案例分析|淘宝加购页面3种展示方式解读
最近网购时,发现淘宝的加购浮窗新增了2种展示方式。本人称之为“缩略图预览”方式和“下拉大图”方式。今天我们来分析下其中的设计逻辑,推测下背后的设计目标。
一、用户行为
对用户而言,品质和价格始终是购买商品最重要的决策因素。品质主要是依靠商品详情页获得,价格则需要通过加购页面来确定。

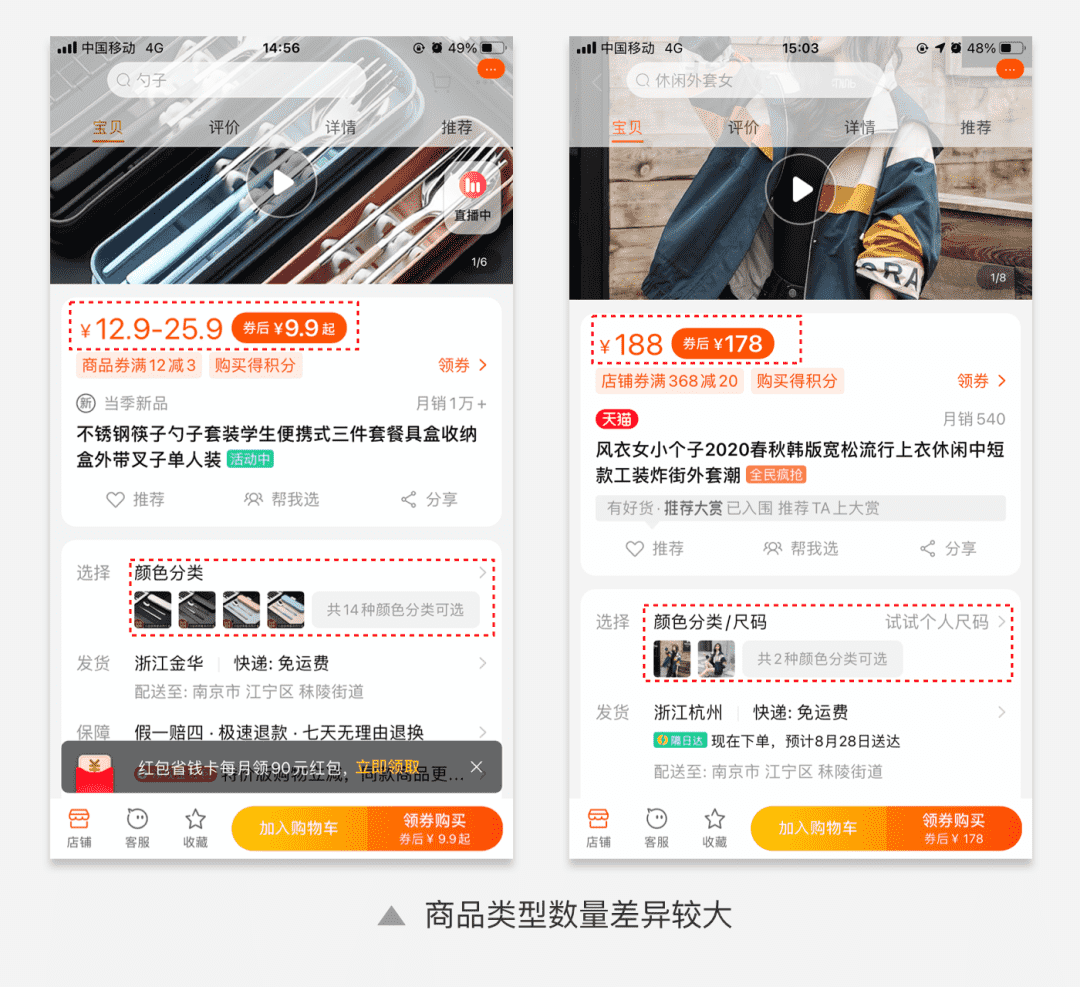
商家为了增加商品曝光,尽可能地覆盖最大多数用户的购物需求,一个商品条目通常包含了多种类型。这就造成商品详情页的内容比较多,页面过长,增加了用户阅读和记忆负担。
因此用户可能不会完整地阅读所有详情内容,更多的是通过浏览商品关键信息,例如图片、商品详情等内容,初步判断商品符合自己的购买需求后,进入加购页面,结合商品价格对比选择后,做出最终的商品购买决策。
同样加购页面中商品分类过多,也会造成用户选择困难。因此需要通过一定的设计策略,提升加购页面,用户查看商品类型、图片的效率。
二、商品属性
电商平台商品包罗万象,不同商品的属性差异可能较大。
例如生活日用品通常覆盖了更多的商品组合类型,价格跨度也较大,这也导致了用户容易受到价格影响而改变商品类型选择。
而服装、鞋子等商品采用的是单一价格机制,主要的差异点是颜色、尺码等。用户在详情页明确了商品购买意愿后,在加购页面只需要根据自己的喜好,就可以快速下单。
因此对于不同的商品,加购页面的作用也有所差异。

三、3种展示方式
1. 标签式设计
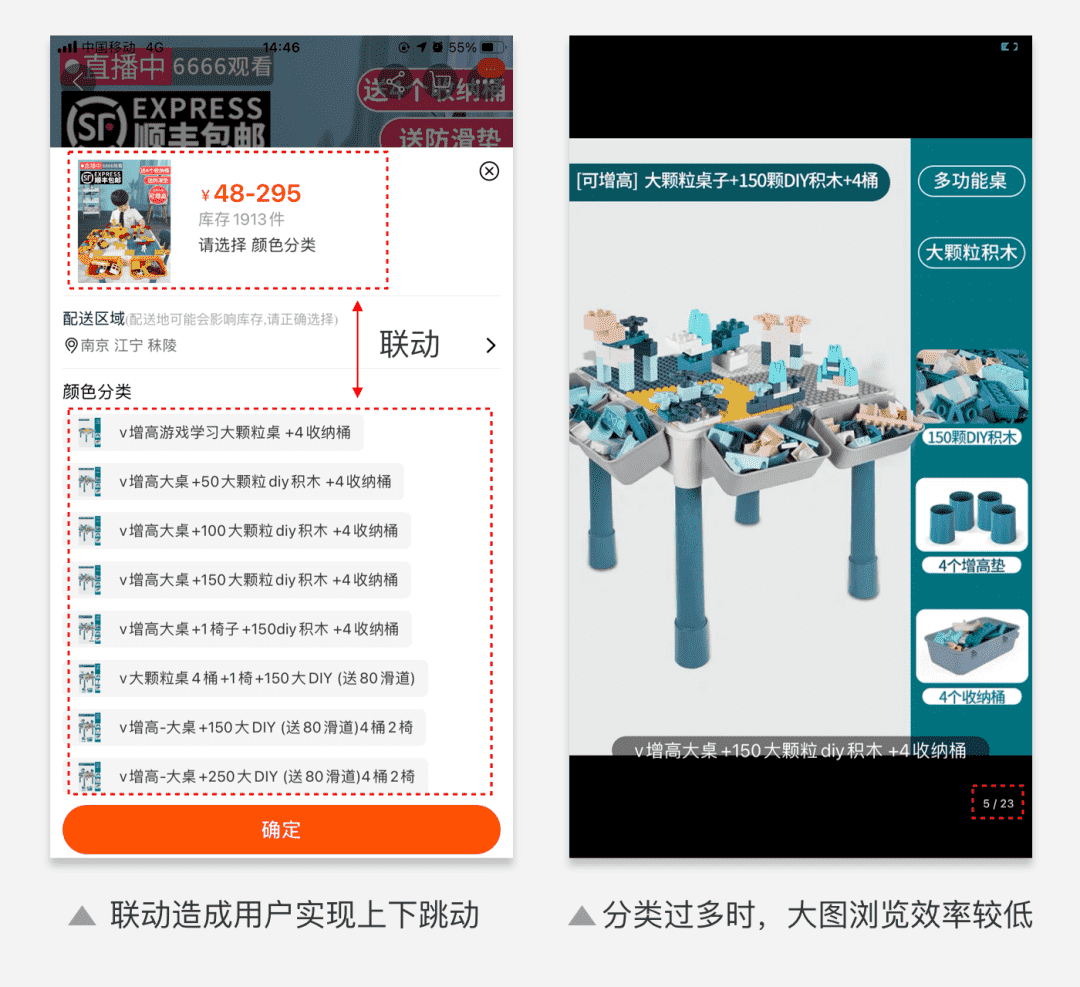
标签式设计商品信息区,采用的是左图右文方式,信息包含了商品图片、价格、选择类型等内容。

用户点击下方的商品分类标签,上方商品图片会联动切换,这就造成了用户视觉动线的上下反复跳动;用户也可以点击商品缩略图,进入全屏模式。
不过这种交互方式相对比较隐蔽,用户感知不强。
在全屏大图模式下,左右滑动可以切换商品类型,下方的商品分类也随之联动自动选中,从而减少用户的操作和记忆成本。但是全屏模式下,用户只能逐一浏览商品类型,无法选择性浏览,特别是当分类过多时,会造成效率下降。
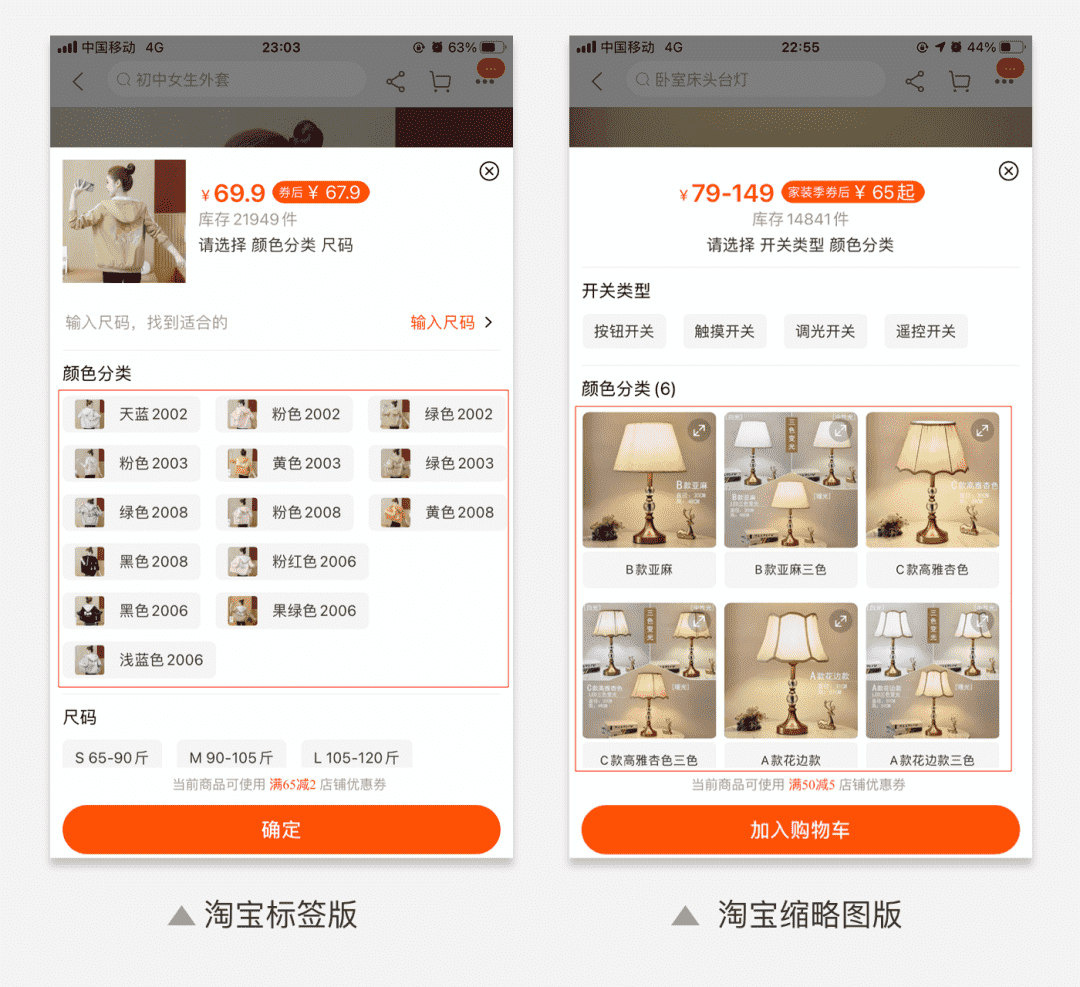
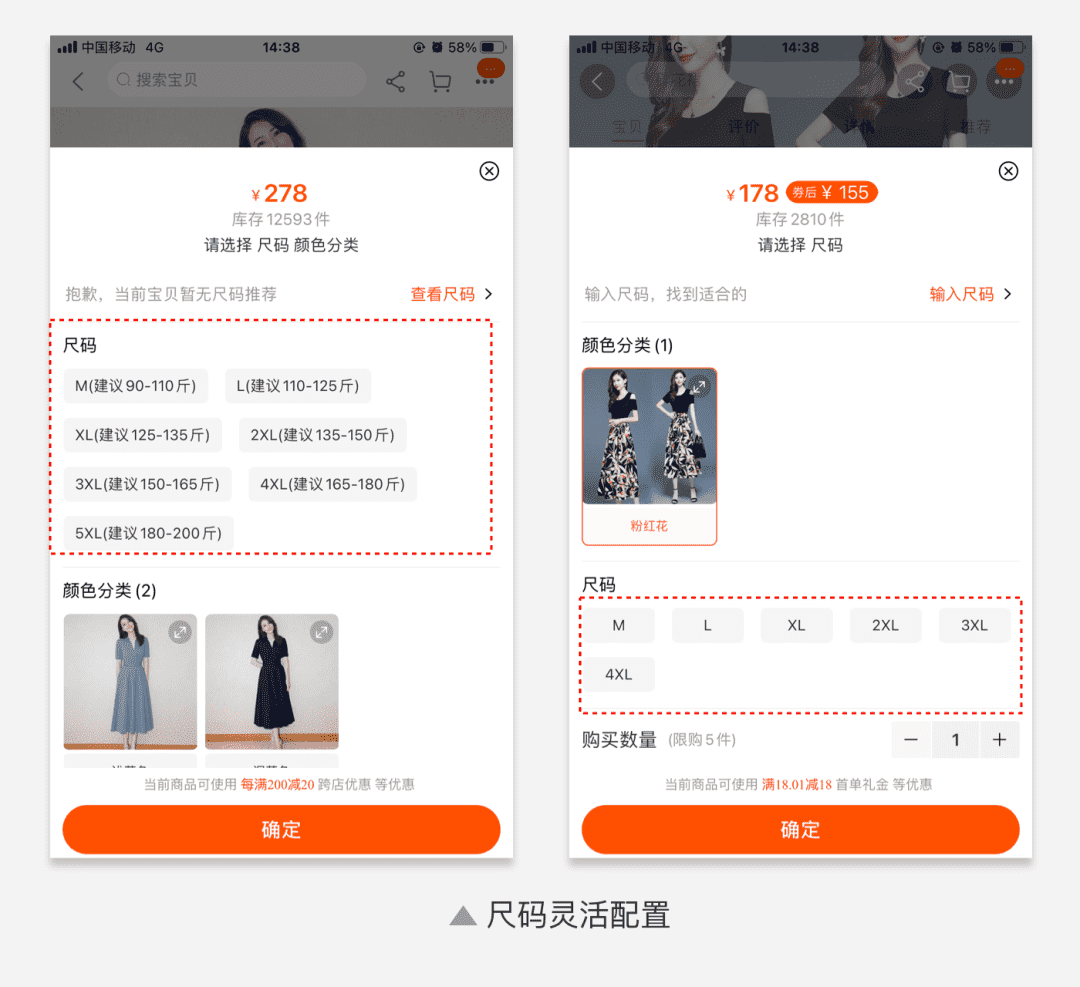
2. 缩略图预览设计

缩略图预览展示方式,主要实现了3点优化:
- 将商品分类选择和图片集合在了一起,实现了所见即所得。对于价格固定商品,用户只需要专注于商品类型选择即可,减少了用户视觉动线的跳转。
- 多图并列展示,方便用户对比查看商品的差异点,更有利于用户快速选择,效率更高。
- 商品图片展示尺寸更大,用户可以更好的了解商品细节。
当然缩略图方式也带来了新的问题,由于尺寸较大,导致页面展示效率下降。因此淘宝对缩略图数量做了限制。
据我观察,缩略图预览模式跟商品类型数量有一定关系,基本的展示原则如下:
- 当商品类型超过6种,则保持原有的“标签化”形式;
- 当商品类型不超过6种,则采用“缩略图预览”方式;
另外缩略图预览展示形式下,商家还可以自行设定模块放置顺序,满足不同商品的灵活配置。

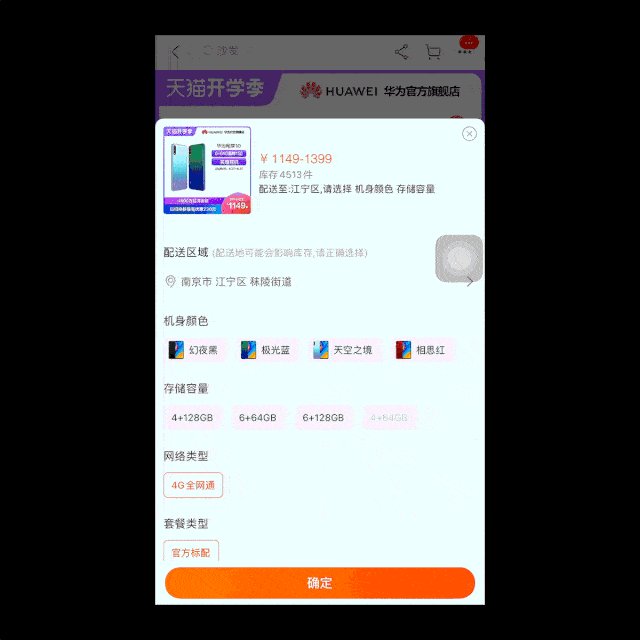
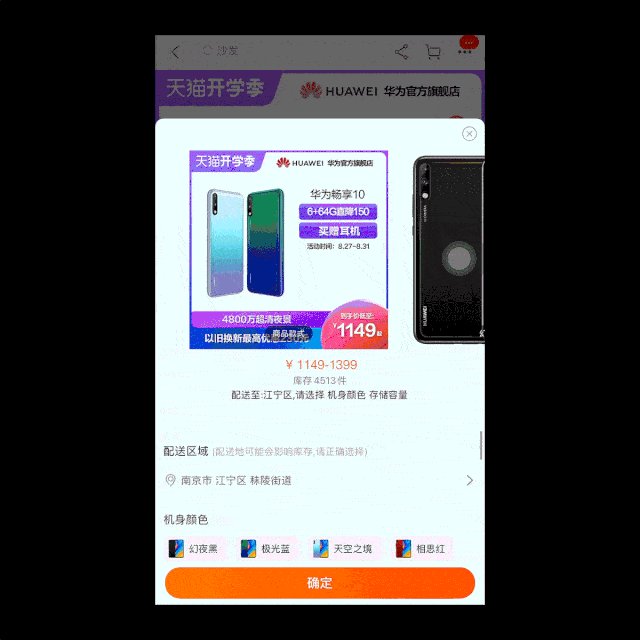
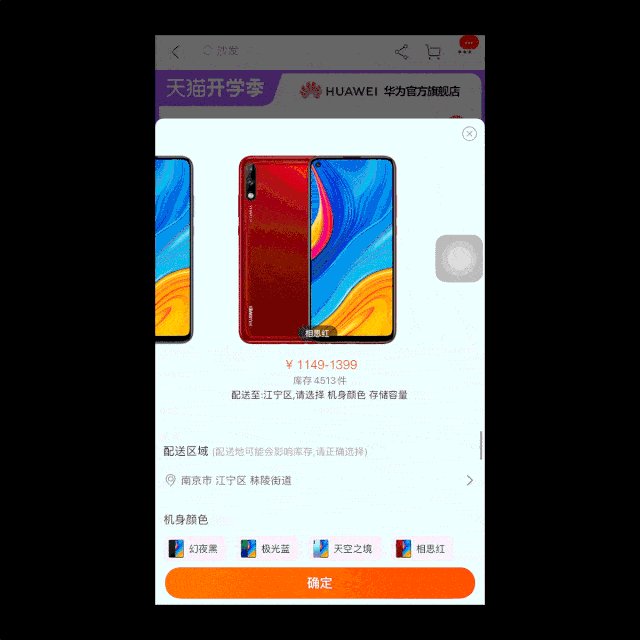
3. 下拉大图模式
在未选中手机颜色的情况下,用户在加购浮窗最顶部下拉,就可以进入大图模式,并且能够左右滑动,浏览不同颜色类型的商品。
在已经选择某个颜色的情况下,下拉只展示选定颜色的商品大图;上滑即可退出大图模式,点击图片同样可以进入全屏模式。

目前只在“手机类”商品中发现了该模式的应用案例。下拉的操作方式更加隐蔽,我也是在不经意间发现的。
大图尺寸介于缩略图和全屏图之间,保证了用户在不进入全屏模式下,可以最大程度查看商品细节,上下滑动的交互方式也更加顺畅自然,进一步提高了用户的操作效率。
三、写在最后
通过以上分析,我们可以做出一些推测:
- 新增的2种设计形式,都在强化图片在加购浮窗中的展示效果,说明商品图片对用户选择有着更为重要的作用;
- 淘宝的设计目标,改变一刀切的展示方式,建立多层级的展现方式,提供更好的浏览体验,方便用户更快的选择目标商品,提高用户购买决策效率;
- 根据希克定律,提供给用户的选择越多,所需要作出决定的时间就越长。淘宝新的设计形式或许是在引导商家,优化商品分类数量配置,让用户更快的做出商品购买决策。
以上就是我的个人分析,欢迎大家留言交流。
#作者#
子牧先生。公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
