产品经理的基本功——学会拆解产品
作为一名产品经理,首先要做的,就是不断地去发现用户仍未得到解决或优化的问题,然后思考能否用产品的手段解决掉。
从需求到拆解产品
《掌握需求过程》这本书中说到:
“需求是产品必须完成的事以及必须具备的品质”,是在构建产品前需要发现的东西。
《启示录:打造用户喜爱的产品》提到:
“我建议产品经理关注日常生活里那些让大众烦恼不堪,又不得不应付的事情。如果产品经理能解决这些问题,一定能打造成成功的产品。”
所以作为一名产品经理,首先要做的,就是不断地去发现用户仍未得到解决或优化的问题,然后思考能否用产品的手段解决掉。
这样搞定产品结构图
一个产品的结构图,其中包括每个栏目以及所包含的功能以及展示信息。而用户流程图则是展示一个用户使用这些功能的流图,第一步做什么,第二步做什么,检查产品结构图是否合理,是否注意到用户体验,并且逻辑能否走得通。
另外就是定期去分析一个 App ,写出里面的关键点,比如我们能从中得到什么结论、学到什么新的交互逻辑、页面怎么更好的布局、某些提示怎么处理等等。一般拿到一款 App ,不是先探究细节,而是先要观察整体。先完整的操作一遍这款产品,熟悉大致的功能、页面流程以及框架结构。
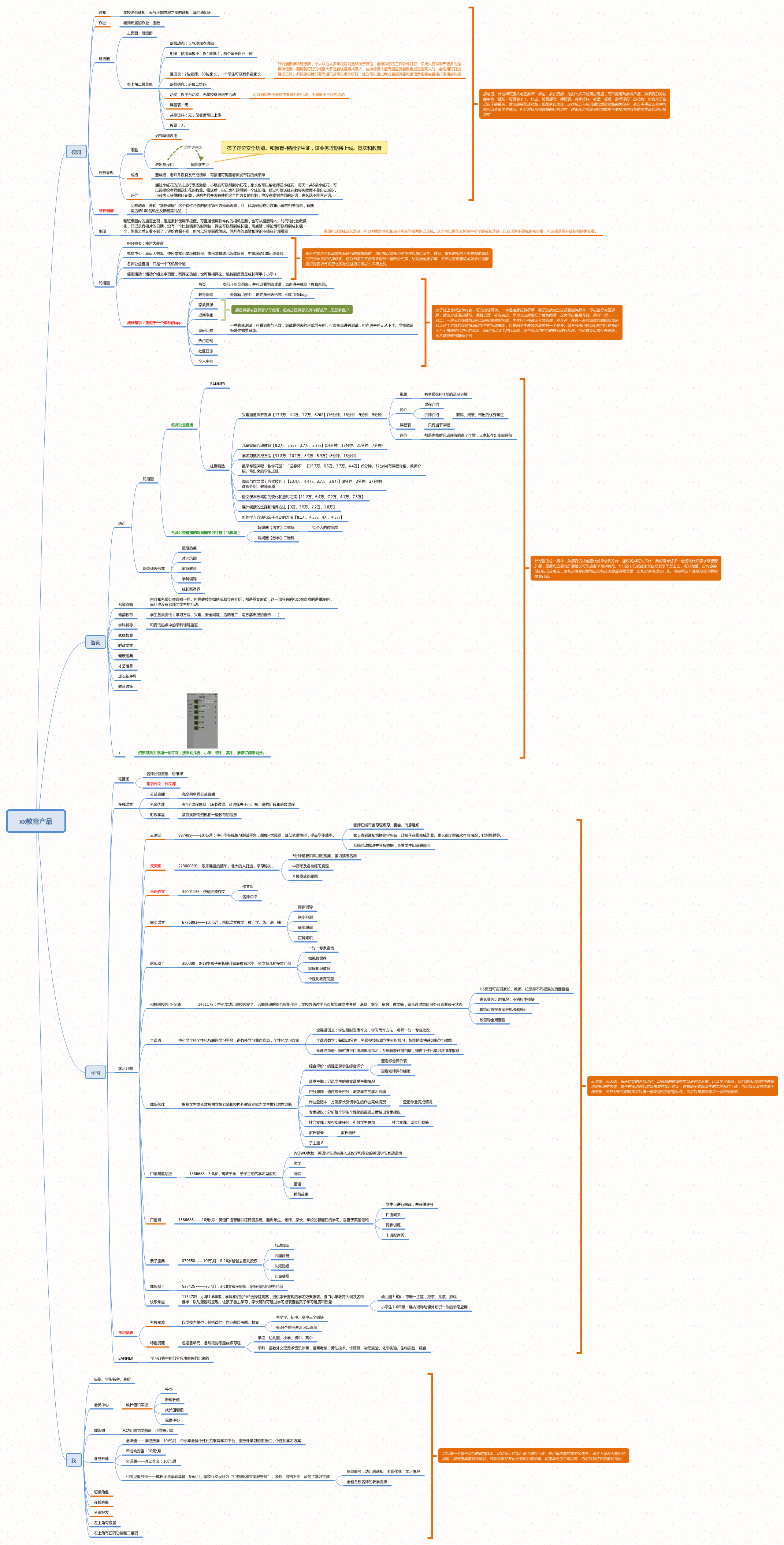
如下图,我们通常用思维脑图分析一款产品的结构:

产品结构图的设计流程
尽可能列出你要做的产品的所有功能。将所有功能一一列在纸上,尤其确定产品的必要核心功能。围绕每个核心功能,将属于它的子功能、模块进行归类。子功能可有多个层级。同时可以标出每个独立的页面。在每个功能节点上,补充必要的信息元素。使用思维导图(或其他工具)将上述内容整理成图形,完成。
除此之外,作为一个产品或者设计人员,要学习产品的设计与交互,一个很好的方法,就是临摹。把你喜欢的做得好的产品(大家作品)的每个页面临摹(反演)出来,反演时思考产品为什么要这种信息架构,为什么这个页面要放这些功能,每个区域放哪些元素,各个页面是如何跳转的。通过几次临摹,你一定对产品的设计和背后的逻辑有深入的领会。
同理,一款完整的app是主要包括 产品战略层,交互逻辑层,UI视觉层,开发&后台层,以及最后的运营推广层组成。每一个层次都可以进行详细拆解分析,但如题所说,这里我们着重分析拆解交互逻辑层。
拆解产品过程中的关键步骤:制作流程图
只要有事情和任务,流程就会有,但是并不是所有的流程都适合用流程图的方式去表现,适合用流程图去表现的流程是一定程度固定的有规律可循的。这里的“流程图”既然包括模块和元素,是“逐渐完善产品的结构导图”,可以直接指导线框图制作。
常见的3种流程图
业务流程图
通常由几个「角色」来组成,互相配合流水线般的工作穿插,譬如小A搞定了给了小B,小B搞定他的部分传给小C,小C搞定后又要将结果传给小A做……可以认为这种在各种角色中的穿梭操作就是所谓“业务流程”。
工具图形:泳道图
[泳道图按角色划分为一个个泳道,每个角色的活动散落在各个角色对应的泳道里。泳道图是将模型中的活动按照职责组织起来。这种分配可以通过将活动组织成用线分开的不同区域来表示。]如下图所示:

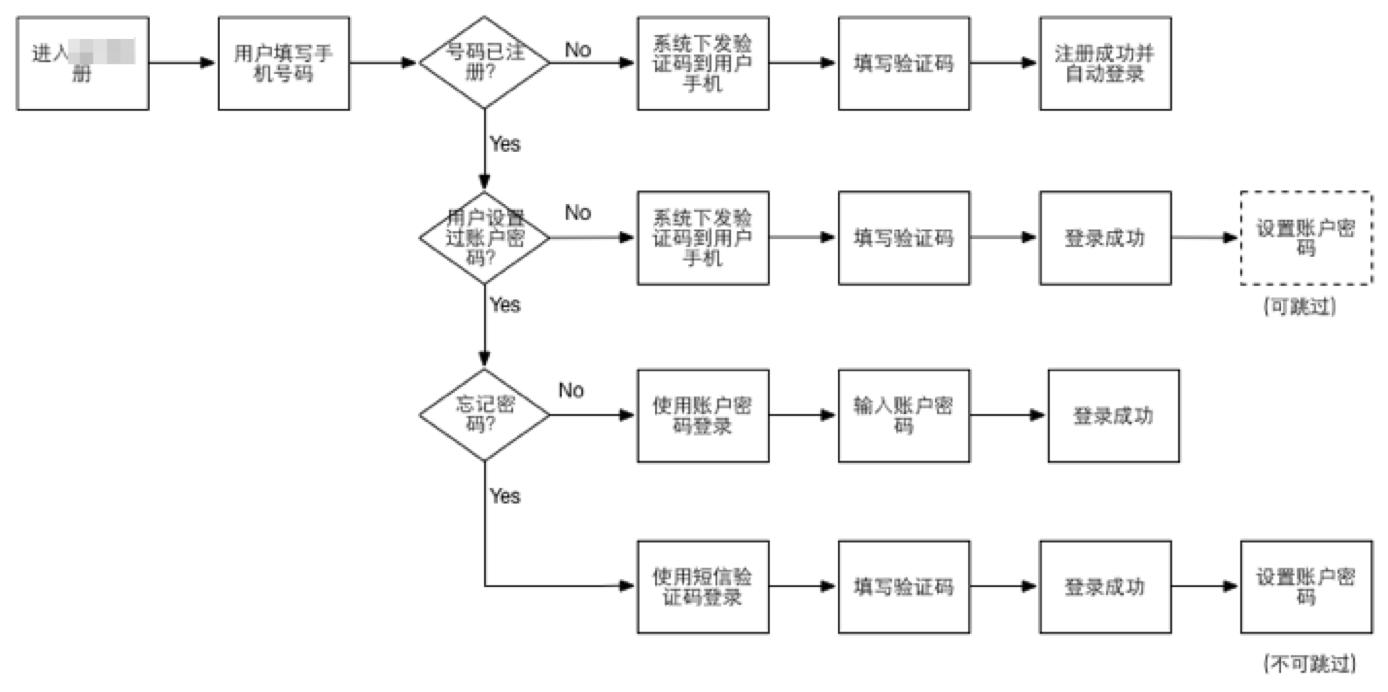
操作流程图
用户对产品功能的操作过程,这个流程是为了完成某个任务。比如成功注册、登录或者支付
工具图形:程序流程图


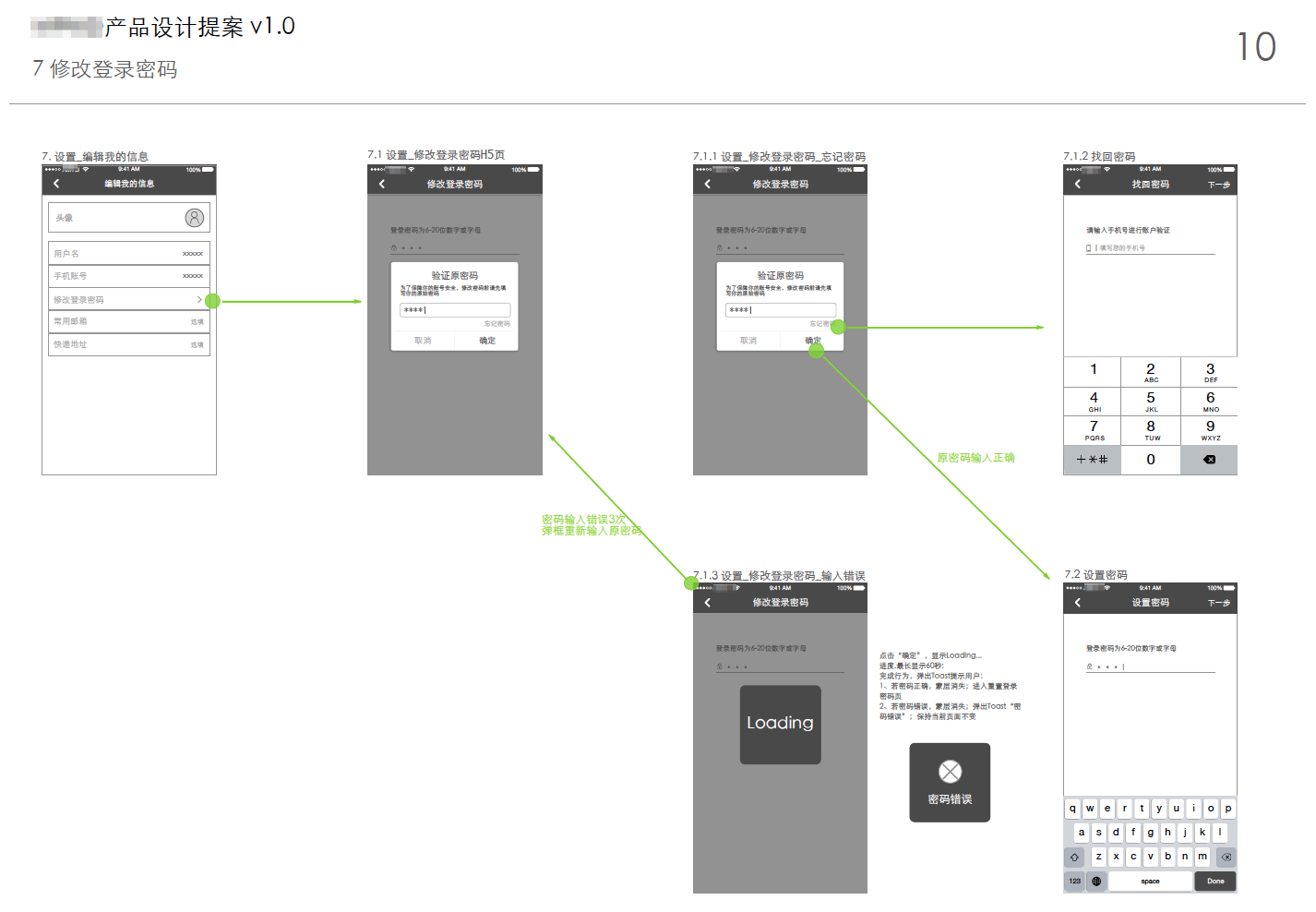
页面流程图
主要体现在页面跳转逻辑
工具图形:原型图

总结
对于一个新的产品,作为产品经理我们应该从业务高度梳理产品结构,包括信息、功能、接口、逻辑、流程等。勾勒出产品的框架,拆分产品的结构,从表现到本质都弄清楚产品需要做成什么样子,怎么实现,如何迭代等。
本文总结了拆解产品的三步法,虽不算非常牛逼,但是屡试不爽,如有雷同,纯属巧合。
- 第一步使用脑图拆分结构,了解框架;
- 第二步,使用低保真线框图,重建主体模块及功能;
- 第三步,完善线框图,形成有细节的原型图。
作者:Mandy权,微信公众号:PMandyQ(PM: MandyQ),一名快乐的产品经理!
关键字:产品经理, 流程图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!

