产品“长”啥样,是产品经理说了算吗?
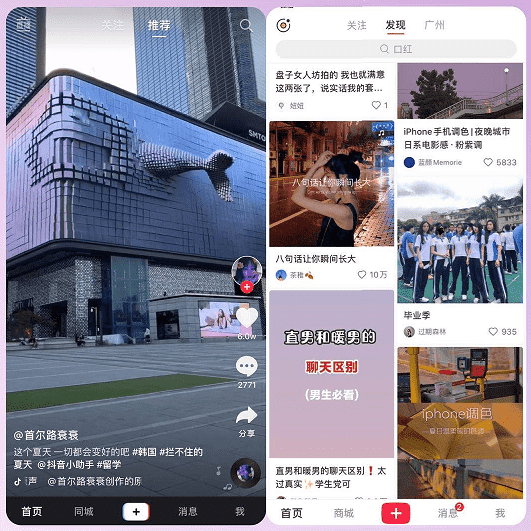
周末刷脉脉的时候,在“产品设计细节分享”的主题里,刷到一个讨论:“小红书”的信息架构和首页导航方式和“抖音”的几乎一模一样,是不是这种设计思路是比较实用的?从这两个首页截图来看的话,如下:

首页截图
底边栏主导航:
- 抖音的包括:首页、同城、发布、消息和我;
- 小红书的包括:首页、商城、发布、消息和我;
顶边栏次导航:
- 抖音的包括:关注和推荐;
- 小红书的包括:关注、发现(等同于推荐)和“城市”;
考虑这个问题的时候,我稍微把这个问题延申了一下,产品为什么“长”成我们现在看到的这个样子?
要回答这个问题,我们得先考虑另外一个问题:产品是不是一定有个固定的样子,就移动互联网产品来说一定是底部标签导航或者顶部标签导航,或者兼有两者(这也是我们最常见的产品导航样式),而微信公众号选择的是“抽屉导航”,新浪微博一度使用过“底部标签导航+舵式导航”。是谁要求产品长成这个样子,还是说,是谁决定了产品的样子?
是产品经理嘛? 必须是呀!产品的原型都是产品经理提供的。
那产品经理凭什么决定了产品“长”什么样子?
举个栗子吧!手机淘宝,我们通过手机淘宝不同版本的比较来分析这个问题。

手机淘宝
左边是手机淘宝2015年发布的5.3.1版本的首页截图,右边是手机淘宝2020年发布的9.8.0的版本的首页截图,两个版本有5年的时间跨度,从时间长度这个意义来说,5年的时间足够让一些“产品”消失不见,比如豆瓣旗下的媒体平台“豆瓣一刻”,在运营了三年之后就宣布停运;再比如阿里巴巴旗下2013年作为集团核心级项目推出的移动社交平台“来往”,后来改名为点点虫,一直没有起色,查看其在App Store最新版本的维护时间也是2年前,本质上也就是“放弃运营”了。
看回两个版本的手机淘宝,虽然相隔了5年的时间,但是从整体的页面功能布局和导航设置来看,基本上并没有什么变化:
- 从导航方式来看,主导航依旧使用的是底部标签导航,而且还都是“5键”导航,只不过在直达功能上有调整,比如“消息”取代了“社区”,来到底边栏导航的中心位置;
- 相比于旧的版本,提升了“类目”导航的层级,固定在页面的顶边栏的次导航位置,并以抽屉导航的方式折叠了主要商品分类的入口在顶边栏,而在旧的版本里,这个“分类”的入口是在页面中部的10个快捷入口的第十个的位置;
- 10个常驻的快捷入口依然保持了相当稳定的一致性。除了我们刚才讨论的“分类”,天猫、聚划算、天猫超市、充值、商旅、领金币六个入口都保留,而且位置都没有变化;差异上是,弱化了“淘生活”、“淘点点”,而补强了“淘鲜达”。
其中,淘生活 是淘宝集成的以位置服务为基础的团购服务、淘点点 是淘宝推出的移动餐饮服务平台,将菜品当作一个SKU(库存商品)进行销售、淘鲜达 是淘宝通过流量分发,将“线上极速配送生鲜”的订单推送给合作的包括大润发、欧尚、新华都超市等传统线下实体卖场的“新零售”业务。
再举个栗子。微信,我们还是通过微信不同版本的比较来分析这个问题。

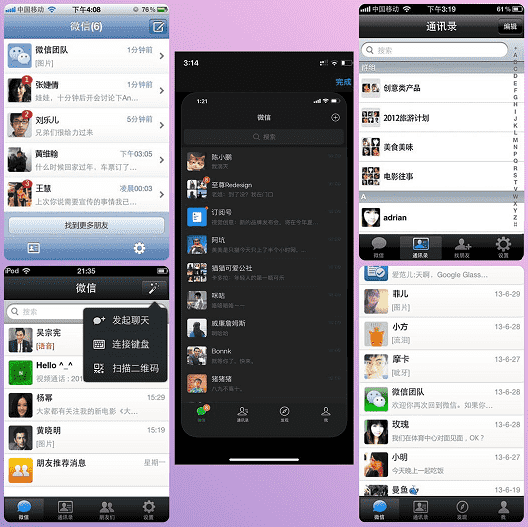
微信历史版本对照
这里是微信5个版本(IOS)的的首页的信息截图,具体版本信息分别是:1.0(左上)、3.0(右上)、4.0(左下)、5.0(右下)和7.0.12(中)。
通过比较,我们可以发现,同样的,从2011年微信1.0上线到2020年的7.0版本(大版本),9年的版本更迭,微信的页面功能布局和导航设置基本上没有改变,同样的底边栏标签导航、特别是从3.0版本开始,都采用“4键”导航,首页默认为“微信”,展示当前聊天对话列表信息,其余依次为通讯录、找朋友(5.0版本开始改为发现)和我。
所能看到的“发现”取代“找朋友”只不过是因为,除了找朋友,微信还提供了咨询、购物、游戏、小程序、公众号、视频等内容供用户去“找”,内涵和外延的扩展,“发现”不过是更适宜去涵盖。
9年的时间,负责微信的产品经理还是同一个人吗?我看未必。当然,杠精精神的同学肯定会提张小龙。张小龙无疑还是微信的操盘者,但相信他对于微信实际页面和交互的参与肯定会在一个相当的限度范围内,更多地是从微信在腾讯大生态里的战略位置、意义和发展走向来“控盘”,而并不是实际“动手”去定义产品的界面和交互。
产品的变与不变
如果说是产品经理决定了产品的“样貌”,那么作为产品实际的“设计工作者”,“传承几代”之后,他们是如何做到思想的统一呢?是有一纸约定,还是有秘笈传承,如果真的有话,对于版本更新和迭代对于新功能的兼容又是如何预见的呢?变还是不变,哪些变而哪些不变?
实际上,在变与不变的决定上,决定因素并不是产品经理。而是产品本身,是产品本身决定了自己应该是什么样子,具体来说,是产品的定位和功能从根本上决定了产品的“样子”。还是以我们上文举的两个例子:
- 手机淘宝:是淘宝为手机用户推出的满足其生活消费和线上购物需求的软件;目标是成为用户方便快捷的生活消费入口;
- 微信:是一款全方位的手机通讯应用,帮助你轻松链接全球好友;
这两段文字是引用自苹果应用商店里应用开发者对于自己产品的定义,实际上就是产品的定位。产品的定位一方面决定了自身展示给用户的形象,另一方面也体现了提供给用户的核心功能。简单来说,
- 手机淘宝目标是“生活消费入口”,提供的是消费、购物的功能;
- 微信的目标是帮助链接好友,提供是全方位的通讯;
基于这样的定位逻辑,产品需要聚焦的就是产品的目标和核心功能,所有的页面功能布局和导航设置都为这个“聚焦”来服务。对于手机淘宝来说,就是 聚焦 用户发现商品、发现服务并进行消费的入口,在此基础上,进行各种形式的转化的引导;
对于微信来说,就是 聚焦 帮助用户快速进行与好友的交流,在此基础上,提供更多样式的富媒体交流,如:文字、语音、图片、视频等等。在定位的引申上,还包括了“形象、品牌”的定位,在同业、同类型产品中的位置、在用户心目中的形象等,产品的设计对于这部分需求的满足也会影响产品最后的形象定位,基本上是一个产品不变的部分,当然做不下去了要变了,那可以理解是“另起炉灶”了,不在我们这次讨论的范围内了。
对于变动的部分,我们在两个案例的对比中也发现了,不管是手机淘宝还是微信,随着版本的更迭都会有或多或少的变化,这些变化的是服务于产品所提供的功能变化:比如手机淘宝弱化了“淘生活”、“淘点点”,而补强了“淘鲜达”,而微信用“发现”替代了“找朋友”。
界面和交互的变化服务于功能的变化,而功能的变化服务于产品本身的经营和发展。
以手机淘宝这几个业务的下线和上线的置换为例,随着“千团大战”的热闹逐渐冷却直到随时间变化逐渐改变了业务形态,团购业务不再具有“战略”价值——“淘生活”下线;随着“新零售”业态的出现和同城配送等服务的成熟及用户交易的基本完成,生鲜外卖的业务“战略”价值上升——“淘鲜达”登顶。微信的变化也是基于同样的业务逻辑。
定位和功能从根本上决定了产品的形态,也就是页面功能布局和导航设置,奠定了产品设计的框架和基础。除此之外:不同的网络环境(2G、3G、4G、未来的5G和WIFI网络)、操作系统的差异(塞班、安卓、Windows和IOS)、硬件的效能(最早的Ipone4直至最新的Ipone11),以及用户的使用习惯、设计界流行的风格和新技术手段应用等,都会影响最终产品呈现出来的样子。
结语
并不是产品经理设计的原型决定了产品的样子,而实产品本身决定了产品的样子,这就要求产品经理去理解产品,通过产品的样子去还原出产品的“样子”:定位和功能。如何去做?咱们下回分解:产品设计务实,再见。
#作者#
Sieben。混过文青的支付出道的产品人,长期以支付厮混,关注支付、O2O、社交领域,擅长行业、业务需求分析,产品设计和用户体验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
