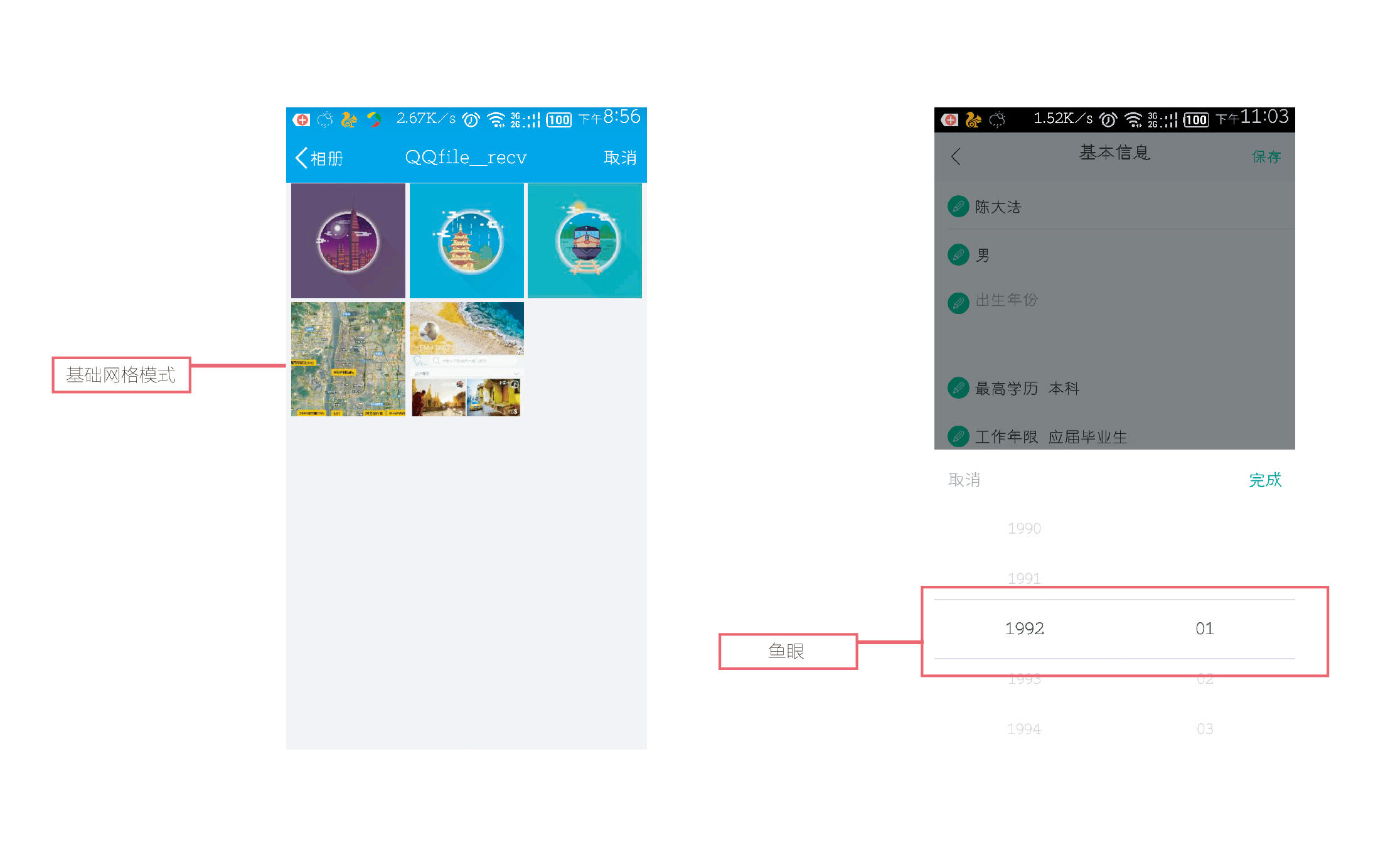
呈现细节: 三维模拟效果,弹出框,幻灯片,位置跳转,分页,内部跳转,走马灯,内容堆。




错误模式:1. 谨慎选择操作所对应的行为(选择定义的太简单,导致关联行为 等操作变得难以操作)2.不要让显示过于复杂(例如,二维球面网格)3.只有足够的屏幕空间和分辨率来呈现缩略图的情况下来使用“网格”模式4.实时的滚动效果不能实现,避免使用“网格模式”5.确保在图片与图片之间留下足够间隙。
格式塔理论:











综合:在现实世界中,各种格式塔原理并不是孤立的,而是共同起作用的。在工作中用每一条原理来考量各个设计元素之间的关系是否符合设计初衷。(格式塔原理参考【美】胡伯,【美】伯克曼《移动应用界面设计》)
文/林小慧
关键字:UI设计, 网格
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
