从0到1的产品,如何一次性解决所有异常和加载状态?
本篇文章的价值:看完之后可以独立统筹整个产品的全局设计。
做从0到1的产品时,在设计产品功能的交互流程和UI设计中,都是先做出所有正常的交互流程和界面。
但每个功能流程都存在异常和加载的状态,实际工作中不可能每个功能的页面都做异常和加载状态,这样的话,会导致设计繁琐复杂。
通用的做法是:先将所有的正常流程和界面完成之后,再统一做全局异常场景和加载状态。
这些全局异常和加载状态通用于整个产品中,开发需要使用时直接调用,避免设计每个需求都做一遍,降低无用功,提升开发效率。
本文为所涉及到的异常和加载状态内容。在实际工作中,根据自身产品,附上对应状态出现的场景页面即可。
本文文章大纲如下:
- 加载场景;
- 网络异常;
- 缺省场景;
- 操作异常。
一、加载场景
除非是存在本地,否则其他所有界面都需要加载。加载场景,适用于几乎所有界面。
加载的方式有很多,总结起来包含:全屏加载、占位符加载、上拉加载、下拉加载、局部加载等。
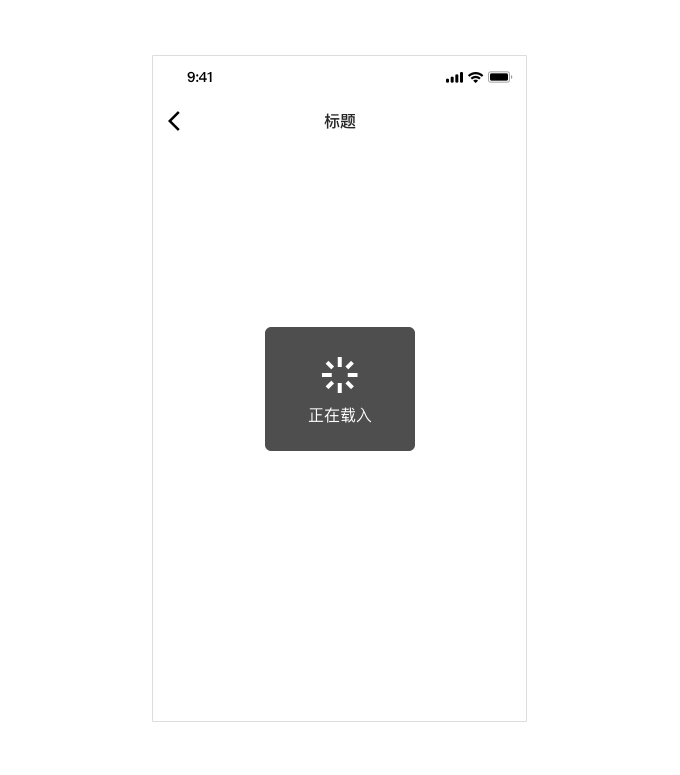
1. 全屏加载
这种加载比较简单,一次性加载完所有数据后再显示内容。但这种一次性加载完后,再展示出来,会给用户的感觉时间较长。
适用场景:进入到下一级界面时,加载后全部展示。
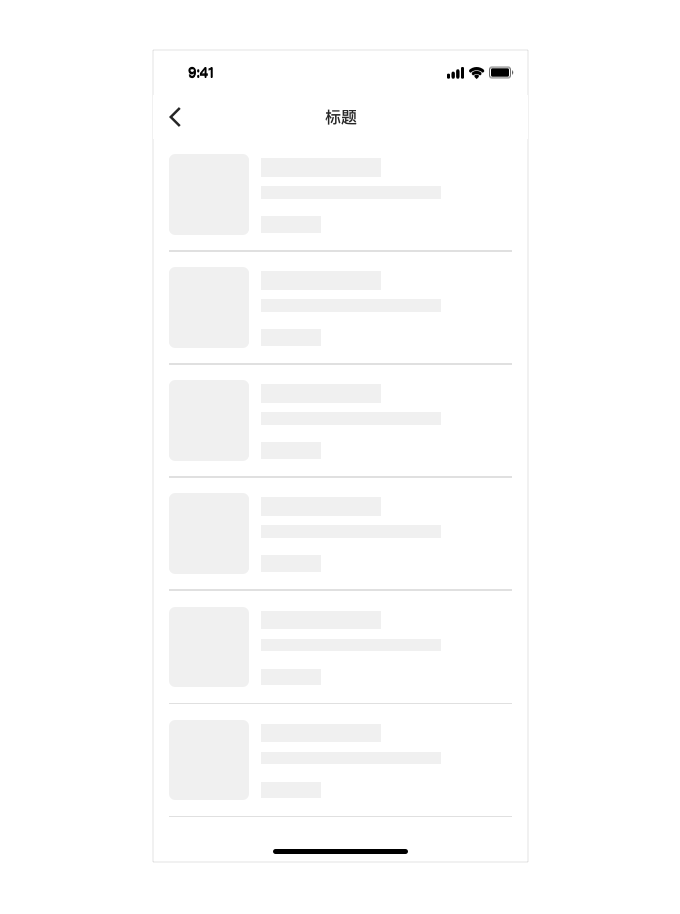
2. 占位符加载
当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。
通过先加载页面框架,设计占位符等形式可以提前让用户知道整个界面的架构,提高产品的体验感。
这种加载给用户感知,加载稳定且速度快。
适用场景:具备典型页面的场景,如列表页、详情页等。

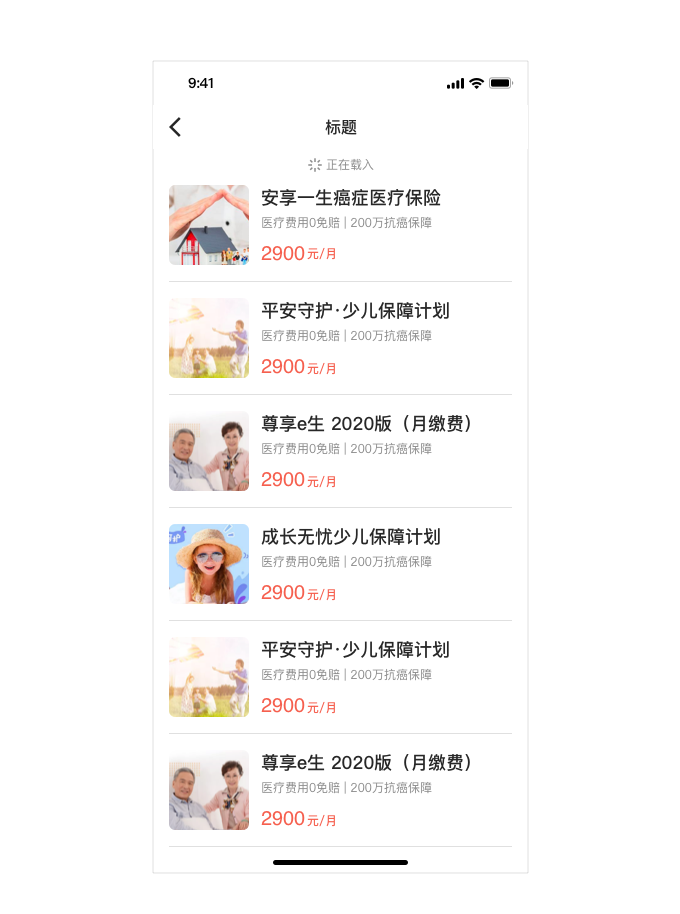
3. 上拉加载
用户在浏览界面的过程中,对于未加载的信息,通过手势上拉,信息自动加载。
需要设置默认一次性加载多少条,可根据实际情况设定,一般常见的是20条。加载过多浪费流量,加载过少,需要频繁加载。
使用场景:对于布局相同的布局,可使用上拉加载数据,通常为feed流。

4. 下拉加载
用户下拉时,出现loading动画,整个页面重新加载刷新。数据获取完成后,loading动画结束。
现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化、人性化和品牌化。
因业务需求,有时候加载完毕后,会通过toast告知用户更新多少条内容。
使用场景:具有刷新当前页面数据时使用,常用的为首页、列表流等。

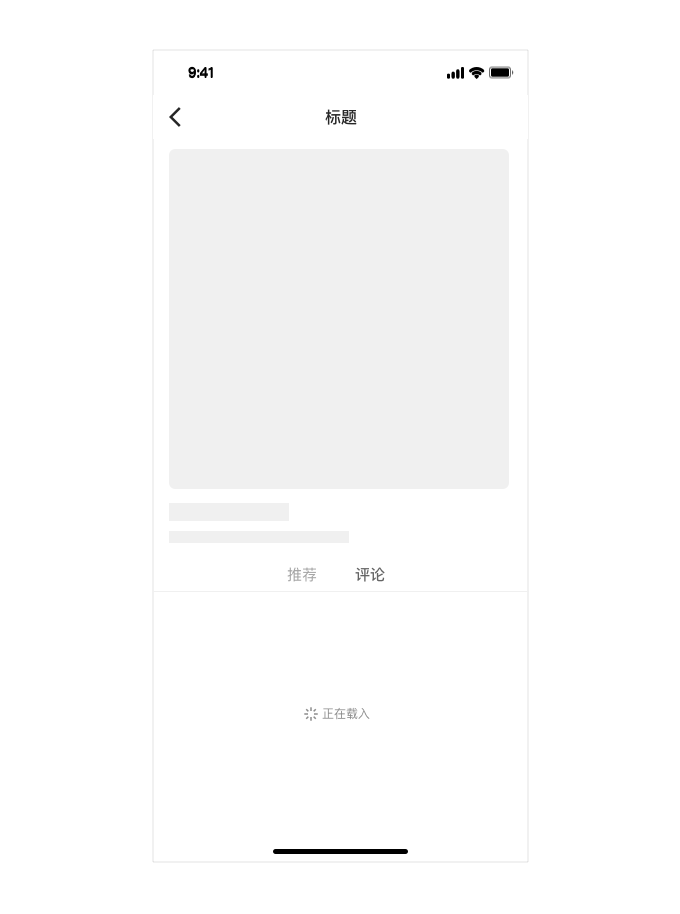
5. 局部加载
整个界面中,仅部分区域需要加载数据。
适用场景:切换部分区域内容,数据重新加载时使用。通用于二级导航切换。

二、网络异常
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常地使用产品。
网络异常存在两种场景:
- 网络异常时,用户打开APP,这种情况APP会出现异常状态提示给用户,这是APP主动告知行为。
- 用户点击操作时,由于网络异常,这时候通过交互反馈给用户,这是APP被动告知行为。
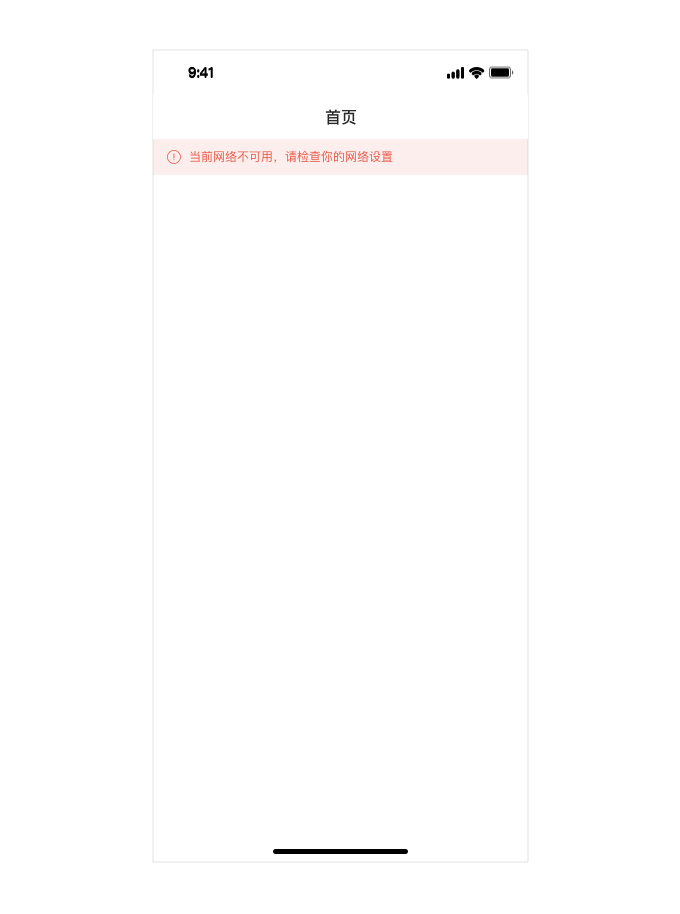
1. APP主动行为
当无网络时,用户打开APP。通过tips提示用户当前网络不可用。

tips使用场景一般为用户打开后,界面停留在首页, 且首页以列表形式展示,这样的话,tips才能合理地融入到界面中。
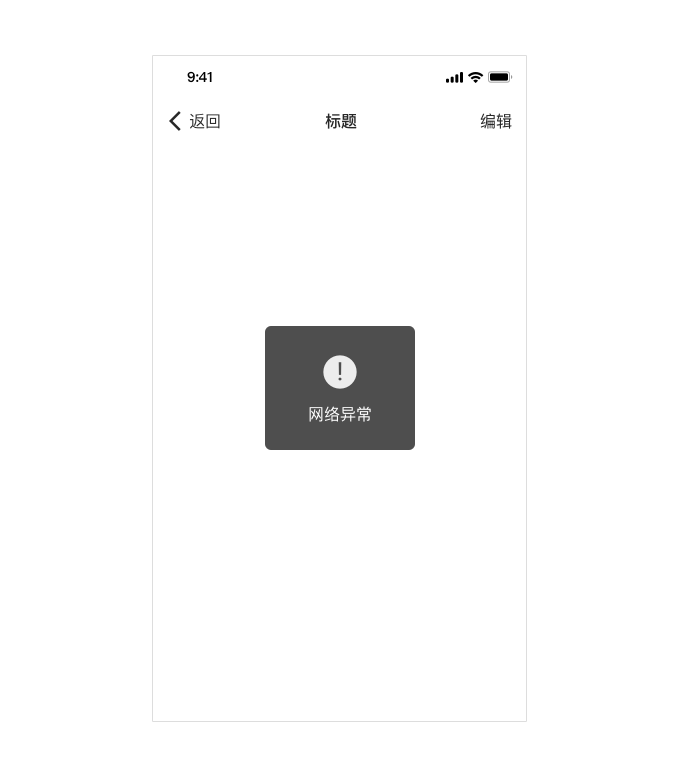
2. APP被动行为
当前无网络时,用户点击操作时,无法正常使用产品,这时候通常有两种处理方式。
一种是进行交互操作时,出现toast提示。

另一种是进入下一级界面,以缺省页的形式提醒用户当前网络异常。

三、缺省场景
缺省场景包含:空数据、网络异常、服务器异常、内容被删除等。
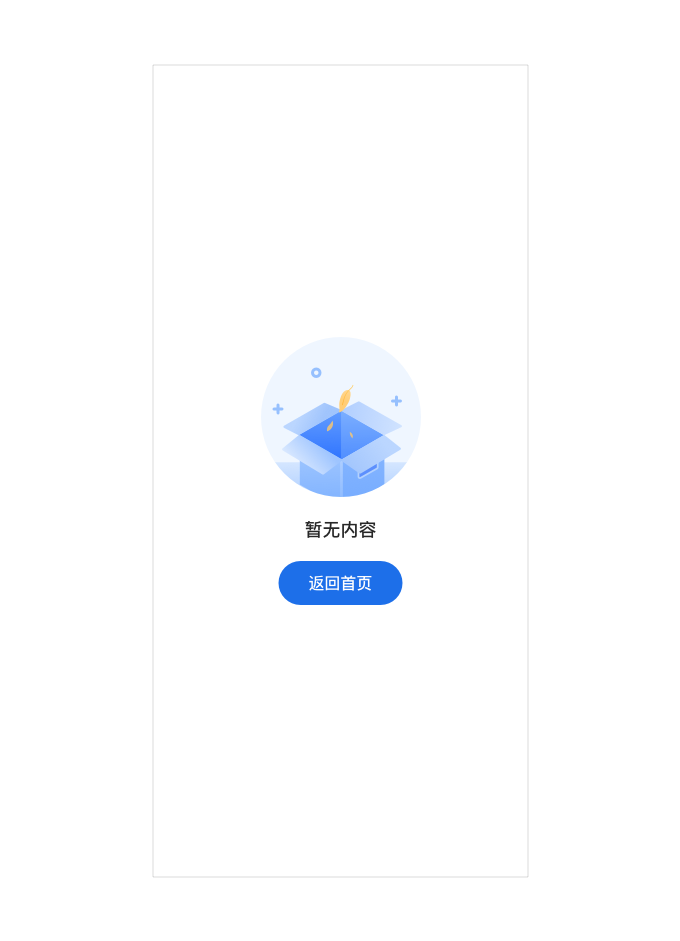
1. 空数据
由于产品处于初始状态或者因为操作删除而清空状态产生的空数据。
缺省页一般包含:插画和对应的提示文字。是否提供操作按钮,可根据具体业务情况来定。
适用场景:数据为空时出现。

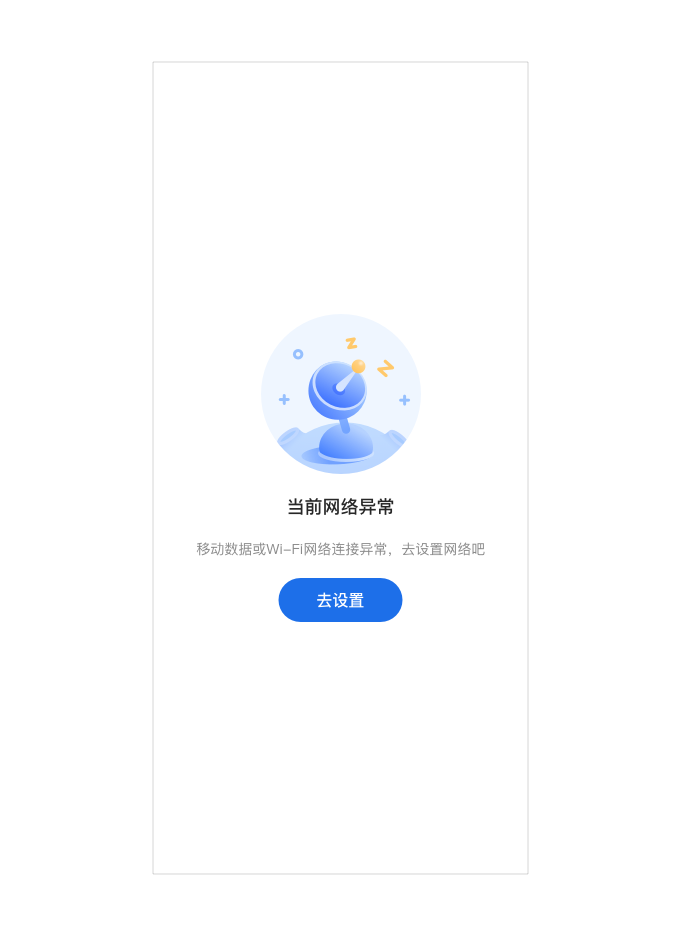
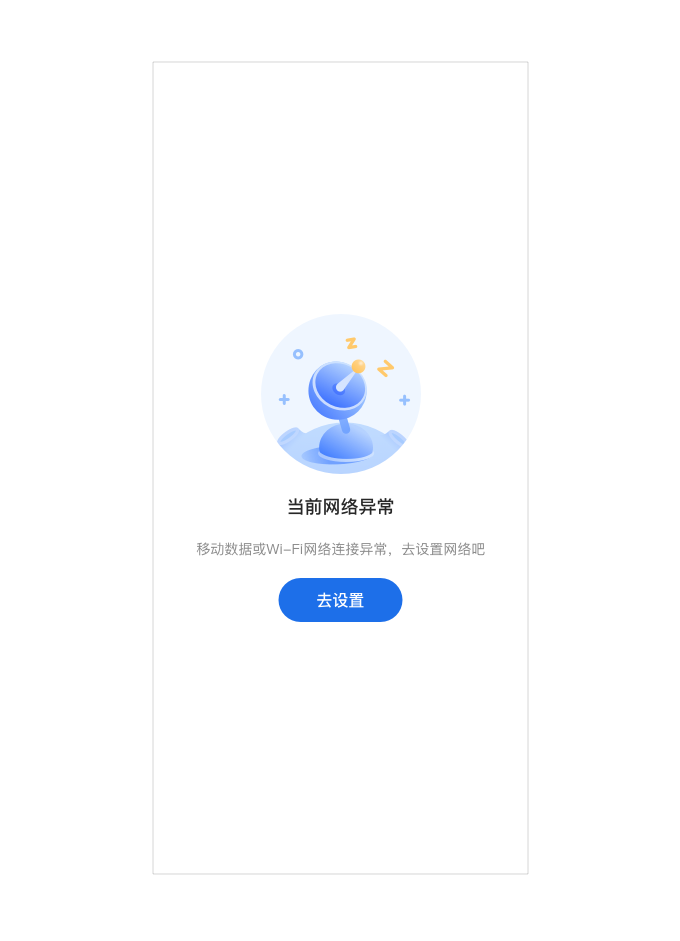
2. 网络异常
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常地使用产品。这时候会出现网络异常页面提示用户。
缺省页包含:插画、对应的提示文案和操作。
插画视觉一般比较轻,仅提供装饰作用,强化下方的文字。
对于网络异常,提供用户去设置网络。

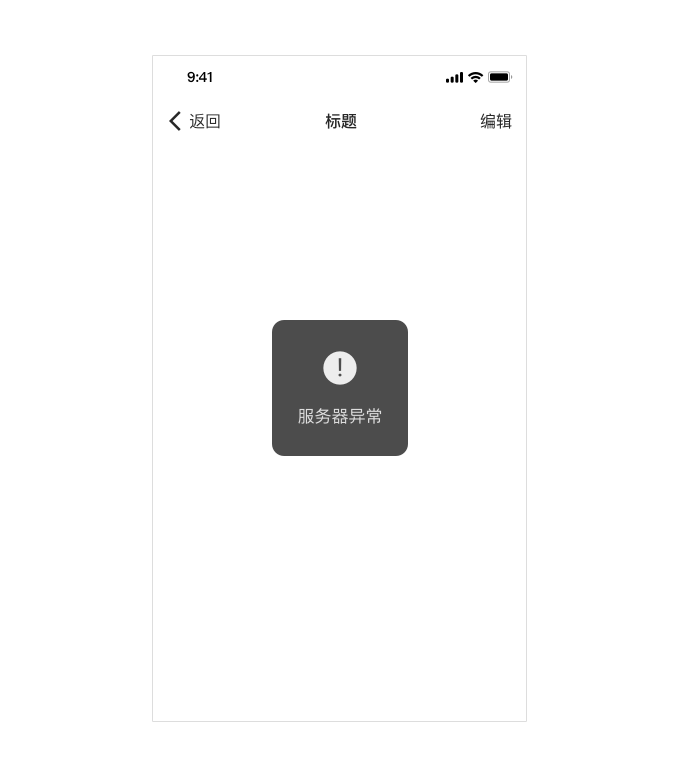
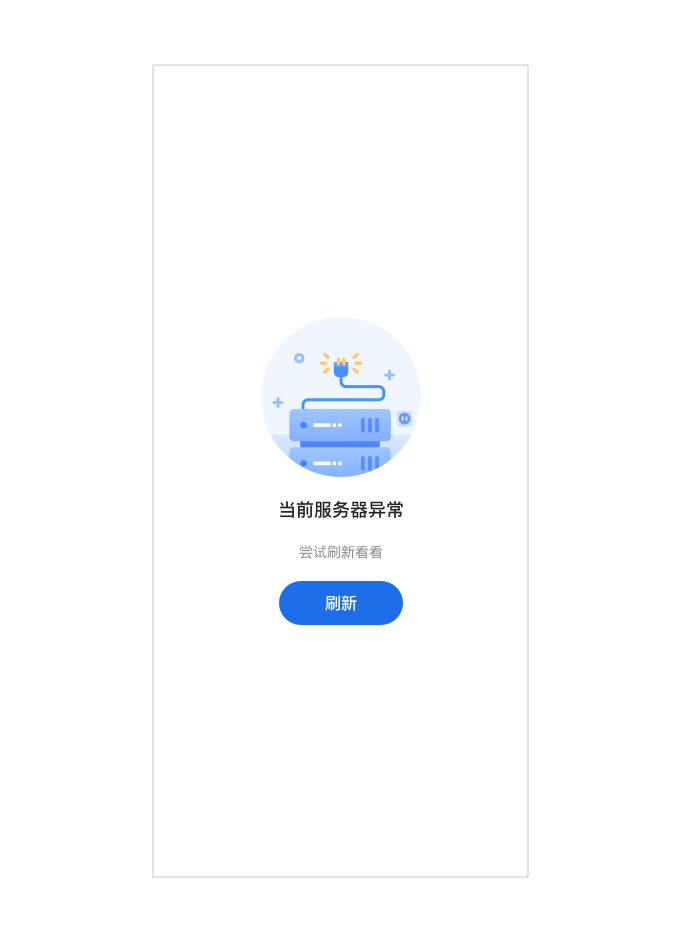
3. 服务器异常
服务器异常是小概率事件,但是也会发生。
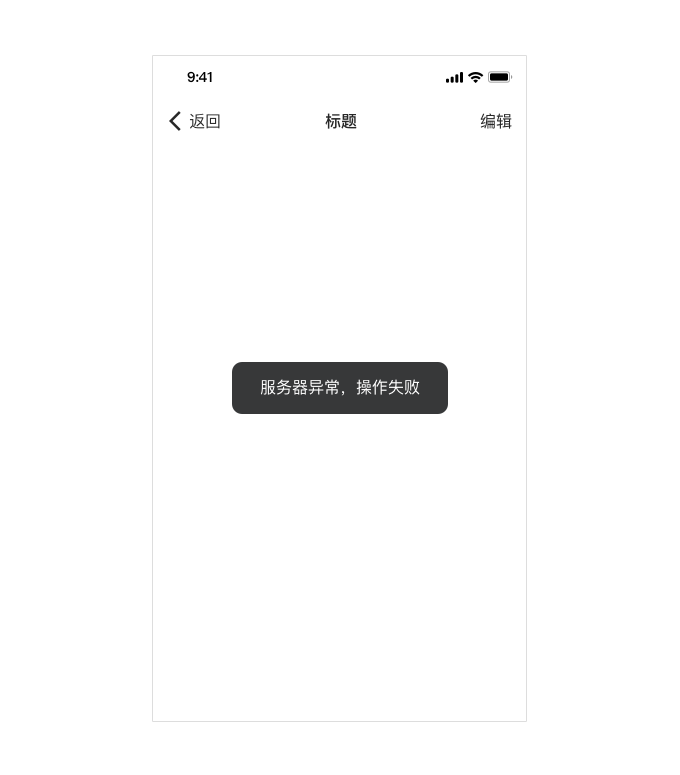
当服务器异常时,且用户在操作过程中,出现这种情况,一般可设计为toast提示,明确告知用户,服务器出现问题。

当服务器异常, 用户进入下级页面时,则通过缺省页面提示给用户。

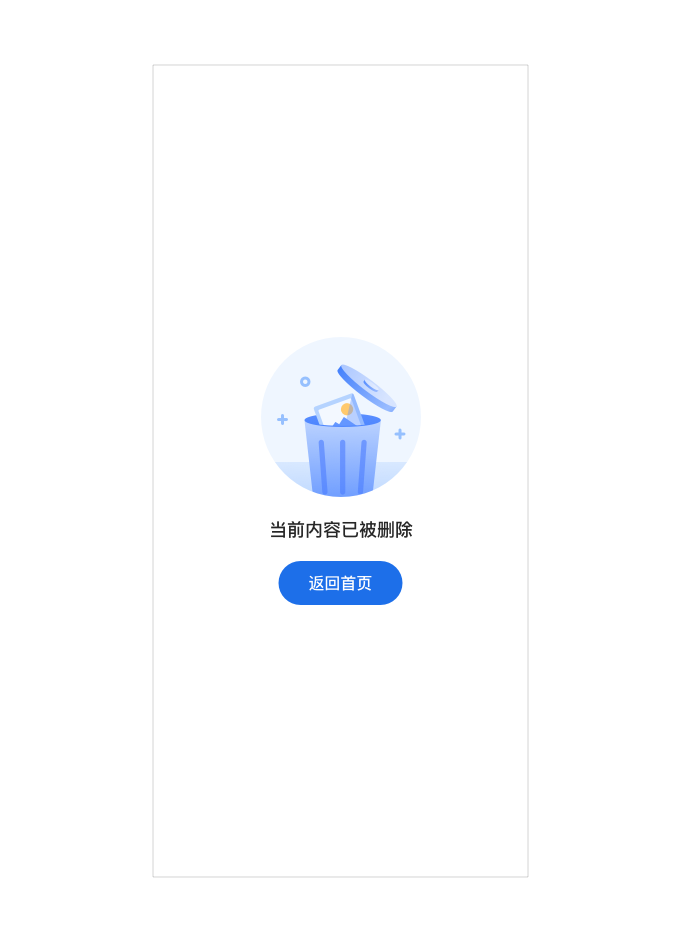
4. 内容被删除
文件或者页面内容被删除,由于文件或者页面内容的上一级页面有缓存亦或用户获取链接进入,会出现文章/文件被删除的情况。
已被删除的异常状态,常见的设计是用户进入新页面出现对应的插画和标题提示。
适用场景:下级页面内容被删除时。

四、操作异常
任何操作行为的交互界面都伴随着操作失败的可能性。当用户操作失败时,且操作在当前页面完成时,通过toast告知用户操作失败及操作失败的原因。

以上是异常场景和加载状态的全局内容。
做0到1的产品的设计师,在设计全局异常和加载时,需要将以上4大类按照自己产品的实际情况,逐条梳理,即可适用于整个产品。
注:部分素材使用光音移动设计规范。素材由@MiroCat和@三牛设计。
#作者#
UX。前美团点评高级交互设计师。微信公众号:Echo的设计笔记,欢迎关注
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
