关于引导页的整理与分析
随着ui设计的不断发展,引导页的形式也在随着变化,根据不同产品的特性,其作用与意义也不尽相同。本文将分别从“静态引导页”与“动态引导页”两种形式与大家分享我对于“引导页”的一些认识。
狭义上,我们一般认为在初次打开应用时跳出的几张介绍应用功能的页面叫做引导页;从广义上来说,在用户使用某个功能前就达到帮助用户理解和使用,降低用户学习成本功能的页面或存在引导属性弹窗的页面都可以称为引导页。
一、静态引导页

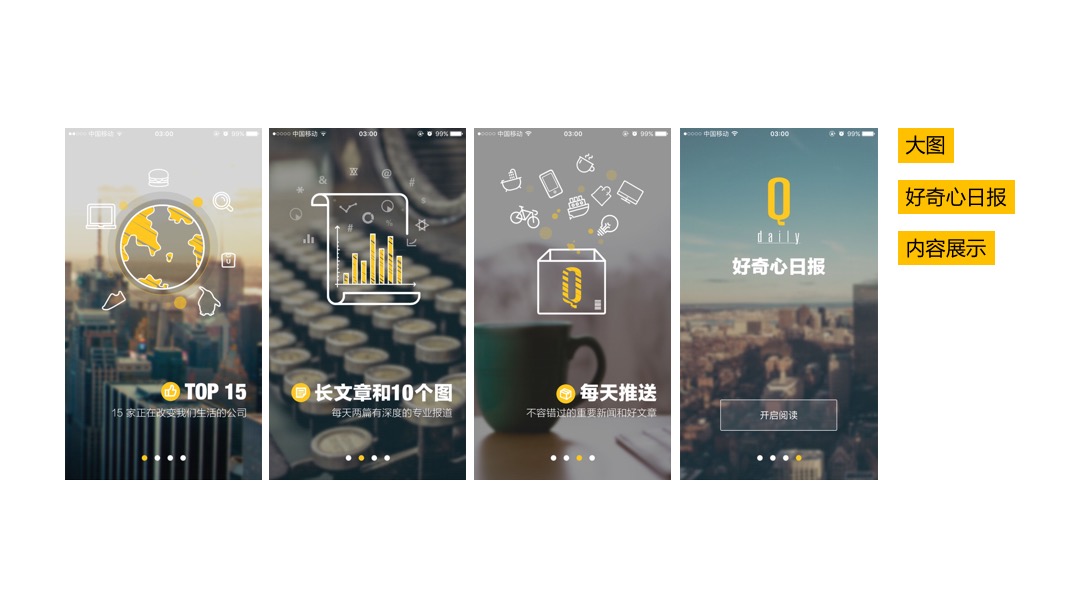
好奇心日报是一款商业资讯类的app,在引导页上选择了以大图作为背景的形式,四张图片为用户营造了一种偏商务、商业风格的场景。
从配色上设计者选择了白色与app识别色-黄色,当用户在浏览完引导页之后进入主界面时不会有视觉上太大的落差,识别色也给用户留下了相对深的印象,容易让用户记住产品。设计者将文字内容分为两级,我们可以清晰的看到粗体被放大的标题型文字与细小的描述型文字。标题型文字将应用的内容重点提炼展示,描述型文字为其作补充,为用户展示“好奇心日报”这款应用的内容。
页面的切换方式为横向切换,这也是我们常规的切换方式,那么下面我们来看一款不一样的切换方式。

这是一款为用户提供旅行攻略的应用,首先设计者选择了一种扁平化的风格,用圆点连接每一张页面,以屏间交互的方式引导用户展示应用的内容。
同样作为内容展示的作用,下面为大家介绍360Camera的设计风格。

360Camera点设计者采用渐变背景搭配轻拟物的风格为用户展示了应用包含的“摄像”、“扫一扫”、“图片编辑”等功能内容。
文案上,用红色放大的字体将这三个内容强化,让用户能够一目了然。
淘宝

计步器

这两款应用采用了明暗突出的形式,相比之下,淘宝采用了比较风格化的形式,但他们同样起到了操作指引的作用。

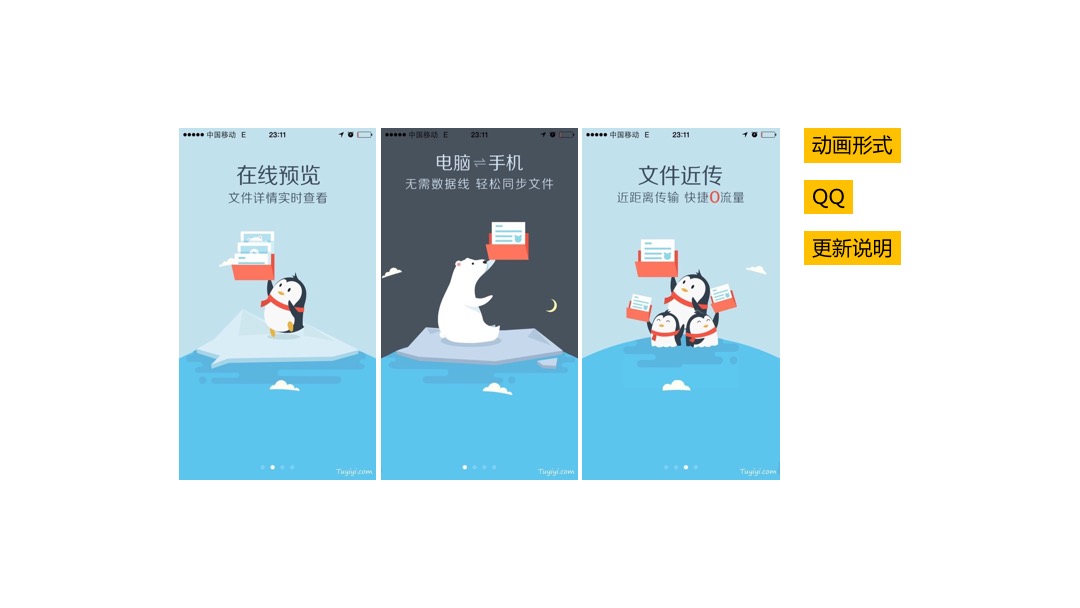
qq采用了萌系的卡通风格,以用户熟知的吉祥物作为主角对本次更新的功能进行描述。
同样以功能更新说明作为目的还有36氪。

36氪采用了一种比较特殊的弹窗风格,当用户触发模块时才会弹出该模块本次的更新,这是一种用户体验的提升,对用户来说只有“我”关注的才是“有用的”,产品设计者以这一方式帮助用户屏蔽“无用的”信息。

这里我们看到这是微信引起行业内热烈讨论的几个版本之一,黑色底配上文字加手绘,整个页面看起来很简单,但细细品读却又引发思考。将即时聊天做到相对完美的程度之后,微信针对“朋友圈”又做了一次精彩的内容运营。
说到微信就不得不说支付宝,支付宝9.9更新也在业内激起浪潮,纷纷揣测支付宝是不是要做社交,这里不做展开,但是不得不说这一版的引导页让我眼前一亮。

支付宝作为一款与“钱”挂钩的应用,用户关注的重点也一定是“安全”,首先设计者采用了工业设计图的风格对图案进行设计,众所周知工业设计图必须保证精准性,这样的图案给用户一种“严谨”的心理暗示,让用户对支付宝产生信任感。
文案上,支付宝将自己与蒸汽机、电灯、自行车、飞机作类比,用“异想天开”、“天方夜谭”、“荒诞无稽”和“痴人说梦”来描述当时环境下这些发明在世人眼中的形象。将支付宝形象拔高,向用户展现情怀,达到品牌营销的目的。
如果要给支付宝9.9版的引导页找缺陷,那么我认为是用户场景考虑不够,页面缺少“跳过”按钮,工具类应用就是为用户解决问题,当用户处于一种急需支付的状态打开应用时,用户需要划过五张对当前状况毫无帮助的页面,反而对用户是一种负担。
二、动态引导页
随着技术发展,各种各样的展现形式被加入移动端设计中,下面我们来看一看精彩的动态引导页设计。

格志选择用线框动效搭配文字来对功能进行展现,同时也为用户的操作提供引导和帮助。除了初次进入应用时可以观看到动画,当用户不清楚操作时仍可以通过“设置”模块再次观看动画。

这是“什么值得买”早期的一版引导页,采用了定格动画的形式,作为用户,我在观看的时候出了感觉形式新颖之外并没有为我提供任何帮助或者让我加深对这款应用的认识,当然这只是我的个人感受,如有不同意见欢迎讨论。

从截图可以看出,猫弄的设计是比较风格化的,打哈欠的猫咪嘴巴不断张大从里面游出鲸鱼,鲸鱼带起的浪花中又冒出奇怪的八抓鱼……你永远不知道下一个会出现的是什么,最后页面进入一张“定制你感兴趣的主题”页面。
有的人不禁问这算什么引导?其实,猫弄是一款号称“致力于抗击无聊的高质量文化社区”,打开应用后不断变化的动画就足够吸睛,符合产品本来的调性,而猫弄本身涵盖的主题是非常广泛的。前面说到,对用户来说,他们关心的才是有用的信息,那么这一行为正是帮助用户从海量的内容中去准确定位到对自己“有用的”信息。

好赞选择了用视频的形式作为引导页,这也是对新增的“短视频”功能做一个展示,短视频为用户构建了四种不同的使用场景,搭配好赞标志性的“标签”特点,让用户觉得新颖有趣又牢牢的记住应用的特色。
上文介绍了静态引导页和动态引导页的不同形式,下面给大家总结一下产品设计者所想要达到的目的或者说传递给用户的信息:

在产品设计中,我们如何去判断自己产品需要达到怎么样的效果,这里也是上文介绍中的一条“暗线”:
当一个产品刚刚问世的时候,我们往往想要通过引导页让用户了解产品本身的内容和功能,在使用前为用户提供帮助,那么我们会选择以“内容介绍”与“操作引导”作为引导页的内容;
随着时间推移,产品经过优化之后,针对重大更新我们需要告知用户并提供帮助,以免用户产生陌生感,提高用户学习成本,那么我们会选择以“更新说明”作为引导页的内容;
像微信这样当他将即时聊天做到极致的状态之后就会围绕产品的另一功能进行推广以“内容运营”作为引导页的内容;
产品经过千锤百炼,达到一种相对完备的产品,像支付宝这样用引导页帮助品牌为用户构建一个安全、专业的使用场景,和用户聊一聊情怀。
当然,上面一条规律只是相对常规的考虑方式,根据不同产品还需要各位产品经理仔细思考,例如猫弄、豆瓣这样的产品更适合以“用户信息定位”作为引导页的内容;
又如购物类app,用户在接触许多同类型应用后已经对“购物”的流程相对熟悉,再过多对功能进行渲染反而成为使用上的负担,很多购物类产品会选择以“品牌推广”作为引导页内容,推广品牌“优质”、“新鲜”、“低价”的特点,以让用户对品牌产生依赖感。
以上是个人对引导页的一些分析与分享,欢迎讨论,若有不对之处也欢迎批评指正。
作者:密斯徐,一个在产品路上爬行的产品狗,笔芯~
关键字:产品经理, 引导
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
