产品经理方法论:分类拆解
编辑导语:产品经理在日常工作中需要接触大量陌生且复杂的业务,如何分析业务得到最终的产品业务需求、推动业务的快速进行?也许你可以结合“分类拆解法”,对业务进行从头梳理。本篇文章里,作者结合微信聊天界面,对分类拆解法进行了应用与概括,一起来看一下。
《启示录:打造用户喜爱的产品》提到:
我建议产品经理关注日常生活里那些让大众烦恼不堪,又不得不应付的事情。如果产品经理能解决这些问题,一定能打造成成功的产品。
所以作为一名产品经理,首先要做的,就是不断地去发现用户仍未得到解决或优化的问题,然后思考能否用产品的手段解决掉。
一款完整的APP主要包括:产品战略层、交互逻辑层、UI视觉层、开发&后台层,以及最后的运营推广层。每一个层次都可以进行详细拆解分析。对业务进行拆解能帮助产品经理更好地厘清各个业务流程模块之间的关系,分清主次需求。
当一个产品经理接到一个复杂且陌生的业务时,要怎么将它从头拆解转化成产品需求?
接下来就让我们一起来看一看 “分类拆解法” 到底是什么。
先来看一个我们每天都在干的事,微信聊天。现在请与我一起打开微信,选择一个你的好友并打开与他 聊天的页面,我们来研究一下如果要自己编写一个微信聊天页面,该怎么做呢。
非常建议各位在阅读以下内容前先打开微信聊天界面,一边阅读内容一边在微信聊天界面中实际操作,以便充分吸收接下面信息。
一、界面分析
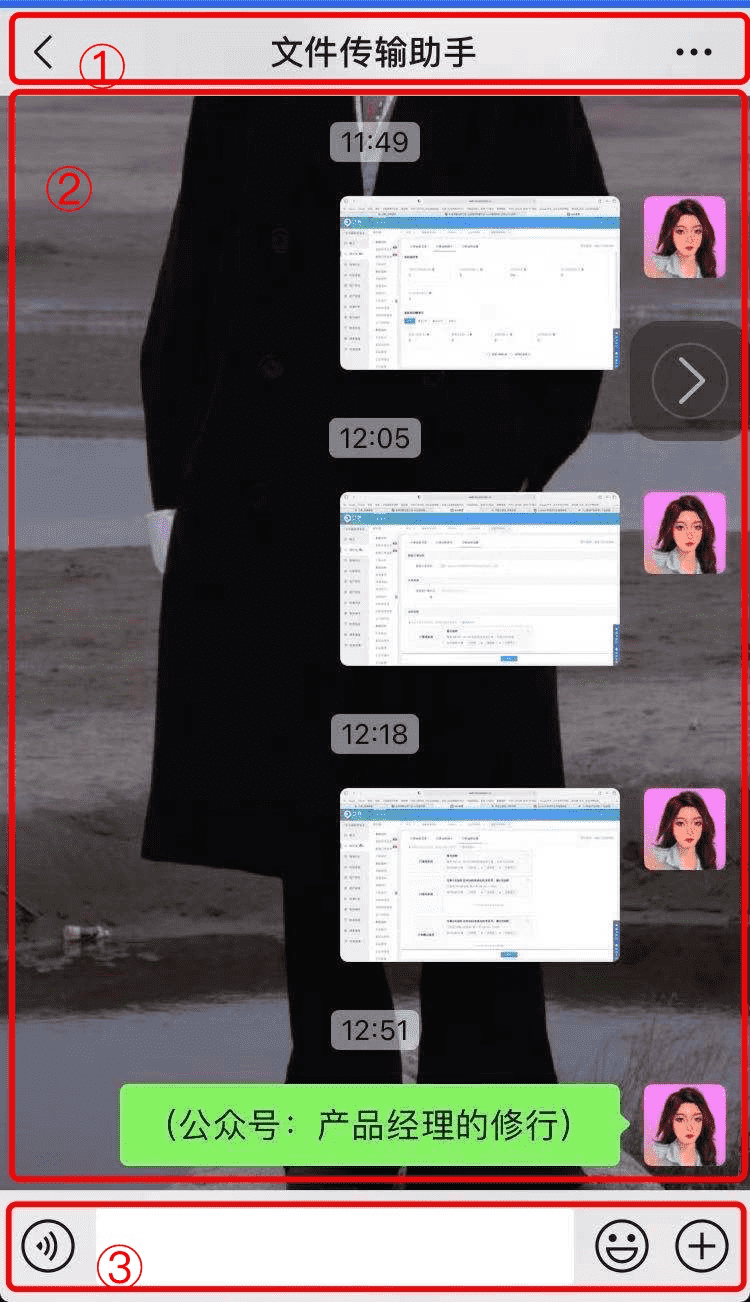
首先,我们看到页面分成三个部分(我们称为 “子部件”),分别是:
顶部的昵称区域(图 1 中标记为 ① 的区域);
聊天内容显示区域(图 1 中标记为 ② 的区域);
底部的聊天内容输入区域(图 1 中标记为 ③ 的区域)。

在顶部的昵称区域我们能看到三个 “显示元素”,从左到右依次为:返回按钮(一个箭头形状的图标),聊天对象的昵称和更多操作按钮(一个三个点组成的图标)。
其中,返回按钮和更多操作按钮不论我们与谁聊天都是这个样子,我们把这类不会改变显示内容的元素叫做 “静态界面”。
第三个元素——聊天对象的昵称,则会因聊天对象的不同而显示不同的昵称,我们把这类会改变显示内容的元素叫做 “交互界面”。因为每个好友只有一个昵称,所以该界面只显示一条内容,即 “单条内容交互界面”。
在第二个部分——聊天内容显示区域,该区域显示我们与好友聊天的聊天记录。我们与每个好友聊天的内容不同,所以该区域也是一个 “交互界面”,同时我们与好友的聊天记录有很多条消息,因此该界面为 “多条内容交互界面”。
用类似的思路,底部的聊天内容输入区域我们也可以整理出四个显示元素,从左到右依次为:
“单条内容交互界面”:语音输入图标(交互是指点击后图标会发生变化);
“输入界面”:文字输入框;
“单条内容交互界面”:表情输入图标;
“静态界面”:更多输入方式图标。
通过以上分析,我们知道了 “界面” 的类型包括三类,“静态界面”、“交互界面” 和 “输入界面”。 而 “交互界面” 又细分为 “单条内容交互界面” 和 “多条内容交互界面”。

到这里我们完成了分析的第一步,界面分析。
但这还没完,对吧。我们不是光看着屏幕就能与好友聊天,我们还得在屏幕上点击才行(我们把人的动作定义为 “事件” )。那我们就依次来分析一下如何能在这个页面操作呢。
二、事件分析
1. 昵称区域
当我们点击顶部昵称区域左侧的返回按钮后,会返回到聊天列表页面。我们也可以这样描述:点击返回按钮 “事件”(的响应结果是),返回聊天列表页面。
同样,点击更多操作按钮 “事件”(的响应结果是),打开聊天详情页面。
而聊天对象的昵称,我们点击后屏幕是没有任何变化的,也即是说聊天对象的昵称没有点击 “事件”。
2. 聊天内容显示区域
在聊天内容显示区域,我们长按一条消息,会出现复制、转发、收藏、删除等操作按钮,并且当我们此时点击空白区域,刚出现的这些操作按钮会消失掉;我们上下滑动屏幕,会显示更早或最新的聊天消息;我们点击好友头像,会打开好友的个人信息页面。
除此之外,当好友向我们发送消息,系统(系统是指人编写的计算机程序,比如 App 或者小程序。为什么要特指人?你见过动物写代码的吗,嘿嘿)会自动将好友刚发送的消息显示在聊天内容显示区域。
这一发现说明:“事件” 分为两类,人的动作和系统自动执行的动作。

因此,聊天内容显示区域的事件包括:
长按消息 “事件”,显示复制、转发、收藏、删除等操作按钮;
点击空白区域 “事件”,如果正在显示复制、转发、收藏、删除等操作按钮,则隐藏这些按钮;
上滑屏幕 “事件”,显示更早的聊天消息;
下滑屏幕 “事件”,显示最新的聊天消息;
点击好友头像 “事件”,打开好友的个人信息页面;
系统自动执行 “事件”,将好友刚发送的消息显示在聊天消息列表最底部。
3. 聊天内容输入区域
底部的聊天内容输入区域,我们点击语音输入图标,输入框会切换为 “按住 说话” 的语音输入状态,并且图标会变为键盘图标。当我们点击键盘图标,输入框会切换为文字输入框,并且图标会再次变回语音输入图标。
我们点击表情输入图标,会弹出选择表情的界面,并且图标会变为键盘图标。当我们点击键盘图标,选择表情界面会关闭,并且图标会再次变回表情输入图标。
我们点击文本输入框,会弹出文字输入键盘。
我们点击更多输入方式图标,会弹出照片、拍摄、视频通话等操作按钮,再次点击该图标,则会隐藏这些操作按钮。
所以,聊天内容输入区域包括以下事件:
点击语音输入图标 “事件”,切换输入框为 “按住 说话” 的语音输入状态,图标变为键盘图标;
点击由语音输入图标变为的键盘图标 “事件”,输入框切换为文字输入框,图标变为语音输入图标;
点击表情输入图标 “事件”,弹出选择表情界面,图标变为键盘图标;
点击由表情输入图标变为的键盘图标 “事件”,关闭选择表情界面,图标变为语音输入图标;
点击文本输入框 “事件”,弹出文字输入键盘;
点击更多输入方式图标 “事件”,如果已弹出照片、拍摄、视频通话等操作按钮,则隐藏操作按钮,如果操作按钮处于隐藏状态,则弹出操作按钮。
在这里我们只列举了微信聊天页面的一部分内容,还有其它一些动作,如点击语音消息、发送语音等就不一一列举了,大家可以自己总结一下还有哪些 “界面” 和 “事件”。
三、分析结果
分析了这么多内容,有些人可能会懵圈。没关系,我来总结一下微信聊天页面分析结果。

通过上述分析拆解,我们就可以相对轻松地把一个很难想清楚的复杂功能(一个面),分类、拆解为多个我们可以清晰思考的多个小功能点(多个点)。
如此一来,我们在功能设计的时候就可以一次聚焦实现一个小功能点。在一个个小功能点实现后,再把它们像搭积木一样组合起来,就可以相对简单地完成整个复杂功能的设计。
并且,一次聚焦思考一个点该怎么实现,我们更容易想得更全面。以这样的思路编写出来的结构,BUG 会更少,质量会更高。
四、分类拆解法简介
1. 核心思想
“分类拆解法” 的核心思想就是将一个页面进行分类、拆解,理清有多少个分类,以及分类之间的相互关系,然后编写代码逐一实现它们,最后把所有分类组合起来就实现了这个页面完整的功能。
2. 步骤
“分类拆解法” 简单来说分为三步:
第一步,分类,找出所有的界面、事件;
第二步,拆解,用文字(和 / 或图表)描述界面、事件、数据是什么,以及它们之间的关系;
第三步,编程,将文字(和 / 或图表)翻译为计算机能理解的程序代码。
3. 分类
分类工作包括:
一个页面包含几个子部件,这些子部件的排列顺序是怎样的;
每个子部件包含哪些显示元素,显示元素中哪些内容是不变的,哪些内容是变化的;
显示元素中哪些内容会响应人的动作;
系统会自动执行哪些动作。
“分类拆解法” 的 “分类” 包括三种:我们作为用户能感知到的 “界面”、 “事件”,以及我们作为用户看不到而计算机能看到 “数据” 。

看不到的 “数据”,是给计算机看的内容(人看到的是界面,是程序员编写的代码 “翻译” 后的数据)。
4. 拆解
拆解工作包括:
如果用户要达到什么目的,他需要在界面的什么地方做什么动作(触发什么事件);
当用户做了什么动作(触发什么事件),什么数据需要改变;
当什么数据改变了,界面的什么内容需要变化。
5. 如何使用
在实际项目中,如果是做项目开发,一般会先由项目经理或需求分析师编写需求规格说明书;如果是做产品开发,一般会先由产品经理编写产品设计说明书。
我们作为产品经理,拿到上述文档后,可以使用 “分类拆解法” 的思路,梳理清楚我们要实现的内容包括哪些 “界面”、“事件” 和 “数据”,每一个 “界面” 是什么类型,每一个 “界面” 需要显示哪些 “数据”;每一个动作的 “事件” 响应结果是什么,每一个 “事件” 应该改变哪些 “数据”。
在厘清 “界面”、“事件” 和 “数据” 后,我们按照 “分类拆解法” 的步骤逐一击破每个显示元素,每个子部件,每个页面功能。
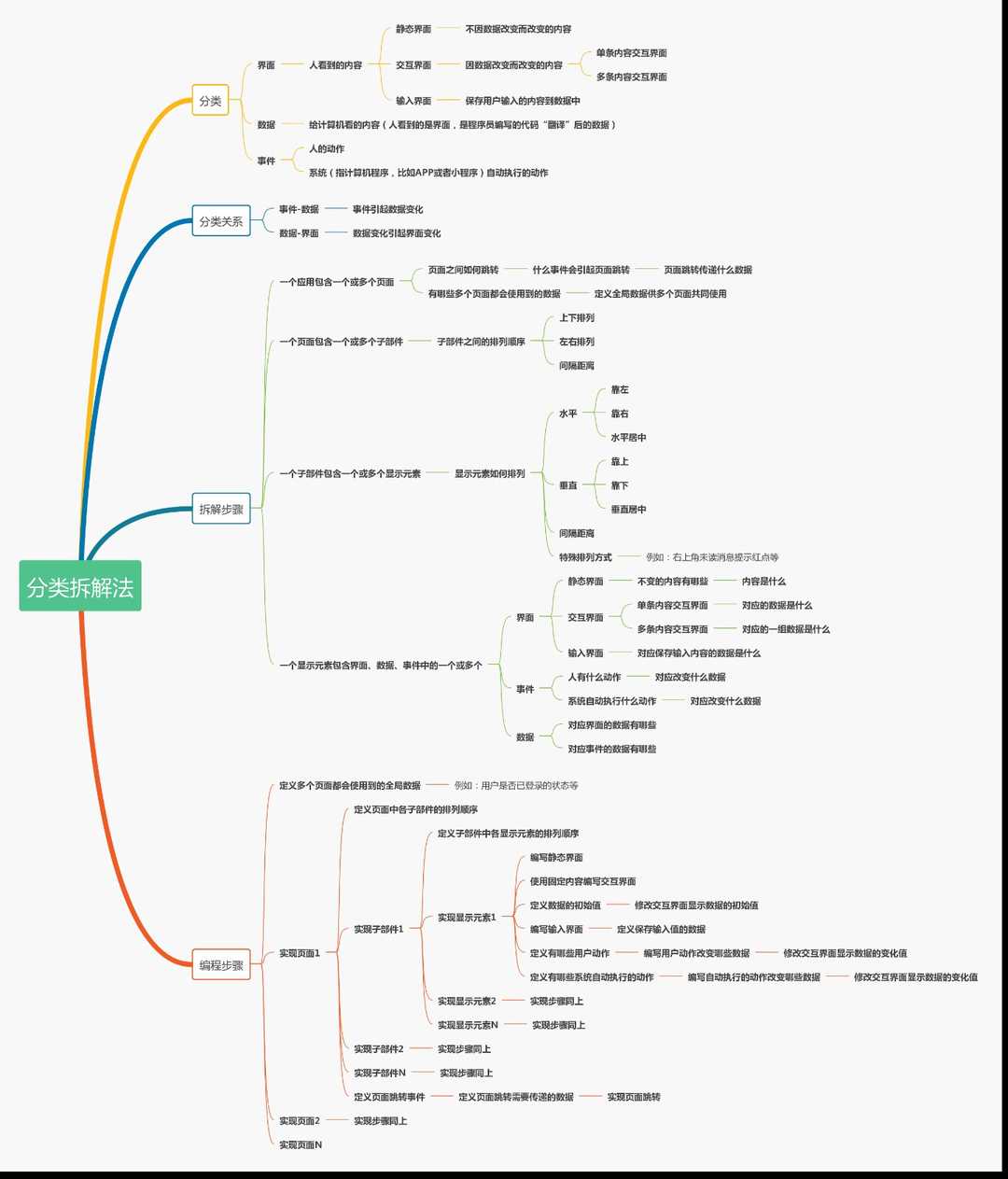
6. 全貌
最后附上 “分类拆解法” 的完整思维导图以及相关概念,供各位一览全貌。

“分类拆解法” 相关概念:
系统:人编写的计算机程序,比如 APP 或者小程序;
数据:给计算机看的内容,人看不到数据,人在界面中看到的是程序员编写的代码 “翻译” 后的内容;
界面:人在屏幕上看到的内容,包含界面的布局、界面中不随数据变化而变化的内容,界面中会根据数据变化而变化的内容;
事件:人在界面上的动作,如手指点击手机屏幕,鼠标点击、键盘输入等,以及系统自动执行的动作;
事件、数据、界面的关系:事件会产生数据变化,数据变化会引起界面中显示内容变化。
五、总结
在现实生活中,前人已经对商业、管理、个人做过大量研究,形成了很多结构分解模型,并且经过时间的证明,他们做的模型效果非常好。
这时,我们不可能花大量时间,让自己重新思考并建造一个完美的分解模型,所以直接借鉴别人的分解模型是一个很好的选择,只要最后我们内化于心就可以了。
通过利用公式,把涉及到的信息进行归纳、整理,做到不重不漏,可以有效提高我们的结构化思考能力。不仅可以对全部信息进行归纳整理,还可以激发我们不断创新,想出好点子,开拓我们的思路和视野。
作者 @KING
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
