小众移动电商市场调研报告 - 产品设计
战略层
电商种类繁多,不同领域相差较大,且部分领域已形成市场格局(如综合电商领域的淘宝、天猫、京东占据了市场95%的份额),难以突围。因此仅列举部分领域数例说明。
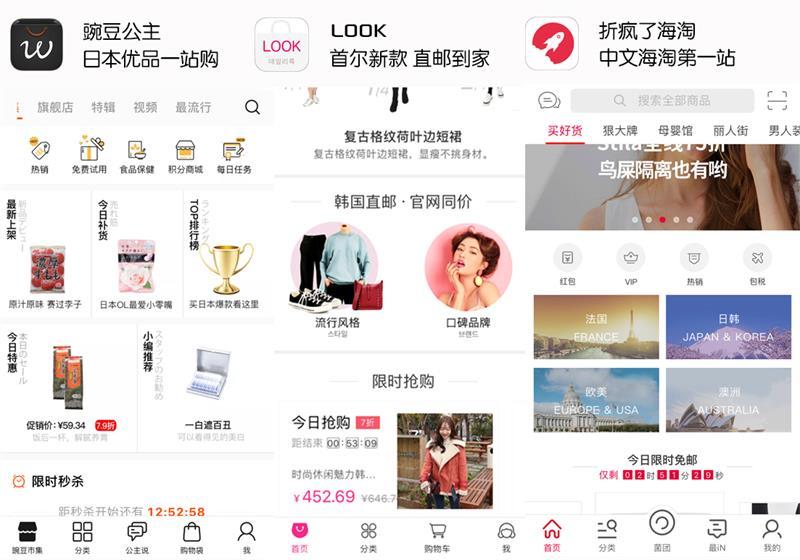
跨境电商
跨境进口零售电商正逐步结束粗放式发展,进入规范化窗口期,发展重心转向以提质为驱动的增长,开始探索优化运营流程、改善供应链、扩展差异化产品,将形成更健康、更积极的发展态势。
随着物质生活水平的提高,跨境电商的目标用户群体逐渐扩大,需求更加合理,消费更加理性,频率进一步提高,目标商品品类也更加丰富多样,从爆款向长尾品类拓展。同时,由于在服饰箱包领域国外知名品牌设计相对国内有着显著优势,对于不满足高仿同款的高端用户,跨境电商连接的海外市场有着天然优势;且区别于个体代购在议价、过关上的诸多问题,B2C模式更加规范有保障。
但总体上跨境电商仍缺乏广泛认知,海淘市场仍有待教育,各大平台正积极地通过「黑五」等购物节展现优势,最大化的利用促销带来的用户红利。
跨境电商在商品战略上主要着眼于以下四点:
- 全面
多国布局或在部分国家提高品类覆盖率,拓展海外供应团队规模和质量,多方位满足用户需求。 - 高效
优化物流渠道,改善采购方案,适配相应的币种支付方式,简化退货流程。
物流是跨境购物的一大痛点。目前跨境消费多采用直邮和保税的模式,逐步弱化转运。最为高效的是自建国内仓储,但需要对供求关系的严格把控,且成本较高,小平台往往难以实现。 - 优质
海外货源供应把控能力是跨境电商中长期发展基础,能否立足于消费者提供国外优质低价、附加值高的商品是决定影响力的关键,下游销售端全方位的平台一站式贴心服务更能获得获消费者青睐。而在提升影响力之后,也更有望与知名厂商合作,为平台的行货正品背书。 - 超值
对于消费普遍较高的跨境购物行为,如何消除中间溢价、提供出众性价比的商品,是跨境电商致力研究的问题。若能联结海内外,使海外品牌本土化,必将大大提升行业竞争力。
以上四点是目前市场大多数平台正在商品领域寻求突破的关键点,也符合传统购物中「多快好省」的追求。除此之外,在使用体验上,移动电商平台正通过「直播」、「社区」等功能丰富选购方式;在服务上也致力于改善客服、销售质量。
另外,由于跨境电商供应链的特殊性,对于企业资源、渠道不足的情况可适当调整战略定位,着眼于少量地区或国家。一方面能缓解平台发展压力,减少因覆盖面不足而产生的竞争劣势;另一方面也能靠垂直营销收获对口用户,增强用户粘性。

海淘电商
体育电商
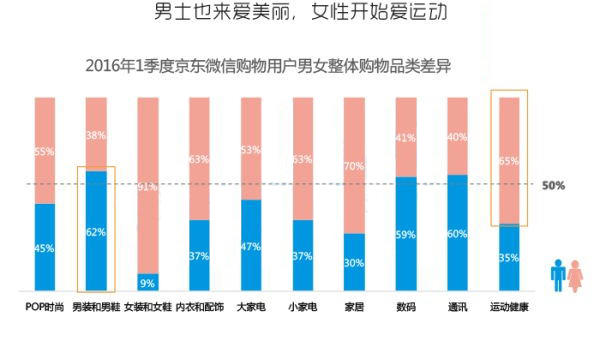
随着国内生产水平的日渐提高,人们的生活追求开始向马斯洛需求金字塔上层进发,越来越多人在工作和学习之余开始追求健康和形体,这也带动了线下健身场所的兴起、引爆线上Keep、咕咚等健身App乃至在一定程度上推动智能穿戴设备的发展。

数据来自「易观千帆」
根据京东单季度的购物品类数据显示,购买运动健康品类商品的女性用户比例大于男性,可见市场消费情况并不像常理所想的“男性较女性爱运动“分布,女性也占据大量份额。(鉴于该数据包括健康品类,女性护理用品可能对数据造成影响)
在此市场环境下,用户对体育用品的需求也达到了前所未有的高度。面对综合电商的海量商品信息,用户更需要的是高效整合过的垂直电商来满足他们的需求。

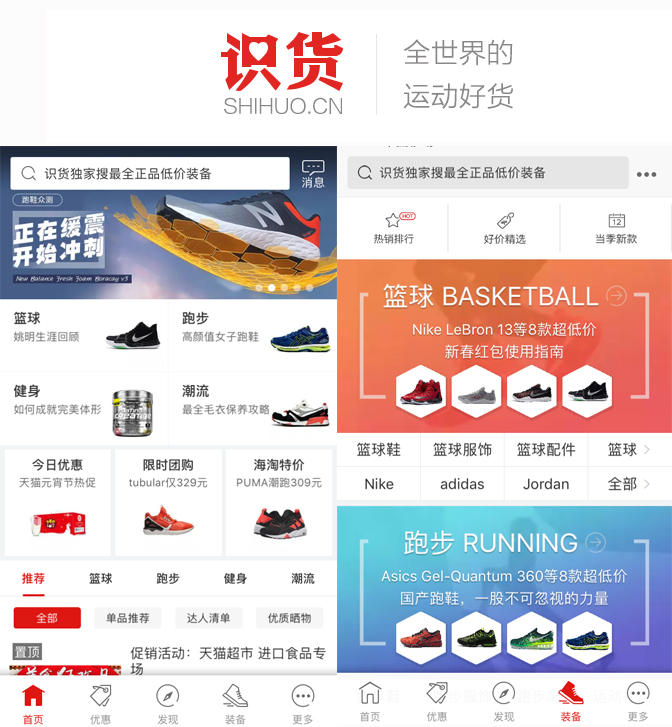
「识货」应用界面
此处以「识货」为例,其专注于体育商品的信息资源整合和归类,但目前无自营电商,仍以导购模式为主(且涉及海淘导购)。
其他电商
在国内移动电商市场的红海争夺战中,能实现领域突围的平台往往依靠战略上的创新,打造差异化产品。
如特卖电商中,「拼多多」依靠「拼购」等社交电商模式创新形成了独特的流量、产品运营模式,在短时间完成初始用户积累;母婴电商中,「贝贝」致力打造「妈妈经济」;生鲜电商中,「每日优鲜」实现「分选中心+社区微仓」的物流链路布局;医药电商中,「叮当快药」主打快速送药上门的O2O业务;即使在成熟的综合电商领域,网易也能通过ODM模式的「严选」获得一席之地。
范围层
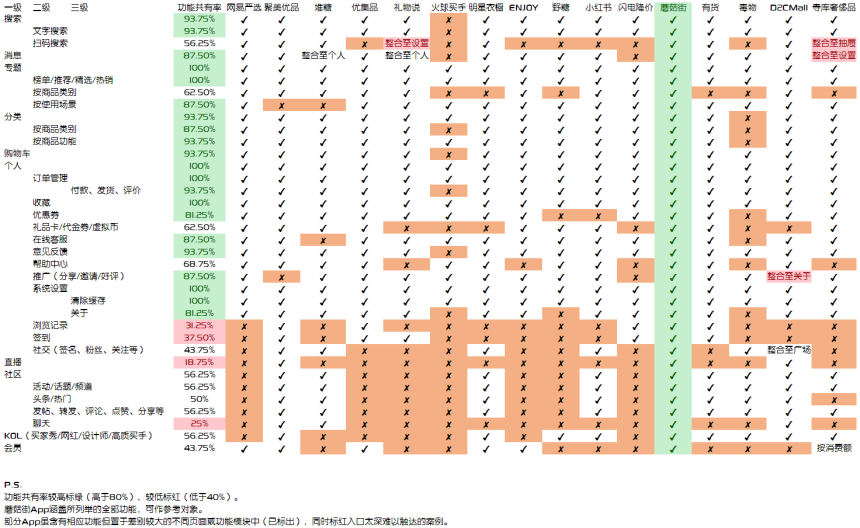
通过调研精选的16例不同定位的移动电商平台,梳理主要功能如下:

功能统计列表(点击图片放大)
通过功能梳理,可以大致了解到小众移动电商平台中的:
重要功能(共有率大于80%):
- 资源可检索(以文字搜索、扫码搜索为主,部分已涉及语音、图片搜索)
- 资源归纳(主要表现为按商品类别-功能分类,如厨房用品-煲汤器具、男装-T恤等)
- 资源整合(多以专题呈现,如按使用场景分类:寝室神器、自由行必备等;按类别分类:X款高颜值钱包、细数黑科技智能设备等)
以上功能是对平台现有资源进行整理,使用户更易触达目标商品,减少「因找不到而判定为没有或失去耐心」的用户流失,同时在一定程度上提供「逛」的购物体验增强用户粘性(尤其是专题版块起到的推荐作用),从而进一步转化为购买率。
- 欲购商品整合(购物车、购物袋、心愿单等)
- 待考虑商品整合(收藏夹、喜欢等)
- 订单管理(待付款、待发货、待评价等)
以上功能便于用户对目标商品进行操作,极大优化了购物体验,基本是电商必备功能;
- 用户投诉、求助渠道(电话客服、微信客服、站内客服等在线客服)
- 用户反馈、建议渠道(多以填写表单形式提交,常建议留联系方式,也有直接留邮箱的)
- 用户推广渠道(分享至其他平台、到其他平台邀请好友、应用商店评分等,常附带激励)
- 用户管理应用渠道(清理缓存、企业相关、版本号、用户协议、需知声明等)
以上功能提供了用户主动与平台对接渠道,便于用户的留存、企业对平台生态的维护、产品进一步迭代、用户体验的提升,对平台运营至关重要。
表中「帮助中心」的共有率较低,但实际提供用户常见问题的枚举和解答也能有效减轻客服压力,减少因客服繁忙影响用户体验的情况发生。
反馈对产品的重要性不言而喻,在此功能上应对用户多做引导并表示诚意(如「毒物」的反馈入口为「向CEO提意见」,虽然最终未必真到CEO手里,但可以从这个设计中感受到重视),仅留下联系方式让用户主动上门提意见容易因路径过长牺牲反馈数(但一定程度上能提高反馈质量)。
推广入口对于小众产品的启动不可或缺,推广成本有限的企业如果能施加一定的引导和激励(常见的有优惠券、代金券、虚拟货币、短期会员等),促使用户通过该功能将产品成功传达到其他平台实现冷启动,也将成为平台运营的一大助力。
差异化功能(共有率小于40%):
浏览记录(足迹):笼统上可算是低频刚需功能,一般场景用户都会使用购物车和收藏来对目标商品进行整理,但出现遗漏或商品在被浏览和成为目标的时间上有滞后时就体现其重要性了,可免去用户重现操作去定位商品的过程、避免用户因此放弃而错失交易,在特定场景下能提升用户体验。
签到:常伴以激励借此增强用户粘性和应用活跃度,效果很大程度上取决于激励价值,且如果增加推送提醒功能,对用户体验也是种考验,能否做到有效召回又不打扰是产品设计的关键。
直播:结合时下热门的特色差异化功能,详见「运营策略」部分具体分析。
聊天:建立用户间直接联系的社交功能,常见于包含社区模块的电商平台。但从电商定位上来看不太适合作为社交入口,对用户粘性的增强很有限,反倒容易将用户注意力从主体功能引开,甚至承担其他知名社交平台的导流工作。如果是想通过社交获取更多有效数据另寻渠道可能会更好。
其他功能(共有率40%~80%):
返利(优惠券、代金券、礼品卡、虚拟货币等):优惠券是最常见的返利手段,常与其他功能兼用充当激励或用于回馈用户,方式多为「满减」或其特例「零门槛立减」,也可用于商品的捆绑销售等;礼品卡主要功能是「代金」,不同的是此类卡券多含传播特性(可赠送、交换等),便于平台的推广和品牌价值的提升;虚拟货币也常有「代金」功能,也可设置专门的兑换商城提供换购渠道,主要用于增强用户粘性。
社区:大部分电商社区采用图片社交的方式,辅以转发、评论、点赞、分享等常见社交功能,增强用户年粘性,提升活跃度,同时有利于数据采集和用户画像的制作。多通过频道、话题、活动的形式划分用户类群,便于用户寻找同好,同时也便于运营和管理。多结合KOL通过网红经济的模式变现。
KOL:新兴营销策略,现已有多家电商增设了专门的KOL页面或模块,多以买家秀、资深买手、专业设计师等方式孵化网红。一方面极大发挥站内导购的能力,提升成交量和交易额;另一方面,如果网红得以走出平台,将吸引丰富的流量加以变现。
会员:多用于以提升服务质量为条件收费盈利,常见特权如专属标识、内容推荐、社区专栏、压缩购物或开店流程、包邮等。也有采用回馈赠送、事件奖励的会员获取方式,或通过积分制、消费额度来划分(此类会员多有分级,不同级别特权不同)。能在一定程度上提升用户消费欲望。
特色功能
区别于综合电商,专注单一领域的小众电商能否找准目标用户人群、深挖需求、切中痛点成了突围的关键。即使细化了垂直市场,如果不能从直接竞品中脱颖而出,仍不免最终被同质化。

特色功能示例
例如「洋码头」作为跨境电商平台充分考虑用户在海淘流程中的潜在需求,在应用中提供的「清关证件管理」功能,尽可能地做到一站式服务,使海淘涉及的各个环节都能在应用能完成,增强了用户体验和粘性。
同样的还有「吃货」的「食谱专题」、「叮当快药」的「线上问诊」、「花园小憩」的「园艺专题」、「明星衣橱」的「穿搭推荐」等案例。将用户场景考虑周全,做出增强消费体验的差异化功能,往往是得以提高用户留存的原因。
结构层
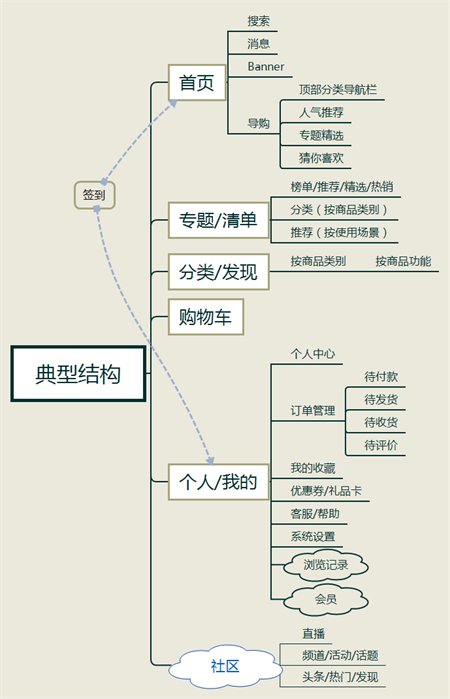
目前移动电商市场上较为成熟的典型结构如下图所示,其中云朵状功能普及度较其他低,特别标出。

典型结构
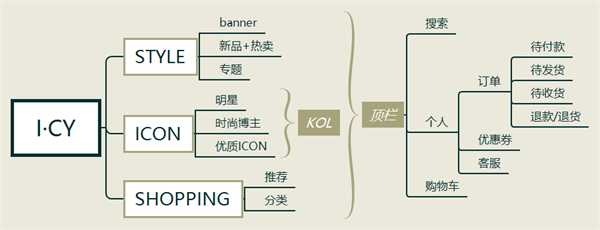
该结构归纳清晰,信息整合效率高,且因在大众电商平台中被广泛使用而更容易被接受和认可,是已经通过长期市场考验的成熟结构。而下图这种结构(以「i·CY」为例)则是典型结构的变体,将「个人」和「购物车」这两个功能挪动到顶部「搜索」附近,同时将三者固定于各页面顶栏(典型结构中的「搜索」通常只出现在「首页」)。

i·CY
这样的结构进一步划分了购物场景中的「选购」和「管理」,底部导航分三栏的样式也更加简洁美观,但由于顶栏固定而长期占用了页面空间。另外这种结构应根据产品特性和定位设计,只有当用户在「选购」场景消耗的时间远大于「管理」场景时才适合使用,否则位于顶部的功能在实际使用时容易因手指较难触及而影响用户体验。例如「i·CY」主打优质的KOL专题画报介绍,营造出翻看时尚杂志挑选商品的购物场景,「选购」所占用的时间就较长。
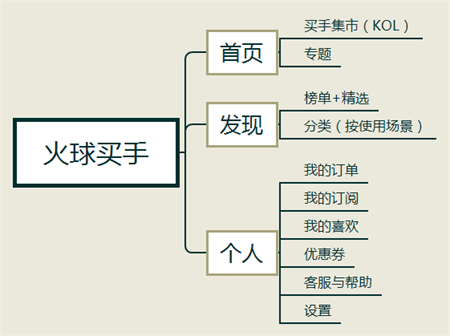
而典型结构的另一种变体结构则是通过砍掉或整合部分功能减少导航分栏,如下图所示(以「火球买手」为例)。

火球买手
该结构对典型结构二度整合,牺牲了部分功能,换来清晰整洁的界面风格,视觉体验较好,但相对的部分操作路径不得不拉长。事实上典型结构中的「首页」内容多与「分类」中的相似甚至相同,相当于增设入口便于触达,而此结构则整合了这部分内容,降低了信息流的复杂程度,同时提高信息质量,增强阅读体验。同类的还有「LIFE」、「最美有物」、「毒物」等。

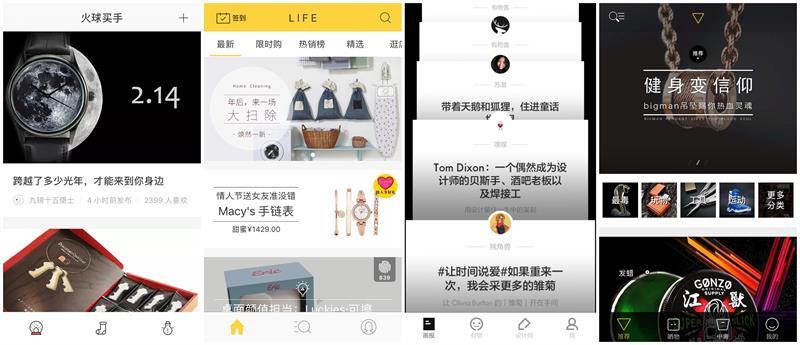
实际界面示例
可以发现,这类结构的典型特征为内容引导消费,区别于直接的商品图片+名称+价格,采用了更为丰富的专题介绍,逆着快节奏的趋势让购物变慢、变细致,配合生动的UI和交互,使消费者赏心悦目。值得一提的是应用这类结构的平台体量普遍较小,也从侧面反映出该结构较适合商品少而精的平台,对于覆盖面广、出货量大的电商平台还是有分类整合的必要。
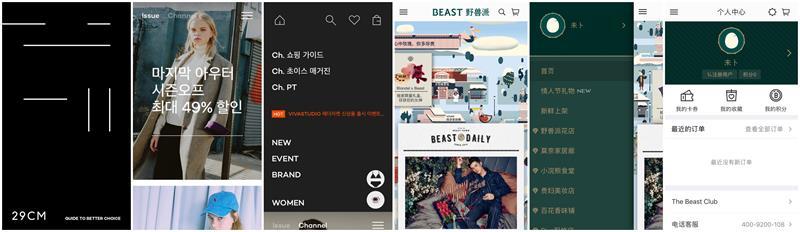
在上述结构的基础上再进一步简化的案例也存在,如下图的「29CM」(韩国应用)和「野兽派」。

29CM/野兽派
可以看出,进一步扩大「选购」和「管理」的比例就需要用到抽屉一类的导航方式,将绝大多数功能置入或舍弃,只保留一到二个页面供浏览商品。这类结构已经极大程度上复原了「逛」的现实购物体验(「野兽派」甚至首页就是虚拟商店街),虽然更加身临其境,但也牺牲了部分电商优于实体商店的便利之处,因此相较上例结构对体量小的要求更高(此处两款应用都按商户分类,更符合品牌电商定位,符合这一特点)。
框架层
总体而言,市场上的大部分电商应用信息流程大同小异。从不同入口挑选商品到收藏/加购/下单的方式相近,社区中的状态发布和互动基本与社交应用相同,新兴的直播功能也大多相当于高度轻量化的直播应用,区别多在于因结构不同导致的路径长短差异。因此暂时不对信息流程进行过多分析,界面层级同理趋于同质化。主要对界面布局进行解构和分析。
导航栏

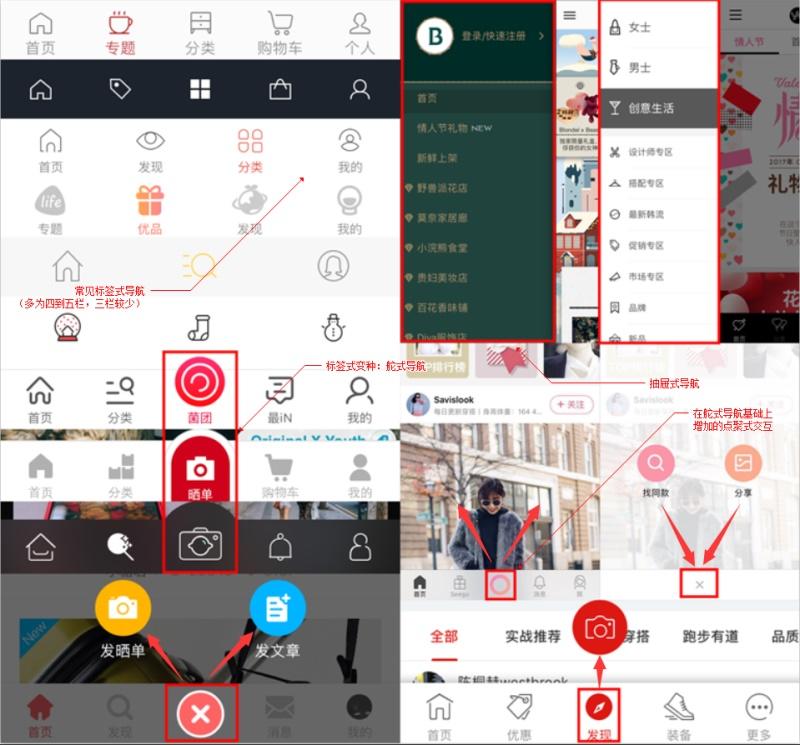
典型导航栏种类
电商平台应用常见的一级导航多为底部标签式,最常见的是五个同级页面,也有在功能上做减法使页面精简至三到四个的案例。这样的导航设计易于概览结构和定位当前页面,且方便各页面跳转切换和实际操作时的手指触碰。
另外,常用舵式导航将主打功能或高频入口置于中间,并适当加以变色、变形,以吸引用户注意力,多用于「社区」、「分享」、「直播」等功能的推广。若在舵式基础上仍需增加二级功能,为避免标签栏目过多影响视觉效果,常做成点聚式用以收纳。而抽屉式在一级导航中应用较少,仅适合体量较小的平台使用。
首页

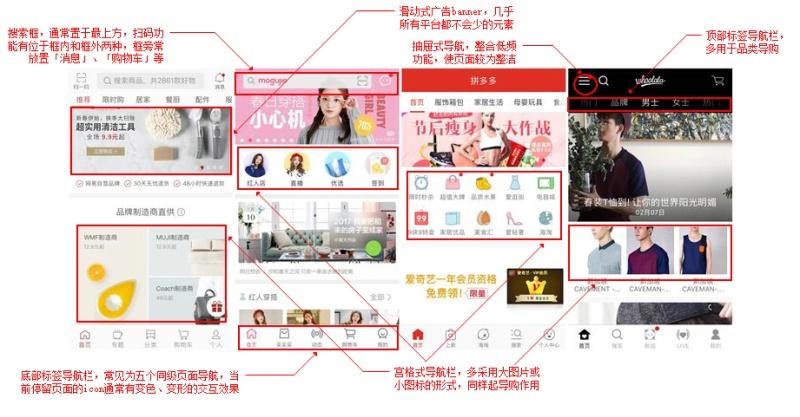
典型「首页」框架
作为用户打开应用往往最先看到的页面(也有部分内容引导消费型应用是「分类/专题」),首页的布局几乎少不了图示的几样元素,区别在于这些框架的运用次数和设计排布。
滑动式的banner在增加了信息容量的同时保持页面简洁,是放置广告的最佳选择(页面不宜过多),但由于一段时间内只能呈现一则广告(用户未主动操作时),因此过多地使用此框架容易使广告作用打折扣。与滑动文字标签栏不同,小图标的宫格式更能营造琳琅满目的视觉效果。而大小不一的大图片宫格式则更显优雅大气,但相对的占用了较多空间。
交错地搭配这些框架并根据自身产品定位拿捏风格能给用户留下较好的第一印象,但太过追求视觉效果牺牲功能体验的框架设计经不住实际使用的考验,不利于用户的留存,也偏离了电商的本质追求——盈利。因此,权衡两者比重才是首页应当注意的。
分类

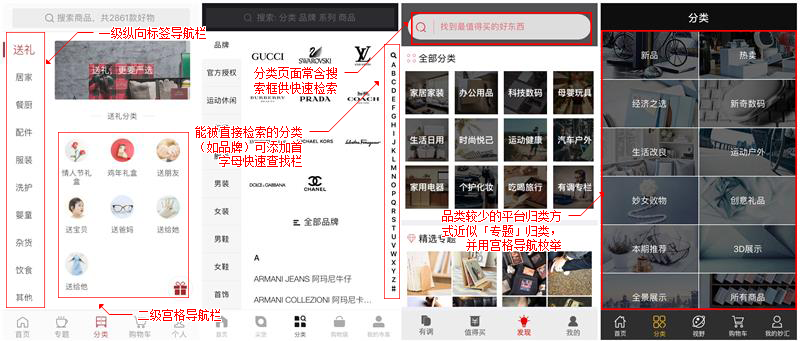
典型「分类」框架
典型的分类框架多由纵向的文字标签式构成一级导航栏,二级导航栏则多由小图标和文字构成,留出足够空间使最深的层级能尽可能生动地表达便于用户定位自己的需求是这类框架常见布局,另外「品牌」这类可直接定位的分类可给出首字母检索栏便于用户快速定位。另外,由于部分平台品类较少,分类太细反而低效,常用宫格式的图文形式枚举类别。
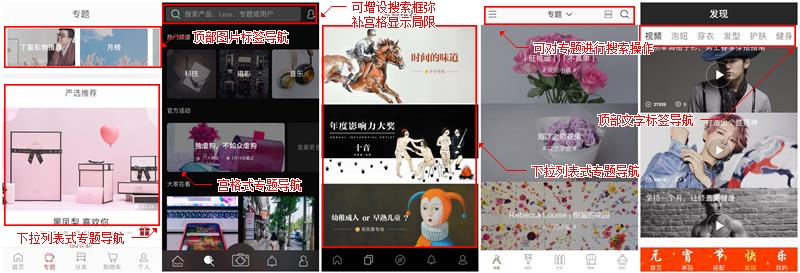
专题

典型「专题」框架
由于专题特有的内容属性,其入口通常需要精致的图文搭配以吸引用户点击阅读,从而在框架上只能采用纵向滑动的列表式或图片大小适中的宫格式。由于页面显示元素有限,专题页面也常配有快速筛选的功能,多为顶部标签式导航(文字或图片)和搜索框。
社区

典型「社区」框架
典型的社区框架基本类似时下常见的社交应用框架,同样由于内容需要多采用宫格式和列表式,也可采用瀑布式制造流畅的阅读体验。常用社交功能也和社交应用一样一般置于内容的右下角或在列表式中置于内容下方整合为独立模块。依平台定位,社交功能和形式不尽相同,但整体布局框架是类似的。
个人

典型「个人」框架
个人页面常见的是将高频操作的订单功能用标签栏形式呈现,其余功能以列表式排布。根据平台需要也可全部用列表式或加入宫格式。部分放在其它页面易影响购物体验又需要推广的功能也能布置在个人页面中,根据功能特性选择合适的框架有利于实现预期目标,但同时要避免侵占个人页面必备元素的位置。
表现层
虽然在移动电商市场中决定市场地位的往往是前几层要素,表现层的设计对促活和提高购物转化率的影响不大,但在日益同质化的电商市场中能被用户最终保留在移动终端的,往往是表现层设计出色的产品。
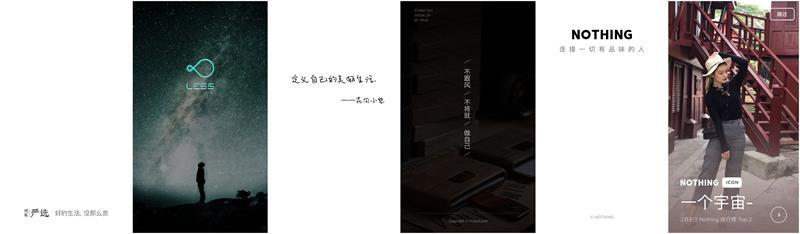
启动页面

启动页面举例
启动页面的定位是短暂地吸引用户注意力,为应用启动留足缓冲时间。因此过多的元素反而容易引起用户焦虑情绪。常见的是「简洁的背景+Logo+slogan」的设计,注重品牌效应的同时使过程过渡流畅(也有的应用会在右上角加上「倒数读秒」的设计来缓冲)。
对于在启动页面使用广告的情况,应慎重考虑其设计:广告数目、呈现方式、布局排版等,并且最好在右上角加上「跳过」的设计。因为广告是时常更替的,不同广告受众不同,且其本身的商业性质可能造成用户的反感,所以在发布新广告之前应做好灰度测试,避免用户在进入应用之前就流失了。
另外部分电商应用在首次启动时的介绍页面会使用短视频(如「ENJOY」和「毒物」),在视觉体验上更加丰富,但同样要注意留下「跳过」的方式,并控制内容量节省使用成本。
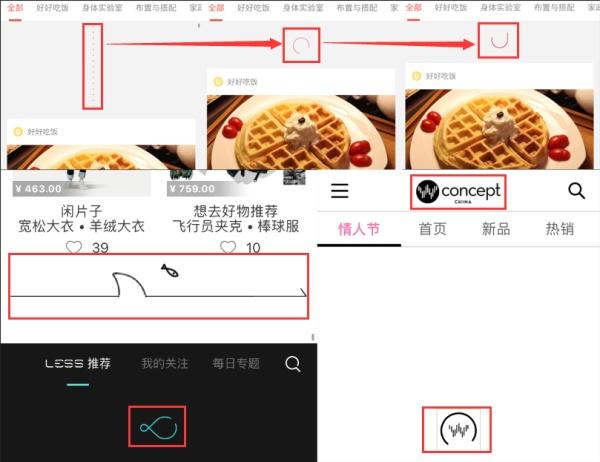
加载动画

加载动画
由于电商应用信息流多而繁杂的特性,使用时一定会涉及到加载动画。精致的加载动画设计能让用户在看惯了千篇一律的菊花状和点阵状后眼前一亮,主观地忽略等待时间。如「优集品」的刷新设计:拖出点列松开刷新,加载过程中点逐渐连成线,最后原路返回,给人一种流畅感。又如「想去」的鲨鱼追着飞鱼来回游动设计也能分散用户注意力。
另外也常用Logo的动态变化来充当加载动画,加载的同时不断强化品牌影响。
分类页面

分类icon
作为电商常见的整合方式,分类页面的icon也是设计的着眼点之一。常见的有实物缩略图、拟物图、扁平图和其它意象借代等设计,应根据自身平台风格决定相应的类型,提升视觉体验。
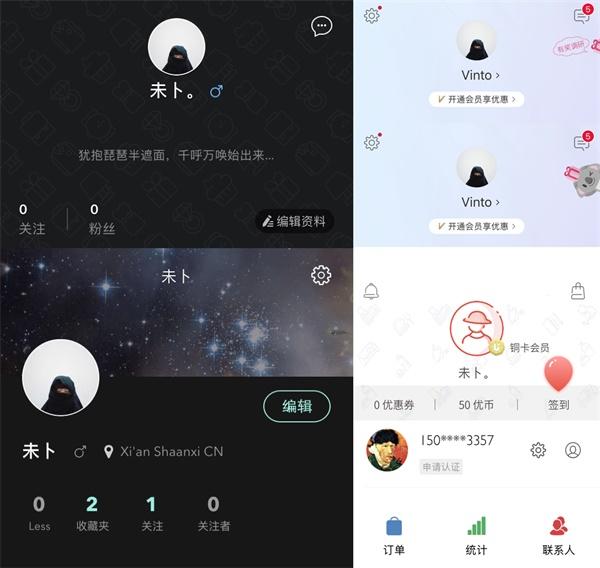
个人页面

个人页面
出于保护购物体验的完整性,很多应用选择将较为个性化的设计留在了个人页面。个人信息背景等元素是提升设计感的主要区域,如垂直于艺术品电商的「Artand」的默认头像就采用了契合其主题的梵高画像。头像虽然大概率会被用户自定义,但其不甘使用典型的商务默认头像也体现了产品设计的细腻之处。
另外个人页面也常通过一些生动的交互吸引用户点击其推广的功能,如「考拉海淘」中躲起来的小考拉和「优集品」中戳破签到的气球。
GIF/短视频穿插

洋码头(GIF大小1.5M)
以「洋码头」为例,部分电商应用会在导购内容中穿插GIF/短视频元素,极大地丰富了购物体验,有如身临其境,但要注意用户使用成本的问题,这类元素意味着消耗较多流量(哪怕实际不多也容易让用户觉得多)。
细节设计
有些设计在电商应用中虽不多见,但专注体验的设计总能给触及的用户带去惊喜。

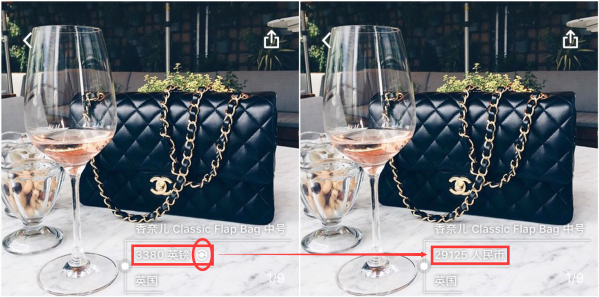
汇率计算
涉及海淘业务的「小红书」在其社交图片分享模块中内置了外币转换的功能,充分考虑到了用户的使用场景。

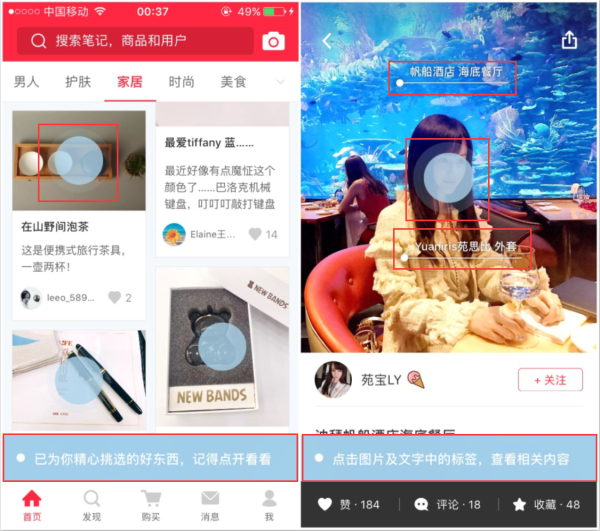
视觉焦点引导
同样是「小红书」的社交模块,加入视觉焦点配合文字引导用户,提高功能使用率。

等级icon.jpg
含有会员制的电商应用常以「Lv X」表示用户会员等级,「毒物」和「野兽派」则以契合主题的设计重新定义了自身平台的会员等级。

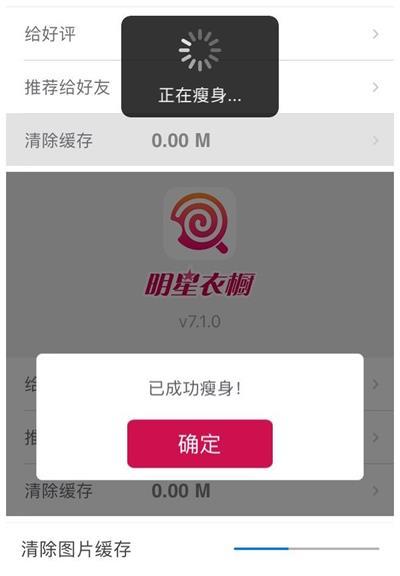
清除缓存
「明星衣橱」的用户群体主要为爱美女性,将「清除缓存」定位为「瘦身」就很好地迎合了她们。「堆糖」则在「清除缓存」功能旁加入了进度条的设计,使用户得以预判清除时间(不过最好的方法还是优化算法加快清除速度)。
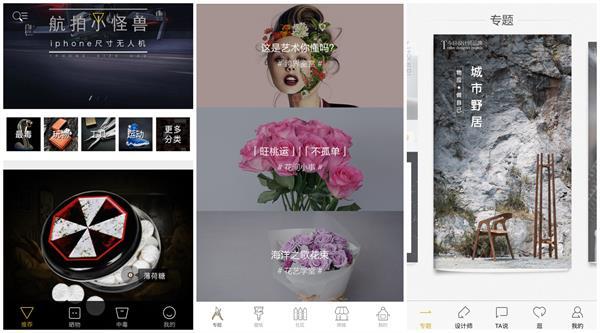
整体风格

整体风格
整体风格应契合平台定位,界面样式、整体色调、图标风格等元素融为一体。如上图「毒物」主营男性潮品,界面整体偏暗,图标前卫时尚;「花园小憩」垂直园艺电商,导航图标都与园艺工具相关;「想去」则以设计为主,将专题以静置的杂志形式呈现。

野兽派(从三级页面回一级页面,GIF大小3.4M)
「野兽派」不同于市场主流,以模拟商店街的交互形式作为主界面,有效运用了上述的多种设计,营造沉浸式消费体验。虽然其定位特殊、品类较少,很多交互不适用于主流电商应用,但总体设计上还是有很多值得借鉴参考的地方。
作者 Vinto
关键字:产品设计, 产品经理, 电商
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
