给产品经理讲技术|关于点9图,知其然还要知其所以然

话说作为设计师,最不能忍的,要数明明给的图整齐又漂亮,但是开发做出来却走样又失真了吧。很多设计师,不仅要废寝忘食出图给标注,事后还要一个像素一个像素的检查还原情况,非常辛苦。
其实失真的原因有很多。有的可能是因为被过度拉伸,比如你有一张小图,放在大屏幕手机上不幸被系统自动放大的话,就会失真(参考如何适配iOS屏幕、如何适配Android手机屏幕)。还有一种情况,比如下面这个Button的背景图,中间纯色,四周有1px的圆角边框,如果被整体拉伸的话,也非常难看。
 原图
原图
 拉伸后
拉伸后
这种情况之所以失真,就是因为它在拉伸的时候,1px宽的边框也被拉伸成了3、4个px了,而这其实是不应该的。好在在Android平台上,你可以用点9图(因后缀名是.9.png得名)来解决这个问题。点9图是一种png,但是它可以指定图的某个区域被拉伸,而其他区域保持原样。
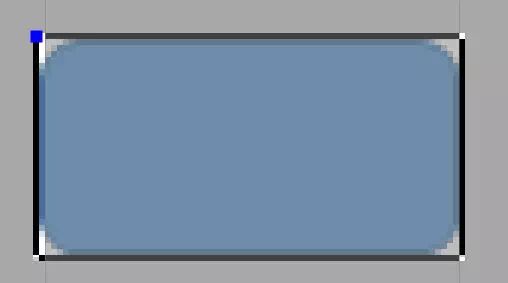
 点9图
点9图
你看,上面的点9图跟原来的png相比,内容不变,只是四周都画了一条黑边。点9图就是靠这些黑边,来识别哪里区域可以被拉伸,哪里必须保持原样的。其中
- 左边的黑边表示,从黑边往右看过去的平行区域是可以被任意上下拉伸的。
- 上边的黑边表示,从黑边往下看过去的平行区域是可以被任意左右拉伸的。
- 右边的黑边表示竖直方向上的内容区域,如果你把这张图当做一个Button的背景,那么只有黑线那么高的区域可以放文字。
- 下面的黑边表示水平方向上的内容区域。
其实很好理解,你可以认为整张图有黑边的地方是用弹簧接起来的,在你放大的时候,只有这里能拉伸,其他地方拉不动。比如这张图四周1px的圆角长方形边框,必须要在缩放的时候保持原来的大小。这样,放到手机里,放大之后就是下面这个样子。没有失真吧?

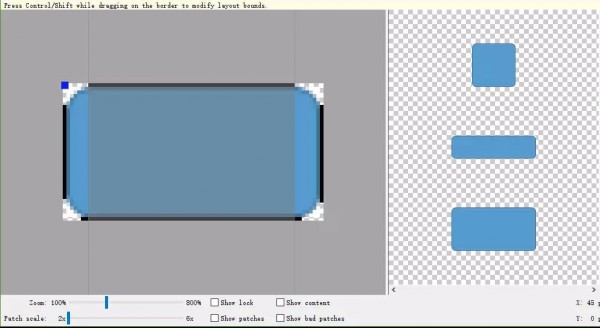
为了制作点9图,Android提供了一个编辑器叫draw9patch。你把一张正常的png放在里面,然后用鼠标在png的四周额外的1px区域点你想要的黑点,就可以做出一个点9图了。下图阴影左边的阴影区域,就是在点上边的黑边的时候,水平方向可以被拉伸的区域。右边是预览区,就是你在做边点了黑点,右边从上到下依次是竖直方向上被拉伸之后是什么样子、水平方向上被拉伸之后是什么样子,以及两个方向都拉伸是什么样子。
 draw9patch工具
draw9patch工具
再比如,如果我像下面这样点的话,就表示整个png竖直和水平方向上,所有区域都可以被拉伸(那和什么都没做直接拉伸没什么区别了),然后右边就会看到我们的圆角已经变形了。
 全点上黑点,表示都可以拉伸
全点上黑点,表示都可以拉伸
 糊了吧?
糊了吧?
点9图在Android上用的很多,除了经常用作图标、Button的背景,再比如微信聊天界面的气泡,也是一张点9图。这其实很容易理解,我们聊天的时候,输入的文字有长有短,有大有小,总不能每种长短大小的都要弄一张图吧?点9图就可以做到只让中间放文字的区域可以拉伸,其他的比如左边的尖觉保持原样,完美的解决了这个问题。

讲到这里你肯定和我一样十分好奇,点9图背后是什么原理呢?我总有一种强迫症,一个东西如果不知道它的原理的话,是不敢用的,不然万一有这样那样的坑,我也拿它没辙是不?
扯远了。前面讲过,程序员写的代码,必须要经过编译(就是被计算机翻译成计算机能理解的东西,比如二进制)才能跑起来。在编译代码的时候,像这种点9图资源也是要经过处理的。
秘密就在这里。你把一张四周被扩充了1px的点9图放在项目代码里,编译器就会把你点上去的黑点的信息读出来,然后抹掉这些黑边,最后把这些信息再塞到编译后的png里。这些信息翻译成白话就是「这张png从第几个像素到第几个像素不能拉伸、第几个像素到第几个像素是内容区域巴拉巴拉」。
明白了吗?你忙活了半天,其实就是「借助一个叫draw9patch的工具,往原来的png里写了一些额外的信息」,编译后的png是没有黑边的,黑边已经被「这些额外的信息」取代了。
然后你的apk被用户下载安装运行,系统在加载这张png的时候,一看还有些额外信息,马上就知道这是一张加工过的png了,剩下的,就是保证在显示的时候,让该拉伸的拉伸、该保持原样的保持原样之类简单而又无聊的事情了。
有了点9图,设计师和开发又能愉快的玩耍了。
关键字:产品经理, 点9图, 给产品经理讲技术, 拉伸
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
