“鱼香肉丝”和网站的故事
我要用一个关于“鱼香肉丝”的故事,阐述一下一个开发或者程序猿做一个网站,你要会哪些技术,用最最通俗的的话,去解释这些。

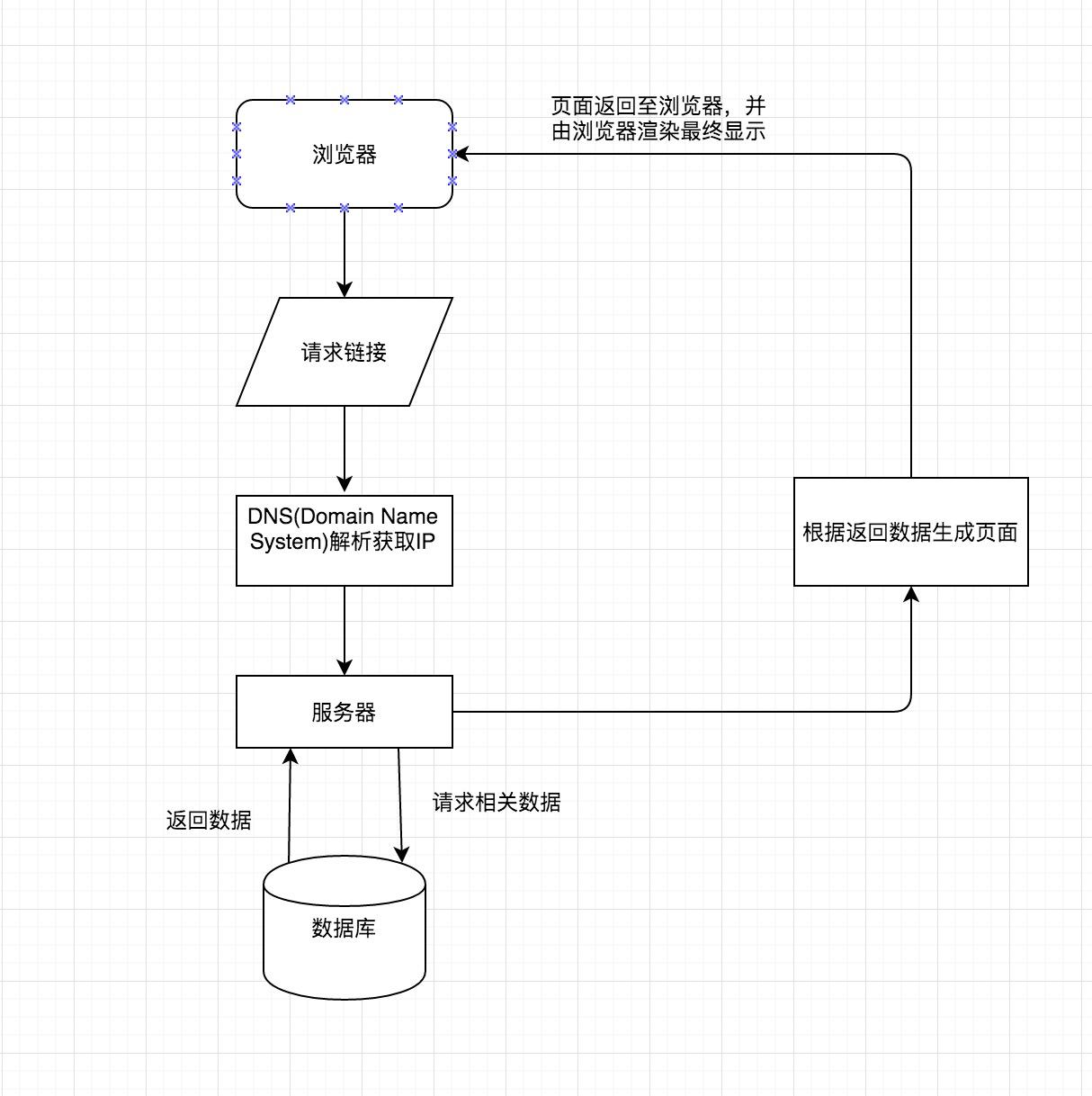
最简单的一个页面的展现的过程
上面那个图,其实就是打开一个页面最简单的一个过程的流程图(请原谅我不会画流程图,瞅着哪个方块好看就用哪个了,不要挑刺),OK,先简单的一些正常的话,来描述一下页面展示出来的过程。 当我们在浏览器中输入了一个链接,例如www.taobao.com(淘宝网的页面请求过程相当复杂,这里就是个假设),首先浏览器会根据域名去DNS(Domain Name System,域名系统)查询相应的IP,域名其实就是个名字,我们要根据名字去找到真正请求的服务器的地址(IP),然后根据IP请求到对应的服务器,服务器中的的应用程序会去数据库中获取相关的数据,并生成所需要的HTML,并返回给浏览器,由浏览器进行渲染,并最终显示出来,变成我们真正看到的页面。 其实要做一个网站简单来讲就是这些技术,你要会HTML\CSS\Javascript\Linux\数据库\一种服务端语言。之前写过一篇文章,[用JAVA做一个网站需要用哪些技术](http://www.jianshu.com/p/3a50f14db9eb),简单的简述了一下这些。“鱼香肉丝”的故事
现在开始,我要用这个故事来把之前说的那一段话,再解释一遍...
某一天,我想吃一盘鱼香肉丝,听说某某大饭店的鱼香肉丝做的不错,嗯,好的,“那就去XX大饭店吃鱼香肉丝吧”。(输入网址) 这个XX大饭店在哪里呢?于是我打开了百度地图,找到了XX大饭店的地址在XX区OO路110号。(DNS查询IP,这里的百度地图就相当于DNS的功能) 到了饭店,点餐,然后菜单交给了大厨。(请求到了服务器,并开始执行) 大厨接到菜单后,先去冰库找到了相应的食材。(数据库中查询数据) 然后开始剁吧剁吧,切吧切吧,炒吧炒吧。(生成所需要展示的HTML) 菜做好了,服务员端到了我的桌子上,嗯嗯,不错,色香味儿俱全,好吃。(数据返回给浏览器,并进行渲染显示,这里其实人就相当于浏览器,菜的食材就是HTML,而味道,颜色相当于CSS)。 这个饭店吧,菜挺好吃的,可是就是等的时间有点长,为啥呢?因为大厨去冰库找食材就需要5分钟,炒菜的过程也需要5分钟,这样一个菜就需要10分钟时间,后来饭店改进了,每天都会把做鱼香肉丝的食材都准备好,放在厨房的小冰箱里(缓存!),当有人点鱼香肉丝的时候,只需要把食材从小冰箱里取出来(取缓存)就好了,这样一来就节省了5分钟时间。 饭店的生意做得越来越大了,原来一个大厨同时只能做5份鱼香肉丝,但是现在的人越来越多,顾客已经不满足只吃鱼香肉丝了,于是又多了一个宫保鸡丁,并且又聘请了几个大厨,同时来做饭,当客人点完菜之后,由主厨进行分配,鱼香肉丝由大厨A1\A2\A3来做,宫保鸡丁由大厨B1\B2\B3来做(简单的反向代理),那么主厨也需要根据A1\A2\A3三个大厨当时的忙闲程度,去安排下一份鱼香肉丝由谁来做(负载均衡)。 好了,鱼香肉丝的故事就这么讲完了,那么这里面其实就是把做一个网站所用到的技术,用最最通俗的话,去解释了一下,让大家能通俗的理解一下做网站的每一个部分都是用来干嘛的,回头要是不懂了,想想“鱼香肉丝”没准就能理解下来了。 其实这个故事还有很多可以扩展的地方,例如以后开的越来越大,开了几个分店叫啥,等等等等....我就是随便写写自己的理解,哪里有不明白的,大家一起交流交流,个人理解,仅供参考。文/Mr丶d
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
