表单页面功能元素设计攻略:字段种类及属性说明
本文参考了一些表单编辑平台的字段功能,基本上涵盖了平时常用的所有表单字段。

字段种类
- 文本:单行文字、多行文字、描述
- 号码
- 数值:数字(小数点后保留)
- 金额
- 计算公式
- 选项:单级下拉框、多级下拉框(级联)
- 下拉菜单:单项选择、多项选择
- 矩阵单选
- 矩阵填空
- 工作区成员
- 日期和时间
- 图片:图片单选、图片多选
- 附件:上传文件
- 分页:向下展开、设置单页数据数量、显示全部、滚动加载
- 网址
- 评分
- 关联:表单关联、字段关联、综合计算公式的关联
实例字段:联系信息
- 姓名
- 昵称
- 性别
- 身份证号
- 手机
- 座机
- 邮箱
- 微信
- 地址/地理位置
- 备注
表单字段公共属性说明
基础
- 字段标题 :此属性用于告诉填写者应该在该字段中输入什么样的内容。通常是一两个简短的词语,也可以是一个问题。
- (页面初始化)默认值 :设置后,此值将作为默认值显示在该字段的输入框中。如果不需要设置默认值,请将此处留空。
- 字段提示 :此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
- 数据类型 :字母(分大小写和不分大小写)、阿拉伯数字、中文(一个汉字=两个字符)、限定种类的混合字符数据(字母开头、只限字母和数字、只限字母、只限数字、字母数字英文“_”中文“-”)
- 标识
布局设置
- 排列方式 :纵向、横向
- 宽度占整行的百分比 :占总宽度的百分比。
- 设置表单宽度值和高度值
校验
- 必填校验 :勾选后,该字段将不允许为空,在字段名称后会有红色的星号标出。如果填写者在提交表单时必填字段没有输入,系统将会给出相关错误提示,表单将无法提交。该属性常用于需要强制填写者必须输入的字段。
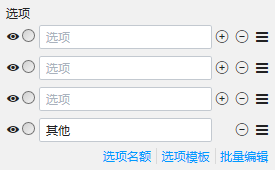
- (单选)设置“其他”必填 :勾选后,当填写者选中“其他”时,需要同时填写“其他”后面的文本框;如果填写者在提交表单时,该文本框没有输入内容,系统将会给出相关错误提示,表单将无法提交。
- 唯一校验 :勾选后,该字段将将不允许重复,在字段名称后会有红色的星号标出。如果填写者在提交表单时字段不唯一,系统将会给出相关错误提示,表单将无法提交。该属性常用于需要强制填写者输入不重复的字段。
- 只能填数字 :勾选后,该字段只能填写数字,数字之外的字符将不能正常提交表单。
- 重复校验 :(不能和已有数据重复)勾选后,该字段将不允许提交重复值。填写者在提交表单时,会检测数据库中是否已存在相同的值;如果存在,将给出错误的提示信息,提交将失败。常用于电子邮件,用户名等需要验证填写者身份的字段。
- 限定范围 :勾选设置后,填写者只能提交这个列表范围内的数据,这个列表范围外的数据将不能提交表单。通常用于需要限制报名者身份的场景。

7. (长度)最少填写字符:勾选设置后,系统会限制填写者填写此字段的最小字符数。
8. (长度)最多填写字符:勾选设置后,系统会限制填写者填写此字段的最大字符数。
9. (可见权限)字段隐藏:勾选后,该字段只有管理员及数据维护员可见,普通填写者将看不到此字段;通常适用于当你想为已提交数据设置一些特殊属性,如状态(处理/未处理)或优先级(重要/一般)。
10. 缓存填写数据:(为填写者缓存所填内容,下次自动填写)勾选后,填写者第二次打开你的表单时,第一次填写的字段数据将会自动显示出来,减少重复填写。(注:清除浏览器cookie后该功能将会失效)
11. (单选或多选)选项展示顺序随机:勾选后,该字段的选择项在每次访问时出现的顺序是随机的。
统计
统计数据:对该字段的数据总数求和
权限
增删改查
数据提交
提交方式 :按步骤提交——点击确定或完成或提交或更新按钮向数据库请求提交数据、失去焦点提交并更新数据、数据模块填写完成并失去焦点时自动提交
字段的特殊属性
数字 :最多支持15位数字。如需要用作“身份证号码”填写,请选用“单行文字”。
时间:

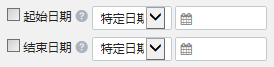
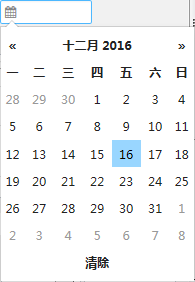
日期:


日期校验

起始日期:
勾选设置后,系统会限制填写者填写此字段的最小值。
结束始日期:
勾选设置后,系统会限制填写者填写此字段的最大值。
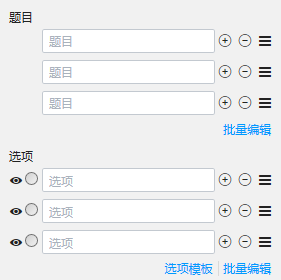
单选选项(圆形)
多选选项(方形)

单张图片

多张图片

矩阵单选:

矩阵填空:
下拉框:

描述:
显示分割线
翻页:

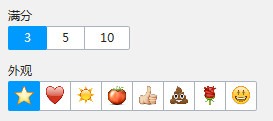
评分:


级联:

上传文件:
上传文件的大小限制在20MB以内
最大文件数量: 此属性用于限制填写者最大上传文件数量。


手机号:
- 限定手机号:限定范围 ——勾选设置后,填写者只能提交这个列表范围内的数据,这个列表范围外的数据将不能提交表单。通常用于需要限制报名者身份的场景。
- 短信验证: 勾选后,填写者在填写该字段时会收到一条验证码用于验证填写者手机号真实性。(注:短信费用将会从你的账户中扣除。)

地理位置/地址:

本文参考了一些表单编辑平台的字段功能,基本上涵盖了平时常用的所有表单字段。
作者:Aaron,微信公众号:四方策论weiwonder,金融领域B端产品经理。
关键字:产品经理, 设计, 填写
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
