B端有态度(一):让领导击节称赞的B端工作法
B端产品之路,亦锤炼之路,求真之路,怀造福家国四方,利他共赢之心,效往圣先贤德行,诚然为事,不矜不伐,则能使商企之间齐驱并进。
近3年的产品工作沉淀,即观察到如今互联网的发展趋势,B端大有可为,遂驱使自己提起笔杆欲同业界同仁分享请教, “高山仰止,景行行止,虽不能至,然心向往之”,以下正文。
进入互联网5G纪元,各行业的技术衔接手段和信息更新效率越来越快。
作为一名B端产品的设计者,或者说是架构者,产品的分析定位、设计架构、功能和业务环节之间的关联和打通,不但要保证科学严谨的流程和规范,产品设计者还需要依据自身的行业经验和对产业互联网、工业自动化、国情政策、企业类服务项目及新型科学技术(如Ai、AR、MR)、社会关系学等多方面的洞察和理解。
再结合当下互联网的技术发展趋势,在B端产品设计之中融入独特且绝对有用的功能设计,项目才可能有脱颖而出的机会。
本文总结近两年间做B端产品设计的历练和见闻,也为勤练自身思维的连贯,以及向诸多前辈、同仁们取经求教,整理一篇关于B端产品工作的心得笔记。
一、 B端如何做到合理化输出解决方案和设计?
B端产品的方案和设计,时刻需要围绕业务需求展开,合理化意味着并不一定是最好,但一定是最可能被甲方领导认同并通过使用的方案和设计。
在市场审度及同行或团队眼中,不同行业、不同角度关注的细节各有不同,但重要的是方案和设计的易读性强(符合大众审美需求,且容易理解和操控),赞许多于嘲讽则是真成绩。
1. 对合理化方案输出的工作方法
(1) 清晰理解业务,甚至要比需求方还要懂他们的业务
B端产品设计时刻围绕业务展开,一个B端项目往往包含很多条业务,每一条业务都会关联到相关的部门、角色(人)、以及角色的权限(人的权限),甚至有些业务会涉及到不同的工作流程,还会分阶段完成,以达到最终目的。
所以对于B端产品负责人而言,理清每条业务,熟悉每条业务的环节和可能突发的各种问题,看清需求背后的真正需求是展开项目的根本。
举例自己曾负责过的一个企业服务类的项目,当时领导要求做一个CRM的项目,大致需求是:
- 各子公司的部门领导可自建组织架构,向下属分配合同订单,且能监控合同工单的执行全过程;
- 员工可自建合同订单,上传执行资料,同步工作进度;
- 合同工单具备业务计算能力(财税计算逻辑);
- 系统需具备合同订单过滤筛查及业务分析能力;
- 系统需具备销售业绩提成计算功能。
在这五条需求中,后两条其实是我经过了1年多的产品工作之后,至今回忆起这个项目才不充上去,以用来和各位同仁举例。
其实当时完成这个项目仅是实现了前3个需求,而当时企业面临的问题如今回忆起来并非是对合同工单的管理难点,多数子公司利用原系统后台就已经将合同管理得很好,
其真正需求是在于对企业核心业务的业绩拔高。
可能对企业服务有较为深刻理解的同仁可以更明白,决定客户与服务团队签订合同的重要因素有价格、效率及专业保障,对于合规避税的业务来说,减税的额度是真金白银,这对客户是绝对的吸引,而对企业内部员工来说,签成一单合同带来的佣金收益,是他们最想要的。
由于团队也没有很好地结合行业状况和企业内部问题做产品分析评估,最后项目即便落地也没有实际为企业创造出较好的业务收益,所以看清问题本质,了解一线的实际业务情况,对于B端产品设计十分重要,产品负责人应持眼见为实的态度,用产品方案去解决最实际的问题。
(2) 该有的流程图,调研列举,业务分析报告不能少
上面有提到,B端产品的特性之一是涉及到的人、部门多,细节到仪器、设备、工厂、环境等各种数据的参数更是不胜枚举。
破除部门、人之间的信息孤岛和壁垒是产品的核心任务,所以在B端产品理论设计阶段之初,对业务、工作流及设备间配合的流程必须要以规范的流程图做梳理,这也是为了便于后续研发团队及同甲方的业务对接中,提高效率。
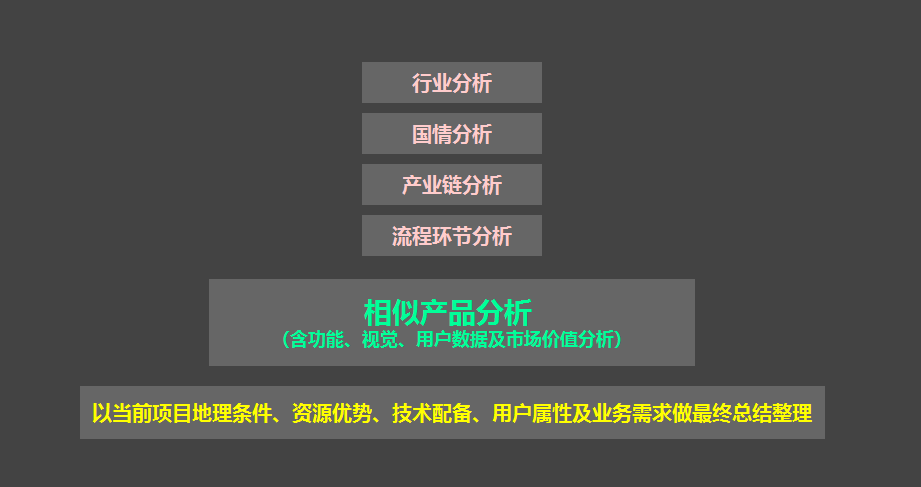
而对于B端项目的调研列举和业务分析报告,这个要分行业,像一些常规的B端项目,如CRM、ERP、SAAS或部分数据中台,市面上有很多可供产品负责人去参考调研,也很容易产出一份分析报告,具体方法我会在后续的2、3篇内与同仁们分享具体的方法。
而对于国家级的保密项目,一般很少能有拿到明面上参考的项目,这里产品负责人可以向业内专家请教或寻找一些国外资源作为参照,以此作为前期项目汇报的论证。
(3) 原型是最直接的说服工具,也是方案助推工具
B端用户在视觉层面和对功能操控(交互层面)的需求与C端很相似,但对产品设计者的难点在于,C端项目的场景一般是由固定的,不会有太多变化,或者说是由团队一起构思并确定的,这个场景由产品方说了算。
而对于B端,尤其是较为冷门的行业,场景的特殊性会让产品设计者一时间摸不到头脑,或是无法在已经成型的行业审美下再做创新,所以产品设计者在这一类产品设计进行时,一定要把特殊的业务场景通过原型图描述清晰,甚至添加关键的注释。
反思近两年来的B端经验,还是建议各位同仁将原型图尽量绘制得具象,因为在甲方领导的眼中,原型图比白纸黑字的方案和PPT更具说服力。
还记得自己做得最好的一次也是在某石化园区的OA项目中,当时我采用ANT 2.0的组件库进行OA移动端的绘制,在汇报中,有位领导突然站起身说,那咱们现在就发一个审批试试,当时这个举动也为我个人在新团队的立足打下了基础。
(4) 切忌过分延申和发挥,蜻蜓点水,过犹不及
这几年的产品工作结识了不少的产品经理和项目经理,大家在项目工作上各具特色,但也有这么一类人,喜欢在汇报过程中过多描述基础性问题,或者在与其他产品经理配合时愿意在别人已设计好的功能逻辑上增添不必要的功能,甚至扰乱原有的功能逻辑,其实这在团队和甲方领导眼中是不太容易被接受的。
并且在不懂或不够了解的技术和业务范围内过于张扬发挥,却不能合理说服团队和甲方,这样的行为实是过犹不及,分享这个点,愿与各位同仁互相提醒。
2. 再对合理化设计的总结
(1) 界面清晰,主次功能明了
能理解的不赘述,不能理解的尽量优化,新添加的创意功能要易读(用户易理解),讲得清。
界面清晰,主次功能明了,是多数B端用户最基础的视觉需求之一,因为他们希望点开界面就可以马上解决自己的业务问题,而不是指望在界面上玩交互游戏。
过于复杂和隐晦的界面设计,即便是垂直这个行业的专家也会恼火,那么具体到界面设计上,这里列举一些需要经常注意的问题。
①功能主次分明
即该用户或多个用户角色在当前页面高频操作的功能要摆放到最核心明显的位置,次要功能需控制好当前界面的设计占比。
②界面信息简单易懂
即界面必要的注释,语句要精炼简单,专业性名词要有特别注释,其次,这里也特别提醒多数产品经理和UI常常会犯错的一个点,就是当前界面的【上传】与下个界面或弹窗的【提交】本是相同数据的处理,却因为文案的不同,让用户不敢点,不会用。
(2)谨慎思考并使用高效交互
以订单、合同、审批界面举例,对于绝大多数公司而言,订单、合同及审批单是最重要的业务凭证,为了防止用户操作时出错,所以此类界面多数是分为2-3步,甚至更多步完成,所以【#高效交互】不见得是在UI层面的简洁高效,而是以下几点:
- 系统能依靠内部或设定的业务逻辑自动进行关联和计算的操作或判断,尽量避免让用户操作;
- 在当前页面足以完成的任务或操作,避免跳转到其他界面;
- 对于80%的操作或需要的信息,用户3次点击以内就应该可以触达完成;
- 能够识别核心用户行为,并在他们进行操作时给予对应的指引。
(3)产品设计一致性原则
B端产品的场景多变,业务复杂,角色之间的信息差异量大,保持产品设计的一致性,不仅是降低用户的学习成本,统一产品(或合作企业)的风格形象外,从整体项目推进与协同上,也至关重要。
回忆之前任职某石化园区的产品时,产品由1.0版本后交接到我手中,由于我个人的原型绘图风格与之前产品的截然不同,导致在第一次方案汇报中,我需要向甲方补充很多解释,但团队内部却较为认可近乎于高保真的原型设计。
而在随后的多个项目跟进中,我发现不同的产品绘图风格和UI风格会造成甲方误解,同样也会造成研发团队的误解。
所以,在做B端产品设计时,若有充足的时间和绝对的能力,可以将先前的风格做统一更新美化,毕竟团队和甲方都喜欢更具象的产品表达。
反之,若项目汇报和实施的时间仓促,则需保持设计一致,节省时间和精力,去做更重要的事。而保持一致性设计除界面元素样式外,从业务逻辑和结构框架上也需具备一致性,总结如下:
①业务逻辑一致
- 不同模块或界面的同类功能,采用相同的操作;
- 同样的定义或功能需要使用同样关联性的标题或文案 (如:修改 – 保存 编辑 – 保存/ 发布)。
②结构层和框架层一致
即各级导航菜单结构、界面的框架和布局,如:“更多” 的入口是弹窗或跳转界面,菜单交互下拉或侧滑, 操作区域居中或居于界面某侧。
③表现层一致性
即核心控件、元素、交互动作一致,如:
- 常用控件:按钮、图标、toast提示、弹窗、遮罩层、菜单等;
- 常见交互动作:点击效果、滑动效果、转场动效等等。
二、B端如何让自己的产品设计更有态度?
提到态度,于B端产品设计而言,可以引申出的词汇即是个性,围绕这个“个性”,我们聊聊。
1. 让用户适当等待,加载即是态度
好的B端产品能对业务和数据有足够的创新和研发,在数据表达上,适当的交互控制可以增强数据的真实感,也会使用户更放心。结合过往经历,与大家一起构思这样一个场景:
某企业后台需获悉当地这一季度气象信息及农作物产量及交易情况, 通过各种设备和软件技术的支持确实可以做到数据的秒速呈现。
但对于用户来说,数据的获悉速度并不是他们想要的,而是数据的真实性、准确性以及可用性才是他们必需的。
在这个时候,产品设计者在数据呈现的前一步加上一个【数据加载动画】,适当地让用户等上2-3秒,这在用户体验上就会给人以【放心、真实】的感觉,这也是一个数据类产品应该具备的表达态度之一。
2. 风格化场景设置
风格化,顾名思义,给到产品对应的风格,在一个产品的理论设计阶段,产品设计者虽不需要完全以UI的水准来向内部团队或甲方领导汇报一份产品设计。
但回忆这两年来的产品汇报工作,多数国企领导在项目讨论中会高频注重产品的风格样式,强调界面的布局、用色等各种细节,甚至也会因为一份产品原型的设计表现决定这个项目是否继续进行,或该不该如此进行。
像石油化工行业的应急救援、故障巡检项目,工程建筑行业的AR、BIM应用项目,以及某城市智慧大脑项目,在对这些项目进行产品设计的过程中,很多数据信息都需要更具象生动地表达,才能让甲方领导一眼会意,这就是他们想要的。
下方分享一个之前本人负责某石化项目的应急救援大屏设计原型图,以及一张BIM应用设计原型图。

某应急救援项目可视化大屏原型稿


某BIM+AR应用项目原型稿
3. 数据加工
B端的数据加工需要有新意,而这个新意也一样离不开一个名词【合理化】。
产品设计者在对数据动手脚之前,并非简单地设计加减乘除,为了数据化而数据化,而是以一套完善科学的B端产品数据分析方案为基础,结合行业数据特性和优劣势,考虑当前项目所需加工的数据,以及列出充分的理由说明并论证这些数据对用户会带来哪些业务方面的提升。
数据分析离不开业务分析,这里也推荐大家去读一篇我在站内看到的关于B端产品业务分析的一篇文章,链接如下:http://www.woshipm.com/pmd/3053893.html
下面分享一张B端产品数据分析流程:

4. 组件库应用设计
B端产品设计初期,一个好的产品也需要具备项目管理的思维,首先要考虑到甲方业务会频繁变动的特性,以及后续版本持续优化、团队扩张问题。
在原型图设计和UI设计开始时,不论项目是否庞大,产品负责人除要求和规范绘图标准外,相应地结合对该项目整体的理解渗透,将可以固定下来的功能组件分门别类,甚至是以文档或更便捷的工具管理。
回忆过往项目经历,做得最好的一次也是因为研发团队的伙伴们勤奋积极,我们将采购和自研出的功能组件通过后台做统一管理,并能向甲方提供自定义配置功能。
若有个别同仁对组件的理解不够清晰,则可以页面悬浮框、树形结构、导航及菜单样式、页面计算器、主题色切换控件等用以理解。
除此之外,更深层次的组件则是功能组件,小到一个前端的地图定位功能,邮箱功能,大到一个参数管理模块,由于我个人在这方面还需多提升见识,这里不多赘述。
重点-对于组件库的设计和管理,其优点在于:
- 满足B端用户对界面的中度定制化需求;
- 加快研发团队后续对产品优化的效率 ,减少研发成本投入;
- 提高B端产品的复用效率。
考虑到大家的阅读习惯,也为了让自己在接下来的几个问题撰述上可以有条不紊,少讲废话,我将在第2、3篇尽量结合行业案例来与各路同仁分享,望参阅。
本文作者 @岚烽 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
