表单设计优化 Tips——如何避免设计师常犯的 15 个错误

无论是注册流程、多页问卷,还是简单的数据录入界面,表单都是数字化产品设计的重要组成部分。本篇文章着重介绍了表单设计中的注意事项,总结出了常见的dos(应该做什么)和don'ts(不应该做什么)。
小编提示:这些是一般情况下的小窍门,对每个规则请具体情况具体分析。
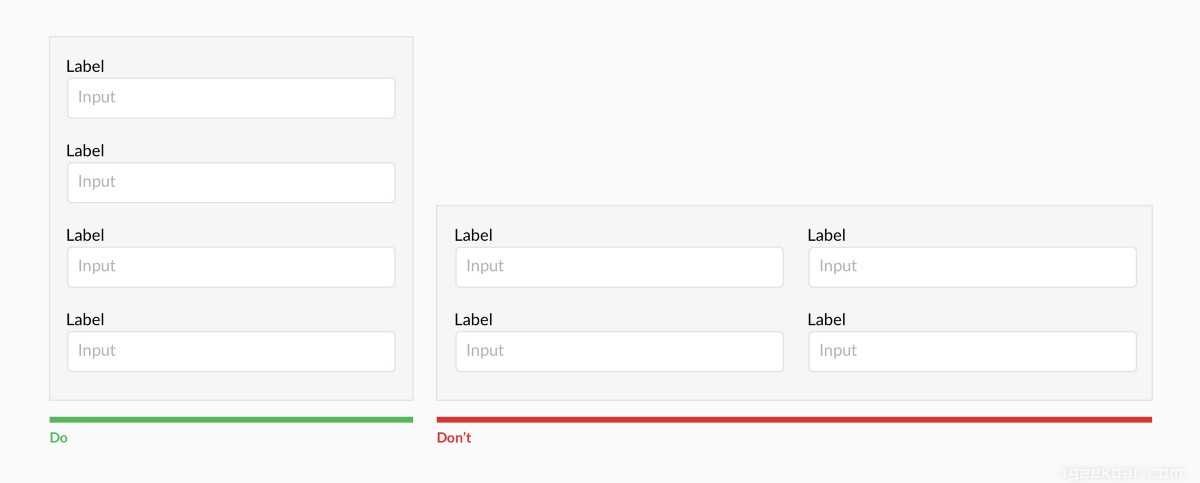
Tip1:表单控制在一列

优化原因:多列的设计会让用户填写起来更麻烦。
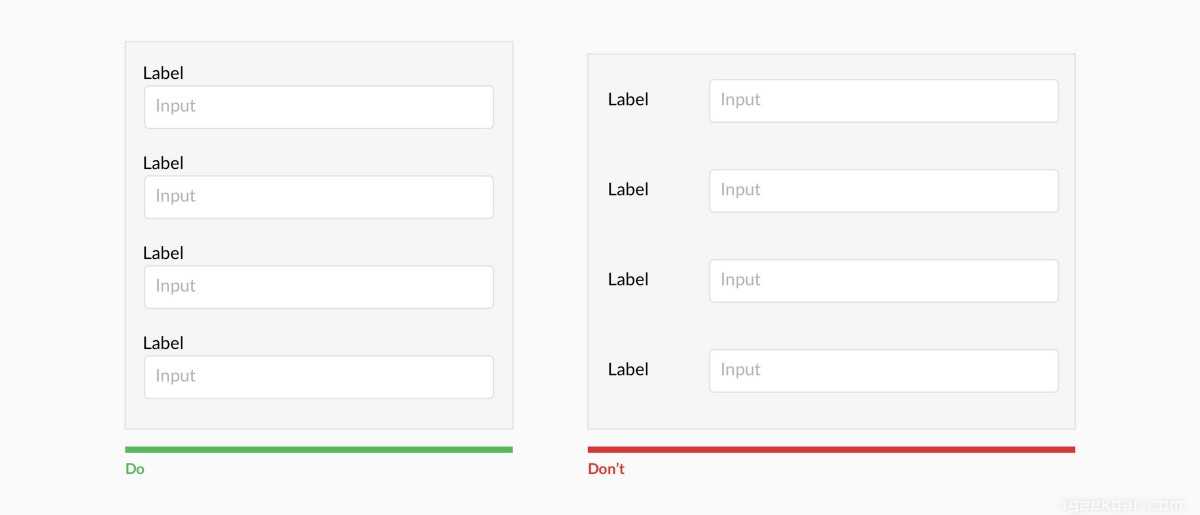
Tip2:标签放在输入框上方

优化原因:调查显示,标签放在上侧与放在左侧相比,用户有更高的表单完成率,并且这样的设计对移动端的兼容性更高。然而当右侧是可以下拉的选择框时,把标签放在左侧更便于用户一并阅读,还可以降低表单的总高度。
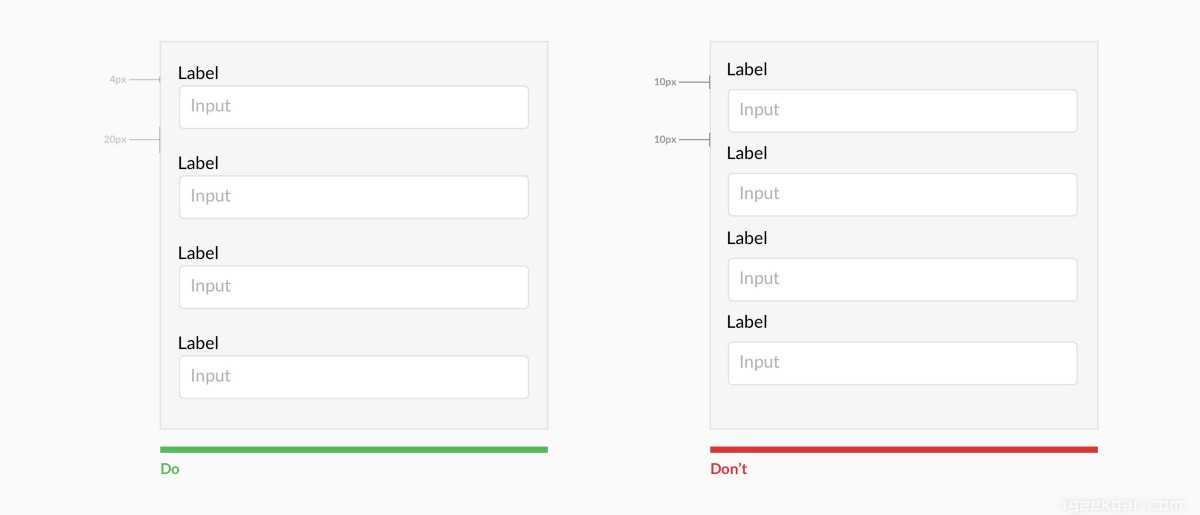
Tip3:标签和输入框捆绑出现

优化原因:为了避免让用户感到疑惑,让标签和同组的输入框离得近一些吧,和非同组的输入框保持一定距离。
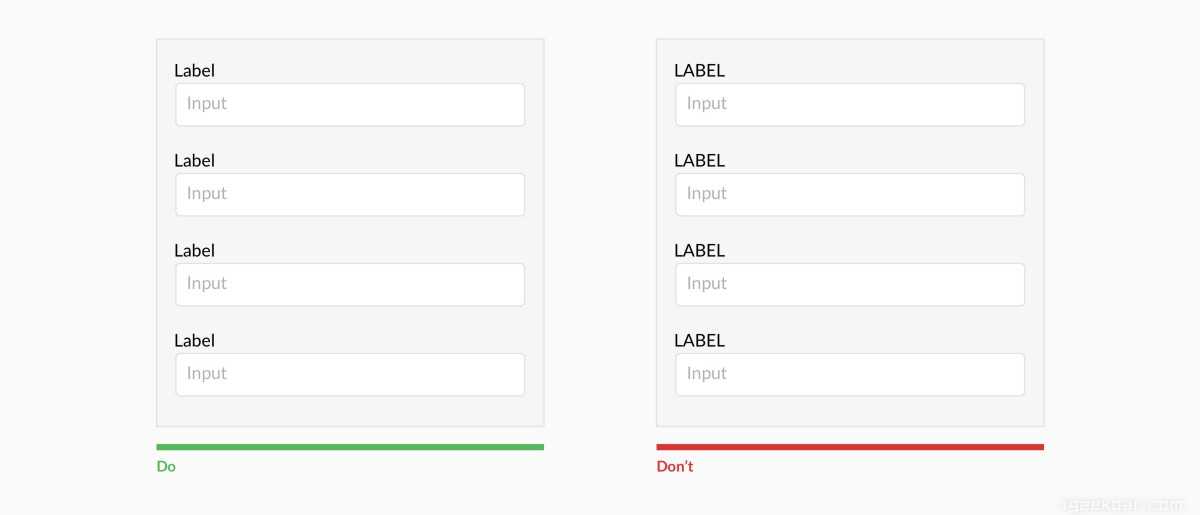
Tip4:避免大写

优化原因:大写字母会增加阅读难度。
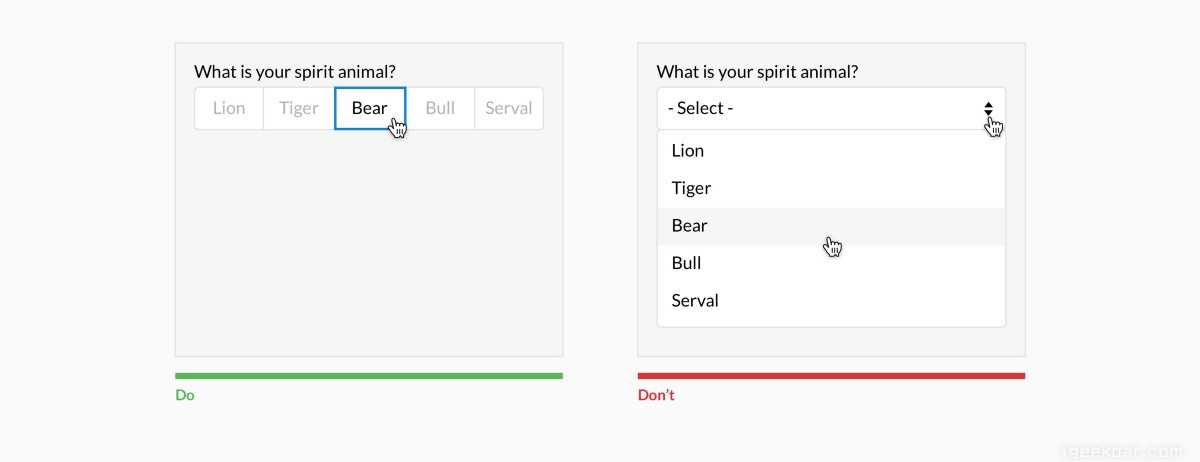
Tip5:如果选项少于6个就直接显示

优化原因:把选项放在下拉表单里用户不能直接看到选项,需要点击两次才能完成选择,如果选项大于6个再这样做吧。如果选项大于25个最好再加上关键字搜索。
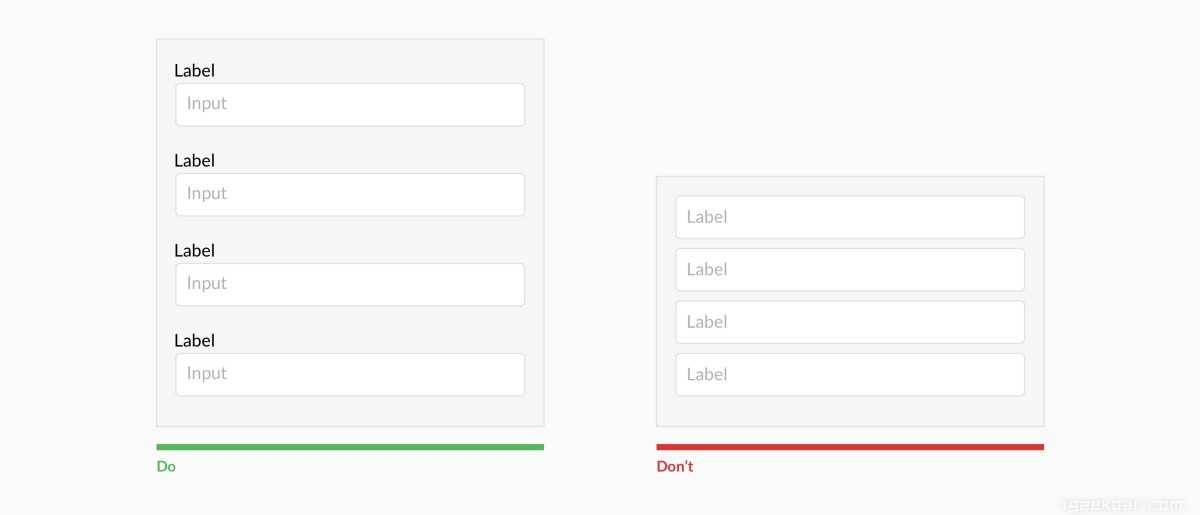
Tip6:不要用占位文本作为标签

优化原因:虽然用占位文本作为标签可以节省空间,但这会引起很多使用上的问题,具体可以参考Nielsen Norman小组Katie Sherwin总结出的缺点。
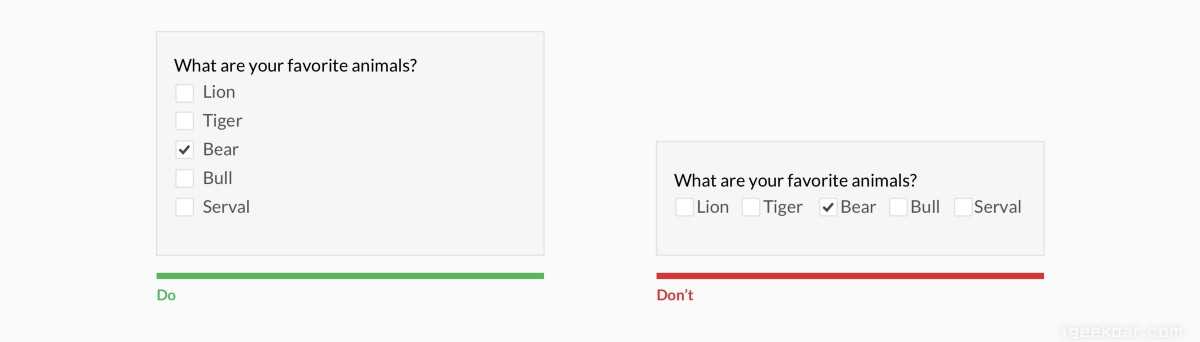
Tip7:把复选框(或单选按钮)竖直对齐

优化原因:把选择框放在同一列更便于勾选。
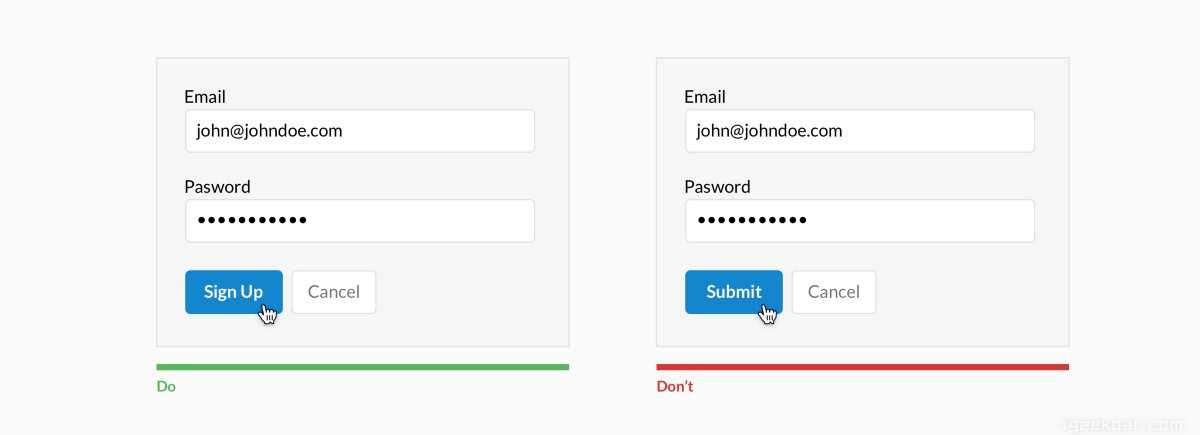
Tip8:让指示性语言更明确

优化原因:动作按钮上应当阐述清楚点击会发生的具体操作。
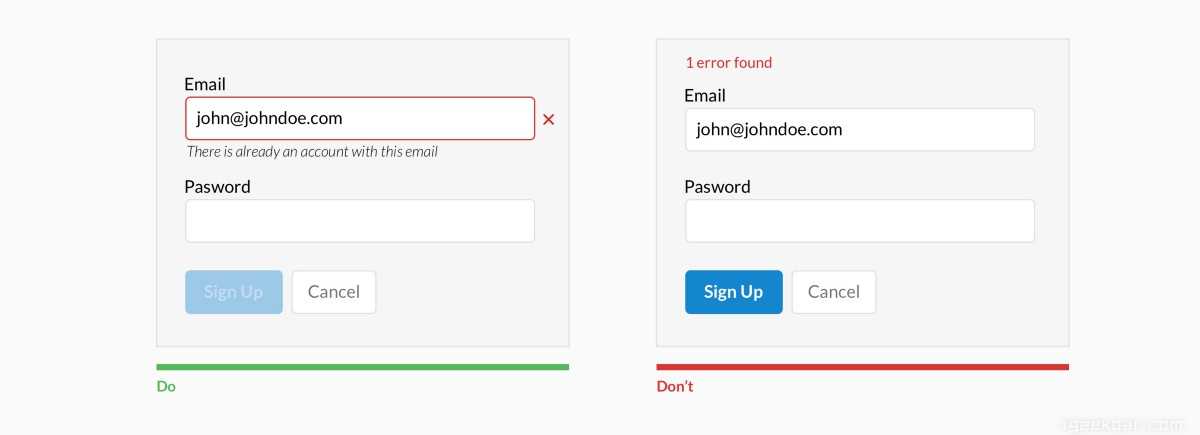
Tip9:把错误说清楚

优化原因:当输入错误时,清楚地告诉用户错误出现的原因。
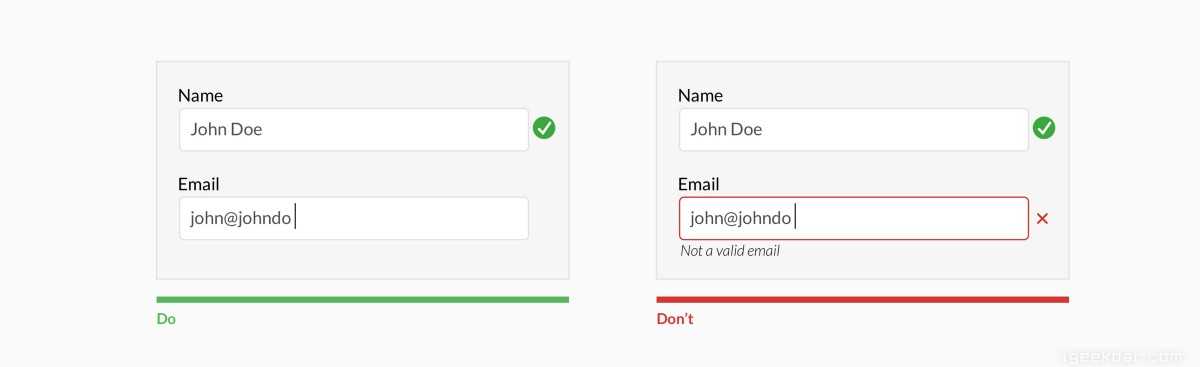
Tip10:用户填写完成后再进行验证

优化原因:当用户打字时不要进行即时验证——除非对他输入有帮助——比如用户输入密码、用户名时可以及时提示他字符数是否符合要求。
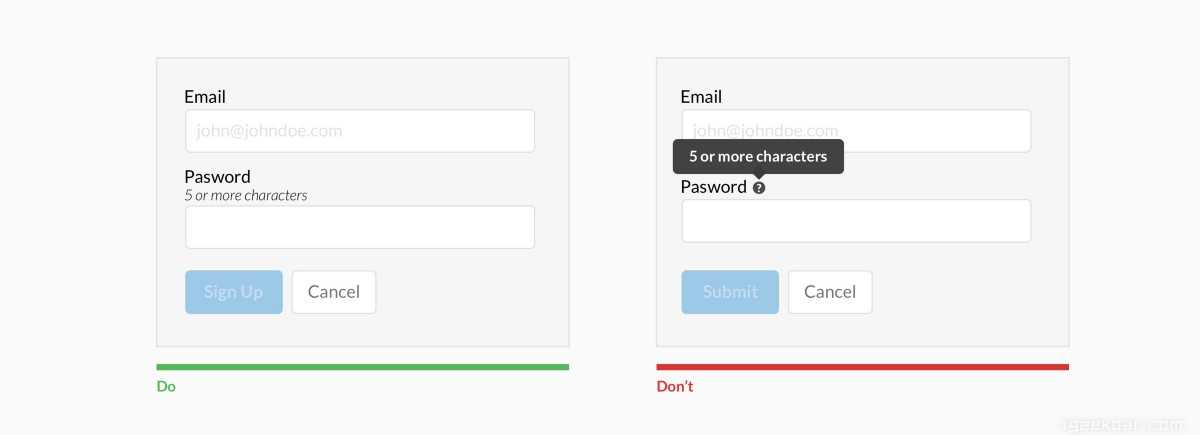
Tip11:不要隐藏提示信息

优化原因:把提示语句尽可能的直接展示出来。如果是复杂的提示文本,可以考虑放置在输入框旁边,鼠标定格时出现。
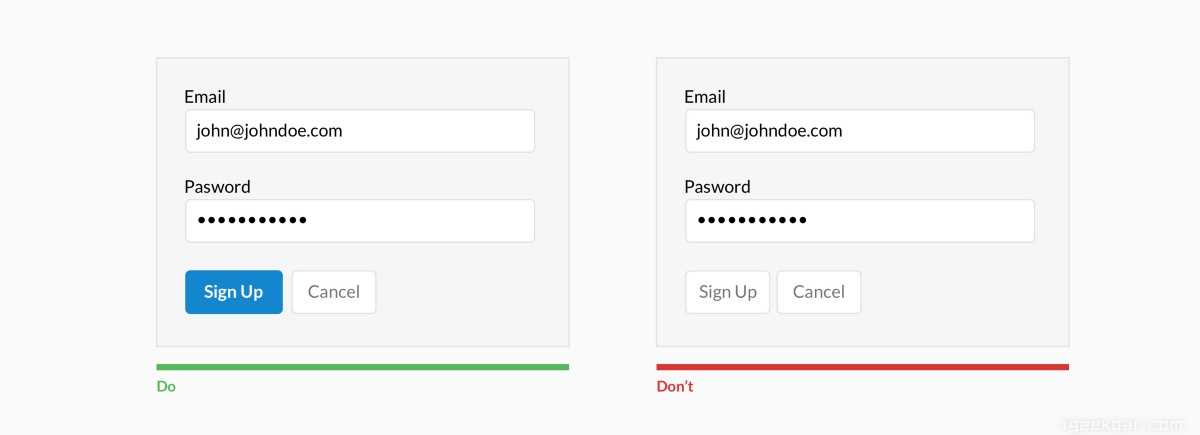
Tip12:把主要动作和次要动作区别出来

优化原因:对于次要动作按钮是否有必要存在都还是一个哲学争论!
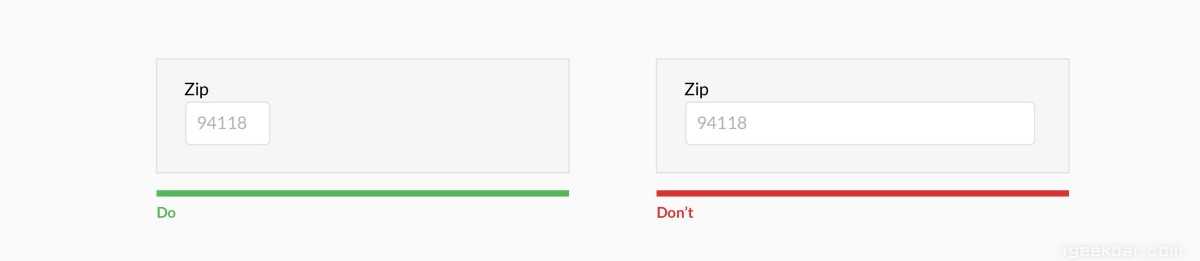
Tip13:输入框长度也可以作为要求的提示

优化原因:输入框长度直接限制了答案的长度。如果要求输入电话号码、邮编号码等有一定位数要求的信息时可以这样使用。
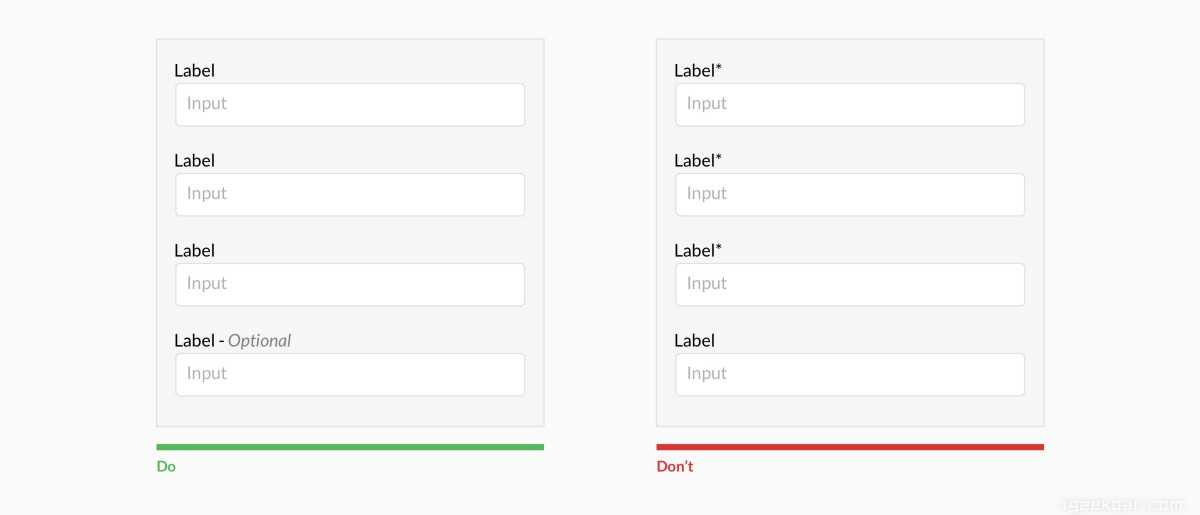
Tip14:不要使用*来表示可选填

优化原因:用户一般不知道(*)代表可选填,直接指示出来吧!
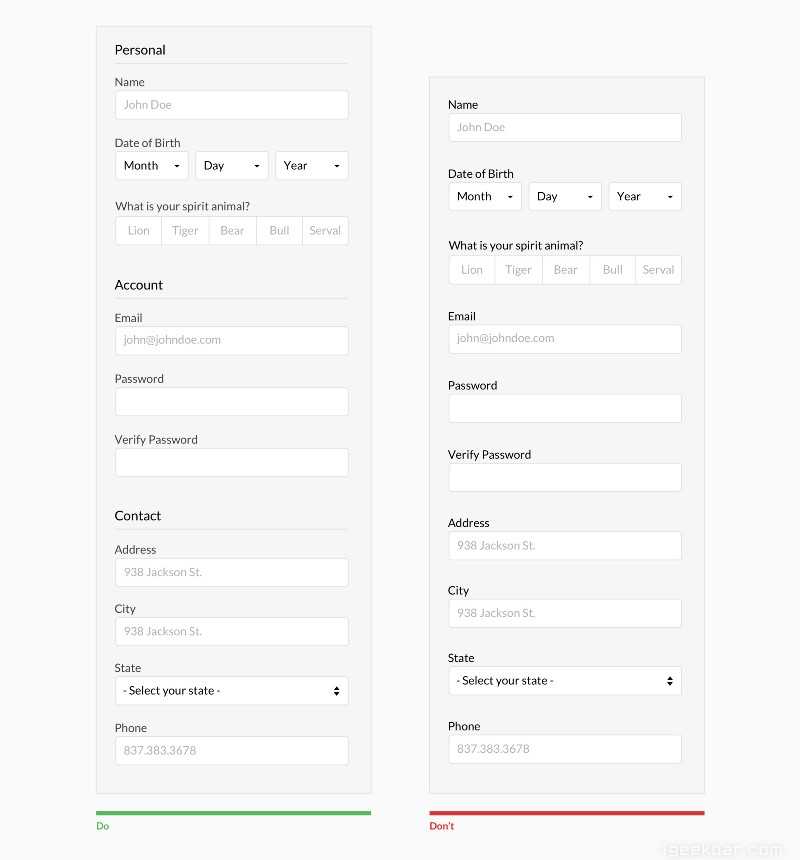
Tip15:归组相关信息

优化原因:一条长长的表单会让人感到压抑。创建一些有逻辑性的分组可以让用户觉得这个表单填写起来更简单快捷。
提问前先想好为什么要问?
尽量去掉那些可选填的问题吧,想想可不可以用其他方式来收集数据。在提问之前先问问自己这个问题是否能直接推测出答案,是否真的需要向用户提出。
数据收集已经越来越自动化了。比如移动和可穿戴设备可以在用户不知不觉的情况下收集到大量信息,想一想其他的方式,利用社交、对话交互、SMS邮件、语音、OCR、位置、指纹、生物计量等来获取信息。
尽量让你的表单增加趣味性!
一寸光阴一寸金,没人愿意花费太多时间来填一个无聊的表单。让你的表单对话性更强、更有趣、更吸引人、更让人感到新鲜意外。设计师背负着情绪感染的职责,是让公司品牌对用户产生吸引力的不二人选。如果你表单设计得好,会显著提升用户完成度。首先确保你不要违背以上所述的规则吧!
小编心得:
这些提升用户体验的小窍门看似简单,能全部想到做到还真是不简单,看来表单设计也是个精细活儿!
关键字:设计, 表单, 优化, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
