如何在产品中避免 UX 缺口

避免UX债务的首要关键是了解其来源,这能帮你发现并防范问题。
译者注:术语“UX债务”(“UX Debt”)是从技术债务(Technical Debt)演变而来。它指的是由于快速商业决策、设计捷径、错失机会、时间限制等因素,造成的设计和可用性任务的逾期。
无论你处在消除设计债务的哪个阶段,别让自己深陷现状,这种盲目的做法会制造出新的债务。设计债务总是存在,它会不依不饶地出现在你的产品里。
避免UX债务的首要关键是了解其来源,这能帮你发现并防范问题。 以下做法可以帮你显著降低出现意外债务的风险。
可用性研究及测试
为了防止UX债务,就必须了解我们所做工作的复杂性。当你对用户的了解越深刻,累积的债务就越少。不幸的是,很多企业的UX团队在工作中并没有好好地运用用户研究。
你会有举不胜举的理由来责怪用研,从成本问题、逻辑上的不可行性、计费问题到客户的固执。然而缺乏测试也是一个问题;有多少次你听到这样的话,“这是一个培训问题”?产品上市时间,短暂的期限,以及对“客户验收标准”的依赖,它们都意味着没法做可用性测试。有些公司文化甚至认为只要有QA就够了。
如果你正在奋力争取企业对用户研究的认可,可以试着遵从Rian Van Der Merwe在免费手册《Practical Enterprise User Research》中的建议:
- 将所有的用研讨论都计为收益(例如在设计中投入1美元,则可以在开发中节省6美元,在发布之后再节省100美元)。
- 采用案例研究来支持你的观点,比如这个3亿美金按钮的故事。
- 提交一个简洁的用研计划,展示出可行的预算和时间规划。在这一页纸的规划文档中,简单地说明背景情况,列出测试方法和测试时间表,描述研究目标以及期望获得的见解(例如“获得产品推广建议,来克服采用的障碍”)。
当开始寻找最终用户来进行研究和测试时,尽量和软件开发者建立联系。否则,在跟开发者检阅用研结果的时候会造成大量的繁文缛节。
事实上,如UXPin的CEO Marcin Treder在《Eliminate UX Gaps In Your Product》一书中提到的,即便每周只花2小时做用户访谈和用户测试,也可以做到在保持sprint速率的同时保证质量。
模块化
一个精心设计的用户界面,其本质是始终一致的。
按钮会用一种非常特定的方式表示;可能其中有一些变化,但是用户总能将它们识别为一个按钮。就其本质而言,用户界面应该是模块化的,包含着可重用的组件。

争取将一个系统的设计语言和代码都做成模块化的。
设计中的模块化
模块化界面设计的做法跟模块式房屋很像:
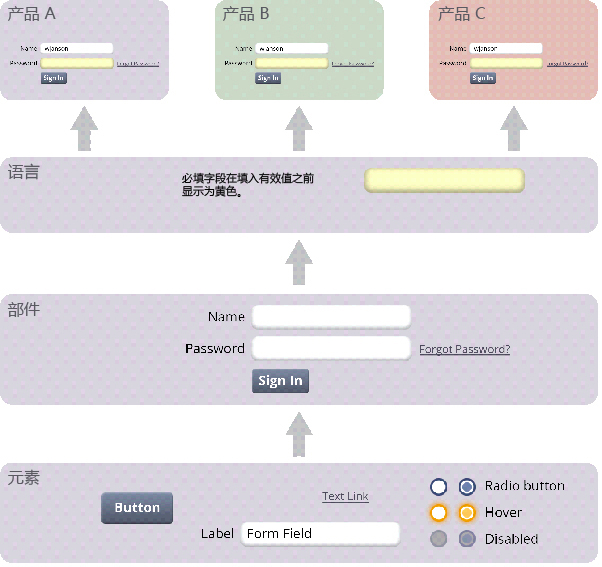
- 房屋的建造者不需要为每个房子设计新门窗。他们准备好一套标准化的基础预制部件,用来安排不同的布局。同样的,我们可以找出产品在不同环境下被重复使用的一批基本元素。例如,一个登陆表单由名字标签、密码字段、和一个提交按钮所构成,通常还有一个“忘记密码”的链接。
- 当这些基本元素被组装为部件,设计语言开始形成。随着通用UI模式的出现,它们可以被编成文档,放在模式库或者样式指南里。你会去解释这些模式背后的用例及理论依据,例如在什么情况下应该采用卡片布局而非列表布局。
- 小型组件可以被组合成较大的组件,最终形成整个屏幕。在这一点上,你已经实现了规模效益,花在一个微交互细节设计上的精力被放大了许多倍,因为它的成果价值可以重复地体现在一套应用中。
为促进团队对于模块化设计的普遍理解,你可以先和大家一起标识出可重复使用的组件。在定义设计原则和模式的时候,确保你用的是通用的词汇。正如Kholmatova所提示的,模式名称需要能够体现出其功能和重复使用的感觉(例如“首页标题”比起“标题”的约束性就更强一些)。
在定义语言和模式的时候,你甚至可以引入一些参与式设计(Participatory Design)。同样如Kholmatova所建议的,可以考虑向用户展示这些模式,来获得他们对于功能感知的反馈。
代码中的模块化
模块化设计有助于降低设计的不一致性(因此UX债务也会降低),而模块化代码则有助于简化开发实施和技术维护。有了模块化的代码,团队就不需要为了一个小小的HTML调整而更改某个按钮的100个不同实例了。
相反,只需要在一段代码里做出更改,应用里的每一个按钮就都会自动显示出改动了。
以下是一些有用的方法:
- 面向对象的 CSS (OOCSS) 是一个模块化的前端架构,它将UI的结构与其外观分离开,并且将容器(container)从内容(content)中隔开。这会让你的样式可重用,并且更易维护。有关这个方法的详细信息,请参考我的书《Bridging UX and Web Development》。
- SMACSS代表着可扩展和模块化的CSS架构,由Jonathan Snook创造。它在精神上和OOCSS很相似,把样式分为了五个类别:Base, Layout, Module, State和Theme。
- BEM代表着块(Block),元素(Element),修饰符(Modifier)。它基本上是沿用OOCSS方法的一个class命名规则。
- 原子设计(Atomic Design)是一个用于创造设计系统的方法论,由Brad Frost创造。它帮你系统地识别出UI中的基本元素,也就是原子,然后再将它们结合成分子,最终成为有机体。这对于了解产品的模块化结构是一个完美的比喻。
最终,你可以创建出一个在美学、交互和代码方面都统一的设计系统,这是避免UX债务最有效的方法。它强制执行设计,让它更容易按照既定的规则创建新的页面。而且,如果任何债务悄悄地产生,也更容易处理。一次更改可以修复存在于各处的问题。
来成为你所在机构里的模块化拥护者吧。
智能文档
人们抱怨设计文档的制作和维护花费太多时间,更别提花多久才能读完——但是文档本身不是坏事。不好的文档才是问题所在。
智能文档可以助于推动正确决策,并且避免UX债务:
- 它能帮开发者们免于实施那种拍脑袋出来的决定。
- 如果文档精确,它会是用户手册、帮助文档、以及培训材料的一个可靠来源。
- 文档的编写过程使你思考得更细,并且会从不同的角度考虑问题。
- 它提升了在产品发布之前就捕获并且修正开发错误的概率。
- 它可以成为指导未来设计方案的参考材料。
有些行为用静态文档难以描述、或者描述起来很费事,原型则是演示这类行为的绝佳方法。要大量地将原型作为测试及范例来使用。尽管如此,原型也是作为对优秀文档的补充,而不是用来完全替代文档的。
企业软件很复杂,需要多台服务器和数据库,还需要和外部、第三方系统集成。可能还会有严格的保密措施。因此,不能仅依赖系统本身为参考。智能文档相比之下方便很多。
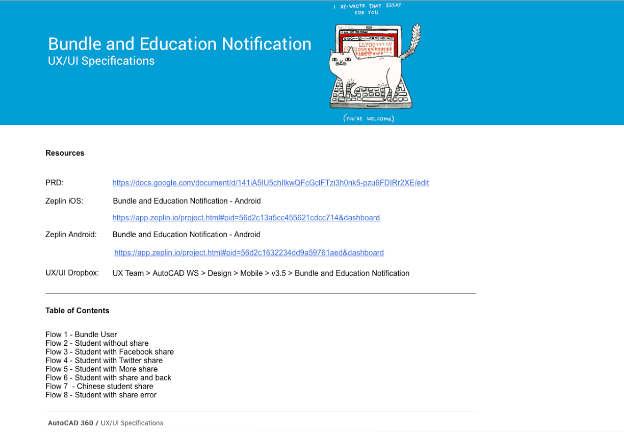
以Autodesk的AutoCAD 360团队为例,他们把产品需求文档创建为UXPin的一个信息中心。为说明需求,他们描述了技术及UX准则,并且加上了Zeplin的链接。随着项目的进展,团队成员们持续地更新文档,以反映新出现的需求和约束。

图片来源:AutoCAD 360的产品需求文档。

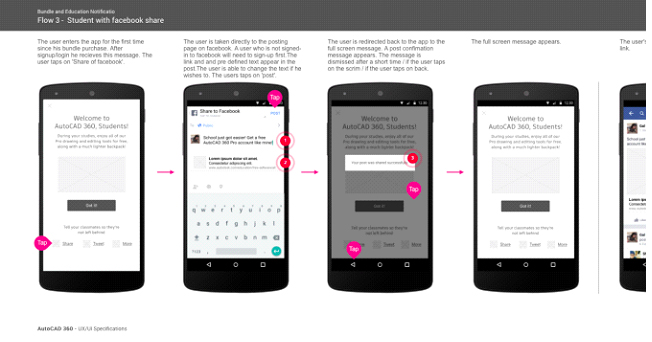
Autodesk AutoCAD 360设计团队所创建的用户流程图。该图被链接至他们的产品需求文档。
文档经常是在流程的最后阶段才完成。设计师们一直等到设计“完成”之后,才把它写成文档。这就是为什么对文档的负面看法依然存在。写文档被看作是展开真正的设计工作之前不得不完成的苦差事。
文档不是一个单独的任务,它应该伴随着整个流程被写出来,和设计工作是一体的。好的文档是UX债务的对立力场。它的作用像一个过滤器,可以扑捉到任何不该被加入产品的设计。
来成为你所在机构里的优秀文档拥护者吧。
结论
UX债务是个严重的问题,而且似乎往往难以逾越。
希望这个快速指南能给你观点和信心,来避免UX债务。
你现在拥有为机构避免今后债务的策略了。带领你的团队去向一个无债务的未来吧,这样你可以用更多的时间来用最新技术提升产品,并且解决用户需求,而不是委曲求全,受制于产品的旧有缺陷。
让我来给你们一个最后的建议:别因面对挑战就心灰意冷。要为你所获得的成就而引以为豪。要为你的进步而庆祝,推动你为之努力的愿景。
关键字:产品经理, 产品设计, 文档
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
