经验总结:B端产品的表格设计,怎么做?
1. 表格的定义与用途
1.1 什么是表格
表格:既是一种可视化交流模式,又是一种组织整理数据的手段。一般来说,由行、列分割而成的单元格是构成表格的基本元素。
表格的行、列之间相互独立又相互关联,充满变化。行与列形成了单元格的长与高,不同的长高有着疏密之别,进而使表格产生充实或透气之感。
经典的表格:水平和垂直边框清晰可见,表头与包含内容的单元格分开。

1.2 表格的用途
表格是常见的信息组织手段,是web页面布局的重要组成部分,可用于保存和展示少量或大量结构化、静态化及处于变化中的数据。
大量使用表格,这可能是效率最高的信息展示方式了。表格可以高效组织信息和数据,让用户方便阅览、对比和分析。
具体说来,表格结构简单,分隔明确,可保证信息可读性,易于用户快速扫描浏览并获取内容;
- 视觉方面,数据经过归纳整理和合理布局后,更易于用户感知及分辨其中的关联与区别,并进行对比分析;
- 交互方面,用户可以对数据信息进行排序、搜索、筛选、分析、分类等相关业务的复杂操作。
2. 表格的构成
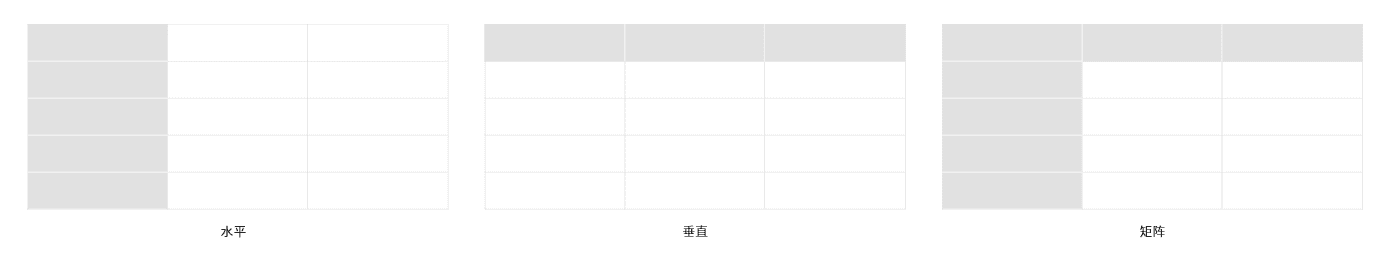
一般来说,表格有水平型、垂直型和矩阵型三种布局。
- 水平布局会弱化列的存在,强调信息的连贯性,保证用户阅读信息时视觉流是从左到右的,然后自上而下逐条扫描,适合大量信息的浏览。
- 垂直布局是在行分割的基础上,通过强化列的视觉特征来突出行间信息的对比。
- 矩形布局的表格有均匀而明显的分割线,边框单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息时。

从视觉结构的表现角度,将“表格”的构成分为六大类:
- 标题
- 筛选操作区
- 表头
- 表体
- 表尾
- 底栏
由表头、表体、表尾构成内部区域,由标题、筛选操作、底栏构成外部区域。
2.1 标题
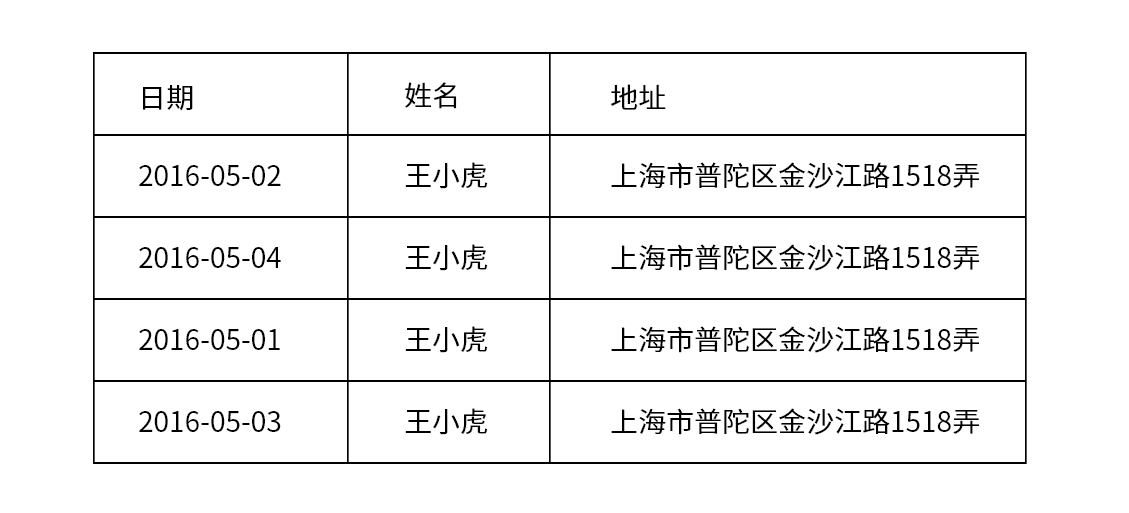
标题是对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等),以便用户对表格内容有整体认知。
给数据表格起一个清晰简明的标题,与其他的设计同等重要。有了好的标题,表格就可以独立使用,它们可以用于许多不同场合中,也可以由外部来引用。
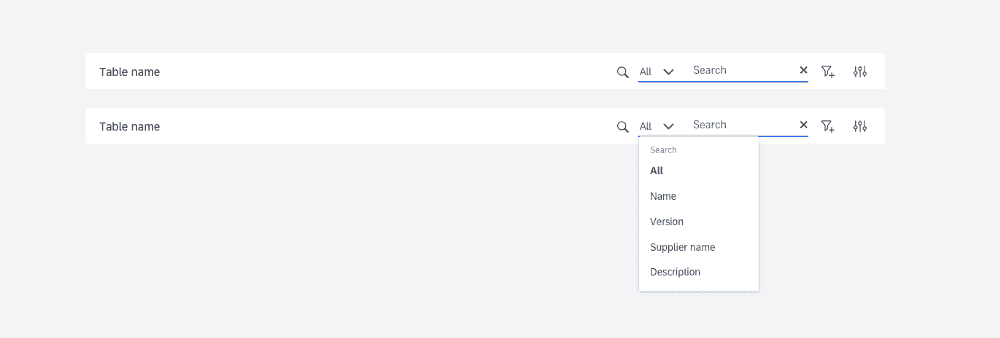
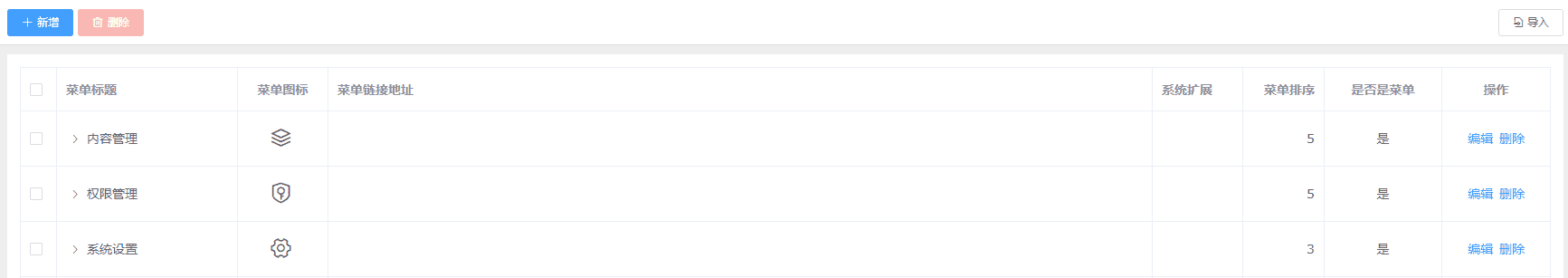
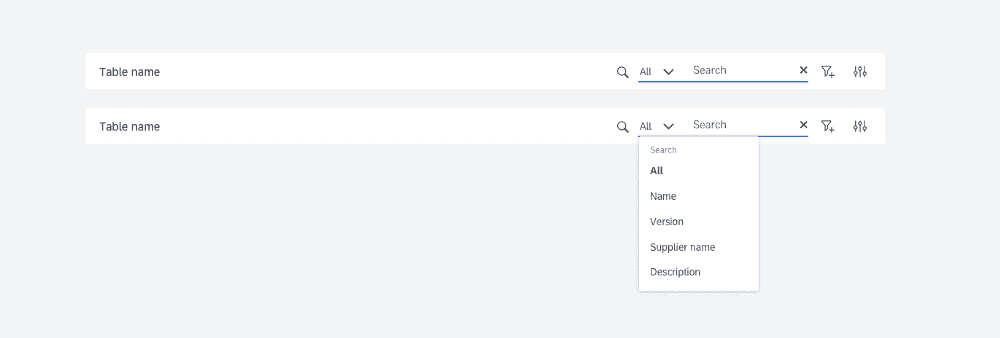
2.2 筛选操作区域
筛选操作区域是位于表头的上方,包含筛选,操作按钮等其他操作。
筛选区包含模糊搜索和条件筛选,按钮区的按钮可分为增删改和其它业务处理操作。合理设计筛选区可以大大提高用户的效率。


2.3 表头
表头对一些问题的性质的归类,每张表按惯例要对数据的简况做出反映,如:被调查者的性别、年龄、学历、收入、家庭成员组成、政治背景、经济状况等。
表头的字段名称应当符合用户思维习惯,保证用户理解。如果有需要解释,则在字段名称旁边加说明小图标。表头在这里也指列行标签,是对所属行或列数据的描述。
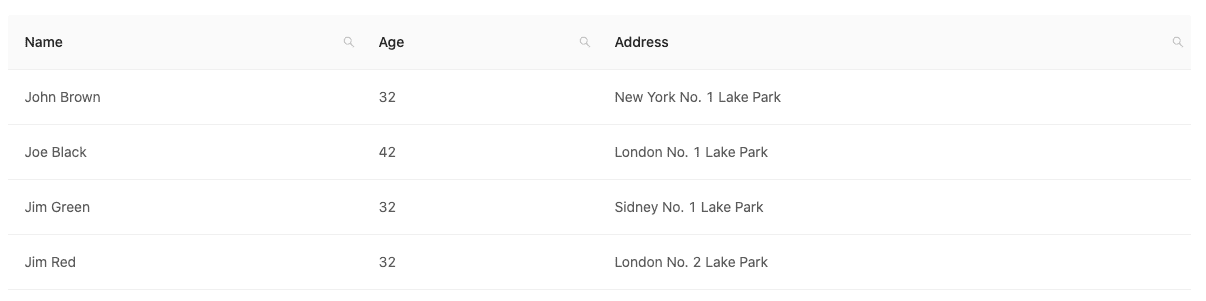
除了容纳行/列标签之外,表头也可以包含排序、搜索、筛选等功能。

2.4 表体
表体是表格的主体内容,具体内容的填充区域,由一个个基础的单元格组成。
包含数据,分割线,背景,也可进行操作,如链接跳转(项目或者商品)。

2.5 表尾
表尾一般是统计信息,例如总计、平均数等。

2.6 底栏
底栏紧跟在表格正文之后,主要展示正文中的数据量以及单页数据条目信息,底栏一般放统计信息、分页、备注、加载按钮等内容。
底栏最常见的元素就是分页,分页可以放在上部、下部或上下部均有,而分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。
无限滚动可以替代分页,但对于功能优先的应用未必适用。
下图为加载按钮,比较少见:

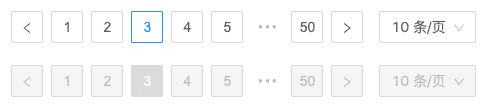
分页可分为:整体页码平铺式、全功能版、简易版等,需要根据不同的场景选择最优的设计方案,比如有的时候并不需要定点跳转。

3. 表格的视觉
3.1 视觉标准
3.1.1 填充与边距
合适的填充和边距对于视觉设计至关重要,既包括保证数据单元格之间的留白,又包括单元格内部留白,以保证易读性。
当创建表格设计规范并严格遵循后,团队在执行其它项目时,都可以创建视觉一致的表。

3.1.2 对齐方式
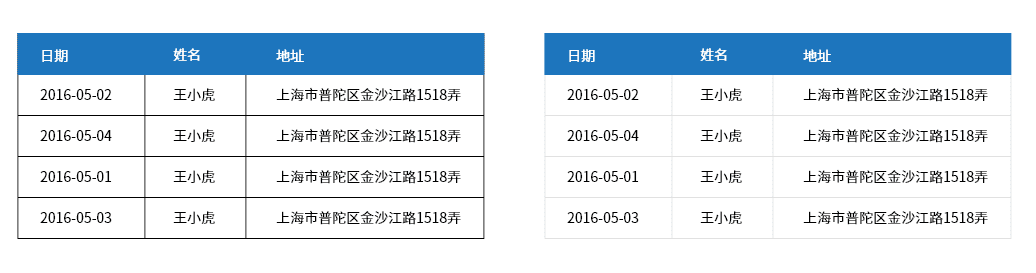
合适的对齐方式能够提升数据的浏览效率。表格内信息的纵向列对齐能够很好的形成视觉引导线。
通过对齐,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
可以遵循3条半对齐原则:
- 数字应该右对齐
- 文字信息左对齐
- 表头与数据对齐
- 不要使用居中对齐
数字是从右向左读的——这是因为我们对比数字时,首先看个位,然后十位、百位。
当个位数值对齐时,我们就可以快速查看前面的数值,比较多个数据的大小。
因此,表格的数字应当右对齐。因为我们阅读文字信息是从左向右读,所以不采用左对齐,会降低浏览文字的效率。

表头应当同数据的对齐方式一致,这能保持表格竖直方向整洁,营造一致性。
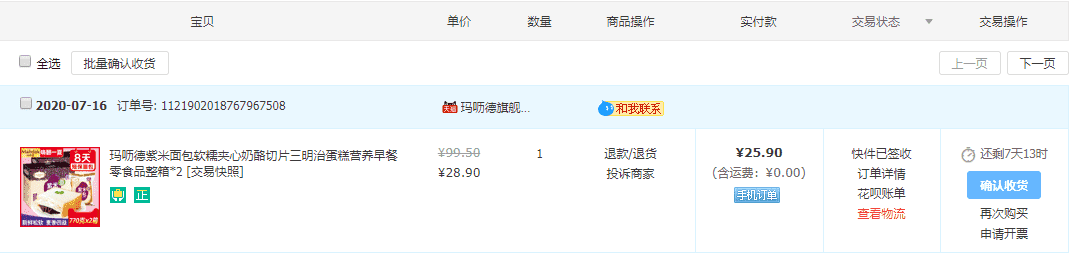
居中对齐会导致表格的行参差不齐,浏览数据会更难,常常需要额外的分隔物。固定的内容居中对齐,如状态文字(成功,失败等),这样的话信息呈现会更加突出,并能节省表格空间。
跨列合并单元格时,内容顶对齐。多行的数据表,用户从上往下阅读时往往搞不清楚对应的数据列内容。
跨行合并时,灵活处理,一般指多级表头,采用居中对齐,相应的未合并的表头页签也要居中对齐。如:日期之类的数字应采用始终相同的长度进行格式化,如:2020/07/19而不是2020/7/19。
3.1.3 色彩
表格具有的颜色尽可能少,颜色和可读性是密切相关的,要合理的使用颜色,尽量使用简单的背景色和点缀色。
背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分。但不能增加过多颜色以引起混乱。
边框颜色不能为黑色。当字体选择深灰色,边框选择浅灰色,就可以减少我们视觉疲劳,不会使表格看起来令人生畏。

3.2 表头的优化
表头标签应该简炼准确,以达到节省表头空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。对于B端产品而言,先能把事情说清楚,然后再考虑文字的简洁性。
数据结构比较复杂的时候,使用多级表头来体现数据的层次关系,如下图:

3.3 行的优化
3.3.1 默认排序
常以创建时间进行排序,即最新创建的排在最前面。

3.3.2 合适的行高
行高是非常重要的参数,直接影响着阅读体验。
较小的行高承载更多信息,让用户无需滚动鼠标即可看到更多数据,但会降低扫描效果,导致视觉解析错误。适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读。
行高的大小应该是与字体成比例的,在单行文字的情况下表格间距一般在字符大小的三倍以内。

设置行高的原则:
- 单行数据显示时,数据显示紧凑、有序。
- 多行数据显示时,弱化表格形式,提供丰富的视觉展现。
因此对于单行显示的表格,建议行高为字体高度的2.5倍到3倍;对于多行显示的表格,建议内容区到上下边框的距离略小于文字高度。
当然,也可以提供切换按钮让用户自己控制显示密度。
3.3.3 横向斑马线
斑马线又称作间行换色、隔行变色、行交替样式。
它能让行间界限更为明显,同时加强视觉流的横向引导,避免在阅读过宽表格时出现错行、迷失的情况,要注意两种颜色不能反差过大。
另外,可以根据实际情况选择是否与边框同时使用。

3.3.4 行的强调
有时为了强调行内信息的连续性,可去掉单元格的纵向分割线,仅使用横向分割线和底色分割,使横向信息更加连续通畅,以提升阅读效率。
此时,可以对行内信息进行扩充,进一步弱化表格形式,丰富各类信息的视觉呈现,同时兼顾行与行之间的关键信息的对比。

3.4 列的优化
3.4.1 列的选择
尽量减少列的数量,关注用户需要的必要信息,避免出现用户不需要的数据,同时要避免数据缺失,用户需要的非重点、辅助性信息可以通过次级入口来解决。
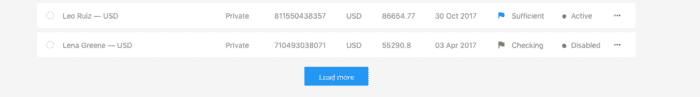
在表格数据可以自我解释的情况下,列标签就不是必须的了,如电子邮件的表格,就不需要列标签,因为发件人和邮件主题以及时间的区分度比较高。

3.4.2 合适的列宽
列宽的处理有三种方式:
- 通过栅格,由列的数量决定列宽;
- 可以固定部分列的宽度,其余列则按百分比处理;
- 在固定宽度的基础上,允许用户自由拖动调整列宽的大小(当然我觉得不要太拘泥与这个,合适就好)。
3.4.3 列的强调
一般列的强调是配合表格列排序功能使用的,如点击率、访问量的排序。
有时会使用不同粗细的纵向分割线对信息进行区隔,增加同类信息的对比性。也可以任意指定数据列强调显示,表示当前的操作结果。
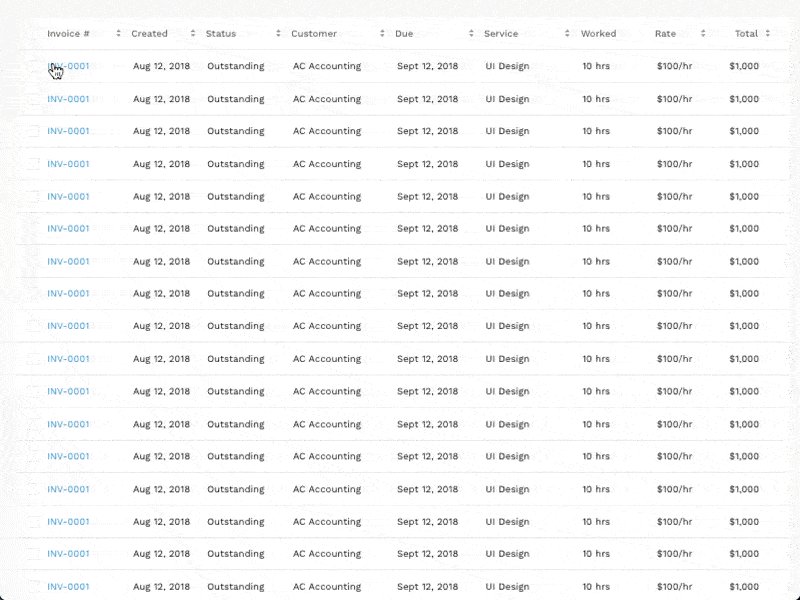
如下图,表示目前日期正在降序排列:

为便于用户对数据进行对比分析,可以在原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少用户心算和再做数据加工的过程,使重要信息突出,提高用户的阅读速度,帮助用户快速定位和了解重点信息。
3.5 单元格数据展示
3.5.1 度量单位的使用
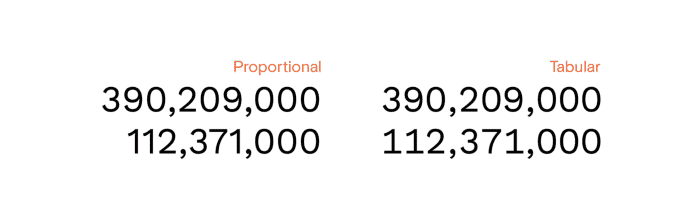
其中的关键区别在于数字的大小,为了更好对齐和对比,建议使用等宽的表格字体。数据的度量单位无需重复,只需要在表头标识清楚即可。

3.5.2 空白单元格处理
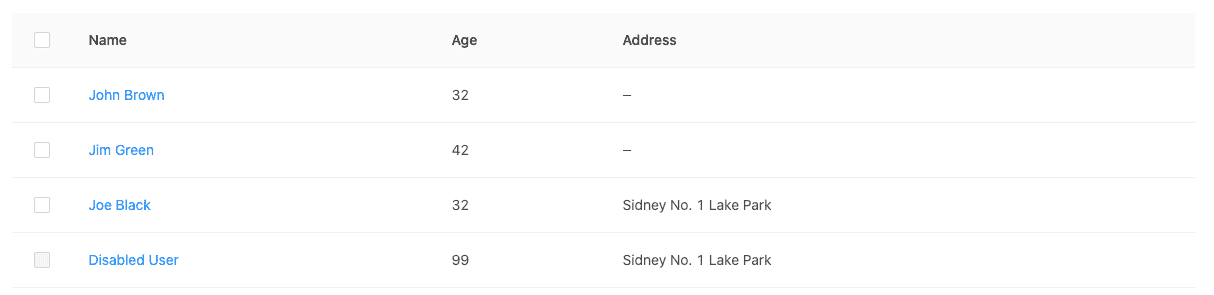
一般指空数据或零数据的情况,空白单元格容易造成用户困惑甚至误解,用户会搞不清楚到底是没有数据,还是数值为零。
正确做法是,对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下单元格保持一致。
对于没有数据的单元格,通常是用“-”表示。

B端后台数据类型较多,最好能为空数据做出释义,可以加在“列标签”的解释文案中。
3.5.3 减少用户的计算
对于进行对比分析的数据,在原始数据的基础上可以给出差值、升降变化、总计值、平均值等分析性的数据处理结果,直达用户获取信息的目标(需要明确用户目标),而尽量减少用户心算或者线下处理的过程。
如:股票数据变化,音乐排行榜等,能显著提升信息的阅读和理解效率。
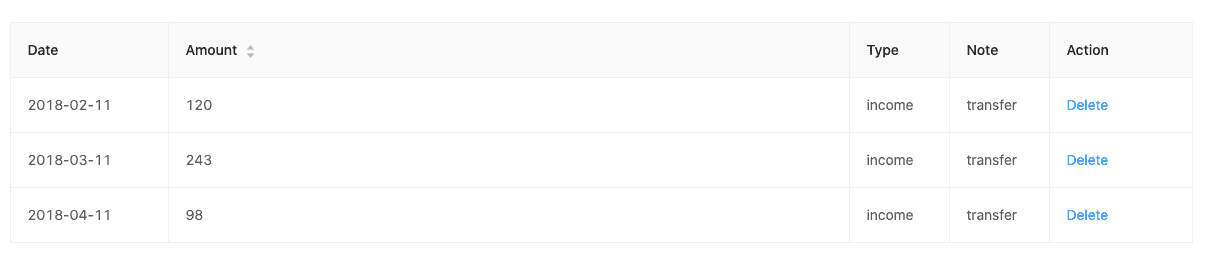
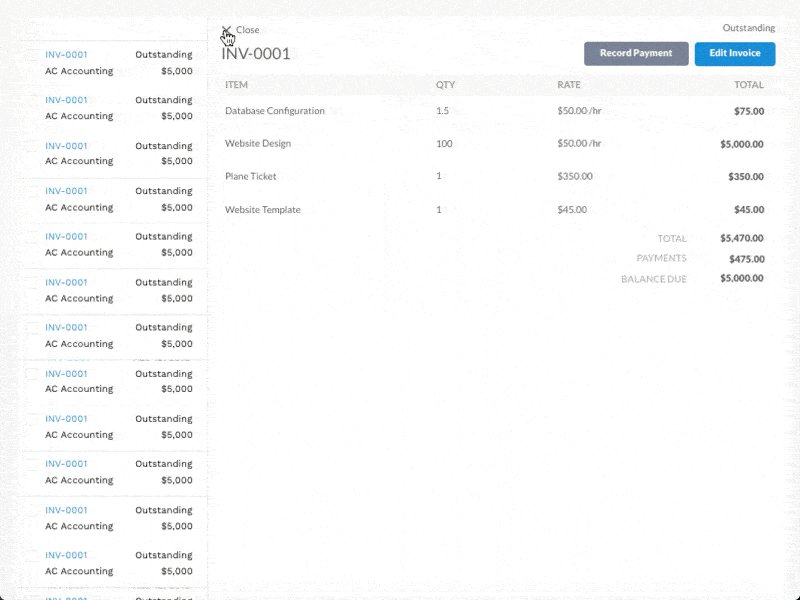
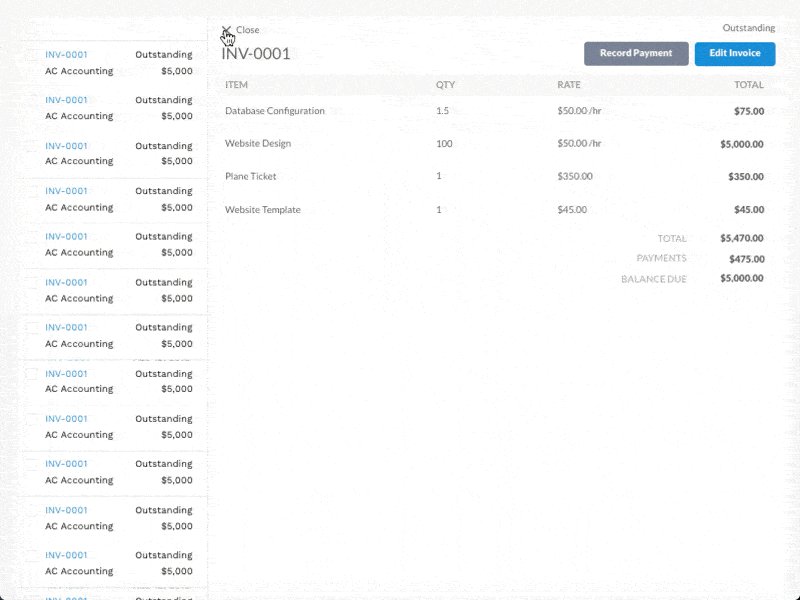
下图表尾对数据的总计值:

3.5.4 关键属性标识
比如用户重点关注数据状态、某些数据的上升和下降等,可以用符号进行标识,帮助用户快速定位到目标信息。
下图音乐排行榜用带颜色升降小图标示意当前歌曲排行状态,红色为上升、绿色为下降:

3.6 分隔线
水平分隔线,能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度。
垂直分隔线,在表格中使用适合的对齐方式后,那么就可以省略;数据量级比较大的表格,建议保留,可以使用较淡的分隔线,提升浏览速度。
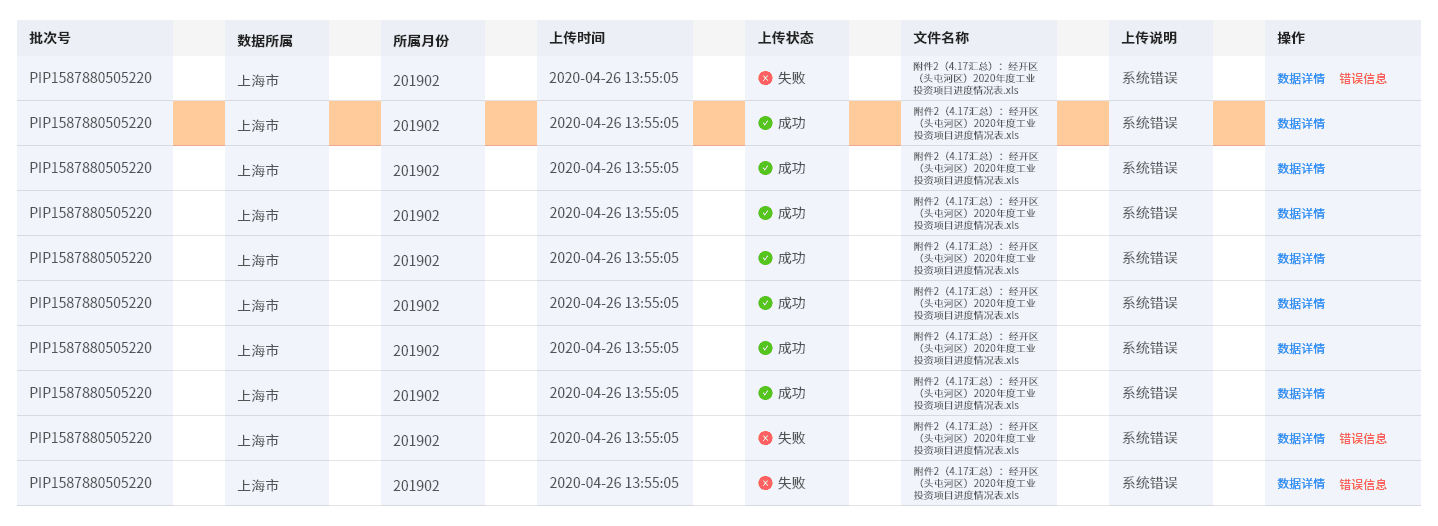
下图采用了同时采用了水平和垂直分隔线:

如果在表格中使用适合的对齐方式,分隔线就是多余的。但由于数据量级不同,即使要用,分隔线也要淡,不能妨碍快速浏览。
3.7 分页及翻页
用户一般是能不用翻页就不会用翻页功能,涉及到跨页的数据操作时,分页会带来不便。
但受限于数据加载的压力,在WEB端、手机端等需要实时下载数据的终端,通常需要分页展示数据来缓解服务器的压力,因此用户需要分页查看和操作。
而在客户端,数据已下载到了本地,就可以采用无限滚动的方式呈现数据,不需要分页展示,这样用户操作的成本更低。
在WEB端,表格的的数据内容超过一定“数量”时需要提供翻页功能,这个“数量”由表头的数据的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定。
原则是不要超过一屏,考虑到每个用户的使用习惯,可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利。
翻页控件内容 :用户自定义每页显示的数量,当前页码(行数),全部数据的页数(行数),向前翻页,向后翻页,到达第一页,到达最后一页等。
注意:
- 当前用户的数据未超过一页时,无须展示翻页控件。
- 对于B端后台的用户而言,告之当面数据的行数比当前的页数更有用。
- 翻页按钮不可用时,须给出置灰态。

翻页控件做为筛选数据的一种方式,通常会结合日历、排序、筛选等其它控件一起使用,来提升用户的操作效率。
如:网易的邮箱,翻页与日历结合一起使用,对于有大量邮件数据的用户来说,查阅邮件的效率更高。
无限滚动/延迟加载呢?
许多应用程序已完全摆脱了分页,如:直接鼠标滚动或点击“加载更多”按钮以查看更多数据。

这只会加载当前视图中适合的内容,并且如果用户有意识地采取行动以加载更多内容,则将加载更多项目。
3.8 全屏查阅
减少与表格无关的视觉干扰,提供表格的沉浸式阅读体验,可提供全屏表格的入口,但应注意可以让用户便捷的退出。
全屏模式可直接屏蔽掉上方的报表区域和左侧及顶部的导航栏,用户通过ESC键可随时退出全屏模式,学习成本较低。
3.9 降低视觉噪音
信息内容的有效传达是表格设计的本质,就表格本身而言应该是隐藏的,应该让用户注意力聚焦在核心内容上。
所以,做减法设计就显得可贵了。
3.9.1 减少分隔线
这必须是在数据允许的情况下。水平分隔线能显著减轻长表格在垂直方向的视觉重量,加快大量数值的对比工作。
但如果在表格中使用适合的对齐方式,竖直分隔线就完全是多余的。它们最大的贡献就是缩减元素之间的距离后,即使要用垂直分割线,也要非常淡,不能妨碍快速浏览。

不使用斑马线,使用不同底色区分指示不同类型的数据(如总和、平均值)是有必要的,但是斑马线在很多时候又是没有必要的,因为它们是同一类数据,而且水平分割线就已经明显区隔了。

省去所有分隔线,对于较小的,动态性较小的表,可以省去所有分隔线,并获得醒目的外观。当然,这更多是数据量不大的情况。

3.9.2 尽量以黑白为主
运用彩色表达组织或含义可能会增加误解,并且引发视觉障碍者的易用性问题。
3.9.3减少其他图形元素的使用
其他图形元素,如星号,三角,圆点,对勾,叉等,虽然能够帮助组织数据、更直观的传达信息,但物极必反,少即是多,要注意克制这些元素的使用。
3.10 其他样式
3.10.1 图表的使用
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。
有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。大量的表格也会导致视觉的单调。

3.10.2 卡片的使用
在信息量较少或特别多的情况下可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。
此外,卡片彼此之间又形成一个整体。

4. 表格的交互
4.1 筛选与搜索
4.1.1 表上方
当表格的数据量较大时,可增加搜索功能和对数据的分类来提升用户查找数据的效率,提供多维的筛选和排序,减少用户寻找信息的时间。
输入框可以输入用户关心的内容,下面可以做到实时筛选,也可以触发点击。但是必须支持模糊查询,否则用户必须记住所有内容,才能查出要找的内容项,这样的成本太高了。
也有特殊情况,比如查询保密性较高的账号密码列表时,需要精确输入。

面对手动查询还是自动查询,如果常用的查询条件是组合几个条件,那么这种情况下,一般是填好全部条件再让用户点击查询按钮。
因为如果用户要查询的某类个体具有多个属性,组合条件的查询显然是更合理的。
如下图所示:

如果筛选操作通常是单个条件独立查询,各个筛选条件都是相互独立的,那么一般设计是填好一个条件便自动查询。面对单选框还是下拉框,筛选条件有些需要汇总数据的,有些只需看单一条件下的数据。
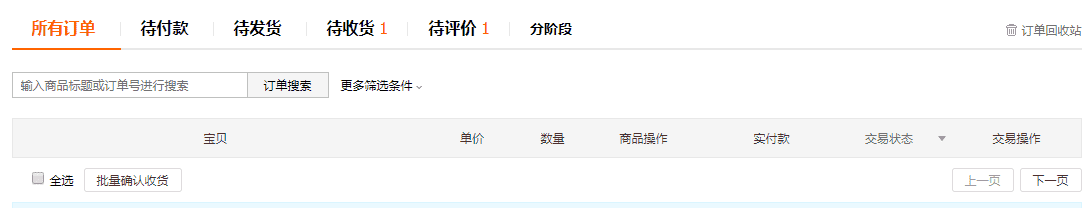
比如状态包含“已发布、未发布和待审核”,除了需要统计各状态的数据,还需汇总数据,此时则是做成单选框比较好,如下图所示。
如果不需要汇总数据,则可以是下拉框或者Tab显示,如下图:
我认为如果筛选值少于6个,可以用Tab显示;多于6个,则是下拉框比较好。

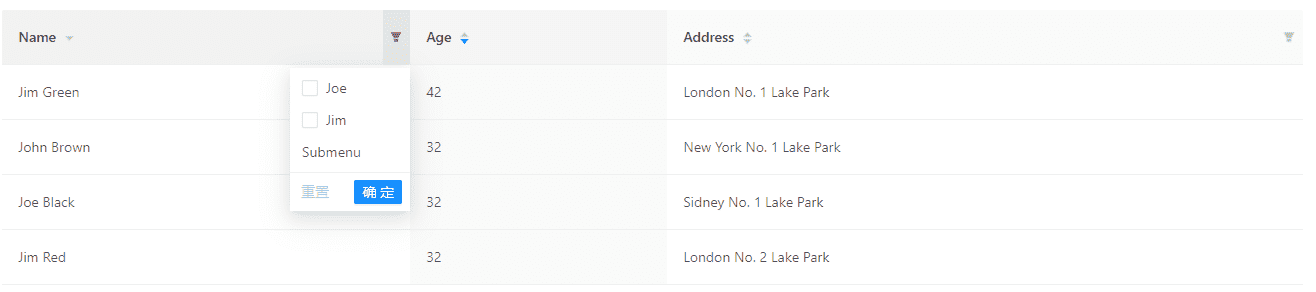
4.1.2 表头
放置在列标签上的筛选,受“表格列”内容的限制,仅能做单次单列的筛选。表头筛选是一种复杂筛选的形式。
点击表单的筛选按钮,可以将表头的筛选字段直接带入,方便用户。
可以通过对表头的点击,使用户更快捷进入到自己的筛选条件,在通常情况下,在表单越左的数据显然是越重要的,也是使用筛选去筛频率最高的,因此高频的筛选场景基本还是得到满足。


4.2 滚动与固定
4.2.1 固定表头
固定表头可以让用户明白当前单元格内信息的属性和含义,体现界面友好性。当数据列差异不大,用户不能直观的根据表格中的数据分辨出数据类型时,尤其需要固定顶部表头。
当然,表头有操作时,固定表头更能提升使用效率。

4.2.2 首列固定
呈现大量数据时,横向滚动无法避免,第一列(前几列)或操作列属性固定更方便信息的对比与操作。

4.2.3 自定义固定列
作为高级功能,可以对列进行单独锁定,以便用户将数据与多个锚定对象进行比较。
4.2.4 固定表尾和底栏
固定表尾和底栏可以避免页面无数据时的空洞。
4.3 排序
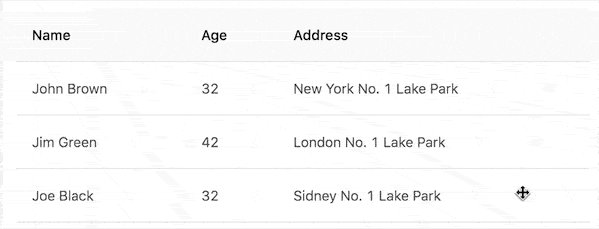
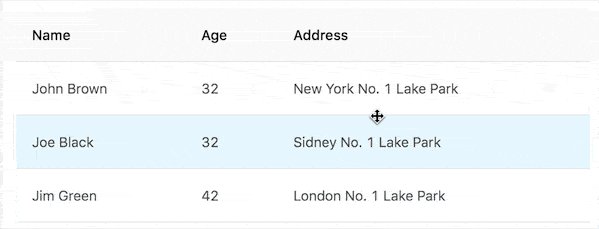
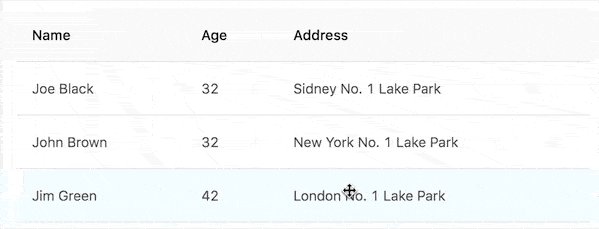
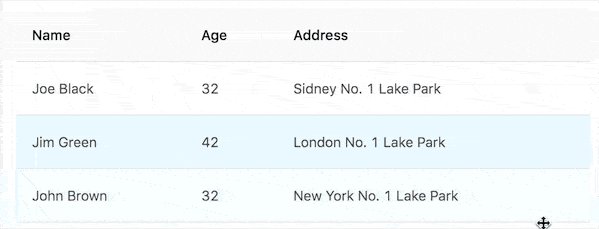
4.3.1 拖曳排序
常用于数据量较小,有拖曳排序需求的场景。又可以运用在多个表一起的情况,从某一表中拖拽行至另外表。

4.3.2 表头排序
可以辅助用户快速挖掘出关注的信息,发现数据信息之间的关系,一般可按数字大小、文字拼音顺序、字母顺序、数据的特征等进行排序。
如果表格中不是所有数据都能排序,则需要标识出可排序的列,一般采用箭头做为标识,每次单击顺序相反,实时反馈当前排序中的状态。

4.4 控制表内容
4.4.1 可伸缩列
由于可能有多个数据的标题和列,因此有时我们只能根据表格的宽度来显示内容。
在某些情况下,表格可以允许用户选择并选择他们想要查看的列。在固定宽度的基础上,允许用户自由拖动调整列宽的大小(可伸缩列)。

4.4.2 自定义选择列
由于一份数据报表,往往需要满足各种不同的角色在不同场景下的需求,因而在数据内容上,一般采取宁多勿少的原则——即系统提供尽可能详细的数据给用户。
由此可能就造成了数据指标过多,难以在一个屏幕内完整的展示,导致需要横向拉伸,极大的降低了表格的可读性。
在这个问题上,采取的方法应该是将所有的指标名称罗列在表格上方,并提供复选框选择,在默认情况下仅展示最常用、最重要的几个指标(如下图)。
这样做的好处是用户能在表格上方看多所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况。
其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。

B端后台通常会对应不同的角色及不同的需求,可让用户根据自己的需求来定义表格的展示列及列的顺序。
注意:系统应记住用户上一次自定义列的设置。
4.4.3 控制显示密度
较小的行高让用户无需滚动页面就能查看到更多的数据。但可扫描性的效果导致视觉解析错误。这就是为什么许多成功的数据表设计包含了控制显示密度的功能。

4.5 查看详情
在全面了解实际业务需求的基础上进行灵活设计。对表格内容的取舍要建立在对业务的了解之上,尽量精简指标,隐藏不必要信息,减少干扰,避免无主次的铺出所有信息。
不要让用户一次性接收过于庞大的信息量,尤其不要超出用户的视线范围,避免通过拖拽的方式查看信息。
建议默认只展示用户所必须的信息,其他次要信息通过展开下拉等方式展示,为辅助信息提供深层入口。
4.5.1 展开行
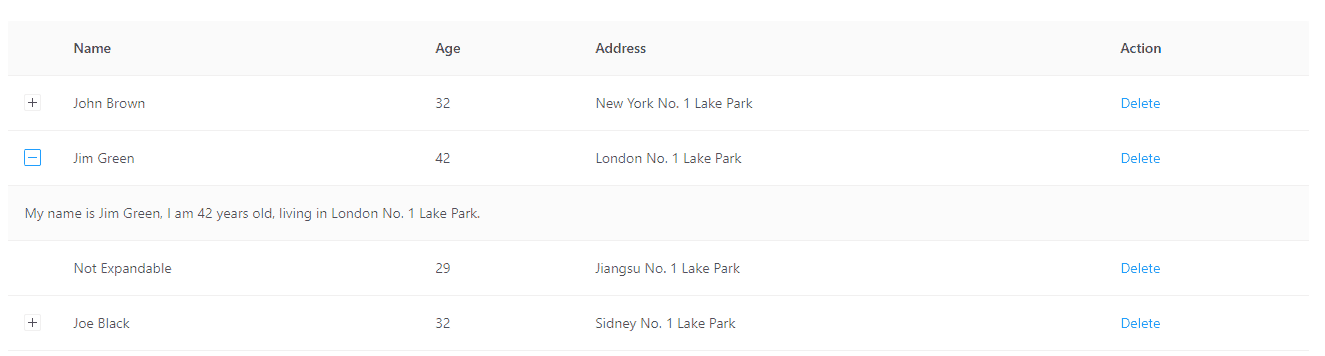
展开行允许用户无需打开新页面即可查看附加信息,防止用户迷失。

4.5.2 表格组节
表格中打开表格,表格组节把相关的行组合在一起,并且能够收缩和展开,各组节层级要有样式区别。如果有需要,在每个组节里可以显示数据概要。

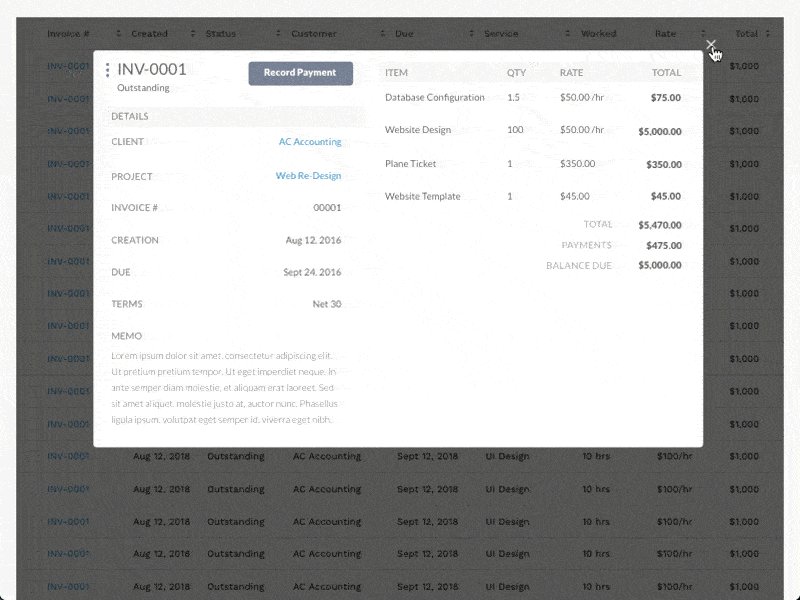
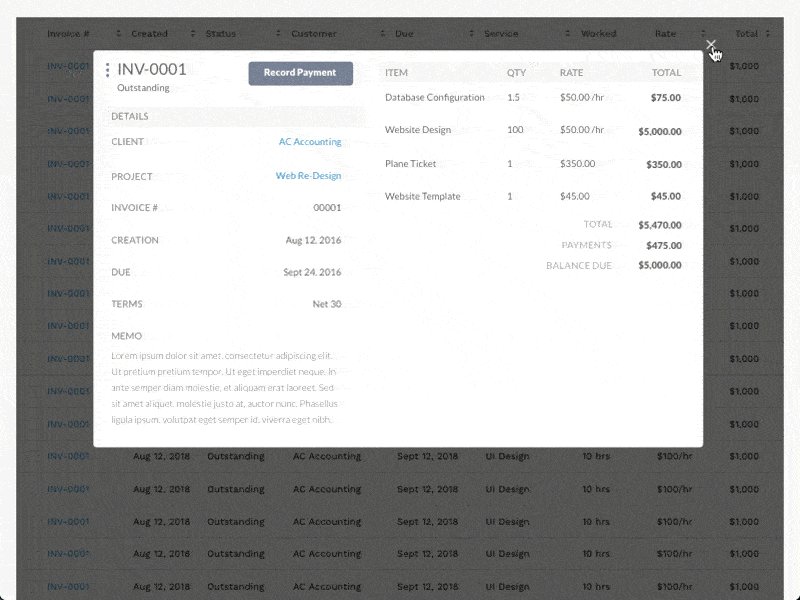
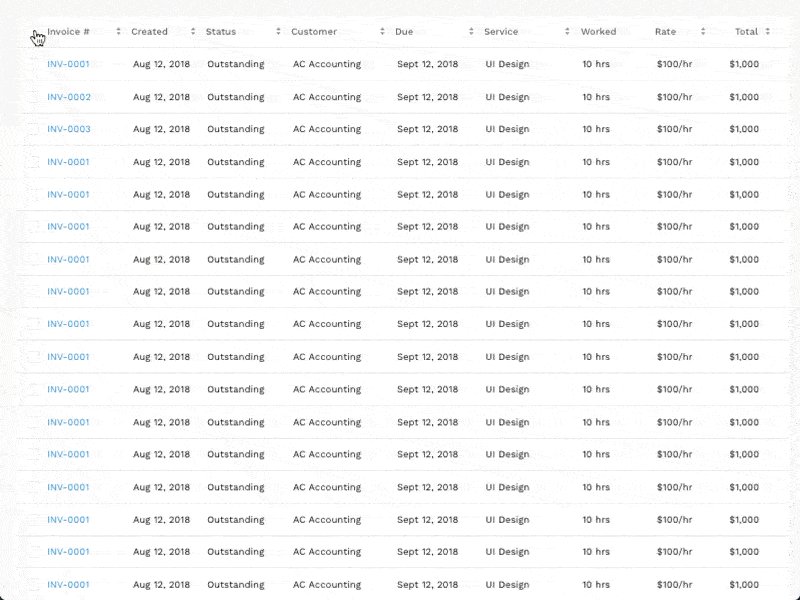
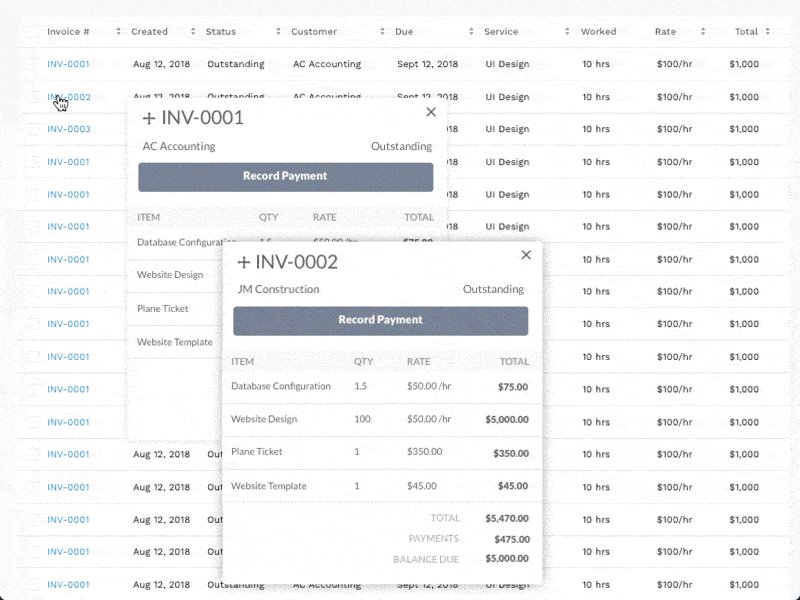
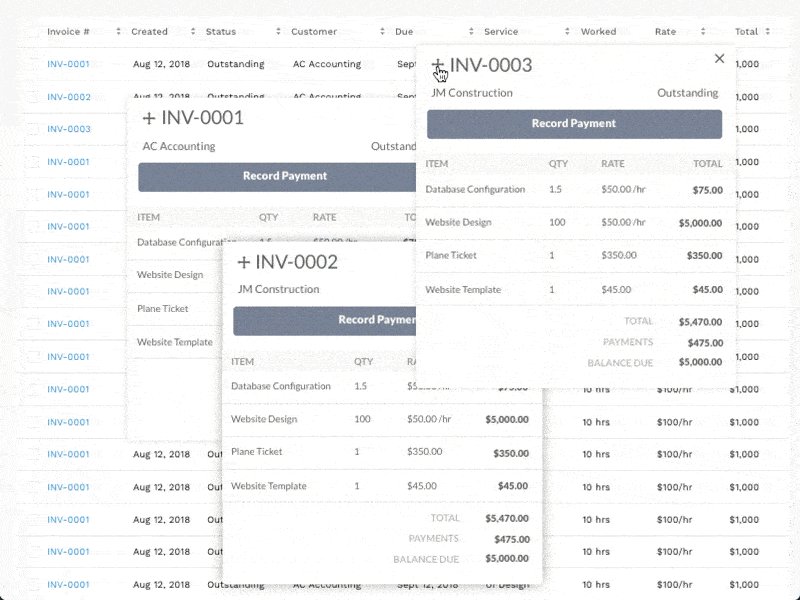
4.5.3 弹窗
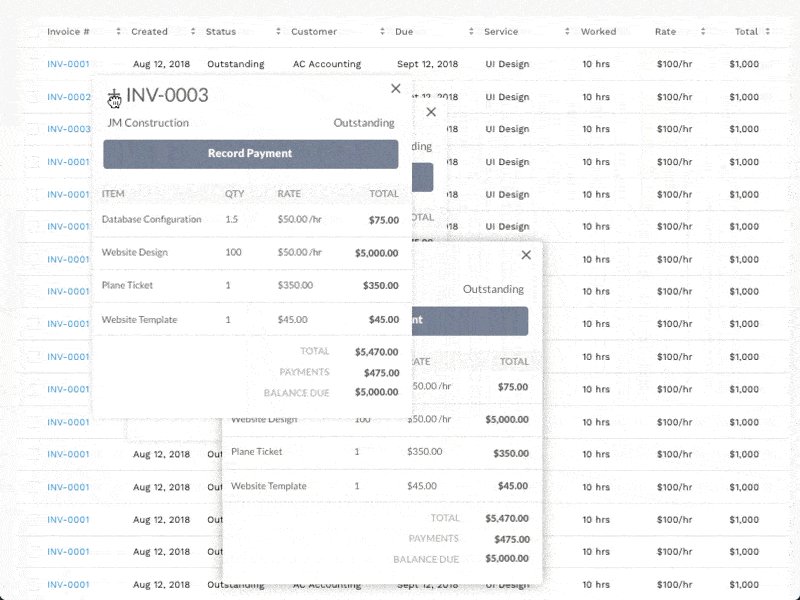
包括模态弹窗和非模态弹窗,模态弹窗可以打开任一个条目进行详细查看,非模态弹窗可以同时打开多个,并允许拖动弹窗位置进行信息对比。
模态允许用户留在表格视图中,且更多地关注附加信息和操作:

多模态功能对于主动使用的用户来说很有用,他可以通过一系列操作,比较不同项目的细节:

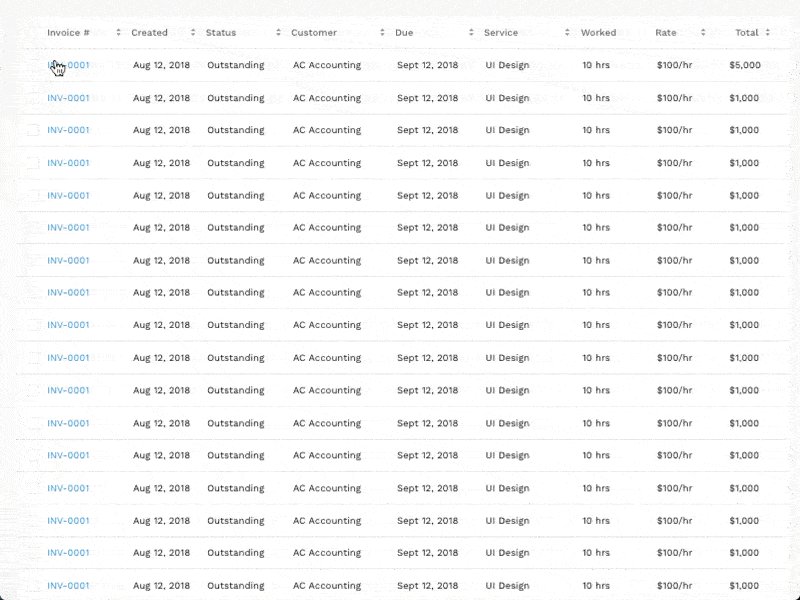
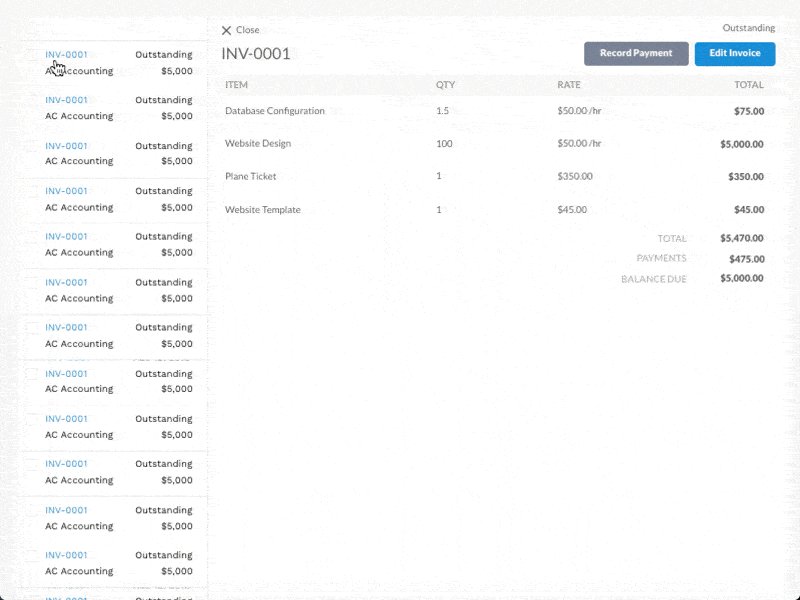
4.5.4 表格内部侧边展开
相比弹窗减少了页面层级和隔离感。单击行链接将表格转换为左侧的列表项目视图和右侧的其他详细信息。
这让用户能够解析大型数据集,而且在涉及到许多项目时也不会丢失它们的位置。

4.5.5 视图切换
可以通过视图切换查看更多细节,比如在“表格”和“左列表+右详情”之间切换,或者提供“只看文本,看文本和缩略图,只看缩略图”几种查看方式。
4.6 数据的编辑操作
操作项一般存在于行数据最后,以及表头位置,分别对应单条操作与批量操作的场景。
4.6.1 单行操作和批量操作
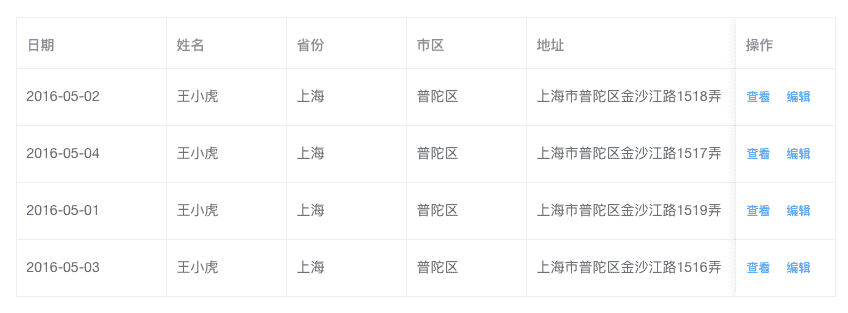
对于单条数据操作频繁的场景,操作项不多于三个时,操作项跟在条目后面:
- 当超过三个时,建议将操作折叠收起,点击icon弹出多个操作选项;
- 当仅用操作时,应致灰,鼠标选中可显示原因。

对于数据批量操作频繁的场景,建议将操作放到表格顶部,与勾选操作配合使用。文字按钮传达更加明确,辨识度强。
4.6.2 单选、多选和全选
单选、多选和全选,一般通过复选框实现选择条目并进行批量操作。也可以进行整行选择,即点击某一行的局部能让整行被选中,这种做法可增大点击区域减少界面的混乱。
单选时必须给出明确的选中样式,而实际上纯粹的单选很少见,所以一般也可以使用复选框。多选是通过复选框实现,具体设计时,可以按照数据类型进行选择,如邮件已读、未读等。
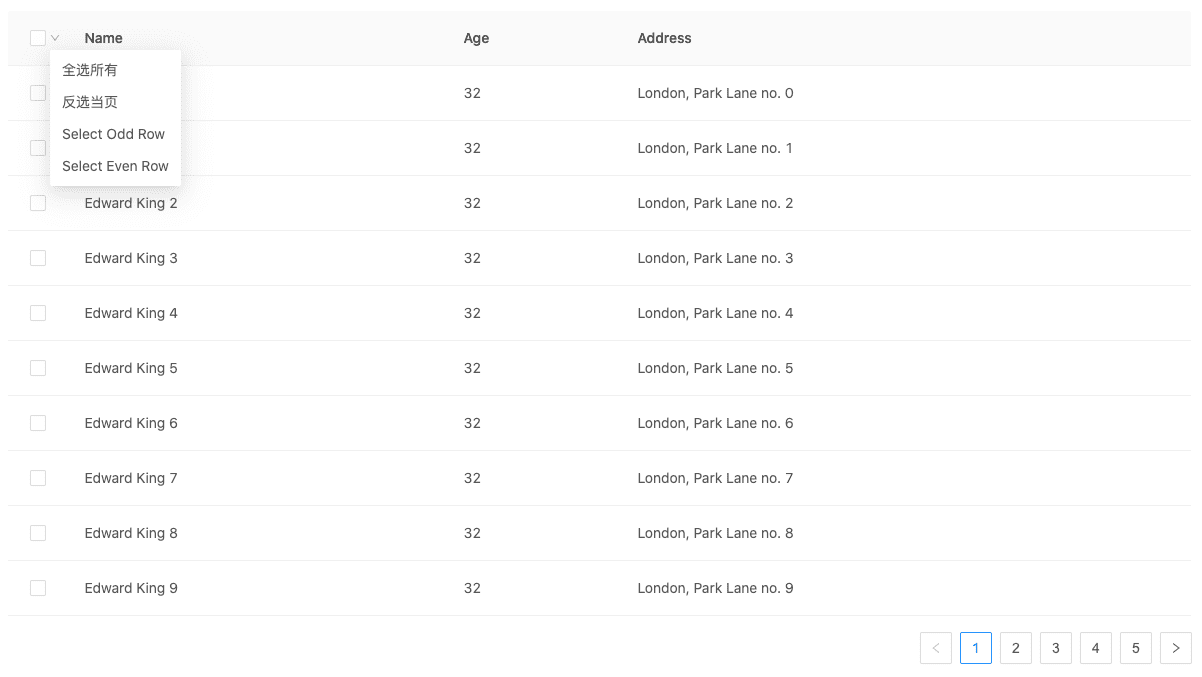
告知用户已选多少条数据,是否允许跨页选择。全选时需要对数据范围进行限定,特别是遇到分页时,只能选择当前视图中的所有项目还是选择完整列表中的所有项目。

4.6.3 单元格编辑、行编辑与表格编辑
针对于需要进行数据编辑的表格:
4.6.3.1 表格编辑
选中一编辑按钮时,当前表格所有可编辑的数据单元格内显示文本修改框。这一功能基本用于大面积需要填写和修改的时,
如:填写报表,由于数据修改多,这种方法的另一个问题是容易填错单元格。想象单元格的密集,用户意外编辑错误的单元格比较容易。这样的话需要编辑/暂存/提交三个操作。
如果发现编辑的内容报错可被更正,应直接引导用户更正;如果报错内容不可被更正,则告知用户原因。
4.6.3.2 行编辑
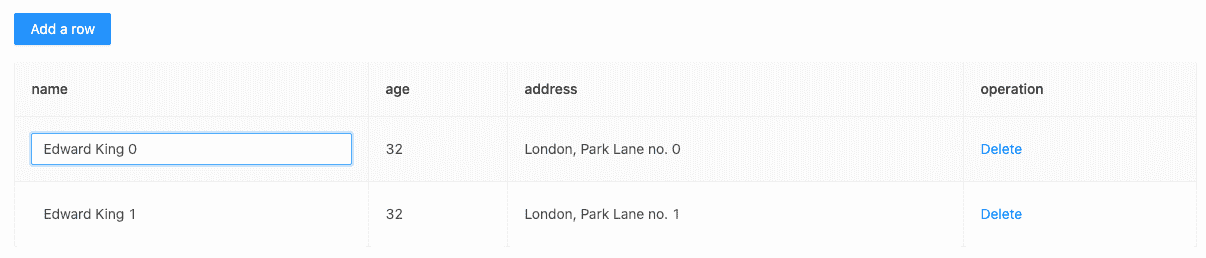
针对同一行标签下的数据编辑。新增数据行后,视图定位到新增的行并高亮显示,让用户快速聚焦。

4.6.3.3 单元格编辑
哪些是可编辑的,哪些不是可编辑十分明确,适于较少的数据编辑时。

4.6.4 悬停(操作/选中表格/放大)
当鼠标悬停时,可对当前行背景作出区分,辨别光标所在行,或放大悬停行区域,达到醒目的效果。
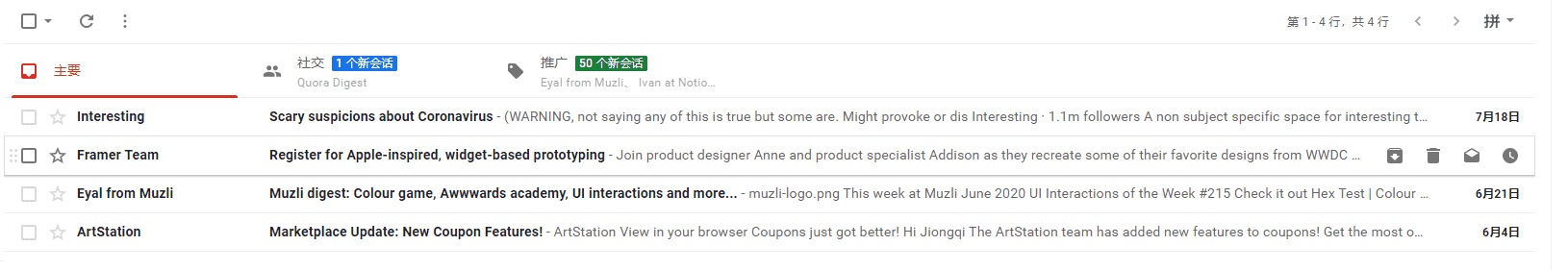
当提出额外的操作时,用户悬停可以使用户聚焦于当前操作。如谷歌邮箱:

4.7 空表
在表格的空白内容处加入创建的快捷入口,引导用户新建表格,或者父级页面提示倒入数据。
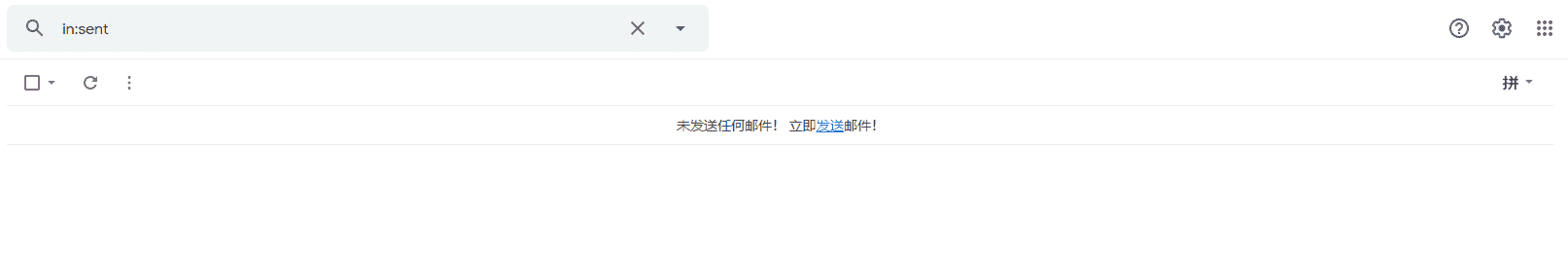
如下图邮箱已发送邮箱为空时:

没有创建诉求的,直接告之暂无数据。如数据是系统产生的,不是由用户创建的,直接告之暂无数据,话术的表述则需与后台文案的整体风格保持一致。

关于表格设计就大概讲完了,在总结归纳中也发现了自己平常设计表格中的其他问题。个人感觉还是有很多漏洞,说的不正确的,欢迎大家指正。
参考文献链接
1.web表格设计攻略http://www.woshipm.com/ucd/714641.html
2.数据表的用户界面最佳设计http://www.woshipm.com/pd/661699.html
3.设计表格的可重用性https://uxdesign.cc/designing-tables-for-reusability-490a3760533
本文作者 @小龙
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
