设计体系丨如何创建设计体系?(四)
介于网上的文章大多只是教大家如何建立“组件库“或是”设计规范“,但却说它这是建立”设计体系“,而本章的目的即是基于我的理解,在各种大佬的肩膀上,逐步构建一个帮助大家构建真正的设计体系的体系化方法思路。
为了更好的理解,本系列文章核心内容我也是参照了4本书、4篇论文(其中3篇还是硕士论文)、网站文章(30+)、网站视频(5+),相信已经囊括目前关于设计体系相关知识的半壁江山。写到最后的感受基本类似于大佬住我心,有些写出的话难以找回原出处,但确实可能被某个实践者说过;所有的参考内容和推荐内容,我会在另一篇文章进行分享,感兴趣的朋友可以持续关注。
在创建设计体系之前,首先我们需要思考的问题,就是目前我们是否需要建立设计体系?
如果公司存在大量的产品需要进行远期开发和迭代,或者公司已经存在大量的设计师和前端工程师,并进行着重复工作时,这便是搭建和推行设计体系的好时机。
构建设计体系有哪些阶段?
不同的人有不同的理解,因为我是服务设计背景,因此在我的理解下,会将构建设计体系的阶段拓展到组织设计方面,并且分为以下6个阶段内容:
- 愿景建立:宣扬愿景,建立目标
- 团队配置:配置团队结构与人员
- 资产清查:资产清查与体系用户研究
- 资产建立:建立资产与体系内容
- 流程搭建:搭建体系运行和维护流程
- 体系评估:体系效果评估
后面的内容也将大致围绕这些展开。
一、愿景建立:宣扬愿景,建立目标
要想从设计规范演变成设计体系,仅仅依靠组织内几个人用爱发电是很难的,发电往往只能产出小的体系,难以长期维护;为了实现更好的效果,我们需要从组织高层处获取支持,并获取更多资源用来建设体系。
我的第三篇文章讲到的所有价值都可以作为触动组织提供更多资源的基础,不过对不同的人需要有不同的侧重点。
- 面对组织高层,可以侧重讲提高工作效率、减少维护成本和开发成本、高设计质量带来的市场竞争力等角度出发。除此之外,有些企业可能会看重对行业的影响力和引领度而打算投资建设设计体系。
- 面对设计与开发团队,可以侧重谈论减少设计与技术重复劳动,提升设计开发的效率,以花更多时间思索如何是实现多方面的需求,并创建一致化的品牌和流畅的用户体验,提高协作满意度。
当然口说无凭,就算有第三方业务的数据还是很难说服他们,我们需要更加显性具体的方式衡量ROI。在我们拥有初步的设计体系后,可以通过与设计和开发团队进行类似设计冲刺的活动,来评估使用和不使用设计体系可以节省多少时间与财力,提供一个简单的指标,来帮助获取组织认同,获取更多资源。
在这个过程中,我们也需要设定合适的期望以衡量设计体系的效果;以下几个因素可以作为合适的标准(基于Termini & Martin,2018),可以通过上述的活动推算基本指标数据,之后作为建设设计体系的OKR中的关键结果的衡量指标。
- 易用度:用户使用某个产品/服务来解决问题的难易程度(Ant Design,2020)。
- 交付量:最明显的是使用设计体系后同等时间效果下,设计与开发的交互量的变化。
- 错误率:这个指标用来衡量如果使用设计指标后,可以消除的失误产生几率。
- 可用性:通过可用性指标测试,用来测试产品的可用性情况,另外这个方面也可用客户满意度来衡量。
- 复用率:组件被使用者多次重复使用的几率。
- 团队满意度:可以针对现有设计与开发团队进行内部调查,了解设计与开发使用设计体系的满意度。
- 团队NPS:一开始设计体系并不是强制使用的,除了依靠体系团队的推广外,十分依靠使用者的推荐,因此评估使用者的净推荐值将是不错的衡量,也能侧面反应团队满意度。
二、团队配置:配置团队结构与人员
现在如果资源就绪,组织也支持我们去做,也对我们抱有一定预期和期望,那么着重准备我们的团队吧,配置的关键是根据组织和产品发展情况合理调配。
1. 选择合适的人员
尽管叫”设计体系”,但设计师只是其中一环而已。不同的组织当然会有不同的人员构成,会有不同的适配性变化。
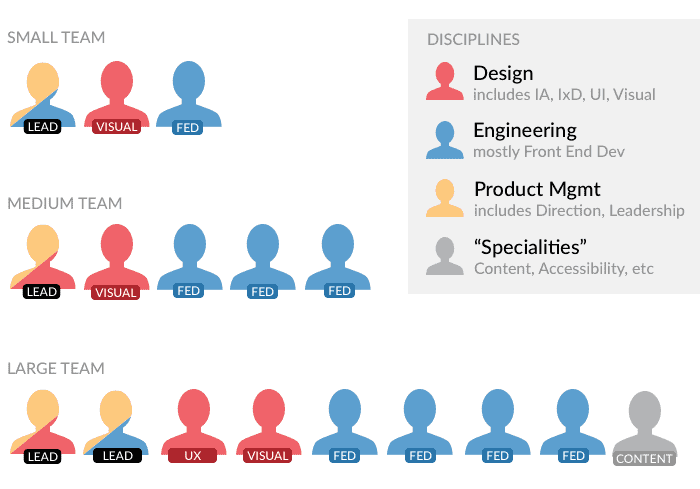
Nathan Curtis的文章,设计你的设计体系团队(Designing a Systems Team,2017)结合自身建设体系的实践经验就认为,需要一个包含设计、技术、管理等组成的多学科设计体系团队来促进体系的使用和进步,在此文中也描述了不同规模团队的人员构成推荐。

不同规模团队的人员组成,图片源于Nathan Curtis(2017)

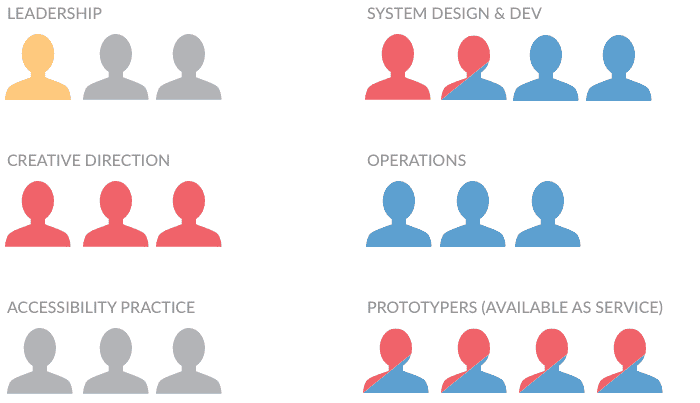
设计体系团队中的子团队,图片源于Nathan Curtis(2017)
无论规模大小,团队领导者必须分别具备设计、编程和产品管理技能。同时在大型体系团队中,将包含产品(偏设计)主管和产品(偏工程)主管;同时搭配数个全职和兼职的设计与工程人员,甚至还可以加入内容策略师、可访问性专家、性能专家等等角色。
除了领导者之外,我们还需要找那些人?inVision的书中也提到了一个人员列表,例如:
- 设计师定义系统的视觉元素;
- 前端开发人员创建模块化且高效的代码;
- 可访问性专家确保系统符合WCAG(网页内容无障碍指南,全称Web Content Accessibility Guidelines,是一套帮助开发者开发能让残障人士更容易访问Web内容的国际标准)等标准;
- 内容策略师可以帮助团队确定表达内容的方式和基调;
- 用户研究人员可以帮助您了解客户需求;
- 性能专家可以确保系统能快速地加载到所有设备上;
- 产品经理确保符合客户与业务需求;
- 大领导(副总裁和主管)可以在整个公司(尤其是中高层管理层)内倡导和协调愿景……
2. 选择合适的管理模式
设计体系本身就可以作为产品,当然也可以作为方法论;如果把设计体系当成产品,那么体系用户将会有三种划分。
基于Nikolas Klein(Figma)的 划分设计体系的成熟度(The spectrum of maturity for design systems)一文,我们可以将设计体系的用户划分为创造者(Creators)、使用者(Users,原文是Consumer消费者)、贡献者(Contributors)等三种角色。
- 创造者是体系结构的构建者,不仅为现有问题提供初步设计解决方案和前端解决方案,也承担推广、分发、同步、质量管理、版本管理和更新等任务,是设计体系的核心团队。
- 使用者是公司内外的团队,使用设计体系中的指南、组件、资源、工具等元素来构建产品。
- 贡献者是在实际使用过程中,发现现有问题,提出新的解决方案,并通过体系流程协助设计体系团队协同更新体系的人。
设计体系团队会跟着组织大小适应性的变化。团队小的时候采用少量人兼职管理;而团队逐渐发展,当产品组合足够庞大时,就不得不并行发展,或是引入顾问或成立专门的设计体系开发者与管理者。其中的体系用户角色也会跟着变化:
- 小型团队:所有创造者都是使用者,使用者多是贡献者;
- 中型团队:部分使用者是创造者,贡献者多来于创造者;
- 大型团队:贡献者同时来于创造者和使用者;
- 平台型体系:拥有大量外部使用者依赖该体系,贡献者不止来源于企业内部,也来源于外部使用者。
在实践中,组织内部通常有不同的设计体系管理模式。那么这里的关键是我们如何选择合适的设计体系关系模型?
例如Airbnb全球永远2000余名员工,约有60+个产品设计师,同时有全职的设计体系团队(设计师与工程师共同组成)(Kholmatova,2017)。
设计体系专家Nathan Curtis(2015)和Salesforce的Jina Anne(2015)提出了4种设计体系团队与产品团队的关系模型。
如下:
- 独裁模式(Solitary Model, “The Overlord”) 单独的一个设计团队来建立设计体系,其他团队根据需求进行使用。(一般初期的设计团队会使用)
- 集中化模式(Centralized Model).一个全职、单独的中央的设计团队运营支撑其他团队使用的设计体系。(如Atlassian设计体系和Airbnb的DLS)
- 联盟模式(Federated Model) 多个产品团队的设计师一起决策和管理设计体系。(如TED)
- 混合循环模式(Cyclical Model)。结合集中化模式与联盟模式,有专门的管理团队和其他内部团队的贡献,同时不定期会将其他产品的人员调入设计体系团队进行管理维护;同时通过开放设计体系,还加入一些生态系统中组织外部团队的贡献支持。 (如Salesforce的Lightning设计体系以及目前蚂蚁集团的Ant Design设计体系)

图源自Nathan Curtis(2015)和Jina Anne(2015)提出的4种团队关系模式
当然不同的团队模式有不同的优缺点:
- 独裁模式可以进行快速搭建,但因为缺乏生态贡献而限制了体系的进一步发展。
- 集中化模式的核心负责团队虽然方便管理,但容易丢失对用户的理解。
- 联盟模式集成了对用户的理解,但缺乏合适的管理和负责制度则让设计体系容易停滞。
- 混合循环模式目前得到更多的使用,但操作起来也十分复杂。
三、资产清查:资产清查与体系用户研究
大型团队的形成往往很难一蹴而就,但只要我们召集到足够的人手,便可以开始行动,但不是立即开展体系建设,而是在着手开始设计体系的建设之前,需要对现有资产进行清查。
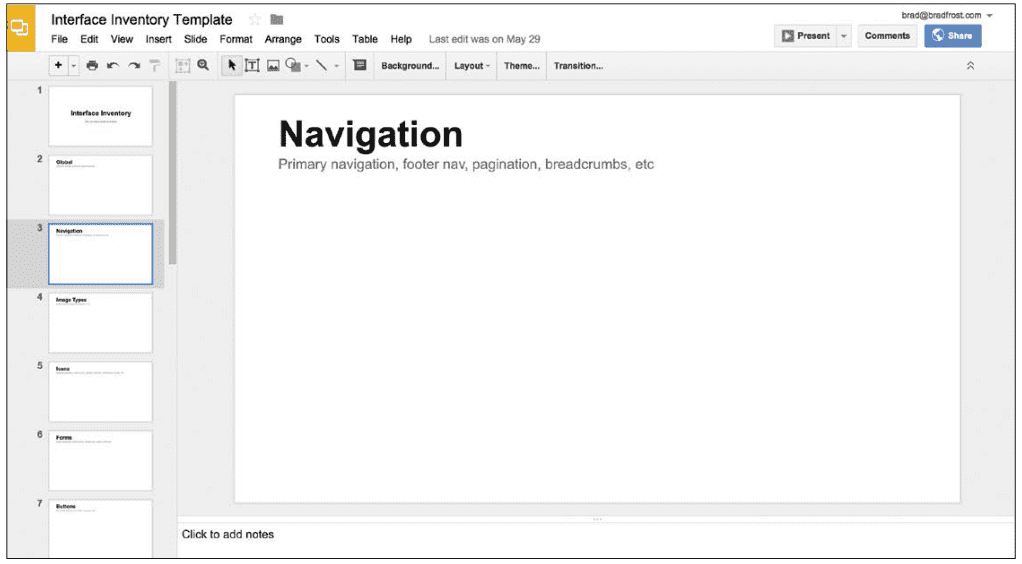
当然我们使用简单或者更加标准化的清查方式都可以,例如Brad Frost就举例了使用在线PPT来放置截图的方式进行清查(Brad Frost,2016);并且在这一过程中,可以让组织中尽可能多的人参与,例如UX设计师、视觉设计师、前端开发人员、后端开发人员、文案、内容策略师、产品经理等等任何的其他利益相关者,可以让整个团队了解到现有的问题,并建立共享词汇表(Brad Frost,2016)。

图来自Atomic Deign,P97(Brad Frost,2016)

HubSpot平台中的所有按钮的视觉组件
更加标准的方式则需要我们的的主力团队来实现。除了视觉样式之外,我们需要更加详实的记录出处、交互的状态变化、交互模式等等变化;这里其实可以找测试专家,提供一份测试用例,能更方便的探查那些隐秘的弹窗、信息通知等方式(因为这些不容易被察觉到)。
1. 要清查哪些内容?
我将在后面的文章中,放出我基于对御三家平台级设计体系(Apple的HIG、Google的MDS、Microsoft的FDS)和国内外企业级设计体系(Salesforce的LDS、Atlassian的ADS、蚂蚁金服的AD)的资产清单。
资产清查这一过程,我们可以收集到最新的有可能繁复无比的UI组件的设计与编码清单、内容策略、文案策略、表达沟通策略等等,以及存在于这些基础之上的不一致现象;这些产出可以不仅让团队们都了解现在的问题有多么严峻,也会让高层领导真正意识到问题。可以帮助团队了解确定设计体系的工作范围,也可以获取组织的资源支持。
剩下的就需要设计体系团队对哪些模式应该保留,哪些应该走,哪些可以合并在一起等相关内容进行核查、讨论。
2. 体系用户研究
设计体系的关键是体系如何与真实的人沟通,而不是组件本身。因此在我们清查、构建和迭代的过程会不断穿插体系用户的研究。这个过程将会让大家知道,我们正在建设体系,希望他们即时测试和使用,提出意见。
永远不要闭门造车,直到最后扔出个不能用的废铁,被体系用户弃置。
一开始就让每个人都参与进来,并在整个过程中与他们合作,对于您所设计的语言的成功至关重要。——Marco Lopes,TravelPerk高级产品设计师
通常来说设计体系的搭建不是从0到1,而是从0.1、0.2到1。因此我们除了了解现有的设计资产外,还需要知道现有的规则。设计体系的用户包含高管、领导、管理层(关注效益目标),产品团队中的设计师、前端工程师与产品经理等(关注实际使用效果),以及内外部社区用户(关注辅助使用效果)。
这个过程,我们可以获取到领导层期望目标、各个协作团队成员的工作流、协作工具与软件、协作规则。这里的协作工具不只是包含纯粹软件工具,还包括那些标注笔记等任何内容。如果对资产有大致了解,也基本了解体系用户的相关情况后,我们就可以着手建立资产。
四、资产建立:建立资产与体系内容
1. 确立定位
在建立详细的资产内容前,可以思考一下设计体系的定位。设计体系从规模上可以分成平台级设计体系(如Apple的HIG、Google的MDS、Microsoft的FDS)和公司级设计体系(如Atlassian的ADS、Salesforce的LDS和蚂蚁金服的AD)。
平台级设计体系除了服务自身企业团队外,更加专注帮助生态伙伴建立生态应用;而公司级设计体系目前主要服务于企业内某些产品的设计与开发,通常也公开给外部人员使用。
并且每个组织根据自身业务特色所形成的设计体系的结构都会所不同,没有两个完全一致的设计体系;例如Material中就有机器学习的组件,Fluent中针对不同硬件也会有说明,Lightning中则会出现更多的数据、表单等组件,一些体系专门加入全球化与本地化的模式指南,是因为往往这些公司需要应对更多国际化的挑战,而对可访问性要求高的体系的产品也多是体量大、用户广的产品。
2. 内容建立
我在前面的文章中已经预先提到了设计的体系的结构,接下来的重点就需要我们对三个层核心体系内容进行适应性的重塑和建立。
下面是我提出的设计体系VGLT-MO三层一环结构,帮助大家理解设计体系。
- 愿景与原则(Vision & Principle),它们作为设计决策的参考,指导前行。
- 指南(Guidelines),包含样式指南(Style Guideline)、模式指南(Patterns Guideline)、内容指南(Content Guideline)等更多通过文字和图像进行传达的内容。
- 库与工具(Libraries & Tools),包含组件库(Components Libraries)、工具包(Toolkits)、协同工具(Collaborative Tools)等可以直接进行使用的内容。
一环是管理结构(Management Structure)与组织流程(Organization Process),包围着这三层内容,它促进整个设计体系成为一个活的生态系统。
其中各内容的描述如下:
愿景与原则(Vision & Principle):
愿景是最大的标记原则根据组织和产品的目的变化,主要作用是建立一种通用的评价标准,指导设计与开发,帮助使用人员进行评估,以形成相关团队的决策共识。也有称设计价值观、设计语言的。
模式指南(Patterns Guideline):
模式是可重用组件的集合,模式指南对功能性模式进行规则定义,其中包含大量的组件内容,但其中的重点是对如何使用组件进行定义。另外除了组件外,还会对互动方式、输入方式、可用性等等内容进行定义。
样式指南(Style Guideline):
样式指南是对大部分非功能性模块进行规范,对如配色、交互状态、动画、排版、间距、图标样式、形状与边框、插画、照片、标志、布局、数据可视化方式,甚至可能包括品牌身份,设计语言,声音和语气,写作,模式和代码风格指南等进行描述和定义,提供最佳用例和错误用例。它们大部分无法形式单独组件,但是可以提供代码。
内容指南(Content Guideline):
内容指南通常无法提供代码,但能通过描述和用例来对一些难量化的内容进行规范指导。例如语气和音调、音效、文案风格等。
组件库(Components Libraries):
这是主要面向前端工程人员的工具,通常是开放的网站或者内部的文件(是文件而非文档)。组件背后是体系中的可重用代码的一部分,它们是应用程序接口的构建块,开发人员可以快捷地使用它们。不同的体系中组件的大小和复杂性可能有所不同,如头像框、对话框、弹窗、按钮、横幅、下拉式菜单、文本框、选择框、菜单、导航等等。
工具包(Toolkits):
这主要面对设计人员,提供了可供常规设计软件打开,由设计师直接使用的文档。一般直接可以在体系网站或在设计团队内部流传。
协同工具(Collaborative Tools):
更为前沿的设计体系搭建者,开始提供创建依托于生产力软件的辅助工具,以进一步提升设计与开发者之间进行沟通的效率。如React-Sketch.app、Kitchen等。当然另一方面搭载设计体系的网站或文档也算是一种协作工具。
管理结构(Management Structure):
管理结构描述的是设计体系维护团队的职能和构成结构,以及他们与组织的产品的关系。
组织流程(Organization Process):
组织流程描述设计体系如何得到形成、应用、更新和推广,是使设计体系成为鲜活生命体的血液。
着手建立之前,我们需要了解进行资产构建的82原则:心急吃不了热豆腐,永远不要试图一个一个建完,我们可以先完成80%的成分建设,再用后面的维护升级完成剩下的部分;否则预先看起来不错的内容会在后续测试升级中将会被证明是无用的工作。
不管是愿景还是原则或是指南等内容,我们都可以在持续更新中进行调整。
3. 构建体系愿景与原则
我们首先可以在体系定位的基准下,构建愿景(Vision),这里的愿景指设计体系的愿景,愿景通常是简洁的一句话,描述设计体系要实现的效果,指导大方向;清晰的愿景让人明白该往何方前进,更容易建立动力,为实现体验目标和业务目标建立决策的基础。
愿景通常比较隐藏,有些体系只说明了自己是什么,例如Alibaba Fusion只说自己是企业级的中后台设计系统解决方案,而未详细指出自己要达成的效果。
下面的设计体系的愿景可以作为参考:
- Material Design System——更快地构建精美的产品
- Lightning Design System——创造世界上最好的企业应用程序体验
- Polaris Design System——共同为Shopify的所有商家打造出色的体验
- Ant Design——创造高效愉悦的工作体验
根据愿景,我们可以形成3-5条的原则,通常由简短的单词或短句构成,搭配详细说明。原则描述了根据组织特色和产品特色下,该设计体系的发展方向。
我们看看Ant Design的原则:
自然:数字世界的光速迭代使得产品日益复杂,而人类意识和注意力资源有限。面对这种设计矛盾,追求「自然」交互将是 Ant Design 持之以恒的方向。
确定性:界面是用户与系统交互的媒介,是手段而非目的。在追求「自然」交互基础上,通过 Ant Design 创造的产品界面应是高确定性、低合作熵的状态。
意义感:一个产品或功能被设计者创造出来不只是用户的需要,而更多是承载用户的某个工作使命。产品设计应充分站在工作视角,促成用户使命的达成;同时,在「自然」、「确定」之上,兼顾用户的人性需求,为工作过程创造富有意义感的人机交互。
生长性:企业级产品功能的增长与用户系统角色的演变相生相伴;设计者应为自己创造的产品负责,提升功能、价值的可发现性。用发展的眼光做设计,充分考虑人、机两端的共同生长。
如何建立原则?
在我参与的设计体系实践中,其中我主要策划了关于设计体系建立的企业共创工作坊。
这个工作坊由企业方品牌设计师、体验设计师(偏工业设计)、用户研究员等参与;在工作坊上,我们不仅对品牌现有典型用户进行回顾(这些用户均在项目中有入户访谈过),建立对用户对于交互体验的需求,另外由于有品牌部成员的参与,也能结合品牌发展理念,辅助呈现在设计愿景和原则上。
基于ABB的设计体系建设过程的案例和我的经历,可以提出一种方法是:我们可以尝试聚集产品和工程师团队,然后划分为不同的小组。其中一半从业务需求和用户需求角度进行探讨,另一半从产品设计、体验设计、前端工程师等体系用户角度进行原则构建。
总之,我们需要在体系原则的建立中融合业务需求、用户需求以及体系用户的需求,通过关键决策,建立关键规则。这些规则能够形成设计决策的评价指标,
当然详细说明的原则让设计与开发团队向愿景前进,能作为评估决策的标准,并且会可以随着体系和组织的发展不断迭代改善,所以一开始我们不必想着完全定义清楚。
推荐大家阅读加西莫多的《要想建立设计体系,必须先定义设计原则》。这篇文章论述在设计原则定义上的理解,可以去看看。
4. 指南与组件建立
根据清查的资产清单内容,我们可以进一步建立指南内容:
- 样式指南(包含色彩、字体、网格、标志、材质、插画、图标、阴影、形状、版式等内容)
- 内容指南(声效、视频、图片、文案风格、语音语调等内容)
- 模式指南(可访问性、环境、手势、输入方式、交互、动效、可用性、可访问性、可视化定义等内容),在模式指南中会包含大量的组件(包含通用组件、导航、基础输入、菜单与工具条、文本、选择器、数据展示、反馈、状态与讯息等内容)。
指南提供最佳实践,能够将代码实时渲染和呈现,并且提供明确的规则,便于使用者使用。
我认为,每个指南中的内容的建立我们可以遵循以下流程和方式:
- 清查:资产清查是指南重构的基础,在上面的步骤中,我们已做了资产清查工作。
- 重构:基于资产清查结果和已确立的体系愿景、原则,创建可视化的内容(例如文案型的就写出来,视觉组件就做出来,交互型组件就做出交互,声音型的就形成声音,重点是让大家都能看的到、听的到),并召集大家进行评判,确立保留的内容或重建新内容;
- 定义:根据确定的内容,进行代码编辑或较详尽的内容,形成可以组件或一些全局样式等的代码;
- 指导:对内容进一步确定统一的命名,记录其使用规则,并且提供最佳实践和错误实践,并建立设计令牌(Design Token)。
我们创建的每个内容都需要根据业务需求在通用和灵活中抉择。组件往往是独立的,没有依赖性。
通用组件可以处理多个用例,而灵活的组件可以调整和扩展以在各种环境中工作。可组合的组件可以组合起来创建新的模式;为了可重用和可扩展,我们建立的每个模式都需要模块化、可组合,并且需要兼有通用性和灵活性。
通常这些指南通常围绕数字产品建立,一定会有小伙伴说,啊,我们家这个不是数字产品,你这个方法用不上。但其实无论具体产品如何,思维都是适用的。
如果说数字产品的组件库是设计+代码,那么在工业设计中,有可能就是设计+材料和工艺;在视觉传达设计中,如企业形象识别系统的样式指南部分则是非常重要的部分,可以是设计+工艺,每个企业的袋子用的材质和工厂都能通过这种方式进行链接;一些人机交互设计中的非接触式互动,如语言、手势等,模式指南则就提升了重要程度;营销的设计中,内容的指南就变得重要。
谈谈设计令牌:
协作中,共享的语言是关键。设计令牌(Design Token)是为需要设计一致性的多个在线和本地产品而构建。较大的企业可能有多个子品牌,而这些子品牌若想要享受设计体系带来的支撑,但每个子品牌又都需要不同的、品牌一致的外观和感觉;于是Salesforce UX团队针对这两种情况推出了一种解决方案即设计令牌(Design Tokens)。
对设计和开发者而言,通过设计令牌标记的通用可视化语言,将改善设计者与开发人员间的交流,并且能支持个性化的定制,但又不失去整体观。
设计令牌让多品牌共享设计体系成为可能,总的来说,使用设计令牌有以下特性:
- 增强灵活性和易维护性;
- 可以建立单独的库可以支持测试,和代码跨版本进行发布;
- 允许在多个团队、产品和代码库之间共享代码;
- 迫使独立开发组件,这样它们就不会局限于仅一个用例;
- 为强大的前端测试架构提供了基础框架;
- 为样式指南奠定了基础。
5. 内容装载
所有内容制作完毕后,我们可以寻找合适的载体装载这些内容。目前来说开发者的代码往往可以通过在线获取;而对于设计师,仍然需要建立设计主文档,以尽可能囊括所有组件,并且适配现有设计软件工具。这种方法很费效率,未来的设计体系发展中,也在尝试打破这些现象。
目前,设计体系往往都是打破纯文档,以在线化的方式存在,但由于不同团队预算有限,不一定每个团队都能建立起自己的体系网站。总之,容易获取是关键。
另外不管是文档还是网站,都需要确立是否公开的问题,例如Airbnb的DLS建立在内部网站,不对外公开,也有些设计体系不公开源代码,但公开设计资源。
6. 库与工具建立
库与工具(包含设计用资源、开发用资源、协同工具、学习教程等内容)。
上一步我们已经将内容进行了装载,有些组件已经入库了。现在进一步,我们可以将一些内容根据面向平台的差别,而整合成面向设计者的资源文档,以及在开源社区中建立模式库,并放置在我们的载体中。
资源充足的团队也可进一步建立定制化的协作工具或平台等等,帮助设计体系进行推广、分发、同步、质量管理、版本管理和更新等工作,而接下来就需要一个合适的流程来进行管控。
五、流程搭建:建立流程搭建与维护
设计体系存在一些通用的挑战,如:
- 如何让文档与系统代码保持同步?
- 如何处理重大变更?
- 如何避免性能下降?
- 如何建立更新的流程?
- 前端代码如何进一步系统化?
- 设计者与开发者如何更好地协作?
- ······
因此我们需要组织流程的介入以帮助我们解决这些问题。
一个优秀的设计体系重要的是各个模块间如何沟通交流而不是模块内部的属性的行为,而且是与组织进行一定程度的绑定关系的,反映组织的文化。让设计体系真正活起来的就算体系流程。
遵循敏捷开发原则的工程师,和遵循以用户为中心的设计师理念上的不同也容易造成在协作速度上的差异;协作工具的建立外,也需要一个合适的流程,进行统一。
统一的设计语言不应该只是一组静态规则和单个原子。它应该是一个不断发展的生态系统。——Karri Saarinen,Airbnb首席设计师
样式指南是设计过程的产物。设计系统是一个活的、有资金支持的产品,有路线图和待办事项,服务于一个生态系统。—— Nathan Curtis,设计体系专家
通过定义清晰的流程,可以为解决问题减少协作中的摩擦和不确定性,让每个阶段都有不同的目标和交付物。
——流程的价值
- 流程为每一步提供了明确的期望,让体系用户可以专注于目前手头的任务,而不用担心下一步该做什么。
- 标准化的流程可以每一步中建立数据,这些数据可以被引用并用于通知未来的迭代或修正和快速的测试使用。
- 流程建立了在产品创建过程中,每个相关团队成员的角色和职责的理解——即是在正确的时间引入正确的人,使每个人的参与都有利于产出的质量。
- 一个可预测的过程将确保进展顺利、高效和可预测,同时也提高质量和一致性。
——什么样的体系流程是好的流程?
总的来说,我们需要考虑对使用、定制、验证、同步等各种情境,并形成清晰合理的流程,才能保证动态化的设计体系。
我们需要考虑以下的情境(Brad Frost,2019):
- 常规使用;
- 使用中发现组件不存在或不符合要求;
- 对新组件进行原型化和审查;
- 进一步设计/开发和测试;
- 文档化和发布;
- 支持实际使用组件中发生新问题;

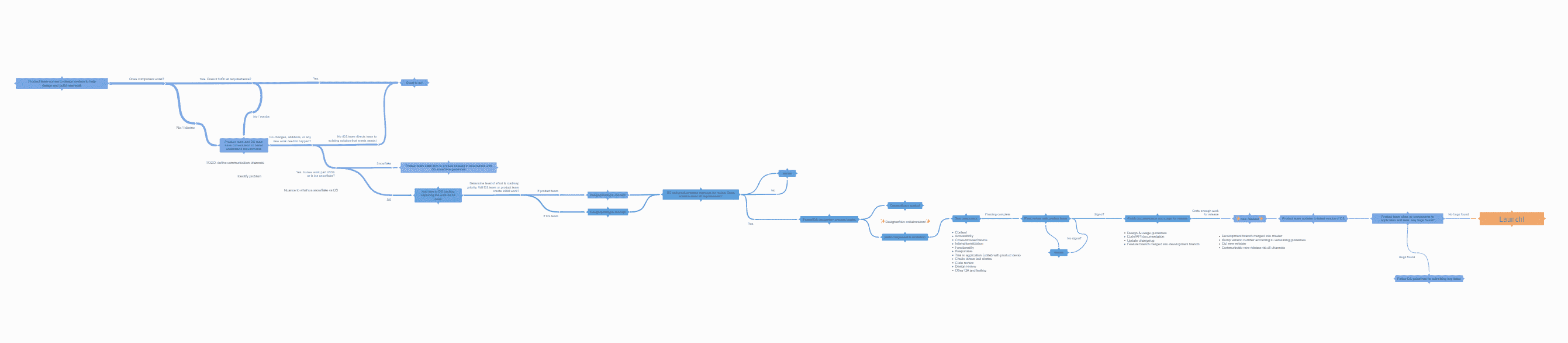
大图看这个
在建立过程中,一张详尽的路径图不管是内部保留还是公开,也是向自己的团队和体系用户表明状态、展示价值的良好工具。这种版本控制方法,可以构建持续开发的文化。
当我们的设计体系1.0搭建完成后,设计体系团队也有更多事情要完成;例如进一步建立知识共享的流程、公开推广、更新、管理,甚至是辅助入职培训。
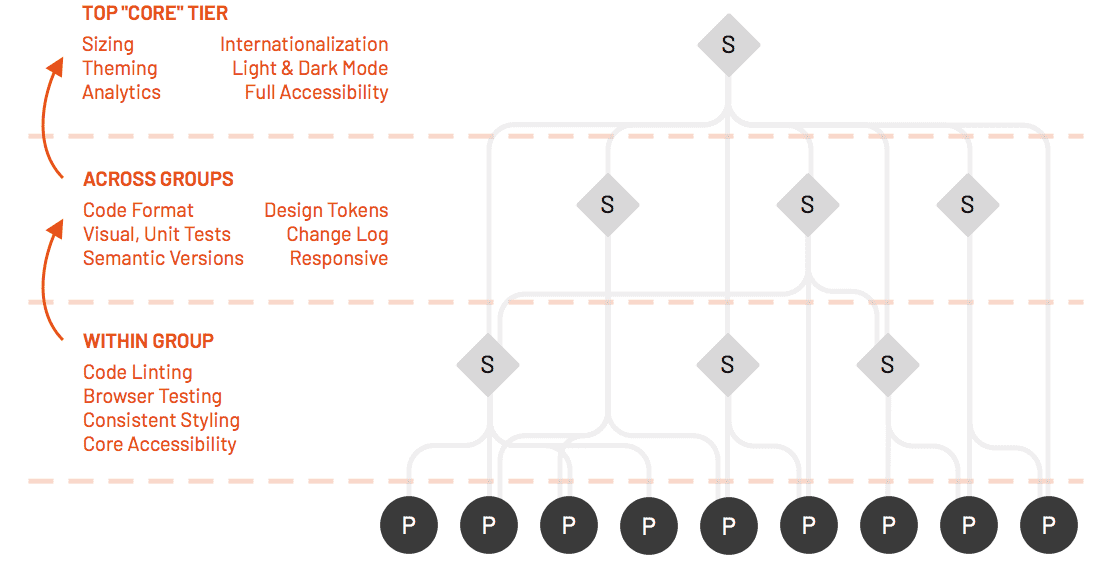
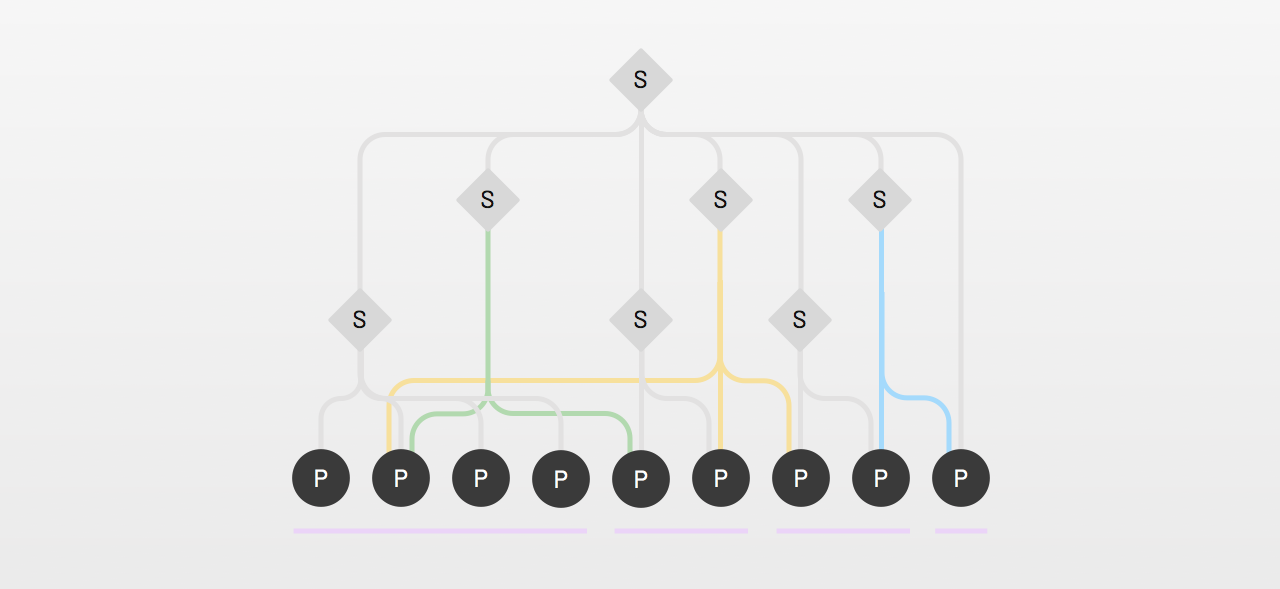
当设计体系逐渐成熟,也会形成不同的层次,以支持不同子产品的独立开发。分层也算是相比于设计令牌的另一种解决办法,但也能同时去使用。


图源自Nathan Curtis,Design System Tiers(2019-2)
接下来,我们再看一些知名设计体系的组织流程例子:
1. inVision
inVision的流程分为6块内容,4个验证循环过程。

- 理解(Understand):利用顾客研究获取见解,以深入了解问题,并确定它如何与业务目标保持一致。PM领导这一阶段,并与研究团队合作进行访谈、收集数据,并进行竞品研究。
- 探索(Explore):设计团队构思并探索数个可能的解决方案,并与产品和研究团队合作生产线框图、核心流程和用户旅程。
- 定义(Define):一旦确定了潜在的解决方案,产品团队就努力让每个人都知道成功是什么样的。这项工作的输出对问题描述和成功地衡量规则。
- 设计(Design):提炼解决方案是设计团队的责任。他们与研究、产品和工程团队合作,开发核心流程、原型,并确定技术需求。
- 构建(Build):工程将设计和原型转化为现实。产品团队协调质量保证、支持文档以及销售和营销团队。
- 学习(Learn):观察推出的解决方案的有效性。产品团队与研究、设计和工程团队合作,根据成功衡量标准收集见解,以此来指导下一步或再循环。
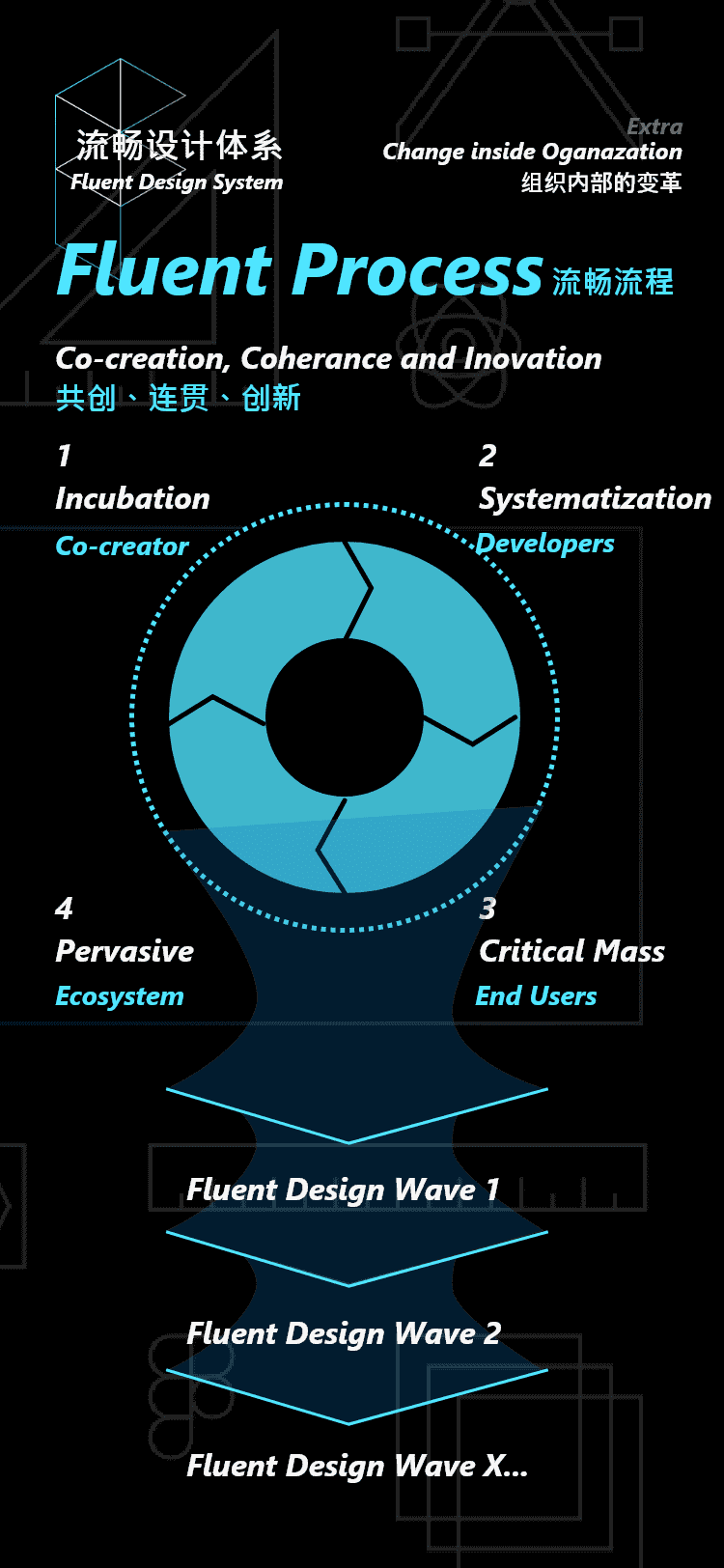
2. Fluent Design System
Fluent Design是一个集体的、开放的设计系统,可确保人员、团队及其产品具有构建的基本组件和流程以建立跨平台的连贯体验。(Joseph McLaughlin,2019b)Fluent Design System的组织支撑流程中包含Fluent Process(流畅流程)的一种工作流程。

根据微软全球开发者大会,我总结的流程图片
流畅流程以共创(Co-creation)、连贯(Coherance)、创新(Innovation)作为核心原则;在原则指导下,这种工作方法首先是和共创者参与的孵化,到和开发者与设计者的系统性开发,再到终端用户参与下的大众测试与评判,最后再到整个生态系统蔓延,这即为一次流畅设计浪潮(Fluent Design Wave)循环;这种浪潮一般每半年在全球的开发者大会上发布一次,以迭代流畅设计体系,加快体系的快速发展。(微软开发者大会, 2019)
流畅设计体系(FDS)带来的不仅是一个跨平台的设计、编程和交互行为的共享的用户体验框架集合,也是产品团队跨学科工作的新方法;这种方法可以减少设计与开发间的鸿沟,简化开发人员生态系统,让各种合作伙伴都能从这种框架下受益,并且可以为客户提供全天全流程的无缝体验。
就像产品设计一样,我们将设计体系视为可以为我们的用户解决问题的设计挑战,以用户为中心,不过这次的用户是我们的设计师、设计团队、工程师团队和产品负责人等等。——微软设计总监合伙人Joseph McLaughlin(2019b)
3. Ant Design

来自”Ant Design 资产工程化探索和实践“(2021-1)视频的截图
Ant Design中也存在一个基本的流程,从研发到部署到验收到发布;如果某个使用者因为业务需要,定制了自己的方案,会有一系列流程让设计体系团队知道发生了什么,这些清晰的流程让每个人到明确自己在使用设计体系中的角色。
六、体系评估:体系效果评估
本文开头已经提供一些设计体系的评估指标:如易用度、交付量、错误率、可用性、复用率、团队满意度、团队NPS等指标可以进行评估。
但进一步来说,哪个是核心考虑的因素?是重用率。因为这个指标其实也复合了一定的团队的接受能力、使用效率、使用效果等因素,如果做简要的评估,这就是一个重要的评估指标。
Thomas Derleth(2018)的研究表明,通过重用以提高生产率的潜力取决于集成用户界面组件的成本、以可重用方式开发用户界面组件的成本以及单个用户界面组件的重用次数;他也发现组件库的成功取决于产品团队对它的接受程度以及他们对用户界面组件和CSS服务的重用行为。
只有一致地重用用户界面组件和服务,才能最大限度地减少变更耦合,提高用户界面的一致性,从而积极地提高每个产品团队的生产力。
通过这样的6个流程期望能建立富有生命力优秀设计体系。
- 愿景建立:宣扬愿景,建立目标
- 团队配置:配置团队结构与人员
- 资产清查:资产清查与体系用户研究
- 资产建立:建立资产与体系内容
- 流程搭建:搭建体系运行和维护流程
- 体系评估:体系效果评估
下一篇,我将分享设计体系的未来可能发展。谢谢阅读!!
如果有任何不准确的地方,欢迎交流~
相关阅读:
设计体系丨设计体系的涌现:适应组织的需要(一)
设计体系丨什么才是设计体系?结构、原则与认知误区(二)
设计体系丨设计体系有什么用?价值与缺陷(三)
作者:龙哩个龙 。公众号:LONG说设计
本文作者 @龙哩个龙
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
