给产品经理讲技术|H5基础知识:表单

【相关推荐】
给产品经理讲技术丨如何适配iOS屏幕
给产品经理讲技术 | 互联网的黄金矿工:爬虫
给产品经理讲技术|撩妹技术三部曲之“设计模式”
给产品经理讲技术丨没线,并不可怕?
给产品经理讲技术丨提需求的正确姿势是什么
我承认又标题党了,表单这种基础知识从很早的Html版本就已经存在了,表单是用户输入和网页之间数据交互的一个界面,TA在Html中用这个标签来标记。
但是谁叫Html规范升级到5.0呢,我之所以要解释下,是因为有的朋友并不知道为什么要叫H5,以前的Html其实应该称为Html4或者Html401,那个「5」并不是代表一种新技术,仅仅是一个Html的版本号而已。
不知道为啥要把form翻译为「表单」,不过叫着叫着,用着用着,看着看着也就熟悉了。

看看taobao,你剁手前必须要经过的一个界面,这就是一个表单,表单为你留了一个区域,这个区域等着你输入数据,这些数据讲被上传到后台服务器去,或者校验你的用户名密码,或者你的下单数据,总之,TA为你和网页的数据交互提供了一个友好的界面。
社会主义正确的价值观是,不能只看脸,还要看心灵。看了脸,我才有欲望去了解你的心灵,你的心灵决定了我是否喜欢你的脸。
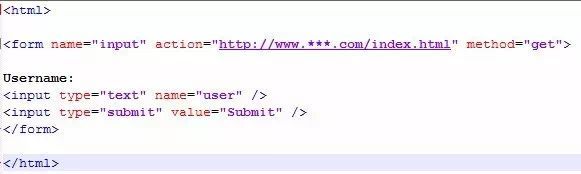
我们一起看看Html表单代码是如何书写的。

form:标识了这是一个表单
action:标识了所有的数据内容将向引号内的地址进行提交
method:标识了提交到网站的方法,一般为GET或POST
input:标识了一个输入框,type标识为类型为文本输入,user是其参数的名字,最后一个input类型为submit,标识一个按钮的类型为「提交」类型。
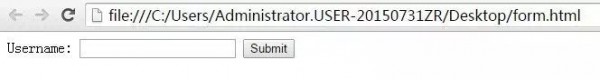
最终的网页长成下面这个样子:

我们在输入框中输入“果果”,这两个字将会以GET方法提交到“http://www. *.com/index.html”地址,至于服务器取到这些值如何操作,是另一个问题了,那涉及到服务器端程序,这也是简单的前端与后台划分的一个标准。

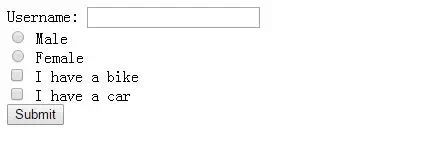
此外,表单中还可以承载很多类型的元素,比如RadioBox和CheckBox,用来丰富用户输入类型和减少交互成本。
小总结:表单是你和服务器数据交互的用户界面,一切向服务器提交的数据都是由这几个简单的标签所组成。
欢迎添加微信公众号:给产品经理讲技术

关键字:产品经理, 表单, 经理, html
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
