3个步骤,教你提升界面质感!
哈喽,大家好。
今天想和大家聊聊用户体验五要素之一——表现层。表现层决定了我们界面上的信息能否很好地被用户感知,以达到产品/设计目标。
一个好的界面能够为用户提供有效的引导和舒适的感官体验,不会干扰或分散用户对“能完成目标的信息或功能”的注意力。

这里主要想和大家探讨的是“舒适的感官体验”,即我们怎么样让界面变得舒适好看。
相信很多朋友都有过这样的体验:看着 Dribbble 上的优秀案例临摹练习,觉得“我学会了”,但在实际项目中又觉得应用不上,无从下手;这是因为练习过程中缺少了系统性的思考,没有知其然并知其所以然。
因此,我们总结了一套提升界面质感的方法,并结合实际案例进行详解,希望能够对大家有所帮助。
01 第一步:看整体

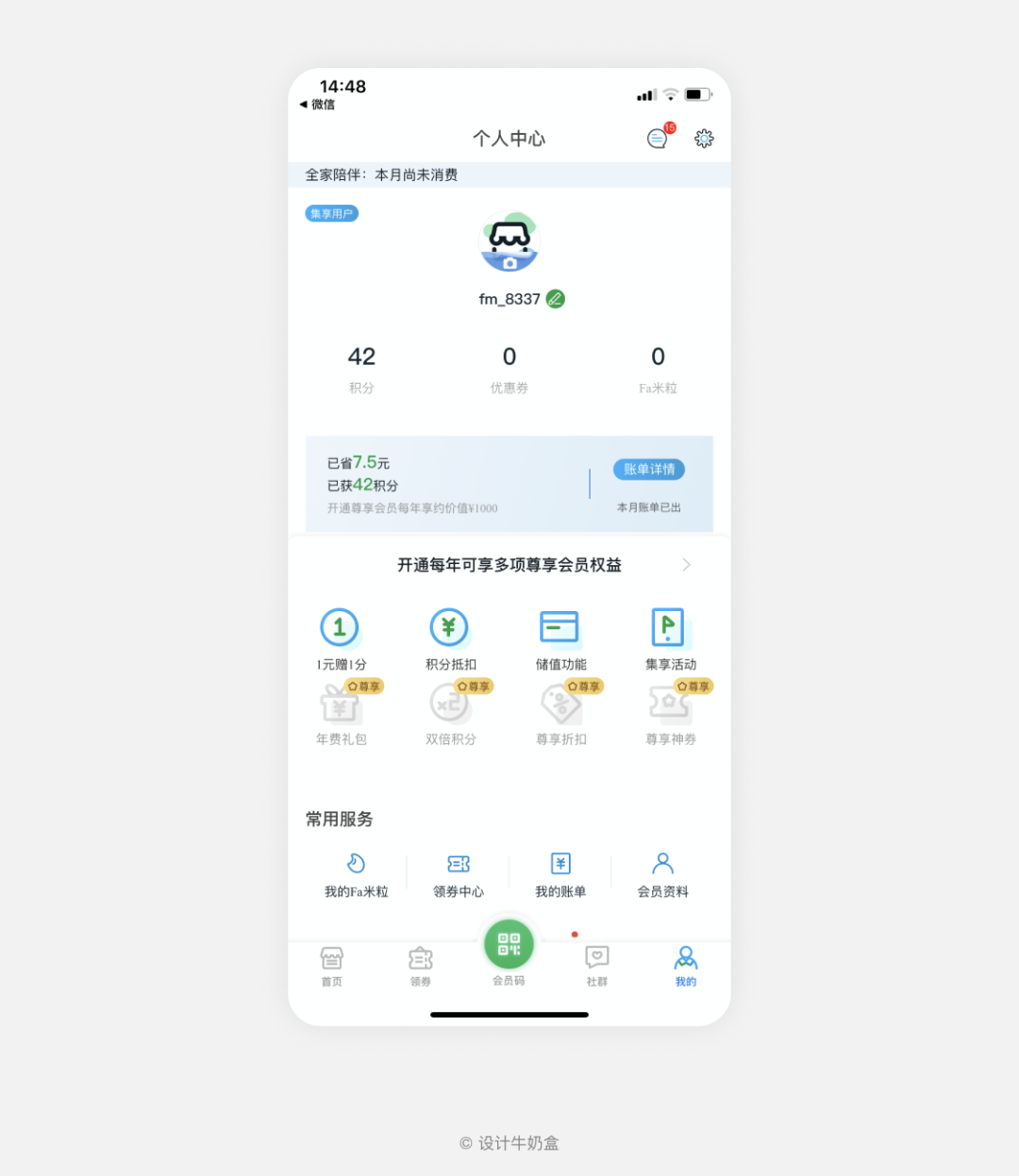
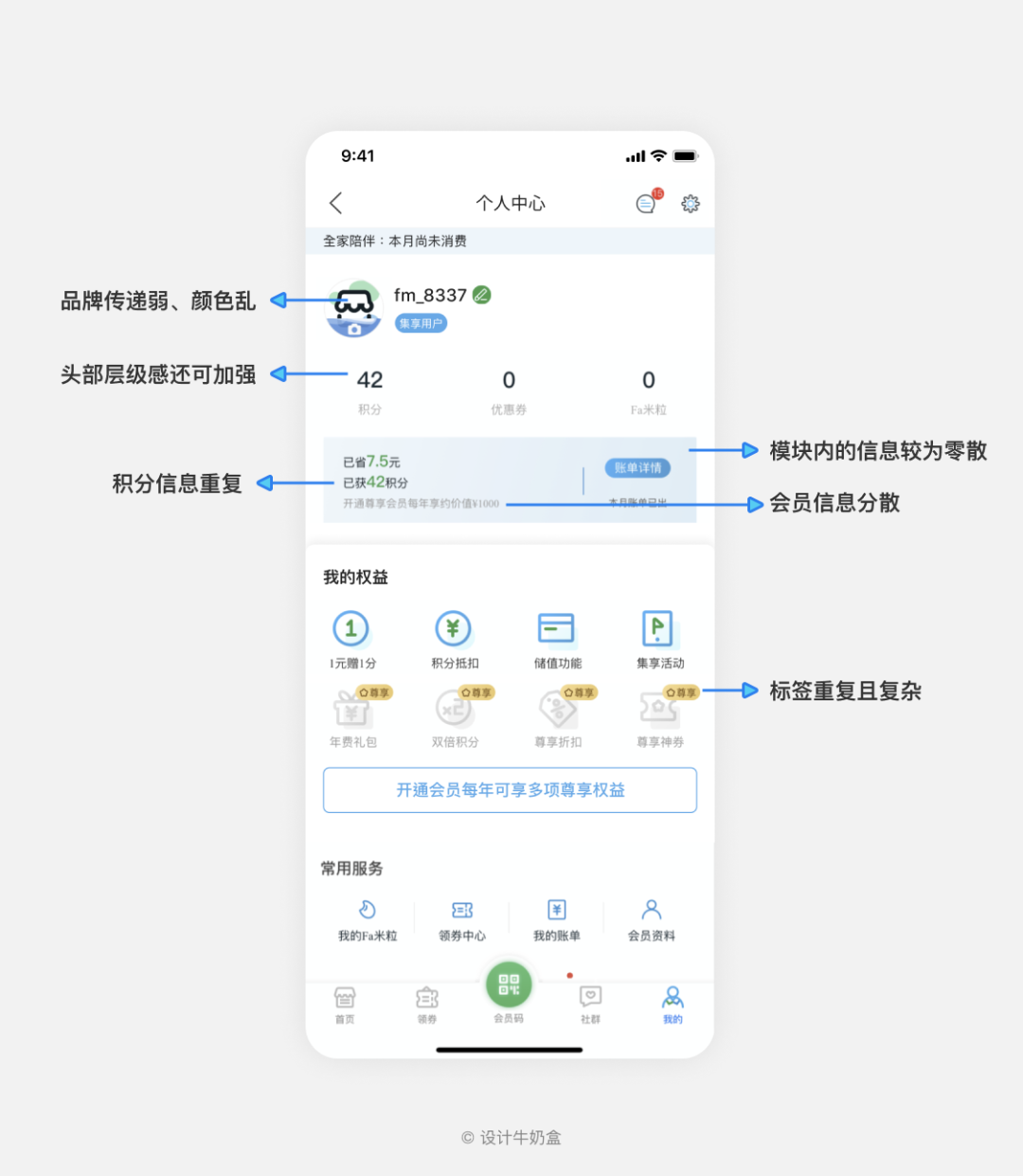
这是全家app个人中心的页面截图。中肯的说,页面不精致,甚至有些凌乱
首先来看页面的“骨骼”,即不同信息模块之间的布局。
先不看具体的细节,从整体上来说,主要是以下 2 点问题:
- 会员权益模块的层级不清晰
- 间距凌乱,没有什么规律

合理的页面布局是最基础也是最重要的,好的页面板式能够更好地传递页面信息,也是页面质感的基石。
只有在合理布局的前提下去提升页面精致度才是有效的,不然就是所谓“无效的视觉表现”。
令我们感到舒适的页面布局通常有以下几个特征:
1. 清晰的信息层级

一般来说,清晰的信息层级主要是指以下 2 点:
页面中不同模块之间的分割明确
模块内不同信息之间的层级清晰
我们在检查自己的设计方案要去看“不同楼层之间会不会混淆?”,“一级二级甚至三级之间的信息关系是否明确?”。
之前也分享过一些关于界面中区分信息层级的小技巧,有兴趣的同学可戳 ?「区分信息层级的设计技巧」
2. 具备节奏感
页面的节奏感主要体现在 2 个细节中:
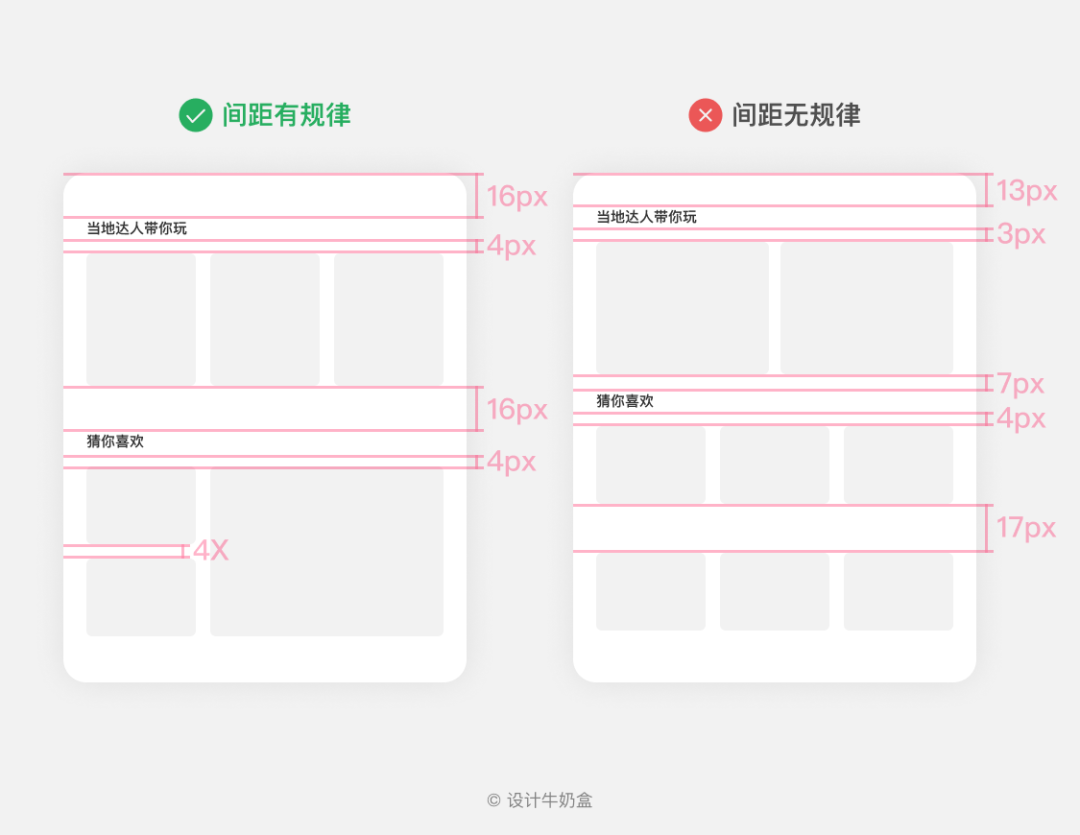
元素间距呈有规律的变化:
通常我们会根据产品的风格,定下基准间距X,其余间距按照 1X、2X、3X等倍数的方式进行拓展。

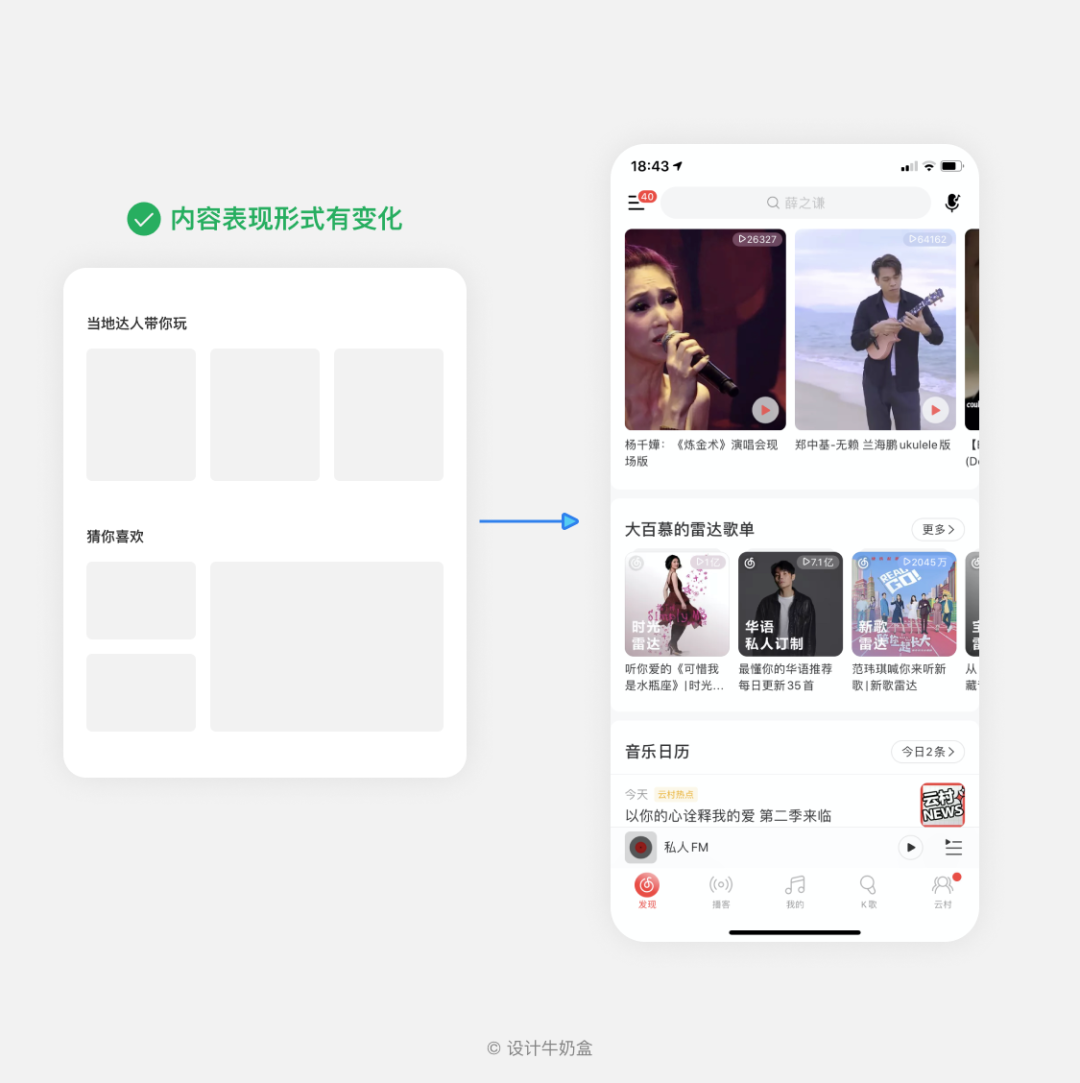
内容表现形式有一定的变化:
特别是一些长页面,不同楼层之间需要具有一定的版式变化(展示个数、图文排版方式等)才能持续吸引用户的注意力。如果呈现方式基本一致,会让用户感到视觉疲劳,失去兴趣。

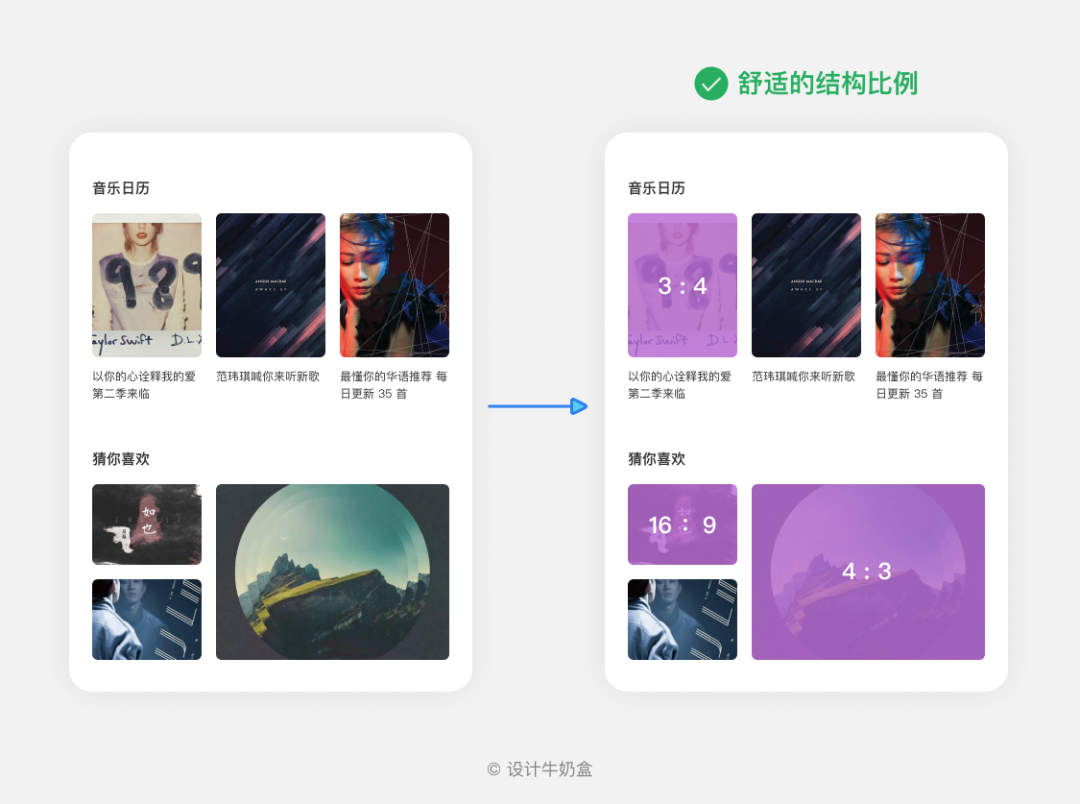
3. 舒适的结构比例
页面中经常会出现的类似banner、图片等,这些按照一定的比例去设定尺寸,会使页面更具美感。如果只是随意设置的一个尺寸,虽不会有什么大错,但细节往往影响了页面整体的质感。

根据上述的几个要点,我们来调整一下吧~

页面整体上是不是清晰了很多呢?主要就是通过间距的调整,让页面的布局更合理。
02 第二步:看局部
当我们按照第一个步的要点调整到没问题后,基本上已确定页面整体的布局框架,接下来就是“外衣”的打磨,即页面的风格特征。页面风格的体现来自于颜色比例,品牌形象运用,圆角等细节。
好的风格呈现能够传递产品整体的品牌形象,能够拉开与其他产品的区别,能够帮助用户记住这个产品。
我们再分析一下这个页面 :

总结起来主要是 2 大问题:
过多“加法”:
首先是细碎的高亮颜色太多,导致页面略显凌乱,失去了页面的视觉焦点。其次是同类信息重复,或者位置不够恰当。
层级不够:
虽然在第一步骤里我们通过间距的调整,让页面布局相对合理,但由于头部信息元素比较多,原有结构不足以承载,我们需通过其他的信息布局,让层级更加清晰。
那我们首先把“过多的加法”通通去掉:

页面是不是整体都清爽舒适不少呢?
接着是解决“层级不够”的问题,优化页面模块的布局,让层级更加清晰;不同的处理技巧体现出页面的风格特征,我们需要从产品的整体风格与品牌调性出发去选择合适的视觉处理方式。
这里介绍 3 种常见的处理方式:
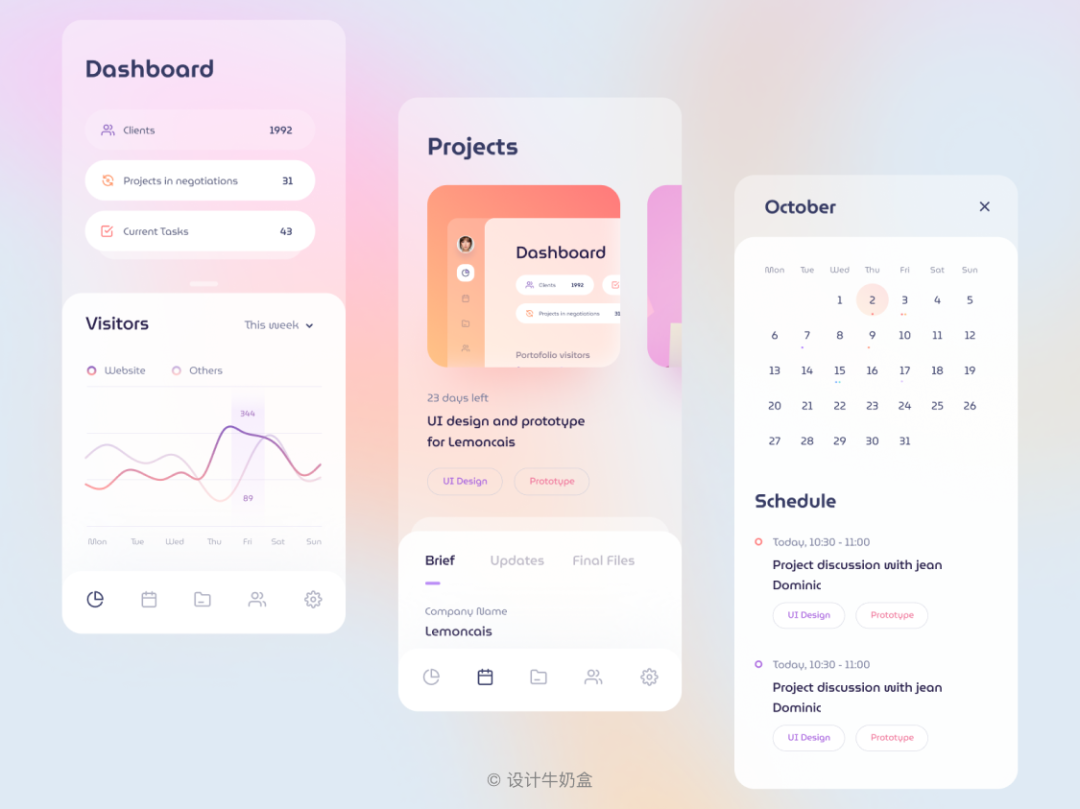
关键词:轻投影、卡片
模块之间主要是用卡片的形式去拉开层级,同时会辅助轻量的投影,让页面的空间感更突出;这种形式一般来说都具有页面留白大、信息相对简单的特点。

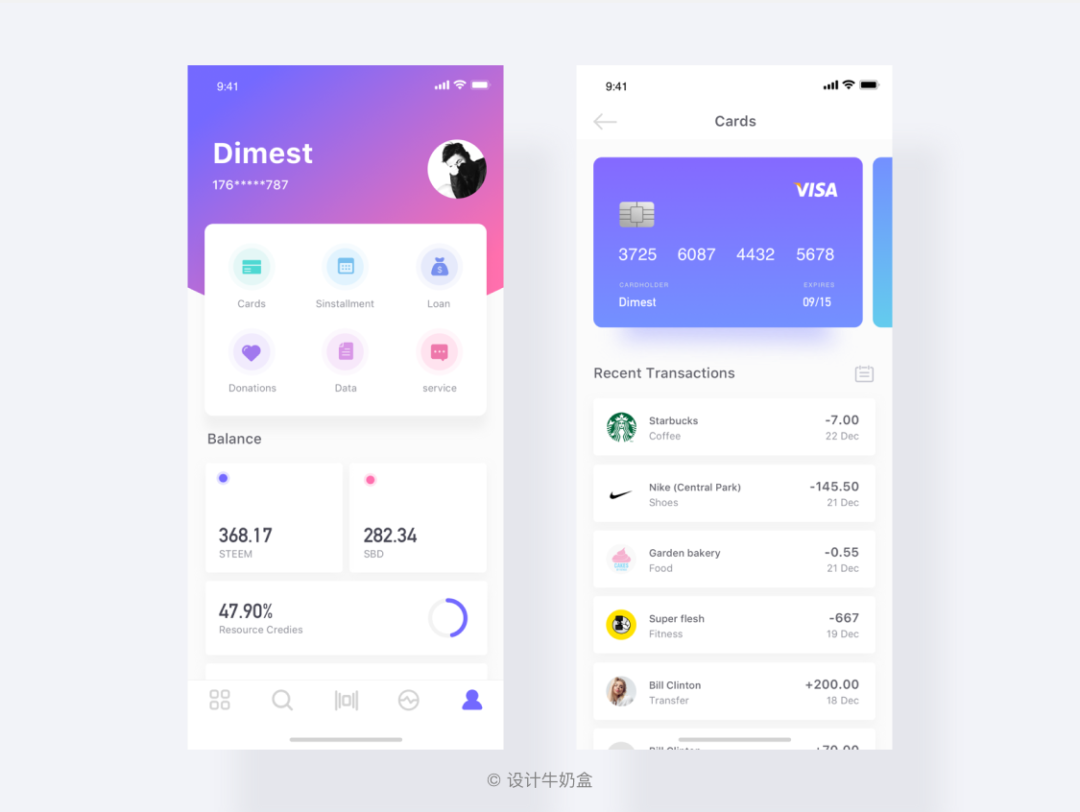
关键词:渐变、高纯度
高纯度的渐变一般用于页面的背景或是某功能的入口。这种表现形式作为背景时,会使页面层级更分明;而作为入口时,相对于纯色会使入口更加突出。
需要注意的是渐变面积以及渐变色彩的选择,一般来说,同色系渐变比较不容易出错。

关键词:玻璃拟态、透明度
这是一种被大家重新又关注起来的一种视觉表现形式,也有一部分的产品正在使用。但我们仔细观察就会发现一般都只是某一小部分元素(主要是图标入口)在使用,而不是整个产品。

再说回到我们的页面上来,由于我们没法了解到全家App具体的业务逻辑与设计规范,只能凭空做一些尝试,作为示意:

以上的风格尝试仅供参考,提供一种思路~
03 第三步:看细节
通过以上步骤,我们已经将页面调整的差不多了,最后一步是细节打磨,这是最考验设计师细致程度的。页面的细节主要体现在图标是否统一、文字大小轻重的搭配、圆角是否有一定的规律等。
我们最后分析一下现在的页面,会发现细节上还是存在不少问题的:
- 图标的复杂程度不一致
- 圆角无规律

图标设计中,我们需要把控好图形细节才能让页面整体看起来更具质感。这其中包括图标的线宽、大小、断点位置与方式、圆角、点缀方式等等,都需要我们遵循统一的规范。
如何科学地画icon是个不小的话题,如果大家有兴趣的话我们可以下篇再见~
以上就是我们今天所有的内容了,你学会了吗?
共勉之:-D
#作者#
设计牛奶盒,微信公众号:设计牛奶盒。做一个有生活态度的设计牛奶盒。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
