产品之术:解析「底部导航」交互布局
文章对底部导航进行相应的剖析,希望对你有所帮助。
引·底部导航是产品的框架所在
底部导航是一个APP最直观的框架表现。从某乎的多次改版、到导航动效的多样化,每次改版大家都会对底部导航倾注很大的热情。
在做功能模块时也一样,很多时候我们也需要为模块加一个底部导航。但是在需求评审的时候,你也一定听领导说过这句话:“这不就是APP套APP吗?”。
其实不然,底部导航的运用和意义仔细琢磨整理之后,是体现了功能模块的需求和布局思路的,下面笔者整理四种场景的导航情况,进行梳理分析。
理·四种常见底部导航模式
一、全局底部导航

第一种,是最常见的全局底部导航。这种导航微信是用的最普遍且层级最高的。全局导航在切换时互不影响,在首页进行滚动查看后换回来依然还在原处,这种导航有四大特点:
- 四大导航内部界面互不影响
- 切换后不会重新刷新界面
- 四大功能同等级别
- 随时切换,扁平关系
那么这种导航的应用场景需要具有几大特点:
- 高频次切换模块的需求,多见于社交场景
- 几大功能模块优先级较高且平等,多见于APP首页的全局
二、H5底部导航

第二种,称之为H5底部导航。这种导航多见于H5功能模块中,也较常见。类似于第一种,但功能切换上是关键区分点。这种导航在切换模块时,每一次进入都是一次刷新,是没有缓存的,都是从0开始,这也就意味着并不适用于高频次切换场景。
故我们称之为伪底部导航,在不涉及到切换保留、浏览保留等情况下,基本等同于第一种。
三、跳转底部导航

第三种我们称之为跳转底部导航,这种就仅仅是形式上的底部导航了。因为除了主页之外的功能,跟首页导航是上下级的关系。这也就意味着,剩下的几个导航基本完完全全相当于按钮,只不过是导航样式的按钮摆放。特点如下:
- 点击后是跳转刷新,新界面导航不复存在
- 不可切换,是前进后退的关系
这种导航在我们希望突出某种功能的情况下可以使用,且前提是多个导航功能之间没有切换的需求。
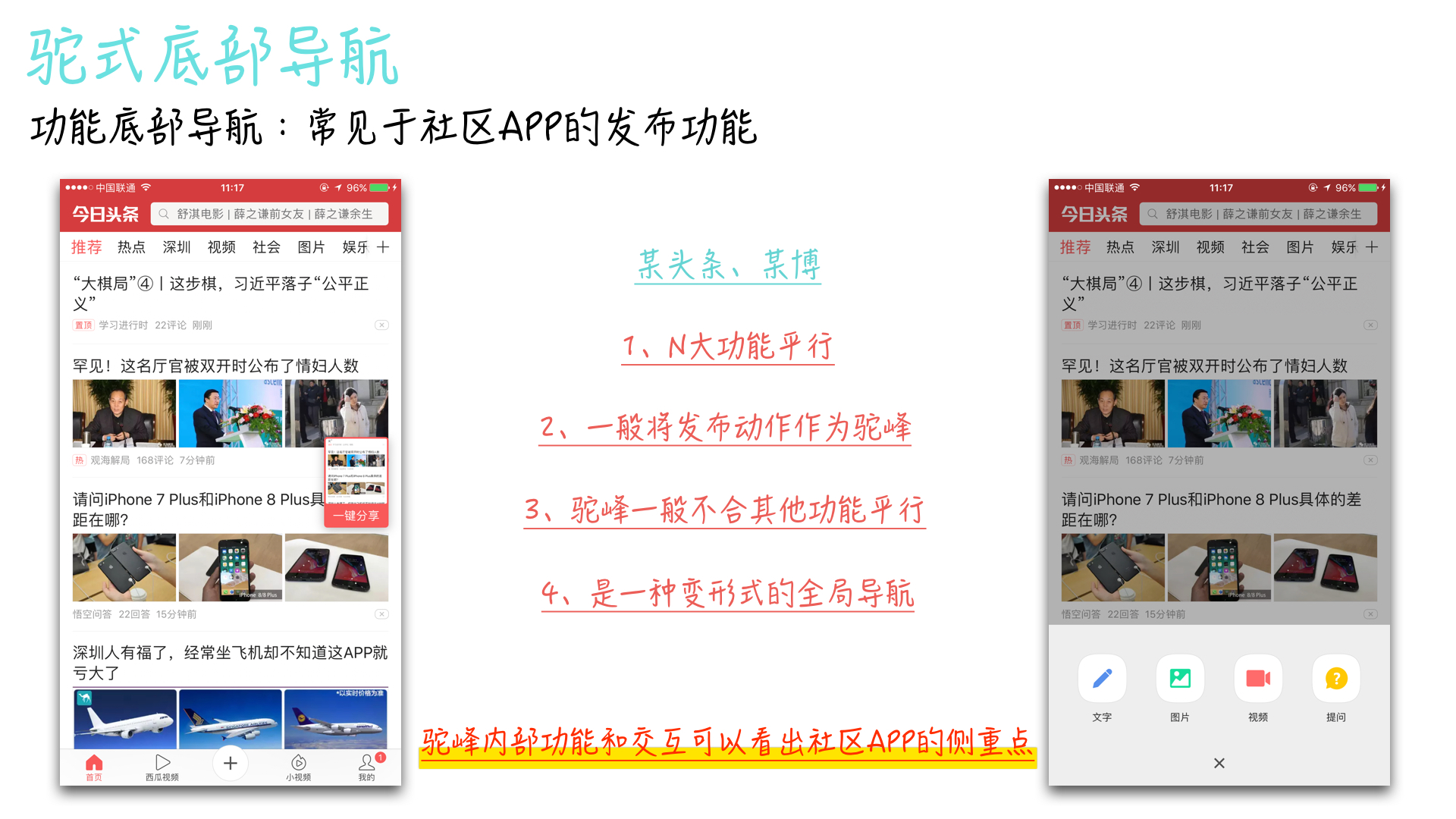
四、驼式底部导航

第四种,是特殊版的底部导航,因为常见于一个加号形状的驼峰,故叫驼式底部导航。这种导航的关键在于驼峰,驼峰是处于略高于其他功能点的层级。这种导航的使用常见于社区型APP,具有多格式发布需求的情况下,会选择采用驼式导航来突出功能点。
联·四种模式的横向比较分析
功能结构分析

如图所示,我们假设ABCD为四大功能。根据上文的分析研究,我们可以得到以下结论:
- 全局和H5的差别几乎只在于切换时的真独立切换还是需要刷新。
- 跳转式的底部导航功能结构是分两个层级的。
- 驼式导航的驼峰要略高于其他几个层级。
- 对于功能模块想应用底部导航的情况,要根据功能结构需求而定。
应用场景分析

四种导航除了应用在不同场景之外,我们需要对应不同的交互和视觉方案,考虑以下几点:
- 是否需要滑动切换还是仅仅允许点击切换?
- 跳转动画及动效适合哪种?
- 命名规则和划分是否互不干扰完全独立?
- 刷新场景的数据量大小,是否适合高频切换刷新?需要如何做本地缓存配合?
充分考虑布局及交互后,我们才能拿出一个完整的导航设计方案。
结·从导航开始
底部导航的应用目前演变形式多样化,交互动效也比较丰富。我们要谨记这个设计的初心即“导航”二字,底部的导航是视觉习惯的终点,也意味着当我们这个界面操作结束的时候,想换界面的时候,目光是停留在界面下方的。所以底部导航要做的就是在用户犹豫的间隙,给出指引和导航。这是底部导航之余TAB页的区别,TAB页体现的是一种角度视角的划分,类似于一种筛选,而底部导航则代表着门和通道。
至于这个门和通道怎么设置,你给用户的是四个互通的门,还是四条平行的路,亦或是其它关系层级,是需要我们在做布局和分析时考虑的永恒话题。
作者:花生酱先生,微博:Mr花生酱先生;公众号:产品之术
关键字:产品经理, 交互, 导航
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
