如何设计视频类 APP 【播放历史功能】 - 以迭代搜狐视频为例
内容梗概
- 定义问题
- 产品调研
- 迭代优化方案
1,定义问题:
1.1 播放历史是传统可用性导航的一种,其目的在于提高产品 易用性与用户效率 。而用户打开历史记录,一般有以下4种场景:
上次视频没看完。重新打开app 后想继续接着看
连续性视频(如电视剧,动漫)上一集看完,想接着看下一集
视频内容精彩,出于某些原因,想重新看一遍
出于某些原因,删除历史记录
上述可以归结为2个关键词: 断点续看,重复消费 。
1.2 播放历史可与个性化推荐相结合 。个性化推荐的用户需求为: 快速发型有价值,感兴趣的信息 。而企业的目标为:激活长尾内容,提高用户产品使用时长。播放历史中的视频具有的 重复消费特点 ,适合在推荐中展示。2,产品调研:
2.1 定义体验产品
将搜狐视频与其他大型视频类应用:优酷,腾讯视频,爱奇艺,YouTube做对比。
2.2 统一体验流程:
观看5个视频类型:电视剧,综艺,动漫,自媒体,电影。电视剧看完,其他播放到适当位置退出。然后从播放历史中找到要继续看视频,体验流程。
2.3 分析:
1,入口 :
(图1 入口梳理)2, 分析 :
国内app 普遍提供两个入口,用于降低入口深度,在首页放置播放历史按钮。而YouTube 则是基于个性化推荐算法产生内容,所以历史视频掺杂在内容信息流中。个人认为:出于上述使用场景一:『上次视频没看完。重新打开app 后想继续接着看』在首页放置入口是合理的。有利于提高产品易用性与用户效率。而带来的弊端为不利于引导用户探索新内容。基于核心问题『在产品易用性与提高用户效率的前提下并增加用户产品使用时长』考虑,我认为在寸土寸金的首页放置历史播放按钮是合理的,后期可根据AB 测试来验证设计合理性。
如果有基于推荐算法的信息流,历史视频完全符合推荐条件,可放置于内容信息流中,更可加以突出。
2,界面框架与操作逻辑
产品 1 优酷
(图2 优酷梳理)
(图3 优酷配图)产品 2 爱奇艺

(图4 爱奇艺梳理)

(图5 爱奇艺配图)
产品 3 搜狐
(图6 搜狐梳理)

(图7 搜狐配图)
产品 4 腾讯视频
(图8 腾讯视频梳理)

(图9 腾讯视频配图)
产品 5 YouTube
(图10 YouTube 功能梳理)

(图11 YouTube 配图)
2.3 分析:
基于播放历史视频『断点续看』的特点,个人认为:
『进度表示』 更好的表现形式应该让用户了解未来而不过去,更具有用户驱动力。文案优化为:如让用户知道还剩38% 可以看完。YouTube 的进度条结合未来过去两种特性,是一种极佳的解决方案。
给出下一集操作按钮有利于 用户更轻松的观看下一集,提高操作效率。特别对于日更的电视剧,有一定实用性。
腾讯视频将继续观看单独区分出来的做法,便于用户更容易的发现信息,可以提供更好的用户体验。国内应用纷纷给出过滤短视频的按钮。个人认为,首先用户无法直观知道按钮是过滤掉什么视频,易造成用户疑惑。其次实用实用场景不强,并不具实用价值。
3,迭代方案
3.1 目标:
提高易用性,提高用户效率。
促进内容效能,提高内容重复利用率。
增加用户产品使用时长。
3.2 迭代方案:
3.2.1 增加入口 。于两处增加播放历史入口:首页增加播放历史按钮
推荐加入历史播放内容
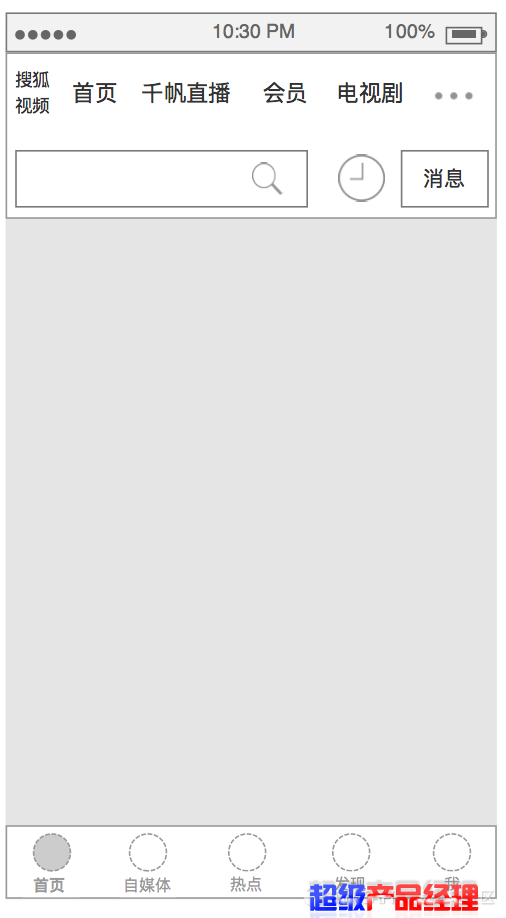
1,首页增加播放历史按钮
(图12 首页)2,推荐加入历史播放内容

(图13 个性推荐)3.2.2 播放历史界面改进:
增加状态显示(时长,未完成进度)
增加下一集操作
去掉过滤短视频
单独将未完成视频区分出来

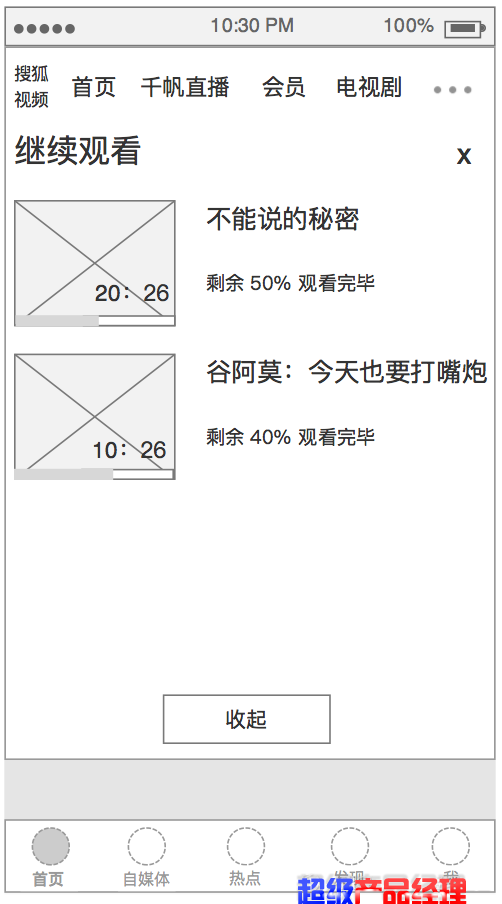
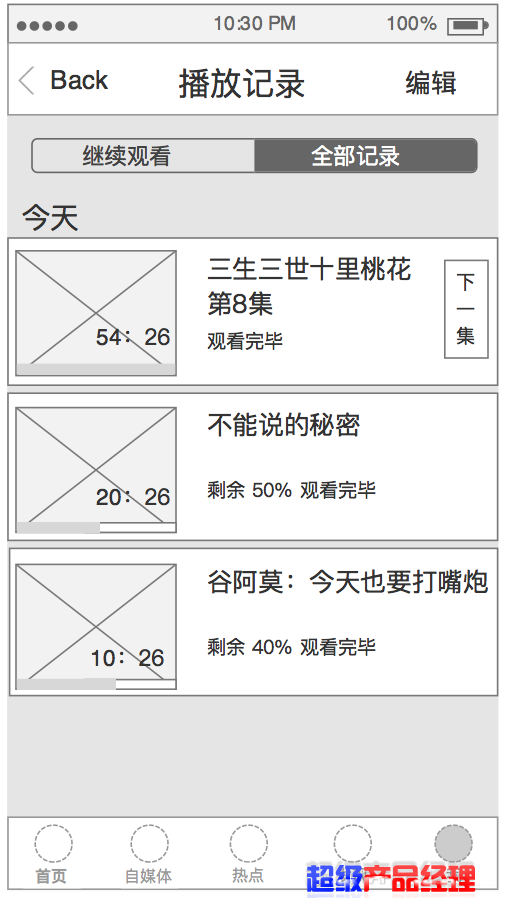
(图14 播放历史)更进一步,一点吹毛求疵 的小建议 :无数据状态结合个性化推荐 。
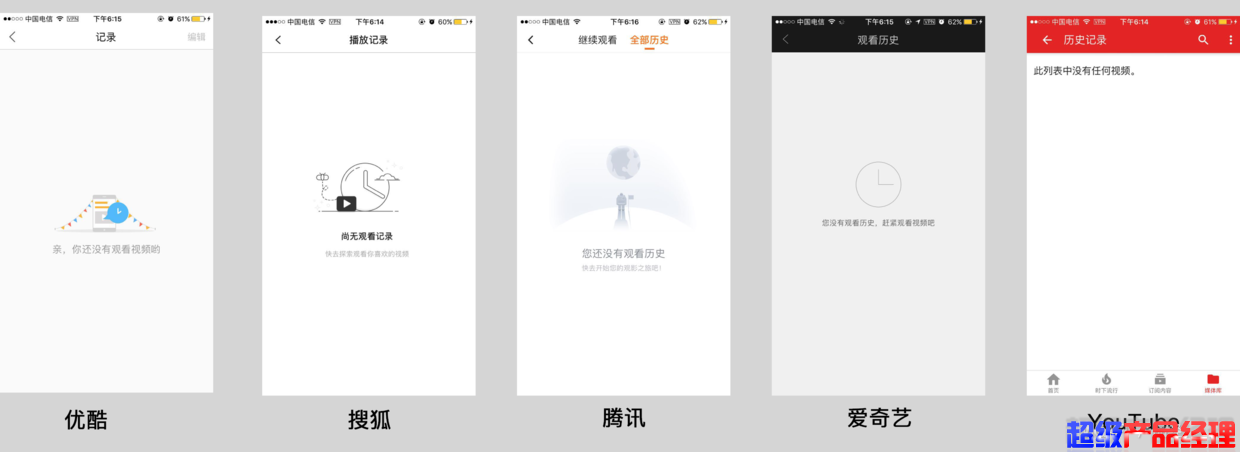
1,上述五款调研产品无数据状态展示:

( 图15 )
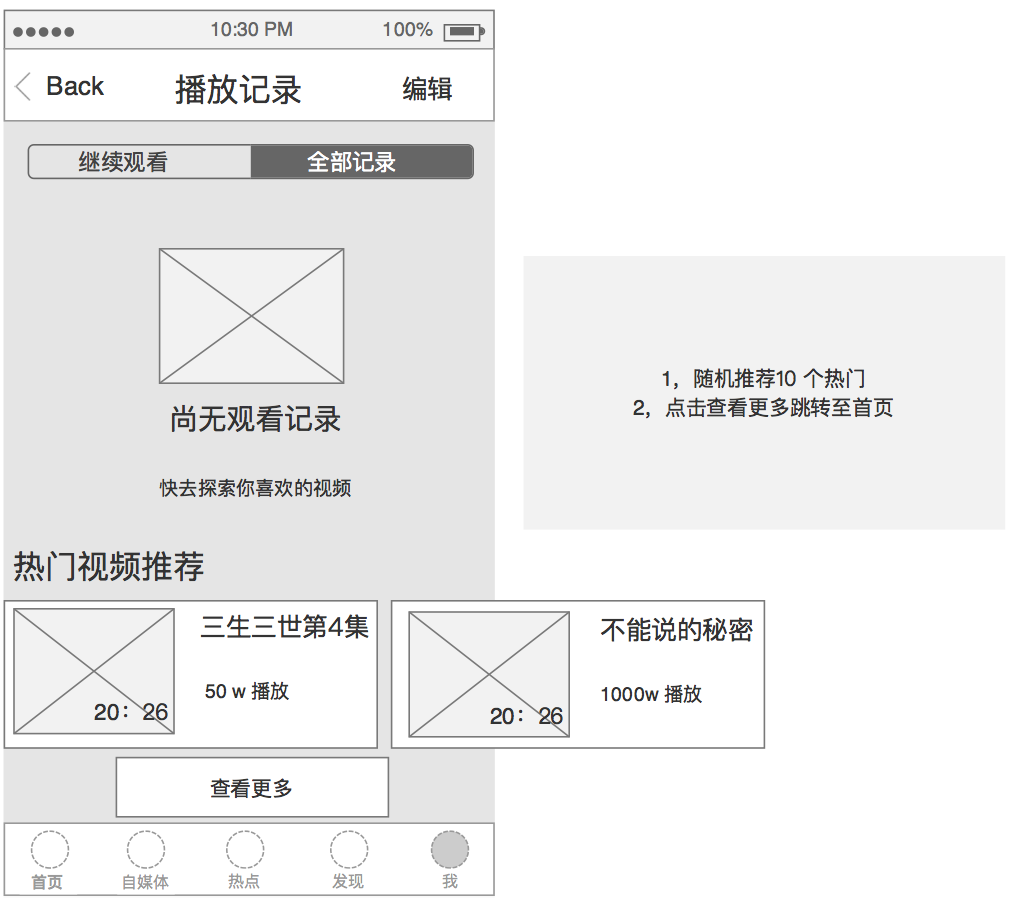
2,App 普通的无数据状态只有图文提示,但这个页面可以结合个性化推荐利用起来,使用基于『流行度的推荐』的算法。帮助用户更快速的发现视频,增加产品使用时长。
( 图16 )
以上,是我针对得到播放历史功能迭代的一些想法,有哪些不恰当之处,望不吝赐教~ 鞠躬感谢 ^_^
作者 徐子渔
关键字:产品经理, 视频
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
