移动AR体验设计的特质与挑战
增强现实技术奖成为我们于计算机设备进行互动的重要方式。
之前连续做了一些关于Design System的内容,本周回到AR方面(“哈你丫还有点别的么”一类),关于Mobile AR(ARKit/ARCore)在UX设计方面的一些挑战与原则。
下面进入译文。
我个人相信,AR(增强现实)将逐渐成为计算设备的未来发展方向。沉浸式技术可以打破人机之间的认知壁垒,帮助人们以更自然的方式与数字化世界进行互动。
AR体验当中包含四个关键要素:
- 可视化 :譬如以可视化的方式预览新款沙发放置在自家客厅当中的实际样式。
- 实境化信息 :譬如将墨盒更换说明直接呈现在打印机相关部件之上,便于用户认知与操作。
- 沉浸式体验 :观察恐龙徜徉在大街上的奇妙景象,仿佛置身于侏罗纪时代。
- 自然化界面 :直接在工作台甚至是施工现场操作虚拟的建筑模型。
但这些实现方式当中隐隐约约存在一些问题。到目前为止,我们所关注的几乎都是AR技术较为成熟的存在形式。实际上,我发现很多设计师和开发者总会不自觉地幻想出一个人人都佩戴着轻量时尚的AR眼镜的世界,而忽略掉了其他形式的计算设备。
现实则稍显骨感。纵使Hololens、Meta和MagicLeap这样的设备都在不断地取得进步,AR眼镜在消费市场当中实现大规模普及却仍需时日。
在这样的过渡时期,最佳替代方案就在我们的口袋中。Apple和Google近来都推出了相应的技术框架(Apple的ARKit与Google的ARCore),帮助开发者轻松地打造移动AR app,以手机摄像头为现实视窗,实现增强化的运用。
移动平台确实是AR技术的有效落地方式,但同时也在UX方面带来了一些独特的挑战。本文将针对移动AR体验设计当中的一些问题进行探讨。
交互成本与非持续性的体验
与眼镜不同,移动设备并非始终处于使用状态 – 手机通常被人们放在口袋当中。移动AR需要在一定程度上改变人们的心智模型与使用方式,譬如人们还不习惯于将手机举到平视视线高度进行使用,除非在拍照。试着一只手这样举着手机,同时在心中默数,你会发现如此持续30秒左右便会产生疲劳与不适。此外,要保持这样的姿态进行单手触屏操作也不是一件很容易的事。
设备规格也是重要的影响要素。iPhone 7/8相比于同代Plus机型显然更易于单手操作,而后者的难度系数在iPad Pro面前又低了一个档次。实际上,对于iPad Pro来说,用户只有双手握持才有可能进行持续使用,因此在触屏操作方面的局限性就变得更强。
此外,既然AR技术涉及到与现实世界的互动,那么实际场景中的更多局限性也是你必须关注的。设想你的产品可以帮助用户在实体卖场中以AR的方式查看商品信息;在这个场景中,用户通常需要使用至少一只手来推购物车 – 这对app的使用率而言是巨大的挑战,用户很可能仅仅因为较高的肢体动作成本而放弃使用app。
怎样解决?
我们的团队在探索移动AR的过程中遇到了很多问题,同时也学到了很多东西。譬如我们曾为博物馆打造了一款游览指南类型的AR app,这款app基于特定的Google Tango平板电脑机型;游客在博物馆前台领取设备后开始参观。我们原本预期游客至少会带着这块平板参观15分钟以上,但实际情况是,人们并不喜欢额外携带这样一款沉重的设备,其中一些人甚至将平板留在了博物馆的地上。为此,我们不得不设计了挂带和把手,以便游客携带使用。
只有了解和面对这些问题,才能进一步寻求解决方案。试着提供简短、快速的AR体验,允许用户在浏览AR内容的同时可以便捷的执行其他与场景相关的任务,例如拍摄视频 – 你需要基于实际使用场景来平衡传统功能、2D交互及3D体验之间的权重关系,而不是一味地滥用AR模式。
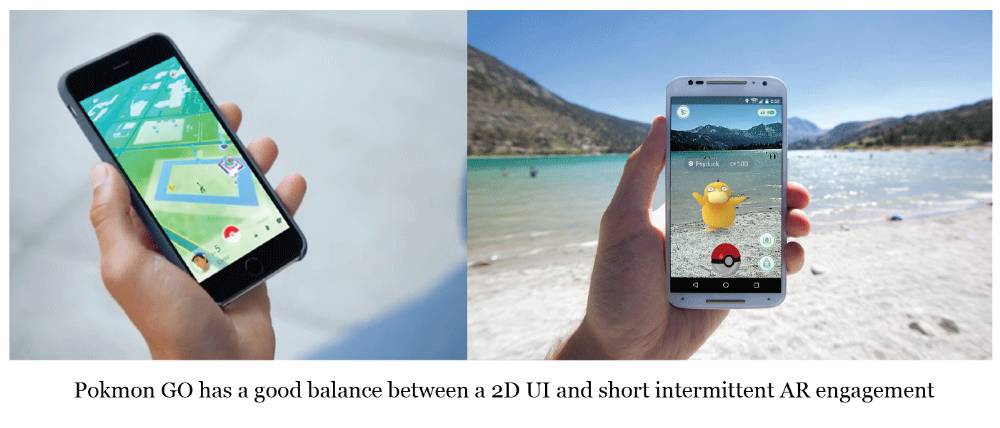
Pokémon Go在2D UI与3D AR互动之间的平衡性上做的很好。
并非完全沉浸式
要记住,通过移动设备进行AR体验时,你看到的内容全部来自于手中的那块小屏幕。“将整个世界作为画布”的想法固然是好的,但实际实现起来却很可能使你的用户感到挫败。设想你希望用户通过手机观察一只巨大的恐龙,而一屏的空间仅够展示恐龙身上的一小部分,用户不得不举着手机四处观望 – 这样的体验会令人非常不适。
用户通常需要将手机举到平视高度来体验AR。在设计虚拟内容的呈现角度与距离时要考虑到这一点,不要让内容难以获取或是成为干扰。
怎样解决?
充分考虑3D内容的呈现角度与距离,进行足够的测试,确保其呈现在最为舒适的视野范围当中。不要将3D元素放置的过高或过低,不要让用户必须举着手机抬头或低头才能看到内容;同样,不要将3D元素放置的过远或过近。
并非自然化界面
在传统2D app当中,触屏界面本身的目标不会引发歧义 – 界面由一系列承载着内容与行为的元素组成,人们通过各类触屏手势与界面进行互动 – 过去的十多年里,情况一直如此。
新的维度带来了新的设计范式,以及新的乐趣与挑战。我们在面向移动AR进行设计时,需要理解“触屏”在整个交互范式当中所扮演的三个重要角色:
- 2D交互行为的载体。
- 3D世界的视窗。
- 3D世界的光标指针。
譬如在一款家居app中,你可以通过传统2D UI选择某款沙发(作为2D交互行为载体),将屏幕指向房间中的某个地方,放下虚拟沙发(作为3D世界的光标指针),然后四处走动,从不同的角度查看沙发是否适合这片区域(作为3D世界的视窗)。这意味着你要针对每一个细节场景采用不同的设计模式,以正确体现其特定的功能状态。
怎样解决?
在可能的情况下,有意识地弱化屏幕介质自身的功能性。尽可能移除那些非必要的2D交互元素,例如文本输入框一类;尝试避免上述三种功能状态的同时出现。
如果你确实需要两种或两种以上的触屏功能状态同时存在,则务必考虑周全。iOS上的“World Brush”是个不错的例子,他们很好地整合了触屏的“视窗”与“互动”特性。此外,他们还提供了一个专用模式,仅通过手机的运动便能实现虚拟喷绘,好像在现实中使用漆罐那样。
技术尚未成熟
移动AR本质上依赖于手机提供的精密技术为人们构建视觉上的幻象。粗略来讲,摄像头与运动传感器互相配合,一方面对手机的运动进行追踪,一方面对周围的环境产生感知。摄像头会观察环境当中的某些特征,例如物体的轮廓和边角,以便追踪其运动;同时还会对水平面进行探测,从而将虚拟对象“放置”在物体表面。
这些技术着实让人惊叹,但目前仍有其局限性。在某些情况下,运动追踪会被破坏,虚拟对象的位置也会产生错乱。会导致这些问题的原因通常包括运动速度过快、光照不足,或是手机近距离指向过于光滑的墙面,等等。
怎样解决?
不要使app的互动模式依赖于手机的快速移动。譬如你想要设计一款类似水果忍者的AR游戏,设想中可以通过挥舞手机来切水果;想法固然有趣,但在实际当中,这样剧烈而快速的运动方式很可能导致追踪失败。如果你希望用户通过app将虚拟画作挂到墙上,那么需要提醒用户不要距离墙面过近,否则摄像头将因缺乏参照物而无法识别墙面。
另请谨记
除了以上提到的这些挑战以外,另有两点重要的因素是我们在面向移动AR进行设计时必须考虑到的。
虚拟样式难以精准掌控
与以往不同,在设计AR体验时,你无法精准地了解信息在不同的状况下会以怎样的方式呈现,因为实体环境成为了UI的一部分。设想你的app可能在哪些典型场景当中被使用到 – 较为繁杂或缺少平坦区域的环境可能会带来不少问题,譬如信息本该垂直呈现在某个物体前方,却由于不理想的环境因素的影响而穿透了目标物体。这种状况看起来会很糟糕,并会彻底破坏沉浸体验。
实际环境固然是难以把控的,但我们在设计过程中仍要尽可能的考虑周全。
你的app确实需要AR模式吗?
如前所述,相比于传统app,移动AR将UX设计的优秀标准提升到了新的档次。回顾AR技术的四项价值主张:
- 可视化
- 实境化信息
- 沉浸式体验
- 自然化界面
我个人认为,对于移动AR来说,后两点很难完美实现,毕竟硬件载体,即移动设备本身的局限性是客观的。因此,我们更需要重点挖掘前两点价值的实现方式。
希望借助移动AR为用户带来惊艳体验的想法是诱人的,但离开了上述2、3两点,想法很难得以完美实现。试着在设计AR体验之前首先评估:对于你的产品来说,哪些对象需要通过“增强”的方式呈现出来?这样做的根本目标是什么?是否能够通过传统2D方式更好地实现目标?来看些不同的情况:
- 无增强化 :例如纯粹为了营造沉浸感的桌面虚拟3D游戏。
- 通过虚拟信息增强实体对象 :例如为面部增加滤镜效果,扫描商品标签呈现相关信息,Nike运动鞋AR广告等。
- 通过虚拟对象增强实体环境 :例如游戏Pokémon GO,博物馆游览指南,可视化家具预览等。
无增强化,换句话说,你向用户呈现出的虚拟信息/对象与其所处的实际环境在逻辑上无关。这类体验可能更适于通过VR方式来实现;市面上现有的最为廉价的VR设备所能提供的沉浸式体验也比移动AR来的更好些。
如果你希望通过AR的方式来可视化地呈现信息,那么问问自己,你确实需要像家具预览app那样将信息呈现在逻辑上高度相关的实体环境当中,还是仅仅希望以3D形式“创新”地显示信息?很多情况下,3D模型并不会比一张普通的2D照片更具传达力。
即便你确实需要通过增强现实的方式呈现信息,也必须了解目标用户会在哪些典型情境当中使用你的产品。譬如Yelp曾经提供过名为“Yelp Monocle”的AR模式,你可以通过手机摄像头查看周边的餐厅信息,相关POI会以图钉的形式标注在视野当中。这个模式听上去非常棒,但用户很快便失去了兴趣。原因在于,在实际场景当中,你通常只想了解附近有哪些餐厅,你更在意它们的点评与菜品信息;在产生到店决策之前,它们的地理位置信息对你来说并没那么重要,很多时候你会愿意为了美食而多走些路程。这种情况下,传统的2D地图模式反而能提供更优的体验。
小结
增强现实将逐渐发展成为我们与计算设备进行互动的重要方式。但在当前,我们仍处于过渡阶段,移动设备依然是最为普及的平台形式。充分了解移动AR的特性,提供最优的UX设计方案,你势必能够在现阶段赢得更多的目标用户。
作者:Neil Mathew
译者: C7210
来源:微信公众号: Beforweb
英文原文:https://medium.com/placenote/practical-design-considerations-for-augmented-reality-apps-on-mobile-phones-517469f4a09c
关键字:产品经理, 3年, APP, 移动
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
