好奇心日报再设计——框架层

0.好奇心日报(流程图).jpg
“好奇心日报”致力于为年轻人提供一个体面的阅读产品,变成一类人群的标签,内容核心定位在商业洞察、生活方式、年轻中产。
从知乎的一篇文章大致了解了,好奇心日报的创业背景、文章选题以及核心定位。然后下载了同系列竞品APP体验:钛媒体、36氪、澎湃新闻、轻芒等。(文章链接在本文底部。)
现有的首页界面是由【推荐的文章+好奇心研究所】组成,其它界面皆通过logo按钮进入的菜单栏来处理。这样做的好处是能够做到沉浸式阅读,但是菜单栏里的内容就被埋没了,而且菜单栏里的层级较深,使用起来不够简洁,容易迷路。
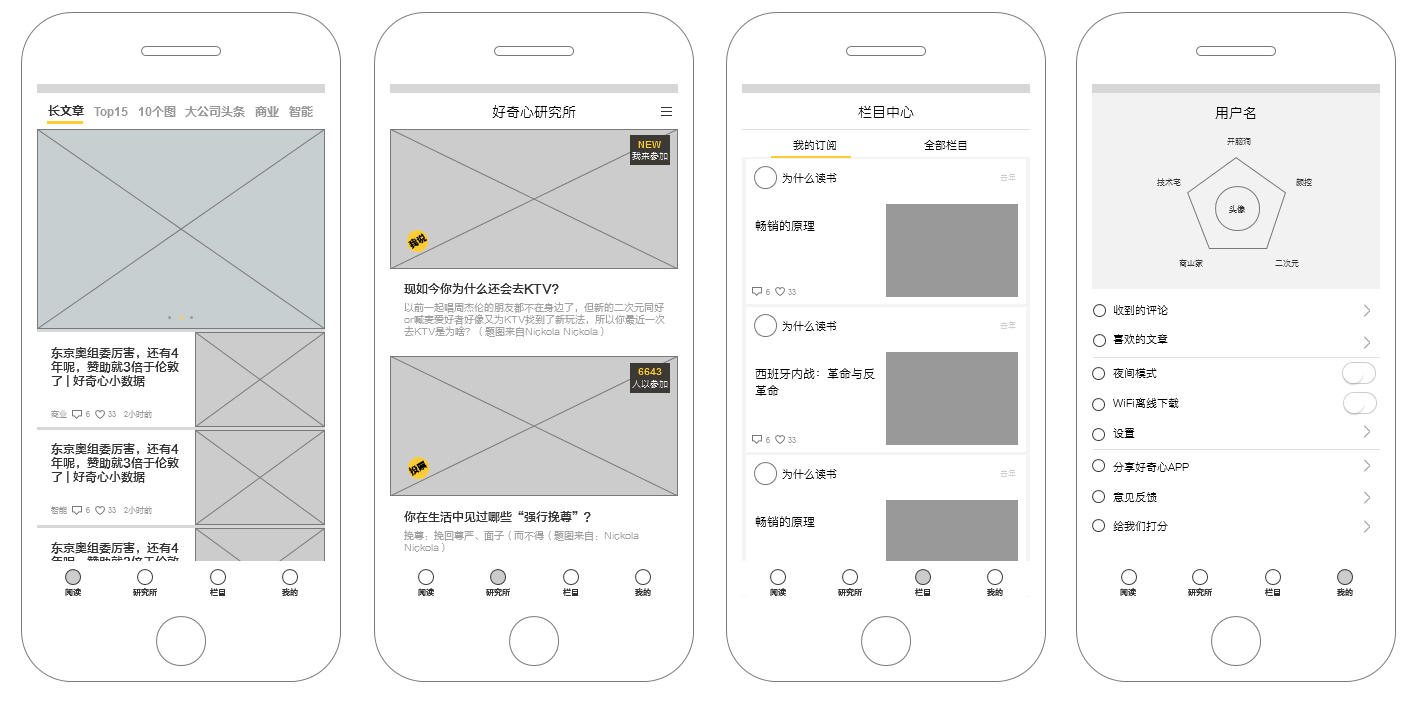
改版后的框架,我将之前隐藏在菜单栏的内容与首页整理后,分类成4项:阅读、好奇心研究所、栏目中心、我的。
- 阅读:由各个主题文章组成,用户可以选择阅读推荐的文章,也可以选择自己感兴趣的内容进行主题阅读(大公司头条、商业、智能、设计、时尚等)。
- 好奇心研究所:这个项目是“好奇心日报”唯一的UGC部分,可以让用户围绕一个主题产生共鸣。(这个项目的灵感来源于无印良品曾出版的《生活研究所》,目的在于从用户处收集各类意见,有很多有趣的帖子,也贴合了“好奇心”三个字。我将这个项目单独拎出来,也是希望用户在阅读间歇可以通过这个项目获得一些乐趣,从而增加用户黏度。)
- 栏目中心:由[我的订阅]和[全部栏目]两项内容组成,用户可以选择阅读自己订阅的内容和想订阅的内容。
- 我的:个人主页是用户使用这个APP的一张名片。
具体改版如图:

a.交互线稿(原)

a.交互线稿(改)
这只是一个大的框架,内容模块还没有做进去,视觉层因为时间原因,还没做完。
视觉部分不会改太多,会围绕“好奇心日报”现有的设计风格进行设计。
信息出处(知乎):http://www.zhihu.com/question/23941807/answer/121039412?utm_medium=social&utm_source=wechat_session
作者 蒲素_
关键字:产品经理, 产品设计, 好奇心
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
