一样的页面,为什么英文排版起来就很好看?
想起之前有一个朋友私我说,想知道英文排版怎么设计?为什么同样的页面英文排版起来就很好看呢?想必大家也非常想知道吧?那么,下面我们就立马来分析分析,听完你们就会恍然大悟!
一、段落结构上的差异
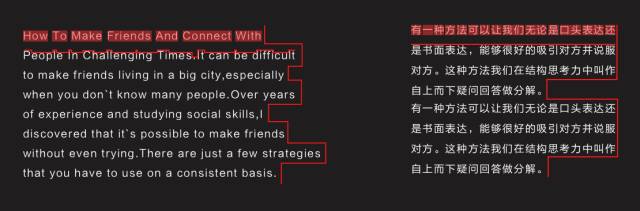
下面我们将拿出两段普通的中文字体和英文字体来进行对比,中文适用的是方正兰亭纤黑,节选自(结构思考力):

好,我们来对比一下,这两个段文字,除去字体颜色,粗细等因素以外,他们有一些怎样的区别:

1、英文的段落几乎每一个单词的长度都是不一样的,而中文的段落字体都是方方正正的这就导致了中文看起来缺少变化。
2、英文的篇幅普遍比相同意义的汉字的篇幅要多,在设计时,英文本身更容易成为一个设计主体,而且因为英文单词的字母数量不一样,在编排时,对齐左边之后,右边都会产生自然的不规则的错落,这在汉字编排时不太可能出现的,汉字编排每个段是一个完整的”块”,很难产生这种错落感。
3、同样的,在每一个字体上我们也能找出一些差异,英文的字体弧线多,看起来更动感更多变,而中文的比较刚硬显得有些死板。
二、字体结构的差异

英文每一个字体所占的空间比例都差不多,而中文则是有多有少,一个太过饱满,一个留白太多。这个实际并不是说中文就比英文难看,而是在电子输入时候进行的统一字体规则,否则我们来看下面一张图:
三、排版规则的差异

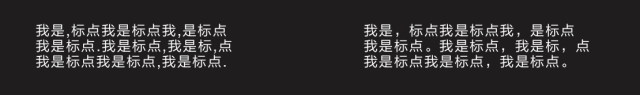
我们能发现中文的标点符号占了一个字符的大小,这样看起来在每个字符的间距相同时,突然出现了一个更大间距的字符,会让人产生突兀感,但是如果中文的标点改成英文的又会如何?

所以,左边的看上去比较拥挤,还是右边的更好一些
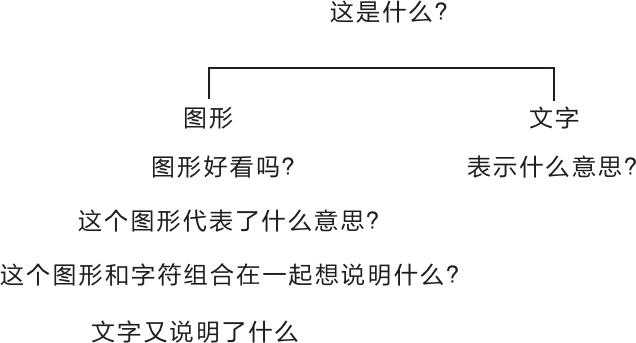
四、图形和文字的认知
以上三点,其实讲述还是中英文在字体和段落上的差异,但归根究底,到底让人们觉得英文比中文好看的最重要的因素是: 人们对于不了解字符的图形化解读 。一般的,在人们的认知中: 图形的美观程度>字符的美观程度。

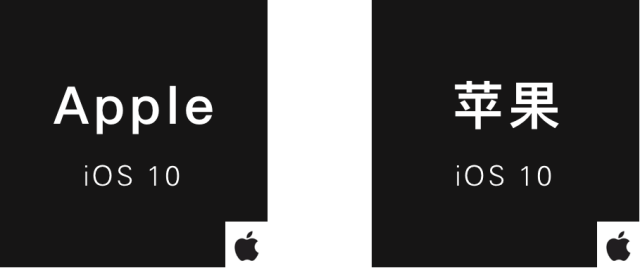
是不是感觉右边的是山寨的?没错,当你第一眼看上去,右边的图片告诉你的是“苹果”,你能第一反应知道这个词的意思,就是那种可以吃的苹果啊,对不对?一点都没有可以思考的空间,和想象的空间。
而第一幅图不一样,你看到Apple,你会想到Apple公司,Apple手机,ipad,他们的企业文化,高度设计感的产品,昂贵的手机价格等等。而我们把第一眼无法看透的文字都当做图形来处理了。

另外,我们能发现,无论国内和国外的大品牌,他们都使用了自己的语言文字来做logo,但是他们都讲字体进行了设计,让人无法第一时间解读出来,否则会让人感觉更廉价。

另外就是中国人喜欢英文感觉逼格高,是觉得英文对于我们来说更像图形,而中文对于外国人来说也同样是图形,就像很多外国人,他们在身上纹的文身,其实是不知道什么含义,只知道这个“图形”很好看。所以,人类对于自己未知的东西也总是有一种好奇,一种向往的。
总结
现在大家应该明白原因了吧?
其实博大精深的中文并不比英文逊色,只是在使用的场景不同下各有优劣势,上下五千年的历史文化底蕴而演变出来的文字怎是这么简单的对比就能分清孰上孰下的。
然而我们对中文的排版设计还知之甚少,更无法将中文的字体设计表达的淋漓尽致,所以会导致一个错觉:英文排版(字体)比中文排版(字体)好看。
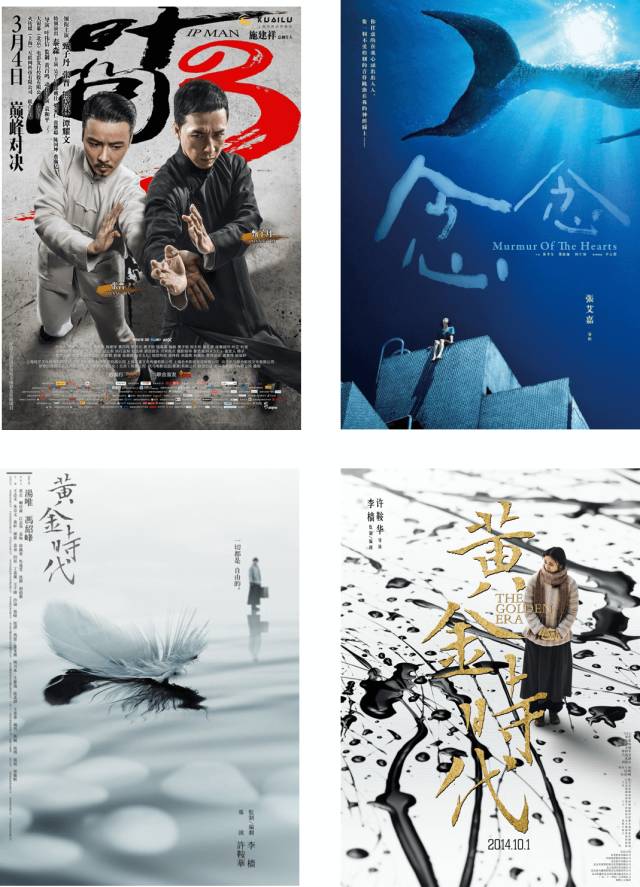
下面欣赏几张国内电影海报来,看看他们是怎么做中文字体排版:


作者:Yjjj,公众号:shejishiyj(UI设计狮联盟)
关键字:产品经理, 字体
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
