干货总结:UI设计师如何快速上手B端设计?
To C市场的表现随着用户逐渐趋向饱和,流量红利也尽显颓势,向To B延展已成为To C产品探索的新方向,国内的互联网巨头也是纷纷布局To B业务。
B端行业需求量的增加更多B端设计师(互联网打工人)开始涌入,还在互联网C端折腾的互联网打工人们,说不定哪天就转做B端了呢。无论是C端与B端选哪个方向都没有错,建议都尝试下再根据个人兴趣选择一个深耕方向一直去探索。
接下来就我负责一些B端产品设计浅谈我的看法,看完本文你会学到:
- B端是什么?
- 了解B端组件及搭建组件库
- 3如何确定B端设计尺寸与标准
- 4搭建B端后台系统
一、初识B端
B 端设计,从承接载体来看就是网页设计,只是因为行业属性、用户群体的不同而赋予的代名词。
1. C端和B端的区别
- C端:Consumer,通常为了满足消费者、个人终端用户其某个场景下的需要而使用的客户端。如:微信、美团、京东等;
- B端:Business,通常为了前台业务体系更好的为用户服务而做的,主要企业内部用户使用或商家使用的管理系统,如CRM、ERP、OA、工单系统等。

2. 视觉体验设计的差异
C端产品需要兼顾“用户体验”和“商业化变现”的平衡,所以会额外重视在视觉体验上的设计。不仅要让用户有好的体验,更要用趣味性的设计引起用户共鸣,用户的要求就是好看、好用、好玩。
B端产品注重操作者的使用效率、成本、管控,追求服务的稳定性、保证能力、安全性,所以在视觉体验上多是保持干净简单的简洁风。
二、了解B端组件库
组件化对于设计师来说相信已经不陌生了,简单的说,组件化即是产品中的通用模块进行元素拆解、整理、重组为一套「多维度」的解决方案,组件化在运营设计、UI、交互、动效、开发等多方面都能用上,一套完整的组件库无论对于产品、设计还是开发来说,无疑都大大提高设计品质、提高工作效率与减少沟通成本。
1. 了解UI框架
在B端后台开发过程中,前端同学都是基于UI框架进行开发的,引入一些开源的UI框架或者公司自建的UI框架,使用这些框架开发可以把一些通用的模块用代码封装起来在项目中重复使用。
因此在设计时就要求我们掌握主流UI框架的设计规范,然后基于这套框架的规范进行设计及延展。比如Ant Design、Element、iview、Layui等这些前端常使用的UI框架。

Ant design等平台的这些组件只是覆盖了通用场景,对于一些定制化的产品需求是无法满足的,无论是单个产品或产品线,因品牌差异性在不断成熟过程中都有属于自己的组件库(UI KIT)。
以下是我基于组件的类别与使用场景的不同进行了分类,组件的应用上每个产品不一样,我们需要根据项目实际情况需要进行增加和删除。主要包括7个部分:基础组件、布局、导航、数据录入、数据展示、反馈、数据可视化等。

每个组件都有自己的应用场景,总之不能盲目借鉴其他产品,要根据用户使用场景去选择适合的组件,以提示设计为例:界面设计中我们什么时候需要强提示什么时候弱提示呢?

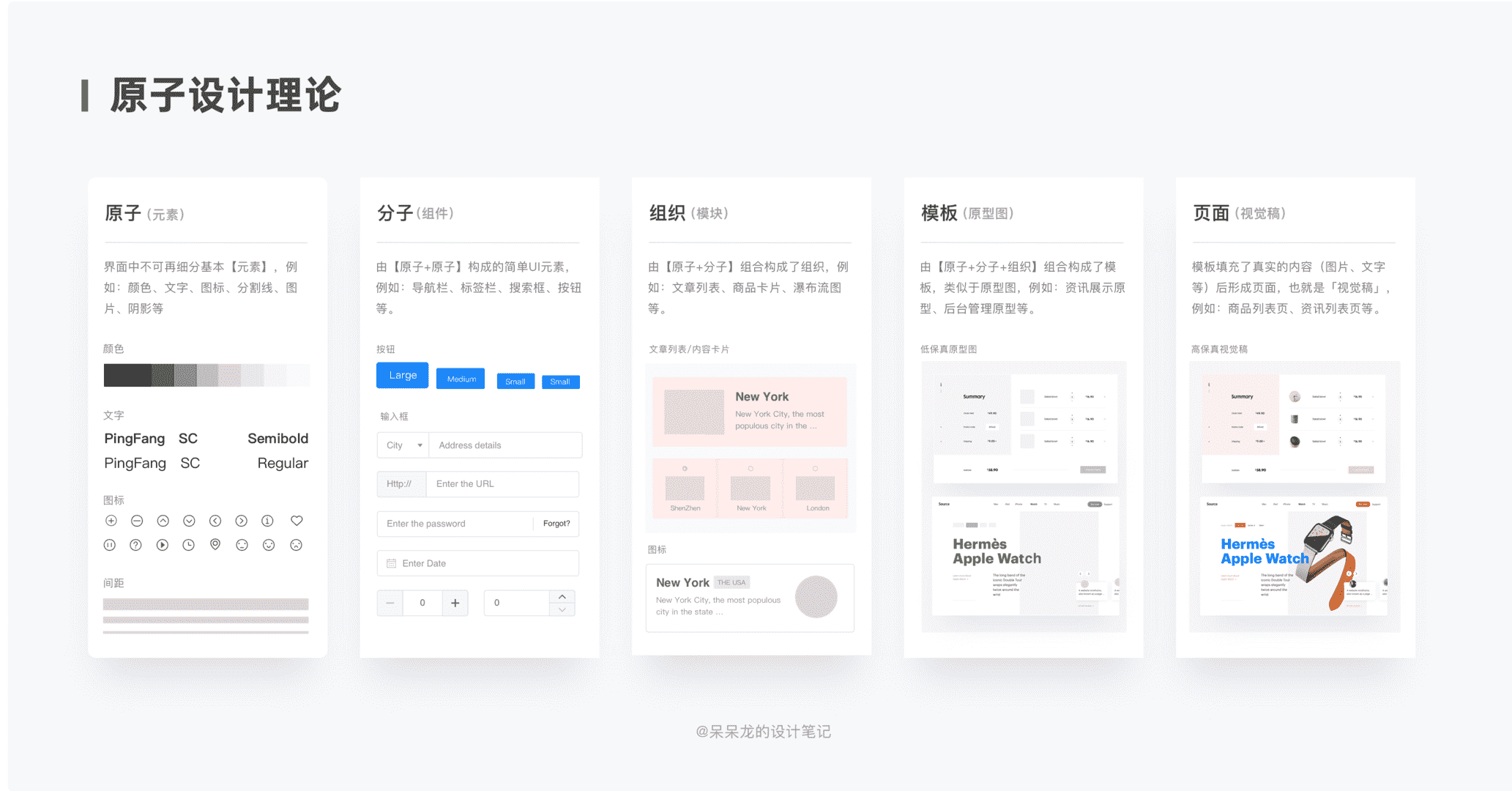
2. 搭建UI组件库-原子设计理论
原子设计理论,常用来搭建出统一且层次丰富的设计系统的一套方法论,由原子、分子、组织、模板和页面这五个层面组成。
- 原子:界面中不可再细分基本的元素,例如:颜色、文字、图标、分割线、阴影等;
- 分子:由多个原子构成的简单UI组件,例如:按钮、弹窗、标签栏、搜索框等;
- 组织:由【原子+分子】构成一个模块,例如:商品卡片、信息流卡片等;
- 模板:由【原子+分子+组织】组合构成了模板,类似于原型图,例如:资讯列表原型、订单管理原型等;
- 页面:将实际内容(图片、文字等)放置在特定模板内形成页面,即视觉稿;

以下为原子设计理论的示例图,就是将界面中的元素、组件、模块、原型图、视觉稿进行归纳、整理、重组整理成通用的规范。

三、确定设计尺寸与标准
其实在庞大的web类别中,根据产品产品属性、用户群体不同分为很多种:从网页前台到管理后台,设计师起到很重要的一点作用就是判断web产品契合的框架和标准定义。
1. 确定设计尺寸
在定义网页尺寸时,我们首先要考虑我们的大众用的显示器。
记得在N年前,那时页面的信息内容一定要设计在800或1000的宽度以内,规则其实并没错,不过随着设备和网络的发展,网页显示的分辨率也在发生着快速的变化,为了兼顾大众的浏览体验屏幕分辨率也越来越大了。

根据百度流量研究院最新的数据显示,市面上的电脑屏幕尺寸多种多样,设备中占比最多的仍然是1920×1080、最少的分辨率是 1024×768,低于1024的屏幕分辨率可以忽略了。
B端管理后台考虑最大最小响应的屏幕,建议取中间尺寸1440×900宽,响应式从小往大适配容易,但是从大往小适配问题就特别多。选这个尺寸前端在适配时错误率更低。
确定了宽度,那高度尺寸怎么定义呢?虽说浏览器竖屏方向是无限展示,但不得不说首屏在界面设计中的重要性,研究表明首屏以上的关注度为80.3%,首屏以下只有19.7%,这也解释了我们设计时为什么要把重要内容展示在首屏的原因了。
以中间尺寸1440×900为例,我们不能直接用900的高度为基准尺寸,要除掉系统任务栏、浏览器菜单栏以及状态栏后,剩下的网页首屏内容控制高度约为720px(700-750PX区间),这个区间都是相对安全区域。
取这个中间值,就可以照顾到约80%的用户群体,Ant design的组件也是1440x720px,所以最终确定分尺寸为1440x720px。
常规web网页固定宽度显示类型:页面中心区域宽度通常设置为1200px(1000px -1400px区间)作为设计相对标准,这个范围内能保证大部分浏览器能够显示出所有的内容。
2. 布局规范
当涉及数字产品设计时,您几乎可以在设计工具中完成的所有工作都可以用代码创建和表现出来,但是出于多种原因(从开发思维到基础设计规范),可能设计稿不能落地或者设计输出质量差给你带来烦恼,接下来我们来探讨下设计前的一些准备工作吧。
1)盒子模型让你更懂开发思维
盒子模型是最常听见的是在网页设计领域中,经常用到的CSS技术所使用的一种思维模型,是最常用且高效的界面开发模型之一,也是提高设计师与开发沟通效率的一个重要知识。
盒子模型包含了以下属性:内容(content)、内边距(padding)、边框(border)、外边距(margin)

2)确定栅格的基准–基于8点网格
网格是构成页面栅格系统的最小单位,8点/8point/8pt,建立一个以8为单位的网格系统,利用8的倍数来规定内容元素(按钮、输入框、图片等)和布局规则。

为什么是基于8pt去定义网格?尽量保证最小栅格单位是偶数,使用2、4、6、8点或者10点为栅格的候选原子单位其实都是可以的,偶数能够匹配多数主流的显示设备,最大程度避免出现半像素模糊的情况。
根据最新中国PC端主流分辨率统计,只有“4、8”不能被1366整除,其他都可以。由于4过于小在视觉上区分不大,所以我们选用8作为最小单位,之后所有的数值都使用8的倍数,8作为最小栅格单位更多是在后台系统中用的比较多。

网页中常用栅格单位是8、10,那么针对最小单位是该用8、10还是多少也是需要根据需求去做分析。比如淘宝、京东这些电商网站内容区域都是1190px,以10作为最小栅格单位,常规web网页固定宽度显示类型用的比较多,宽度都能被10整除。
举个栗子:从下面这个对比图中可以看到,是否严格按照网格系统排列出来的成果有明显的好坏差别。

站在巨人的肩膀上,关于iOS的@1x,@2x,@3x图与 Material Design 的@1x, @1.5x, @2x,@3x,@4x,Ios与material design组件都是以8点为基准,小的控件以4点为基准。

3)栅格系统让设计更有秩序
栅格系统,可以让设计更有秩序,更有规律,简单来说就是用科学的方法去排版。我们利用栅格系统就是把一个页面切开成有N个栅格单元(区块),以保证页面信息的每个区域能够有秩序地排布起来。
然后我们把这个页面的宽度代表为W,网格单元宽度为a,网格单元之间的间隙为i,然后把网格单元+网格单元之间的间隙代表为A。计算公式:宽度=(栅格的宽度X数量)+(数量-1)X间隙的宽度,就酱栅格系统就Get了,如下图所示:

继续举栗子,我们选择确定的画布尺寸1440x720px(左右布局),布局采用24栏栅格。对宽度为 1152 的内容区域进行 24 栅格的划分设置,页面中栅格的 水槽设定了定值,即浏览器在一定范围扩大或缩小,栅格的列宽会随之扩大或缩小,但槽的宽度值固定不变。
制定如下的样式,数值仅供参考,照搬的请慎重。

12栅格和24栅格都是PC端较常用的。它们都可以被2等分、3等分、4等分、6等分、12等分,还能按 1:2:1 、 1:3:2 …等比例分割,提供了足够丰富的变化。
一般12栏栅格适用于业务信息承载密度少,适合信息承载较疏松的中后台页面设计或展示类网站。24等分的栅格系统适用于业务信息量大、适合信息繁杂的中后台页面设计,选用那种栅格视实际情况而定。
填充内容:建立好基础栅格之后,我们可以把内容布局进行划分成区块,使整体界面整体有序。在区块内放置内容,内容的开始和结尾尽量避免在水槽里,区块的高度也需要保持8的倍数。

示例为24栅格中,区块内容占据8、6以及12栅格的布局
不用栅格设计行不行?不用栅格没问题,很多优秀作品都没有刻意的遵守传统的栅格,反而显得更加灵动。
但是打破规则前得知道规则才行,所谓方法论和规范只是基于前辈总结沉淀的经验,当你的创新足够有颠覆性,之前的规则就会变成陈规旧俗。
四、确定布局框架
B端系统的框架一般会依据产品目标与用户的使用场景来定义,一般主流的导航样式就两种:侧边栏导航与顶部导航,其他都是这两种主流导航的延展或不常用就不细细列出来了,比如:顶部导航与侧边栏导航结合的混合导航。
- 顶部导航(上下布局):导航栏上部固定,工作区宽度固定,左右空白间距动态扩展。常用于官网、产品展示等有用户停留目标的产品功能,例如站酷、UI中国等;
- 侧边栏布局(左右布局):侧边栏固定也可以折叠只显示图标,内容去自适应显示,常用于工具型、后台等有较高效率目标的产品功能,例如saas系统、管理后台等。
很多老铁通常会误以为B端就是侧边栏,C端就是顶部导航,虽然大部分是这样,但是这里不能画等号,有些产品同时兼有两种导航或者混用的情况,根据项目实际情况去定。

布局框架确认之后我们就可以结合设计规范和以及产品特点开始撸图了,一般先确定好首页及产品主要功能页面,整体产品的视觉基调就已经定下来了,其他页面风格布局按照主页延展,一些列表页、弹窗的复用性高的页面制作成组件,然后就做完了,小编图做的渣,放一张例图吧。

图例为Ant design组件
五、最后
以上是小编在B端设计过程中的所思所想,通过对各平台组件以及相关标准的了解,可以为你的设计点亮思路,让图撸的更快、更准、更稳,先避免一些原则性的错误,才能为后续产品的精雕细琢打下良好的根基。
随着B端市场的发展,更多的B端产品逐渐进入大众视野,但是B端产品的用户体验却远未达到行业标准,这里并不是说视觉表现力上,更多的是B端设计师对于产品业务的理解、用户的操作效率上,所以B端产品的体验设计仍是我们的发力点。
补充:B端内容区都是自适应的,一说的自适应设计,可能我们经常听到响应式,自适应设计和响应式设计这两个概念非常容易混淆:自适应是对于设备而言、响应式是对于尺寸而言,一张图看懂什么是响应式什么是自适应。

本文作者 @呆呆龙
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
