产品经理充电:设计法则——格式塔理论
本文主要分为四部分,分别是什么是格式塔理论、格式塔理论的基础、创始人提出的五项法则以及常见的格式塔法则在设计中的应用。
一. 什么是格式塔理论
格式塔是德文Gestalt的译音,意即“模式、形状、形式”等,意思是指“动态的整体(dynamic wholes)。格式塔理论自1912年由韦特海墨(M,Wetheimer)提出后,在德国得到迅速发展,后来由于苛勒(K,Kohler)和考夫卡(K,Koffka)的访美以及他们的著作被翻译成英文之后得到进一步传播,在国内格式塔心理学又被称为“完形心理学”。
格式塔理论和研究述及了这样一个观念,即人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。 格式塔心理学派断言:人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。
此外,他们坚持认为,在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。 如果一个格式塔中包含了太多的互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为一个知觉上易于处理的整体。如果办不到这一点,整体形象将继续呈现为无序状态或混乱,从而无法被正确认知,简单地说,就是看不懂或无法接受。
格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。
注:本段文字摘自百度文库 《格式塔原理及应用》
二. 格式塔理论的基础
格式塔理论明确地提出:“眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。”由此才产生了格式塔理论的一些基础原则:
1整体性
格式塔学派主张人脑的运作原理是整体的,“整体不同于其部件的总和”,所以在我们尝试分辨某物体时,我们的眼睛会首先去识别物体的整体轮廓,然后将整体的轮廓同大脑中原有的记忆进行比对,从而产生联想的结果。
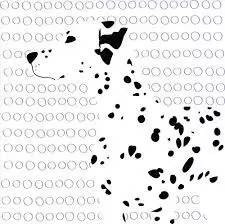
比如在下图中,我们可以轻易的分辨出这是一条狗,而不是先识别出狗身体的各个部分,然后再把它们拼接成一条狗。

2具体性
具体性是知觉的“建设性”或“生成性”的方面,这种知觉经验,比起其所基于的感觉刺激,包括了更多外在的空间信息。
当视觉信息中存在空白、或者信息不完整、信息错位时我们的大脑会自动将缺失的信息进行补充,或者将顺序进行调换,比如你将汉字遮挡住一半或者将英文单词固定首尾两个字母,而将中间的几个字母进行顺序调换时,依然能够进行正常的阅读。
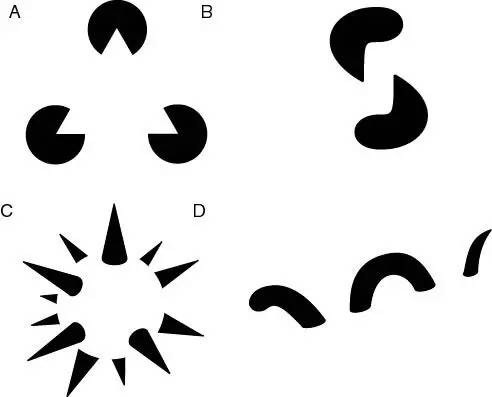
在下图中,虽然信息存在缺失,但是我们依然能够分辨出四个选项中的几何图形。

3组织性
组织性是指我们的大脑可以不稳定地在两个或两个以上不同解释之间进行往返,但是大脑在同一时刻只能给予一种解释,当我们盯着一种解释的时间越长,这种解释就会占据主导作用,比如下面的这幅图像,你看到的是什么?

4恒常性
恒常性是指知觉认可的简单几何组件,在当组件进行独立的旋转,平移、大小以及其他一些变化(如弹性变形,不同的灯光和不同的组件功能)时,我们的大脑仍然能够轻易的认出这个物体。
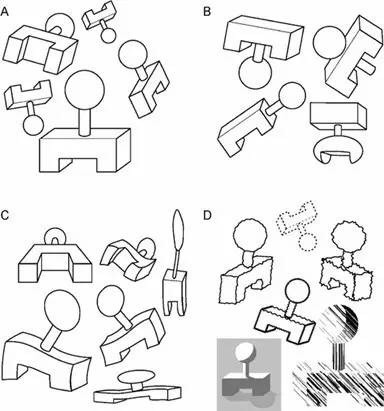
比如在下面的图像中,这些组件发生了平移、旋转或者变形,我们依然能够识别出来它们。

三. 创始人提出的五项原则
格式塔心理学派的创始人最早提出了五项格式塔原则,分别是Simplicity (简单)、Proximity (接近)、Similarity(相似)、Closure (闭合)、Continuity (连续),后来又延伸出一些其他的格式塔原则,比如对称性原则、主体/背景原则、命运共同体原则等…
1简单
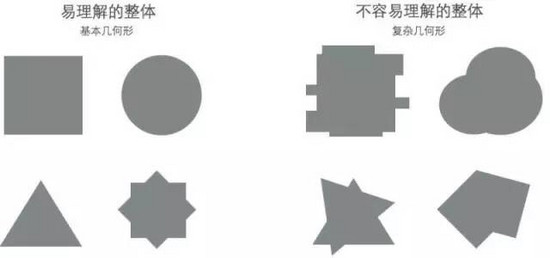
我们的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。比起复杂的视觉效果,人们反而更容易接受基本的几何图形。

2接近原则(强调位置)
接近原则是指物体间的距离会影响我们对于物体的感知,我们会自动的将距离较近的物体归到一组,而将距离较远的物体归为另一组。
对应在设计中的案例就是会利用留白来进行区块分割,从而让人们将距离最近的元素看成一组,或者将元素至于不同的位置的手段来进行分块,比如我们很自然的会将导航栏中的元素与标签栏中的元素区分开来。
3相似原则(强调内容)
相似原则是指当其他因素一致的情况下,我们会习惯性的将看起来相似的物体归到一组,比如在下图中,我们会将圆形分为实心和空心的两组,对应在设计中的案例就是会利用形状、颜色、或者大小来进行元素的分组。

4闭合原则
人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种知觉上的结束,称之为闭合,如果局部形象过于陌生或者过于简略,则不会产生整体闭合联想。
比如下图左侧中的三角形与右侧的大熊猫,即使我们只感受到了不完整的局部形象,却能够联想到三角形与熊猫。

5连续原则
人的视觉会追随一个方向的延续,以便把元素联接在一起,使它们看来是连续向着特定的方向进行移动,这意味着用户会按照视觉引导从而将排成一条直线或者曲线的元素当成一组,比如在下图中的视觉引导:

四. 常见的格式塔原理的应用
格式塔原理中有一些原则会经常出现在设计中,这里只举例说明几个常见的原则:
1接近原则
利用留白或者闭合的线条来形成明确的边界,来将元素进行分块,从而让用户将临近的一些元素划分为一组,见下图红线框出的部分。或者将元素放置在同一位置,从而让用户将这些元素划分为一组,比如下图底部的标签栏以及微信聊天框中左右信息的分栏。

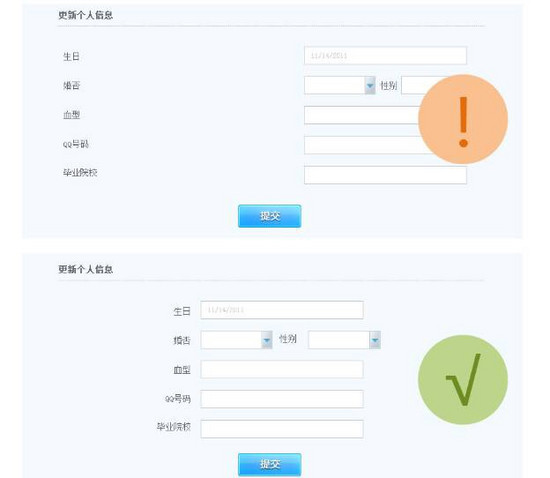
再举一个案例,更新个人信息的界面,上面的图形由于距离太远,用户很难将输入框与标签的内容进行联系,下面的图形才是正确的打开方式。

2相似原则
其他元素一致的情况下,我们会倾向于将看起来相似的元素归到一起,比如在下图的注册流程中,通过颜色的指示,我们很自然的就知道当前所在的位置,而将剩下的被灰化的步骤归为另一组,另外也可以通过形状或者大小来进行分组。

3对称性原
则 在移动端由于屏幕有限,很容易产生失衡的感觉,所以很多情况下的设计都会尽可能的采用对称的设计。多数情况下,在不违背iOS设计规范的情况下,都会将操作按钮平衡在导航栏的两侧,如下图:

4连续性原则
由于人的视线会在某一个方向进行延续,所以会有着一些元素来进行视觉上的引导,来引导用户的视线进行左右或者上下移动,从而将不同的元素通过细微的共性连接在一起,比如在导航栏中的一级导航与二级导航,另外导航栏中也体现着接近原则与相似原则。

5主体/背景原则
页面内容通常包括主体和背景,而根据格式塔理论的组织性原则,在主体和背景之间是能够进行互换的,可以通过颜色和排版来将背景进行模糊处理,从而将想要突出的焦点进行突出,也可以直接将背景进行灰化处理,比如常见的弹窗:

以上就是关于本文的全部内容,主要讲述了格式塔原理的内容以及一些应用的案例,另外也有着一些自己的心得感想。鉴于个人知识水平有限,有些地方考虑的并不全面,或者有错误的地方,欢迎斧正、指点、交流。
关于我:王家郴,喜欢网球和骑行的产品汪。公众号(产品经理从0到1),每周都会在公众号上写点东西,欢迎关注,求指教、求分享、求交流。目前奔走在产品的道路上,漫漫产品路,与君共勉。
关键字:产品经理, 塔理论
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
