设计师如何分析需求不踩“坑”?
先分享以前灰机接需求的小故事:
需求方:给我一个公司logo
灰机:飞快给了一个logo的JPG图片
需求方:不是,要一个放在PPT页面的logo
灰机:好,重新又给了一个png的logo
需求方:不是,只要logo里的图案,用来做水印的
……
灰机:给了一个透明度20%只有图案没文字的logo
需求方:ok
需求虽小但整个过程来回了6次耗时30多分钟。抛开需求方没说清需求,灰机犯了两个重大错误:缺少分析需求意识和方法。如果开始能抛开自以为,与需求方聊清楚为什么要、用在哪、怎么样最好等,就能快速提供合适的内容、格式、大小的方案。

需求分析意识就不多说了,坑踩多了自然就具备了。交互入门系列第3篇,灰机聊聊分析需求的方法,这是交互或UI底层设计依据 — 弄清楚问题是什么。主要是通过了解需求背景,然后分析需求的用户、场景,梳理出用户主次任务。

一、了解需求背景
工作中设计师经常接到大量需求,接到需求时我们需要引导需求方多聊聊需求背景。聊需求背景时,我们可以先引导需求方聊聊需求的来源。
1. 需求来源
需求来源一般有外部和内部,了解需求来源方便我们理解这个需求的出处,方便理解为什么有这个需求以及对需求有疑惑时去溯源。
- 外部来源:用户、客户、政策……
- 内部来源:老板、企业、产品、设计、运营、商务、市场、品牌、技术……
2. 产品决策
一般需求收集和处理是由产品经理负责,所以一般设计师最大的需求方是产品经理。了解需求的来源后,我们可以和产品经理聊聊决策过程,弄清楚这3个问题:为什么做、怎么做、后续规划。

1)为什么做
可以从业务价值、用户价值、资源时间这三方面了解。
- 首先做这东西一定是要有业务价值,设计师也需要通过设计项目的业务价值来证明自身价值,没业务价值的需求就是自嗨瞎折腾;
- 然后这个东西也一定要有用户价值,毕竟最后设计的方案是需要用户用起来才可能达成业务价值;
- 最后就是要了解时间和资源情况,毕竟时间长短、资源多少,设计的打法完全会不一样,急就先提供能跑通的设计方案后面再迭代,时间充裕那就是多调研多研究争取找到更匹配、考虑更周到的设计方案。
2)怎么做
了解产品设想的功能或内容怎么运转解决问题,正常情况产品经理需提供流程图和产品原型沟通,这个阶段设计师核心是理解功能或内容如何运转,思考是否合理自洽。注意不要过早聚焦交互层和视觉层,不要被带偏过早陷入细节讨论,比如用列表还是卡片,用圆的还是方的……
举个例子:灰机的一个UI同事,产品经理对他的设计评价就是对产品原型上色,缺少想法。后来工作中灰机发现并不是UI同事能力差,而是需求沟通时没方法,更多在聊原型图设计细节。
导致不能深入理解方案背后解决的问题,限制住了设计思考边界,无法提供视觉层或交互层更大胆的想法,仅能做一些细节层面设计“原型图上色”。
3)后续规划
了解产品后续规划目的是提升设计方案未来的扩展性,设计方案扩展性价值是提升后续设计研发效率和降低对老用户习惯伤害。不要迭代一次框架交互布局都大变,不仅设计开发成本高,对老用户习惯的伤害也是巨大。
二、分析需求
了解需求背景主要是通过引导和听,对需求有一个基础认知,接下来就轮到设计师进行需求分析了,核心要点就是确认用户和场景,梳理出主次任务。用户、场景、任务不是割裂存在的。
1. 用户
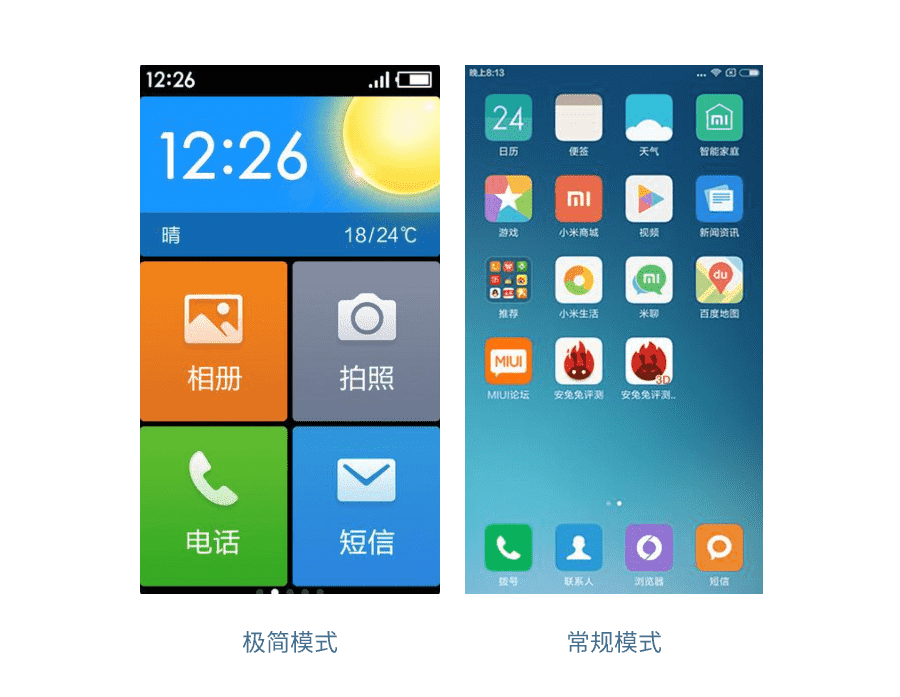
“用户是谁”得先弄清楚,设计者只有对用户有基础认知,才能在后续设计中带入用户思维,不至于设计方案变成天马行空的“我认为”。比如:同一种产品不同人使用,产品的行为和形态设计就会有差异,像我和我妈都是用小米手机,她就习惯用极简模式易学易用。

先不聊标准的“用户画像”,一般企业0-1项目实际启动中有资源做一个标准用户画像调研绝对是奢侈品,等画像做完产品都上线了。
一般都是先调研了解大概,就开始产品设计研发上线MVP版本验证需求(mvp:最小可行性产品),然后不断踩坑并小步快跑迭代优化,经过一系列产品迭代和用户碰撞形成一个相对匹配的产品形态。
0-1项目了解用户的简单方法:2c类产品了解用户最好的方式就是接触用户和他们聊,最好多聊一些目标用户,目的是通过一定量调研得到具有代表性用户信息,聊的用户样本越少可能得到的代表性信息就越少。
调研的内容:先了解用户的性别年龄、爱好习惯、性格状态等基础信息;然后核心是了解用户需求产生的原因背景,以及当下的解决方案是什么,有什么痛点。
举个例子,如果做一个针对中老年视频内容产品,除了内容层面差异外。交互视觉设计层也需要为中老年针对性的调整,交互设计会优先考虑交互层级浅、信息密度低,交互方式简单,视觉简单易理解,比如爱奇艺视频Vs糖豆广场舞。

另外2B类产品更侧重调研用户的角色(决策者、使用者),工作岗位、工作流程和内容、工作环境、工作能力等。
2. 场景
“场”是时间和空间的概念,“景”是情景和互动。通俗理解就是“谁,在什么时候,什么地点,做什么,为什么做,怎么做的。”(5W1H方法)分析场景目的是对需求有更具象和深刻认知,后续设计时才能有一把尺衡量方案是否匹配。
举个生活例子:老婆想吃牛油果。
- who(谁):老婆
- when(时间):现在
- where(地方):在家
- what(什么):熟的牛油果(蘸芥末生抽)
- why(为什么):嘴馋
- how(怎么做):我去水果店/超市/网上买熟的牛油果
用5W1H方法就很容易将场景调研得更具象,实测优先选择网上每日优鲜买即食牛油果,价格划算,30分钟可送到,还送小包芥末生抽和削果工具,解决方案与需求场景非常匹配体验很棒。其他去实体店容易白跑一趟因为不一定碰到熟的牛油果,还老贵了。
同一个功能在用户不同场景,设计方案都需要适配场景。比如苹果手机来电话设计方案在这两个场景(锁屏时、正常用手机时)都不一样。在锁屏场景来电需要考虑用户误触情况,正常使用手机场景误触几率低。

3. 任务/目标
通过分析用户和场景后,接下来就需要梳理出用户主次任务/目标,让后续设计每个思考都有着力点 — 对用户完成任务有正向价值。一般一个场景用户可能要完成很多任务,但任务是有主次或先后关系的,交互体验最理想状态是一个触点用户只需要做一个任务。
举个例子:注册登录页面在不同场景下的任务有:登录任务、注册任务、找回密码任务、跳过注册登录任务。用户主线任务是登录或注册,支线任务是找回密码和跳过,所以注册登录页任务优先登录或注册,甚至这两个功能合到一起。

再比如老式电视遥控器,用户能在遥控器完成所有任务,从功能层面用户可以完成电视的所有控制,但用户使用体验层面学习成本巨大;对比小米电视遥控就把任务进行了拆分,一部分任务让电视屏幕承担,相比老遥控器用户能轻松完成对电视操控的高频任务,同时大大降低了学习成本。
没对场景进行任务主次梳理的体验设计就像这个老式遥控器,功能虽全但一股脑的扔给用户,用户体验起来简直是噩梦。

三、总结
本篇是交互系列第3篇聊需求分析,先通过了解需求背景,然后分析需求的用户、场景,梳理出用户主次任务,然后指导后续设计策略。
作者:灰机;公众号:灰机的设计笔记
本文作者 @灰机
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
