产品经理如何根据产品所处的阶段选择设计方案?
和其他互联网产品团队交流的过程中,许多朋友都提到过一个问题,怎么为自己的产品选择一个适合的设计方案?在有道云笔记iPhone新版的产品设计中,我 们遇到的就是上述问题的一个典型情况。经过近4个月的探索和实践,我们找到了一些适合有道的解决方案。在知乎上分享出来,希望和有类似问题的朋友一起探 讨。
文章比较长,为了让大家觉得这个分享可能真的有用,先列一些效果数据,吹吹牛皮。有道云笔记iPhone新版推出后,日活上升25%,人均每日新建笔记数量上升100%。用户对产品的评价方面,产品NPS达到55,到达历史最高峰,App Store五星好评达91%。初步数据显示改版还是比较成功的。
那么,下面就来说说我们的思考过程。
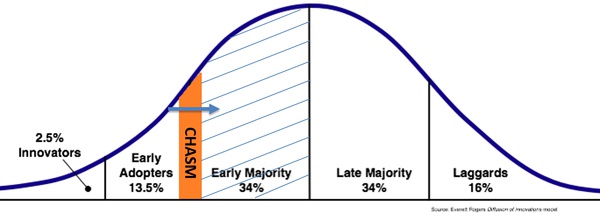
改版时机选择:产品需要跨越“早期尝鲜者”和“早期大众”的鸿沟
有 道云笔记第一次和大家见面是在2011年6月。经过两年多的发展,云笔记的用户量从0飞速增长到2000多万。在这个过程中我们深切地感受到整个云笔记品 类在中国用户的快速发展。从最开始还需要和周围的朋友介绍“云笔记”是什么,到现在许多人已经可以列举出几个尝试过的云笔记品牌。这也意味着云笔记已经从 早期的GEEK型的“创新者”和“早期尝鲜者”,向更加广泛、主流的“早期大众”转化。我们有幸站在了这个鸿沟面前,如果能成功跨越,则可以把云笔记带入 更加庞大的主流市场。
 [br]
[br]
通过我们的用户调研,有道云笔记的主流大众用户已经越来越多,云笔记的初级/中级用户已占到总用户量的70%。因此,我们觉得是时候想想,对于初级和中级云笔记用户来说,有道云笔记的iPhone端应该是个什么样子。
改版目标:为主流用户提升基础功能使用效率[br]
[br]
根 据我们的调研发现,有道云笔记iPhone版最频繁使用的两大功能是:浏览笔记和快速的碎片化记录。数据显示,每天超过6成的iPhone端用户在浏览笔 记内容,而大约3成的用户在做碎片化记录。而在我们的调研中,初级/中级用户表示,他们认同产品的高级功能(白板纠偏、笔记分享、待办事项、附件中心、笔 记标签、微信收藏、阅读密码等),因为这些功能让他们确保这个产品是值得信赖和有潜力的。但他们觉得在当下自己并不需要知道如何使用这些高级功能。
于是摆在我们面前有两条路:[br]
1.为GEEK开发更多、更酷的高级功能,让他们形成口碑带动主流大众用户;[br]
2.为大众用户设计更简单实用的操作界面,核心功能被放在应用中垂手可得的位置,不用记也不用找,真正做到“Don't Make Me Think”。
前面说过,我们目前最重要的目标就是跨越鸿沟。因此对于现在的云笔记,我们缺的不是酷炫、亮眼的高级功能,而是如何让小白用户,在接触这个产品的前三分钟就能快速上手,并被打动。[br]
因此,最终我们选择了后者。
因此,此次改版的目标就十分清晰:为主流大众用户提升基础功能使用效率——也就是,让用户非常直观地进行笔记内容浏览和随手记录。
实施改版的三个阶段:定义基础交互、定义视觉方案、优化关键路径
1.定义基础交互
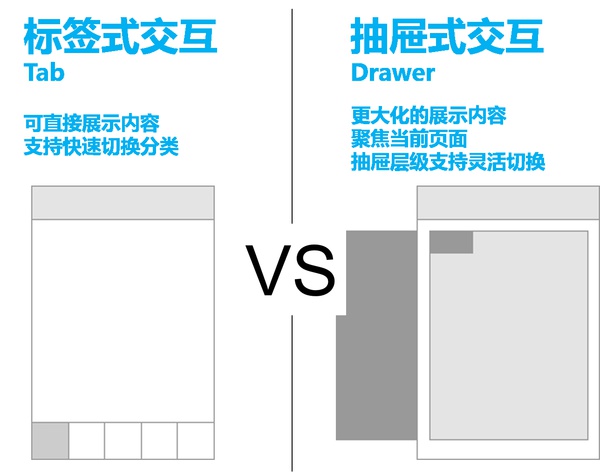
确定了目标后,我们需要确定云笔记的基础交互模式。我们又面临了一个选择:标签栏or抽屉式交互。[br]
从 发布以来,我们一直采用标签栏(Tab Bar)的交互模式来引导用户在不同的功能中切换,这也是应用市场上最常见的交互模式。标签栏具有可直接展示内容,同时支持快速切换分类的优点,适合有5 个以内核心分类且各分类都有较高使用率的应用。对于有道云笔记来说,这种交互模式会很适合极客用户去探索各种高级功能,同时保障对基础功能的便捷操作。 2013年Google讲解了抽屉式交互(Navigation Drawer)的理念后,这种交互模式也开始被广泛使用。相比标签栏,抽屉式更少占用宝贵的屏幕空间,可以最大化地展示内容。同时,由于没有其他因素的干 扰,可以让用户聚焦于当前内容。此外,抽屉内层级设计的灵活性可以很好地支持不同分类及层级间的切换,适合对导航的灵活性需求高的应用。[br]
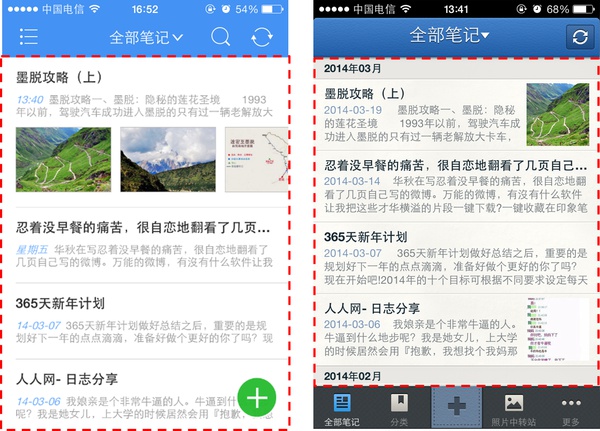
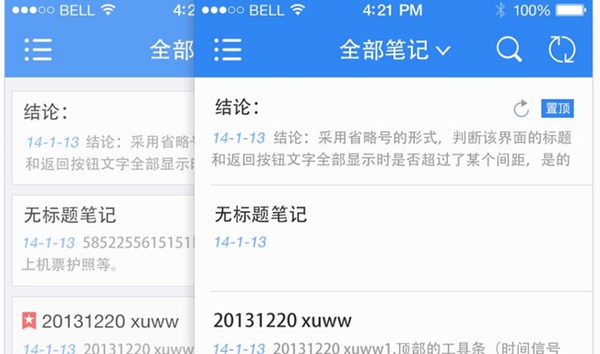
新 版设计的目标是让用户非常直观地进行笔记内容浏览和随手记录。浏览行为需要最大化的、没有干扰的展示空间,而随手记录追求更快和更轻的体验。基于这两个核 心目标,我们选择了抽屉式的交互模式。在这个模式下,用户一打开笔记就可以直接浏览最近修改过的笔记内容, 展示空间更大,干扰因素也被最小化。通过在主界面支持一键新建笔记,记录过程做到又轻又快。此外,通过抽屉内的功能入口,用户也保留了快速访问高级功能的 便利。下面一张图比较直观的展示了新旧两版交互方式的对比。

2.定义视觉方案
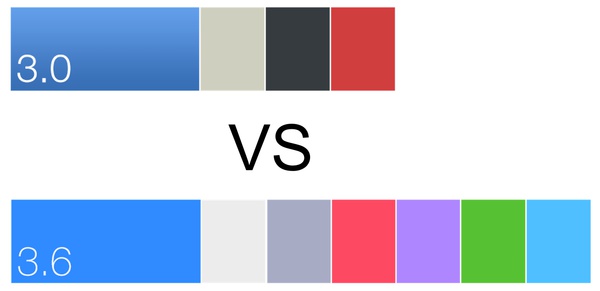
这次全面改版中,我们也重新定义了云笔记的视觉方案。根据云笔记用户的特点,视觉方案的三个关键词被定义为个性化、年轻化、扁平化。[br]
个 性化的落脚点是增强用户对笔记账号的认知。作为跨同平台同步的云笔记,用户的笔记账号是整个过程的核心枢纽。在我们的视觉方案中,用户账号不再是一个邮箱 号,而被添加了用户头像、昵称、性别等元素,并被放在了一个非常醒目的位置——侧滑抽屉界面的顶部。我们希望通过这样的设计来向用户传递“有道云笔记是伴 随你个人的笔记”这一理念。[br]
作为一款效率应用,有道云笔记的主色调一直是代表稳重、高效的深蓝色。越来越多的年轻白领和高校在校生成为了云笔记的 用户,他们充满活力、对时尚敏感、敢于尝试新鲜事物。为了增加云笔记对更加年轻化的用户群的吸引,我们的新视觉方案采用了更加有趣和活泼的视觉元素,在色 彩比例上以浅色为主、点缀活泼的几种颜色。此外,在这次改版中,我们也顺应了扁平化设计趋势,配合交互,让用户可以体会到简洁的风格。
 [br]
[br]
3.优化关键路径
除了重新定义了主交互模式和主视觉方案,这次改版还针对用户使用云笔记的关键路径进行了优化。这里举几个例子。
1)提高首页浏览的效率[br]
有道云笔记的特点之一是能够让用户以多种多样的形式来记录笔记:文字、图片、声音、手写、附件等等。[br]
我 们的调研发现,当用户对笔记进行快速浏览、定位时,笔记内容和笔记标题一样重要。因此在新版中,笔记核心内容要素被放置到和笔记标题一样重要的位置——在 首页的笔记列表中展示出来。这样用户在浏览笔记列表时,可以通过笔记标题、正文摘要、图片摘要、附件摘要等元素快速定位笔记。[br]
伴随这个设计浮现的一个难点,是视觉上比文字更“重”的图片和文件元素打破了笔记列表的节奏感,使列表略显凌乱。期间我们进行了多次尝试,最后聚焦在卡片和内容分割两种样式上。[br]
通 过对两种样式原型的反复试用和比较,我们意识到卡片虽然可以强制的对内容进行分割,但是以内容元素的组织进行分割更符合我们的设计原则——以最简约的形式 让用户专注于笔记内容本身。我们通过对标题文字的颜色、摘要、图片、附件等元素间距的细微调整,使之更合理优雅的出现页面中。[br]
2)快速的碎片化记录[br]
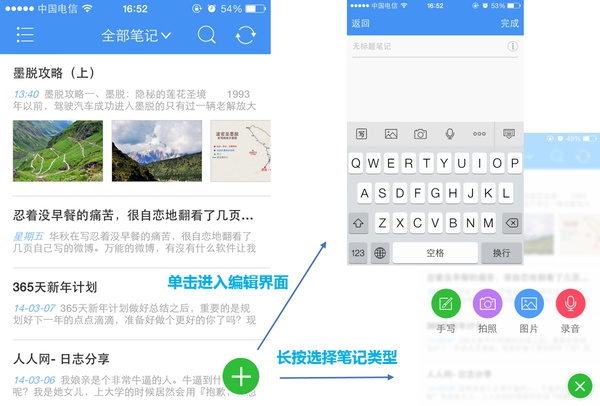
新版中,我们将新建笔记按钮从首页的底部中间移至右下角。点击醒目的绿色加号按钮,用户一键即可新建笔记。类似的加号设计在很多应用上也可以看到。与其他应用不同,点击加号按钮后,笔记应用不会展示出让用户选择新建笔记类型的选项,而是直接进入了编辑界面的文字编辑状态。[br]
这 个设计基于的原则是"为用户的主要场景优化"。通过用户数据,我们发现用户在新建笔记时,文字类型笔记的比例远高于其他几类笔记。因此对于初中级用户而 言,让TA不用思考和选择,直接开始记录文字类型笔记是最合适的。更加复杂的图片、音频、附件等其他内容类型,可以通过长按或进入编辑界面进行添加。[br]
实施改版项目的敏捷管理
说完了设计思路的选择,最后再说说我们团队在这个改版项目上的敏捷管理方式。
我们从比较早就开始使用敏捷开发进行项目管理(相关内容可以参考:有道云笔记的Scrum敏捷开发实践)。在这次的改版项目上,我们在原有的敏捷项目管理的基础上做了进一步的优化。iPhone端改版项目开始于2013年底。项目共经历三个阶段:基础交互和主视觉定稿阶段、主体界面与功能开发阶段、面向体验的极速迭代开发阶段。重点分享下在第三阶段的改变和优化。
第一个阶段:基础交互和主视觉定稿阶段
产品经理和设计师一起反复比稿,最终确定了改版项目的主方向:以抽屉式交互为基础交互和主视觉方案的三个关键词是个性化、年轻化、扁平化,以及新版90%的交互设计图和视觉设计图。这个阶段耗时1个月。
第二个阶段:主体界面与功能开发阶段
研发团队参与到这个项目中。在这个阶段中,我们团队采用敏捷迭代的开发方式,通过3个迭代周期(每个迭代周期2周,共1.5个月)完成了新版85%的主体界面和功能。随着这个阶段接近尾声,我们意识到这个阶段的新版云笔记的完成度虽然高,但是还远不能让我们自己满意。[br]
这 其中部分的原因是由于剩余15%的界面和功能没有完成,而更主要的原因是设计与体验之间的差距。换句话说,只有当工程师按照设计实现了产品后,我们才发现 原来的设计的真实体验并不是完全和我们想象的一样。这时候,常规的敏捷迭代方式不再适合解决我们面临的问题。因为常规的敏捷迭代的原则之一是"在迭代周期 内尽量不要修改产品设计需求",而这中工作方式需要产品设计相对稳定。因此我们在第二个阶段后改换了工作模式,进入了第三个阶段。
第三个阶段:面向体验的极速迭代开发阶段
这 个阶段可以说是这次改版项目中最关键的一个环节。在这个阶段里面我们不再有明确的迭代周期,而是围绕一处处影响用户体验的关键点进行极速迭代。研发团队针 对这一个个关键点以天为周期进行迭代修改;核心用户群(由产品经理、设计师、资深用户)同样以天为周期安装最新安装包并在真实的环境中用自己真实的笔记账 号体验,向研发团队提出对这些关键点的反馈和进一步修改意见。对于一些无法判断的关键点,研发团队甚至会打多个安装包让核心用户群作对比。例如说,围绕" 提高首页浏览的效率"这个关键路径,核心用户群围绕加载流畅度、图片滑动体验、图片缩略图视觉体验、笔记列表分割体验等多个维度提出了几十个反馈意见。与之对应,研发团队先后迭代开发了近20个版本,最终在这个体验关键点上与核心用户的预期达成一致。这次改版的第三个阶段耗时1.5个月。
此 次有道云笔记iPhone改版对有道云笔记团队来说是一次自我学习、自我突破的过程。接下来我们也会把相关经验和体会应用在其他平台上,希望通过每一步的 努力让有道云笔记变得更加符合中国人的使用习惯,为改变国人的记录方式出一份力量。也希望能借此机会和业内同行学习和探讨。
原文来自:知乎
作者:蒋炜航
关键字:产品经理, 设计方案
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
