一道测试题:改版某个APP界面,你要如何下手
最近帮同学们看了一些面试题,发现有一类题目出场率很高,就是对某个产品页面进行改版。
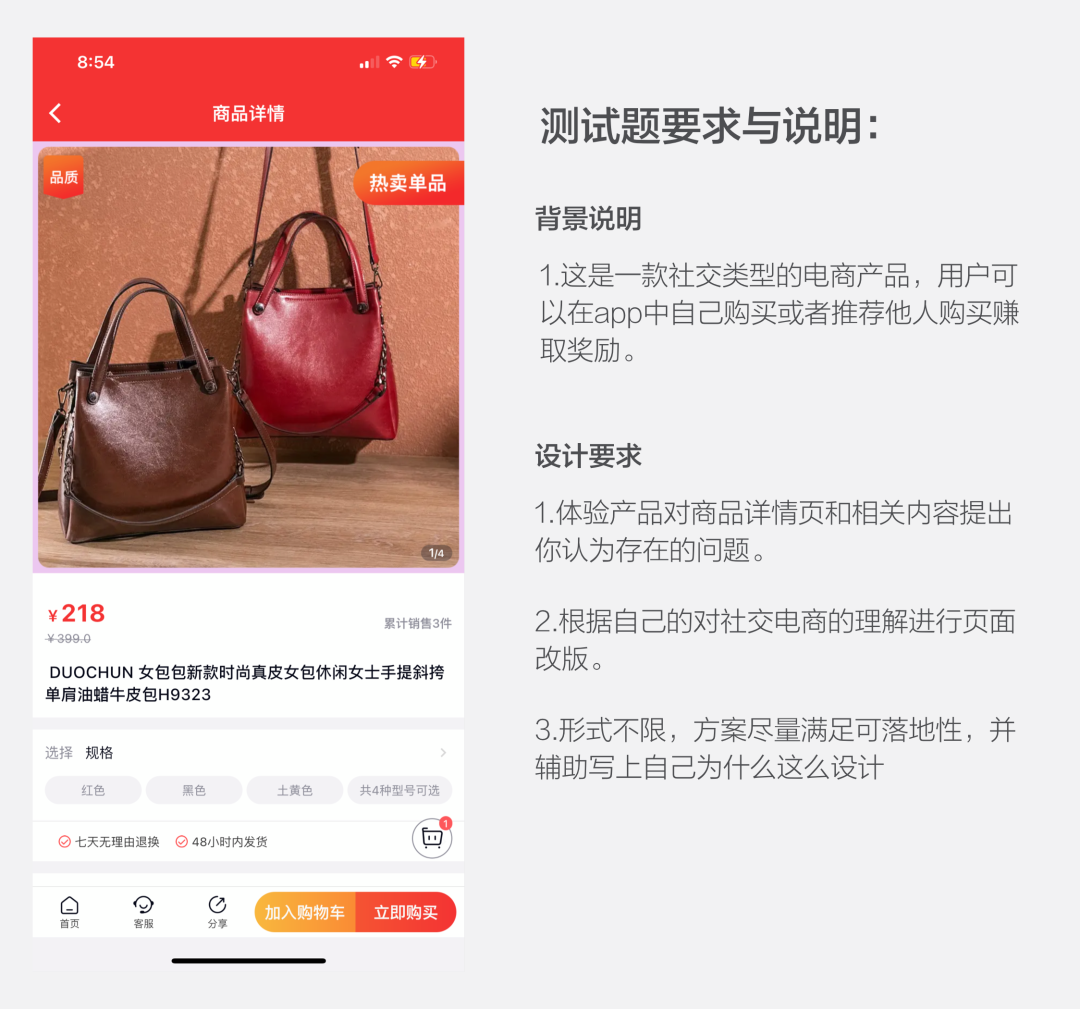
这类题目其实挺招人恨的,因为这样的改版说实话就是让设计师yy着去改,但换个角度想,也许是企业就是想看谁yy得更严谨,思考得更全面、更有创新,也是一种开放式测试。那么我们先来看一下这个题目(我做了一些调整)。
根据已有界面,通过场景分析和以业务价值为导向对这个设计电商详情界面进行改版,提出一些可落地的设计策略。

我们来解读一下这个测试题,这道题目要考验候选者的产品思维能力,并且考验候选者是否能够通过设计为业务赋能的能力。出题者希望能够考察到设计师一个比较综合的能力,不管从产品、需求、场景、用户等多角度去产品的价值和方案的可落地性。
那么接下来,我们来开始。
一、第一步:分析
分析什么?
分析我们可以做什么,先不要急着去做方案,一定一定要有点大局观。
比如给你多少时间,时间充裕的条件下,我们可以对市场、用户去做一些研究,以丰富我们的方案背书和客观度。但如果就给1、2天时间,那么大家一定要有选择地去输出方案。
如果时间短,我建议是设计出高保真效果图,针对几个比较有价值的点去做详细解释,其他的小点用于展示即可。
如果时间比较充裕,那么就来思考一下,如果我们要对一个产品去做改版,一定是需要有相关数据去做参考的。
那么问题来了,测试题仅仅给我们这些信息,数据从何而来?如果需要数据我们又需要什么数据?这些数据对我们改版是否真的有帮助?我们该怎么去收集这些数据?当你搞清楚这些问题之后,我们就可以开始动手了。
二、第二步:收集
收集和该产品有关的所有有参考价值的信息,例如产品的定位、产品目前的市场、行业发展近况、竞品、用户群体(能细化出类型更好)。
由于还是需要对产品进行保密所以这里就没有办法细讲了,给大家一些可以搜集这些信息的网站,大部分都可以找到。有小伙伴想问如果想看一些活跃度、用户分布、比例等这些数据数据怎么看,抱歉!这已经是商业机密了,一般是看不到的。
诶?那一般看不到,还有二般就能看到吗?
是的!但是如果你想看这些数据首先你要准备好一年几十万的资金,因为这些一般都是公司规模去买这些产品服务比较好,个人就算了。
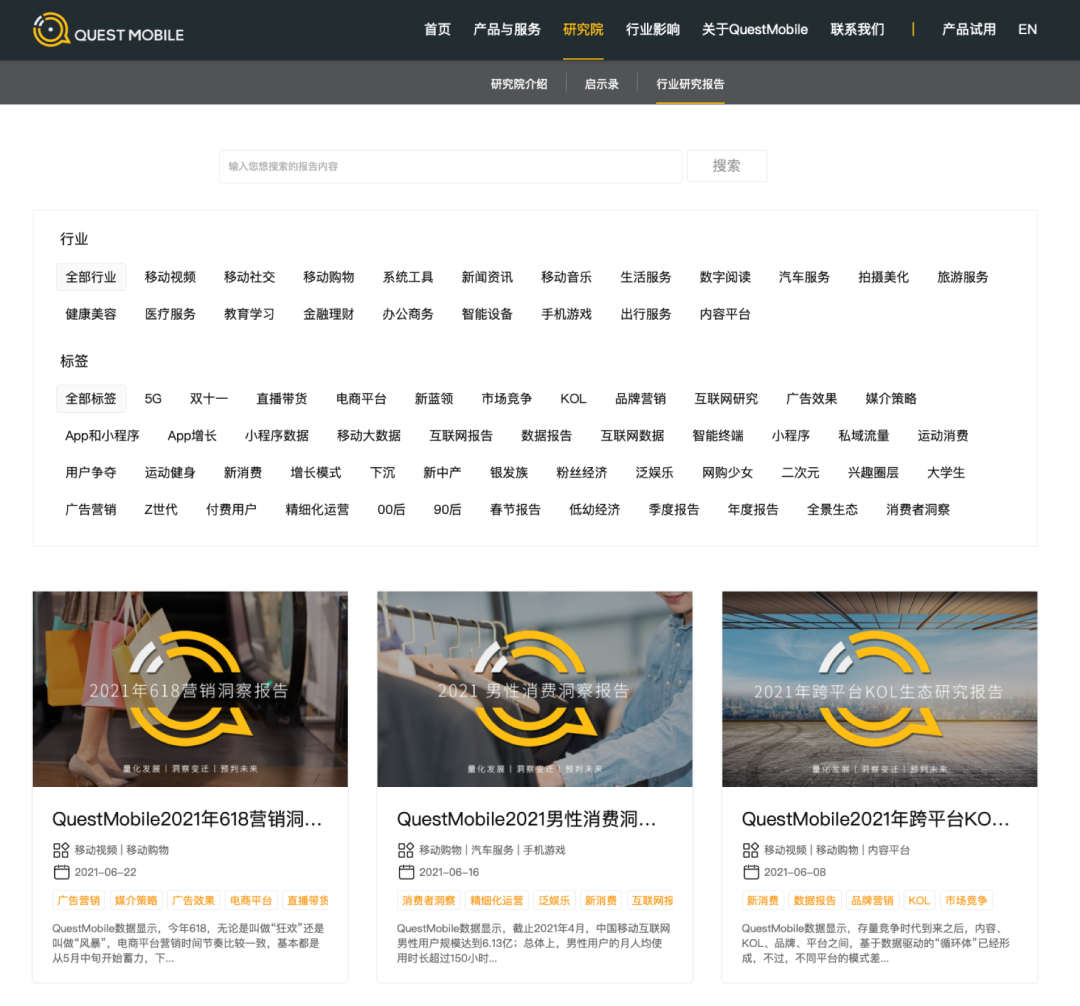
如果你想看一些比较基础的行业报告,那么可以去questmobile看看,这上面有很多行业的报告,涉及的范围也比较广,还有类似的像艾瑞报告、199ti报告、慧博、wind等第三方网站都有很多相关的行业报告和热点。

那么除了这些网站,我们还可以通过一些媒体、期刊或者搜索引擎去找到想要的数据。像知乎、百度、人人都是pm、微信搜索等等,但这些信息也比较零碎,大家最后要自己整理一下。
以上的一些渠道可以帮我们找到行业情况和市场情况,用户方面是比较难找的,有几种方法可以给大家一些参考:
- 如果产品中有私信功能,那么可以通过私信去找到一些;
- 还可以直接向面试官了解一些用户的基本情况;
- 可以直接通过各大搜索引擎去搜xxx产品用户研究,可能会有意想不到的收获。
如果有真实用户的访谈结果,那么会对你这次测试题加分不少,因为相信很多人在做这样的面试题的时候都是靠自己脑补的,而这些桌面研究的过程大部分同学会忽略。
三、第三步:策略
这里我没有把先放出来,因为针对不同的需求需要有不同的策略。
再回观测试题,我们发现题目要求的是从场景和价值两方面出发,那么单纯地分析界面已有的问题并不足够,所以我们针对价值这一块也要同时去做分析。那么这里的策略就是双管齐下。

四、第四步:继续分析
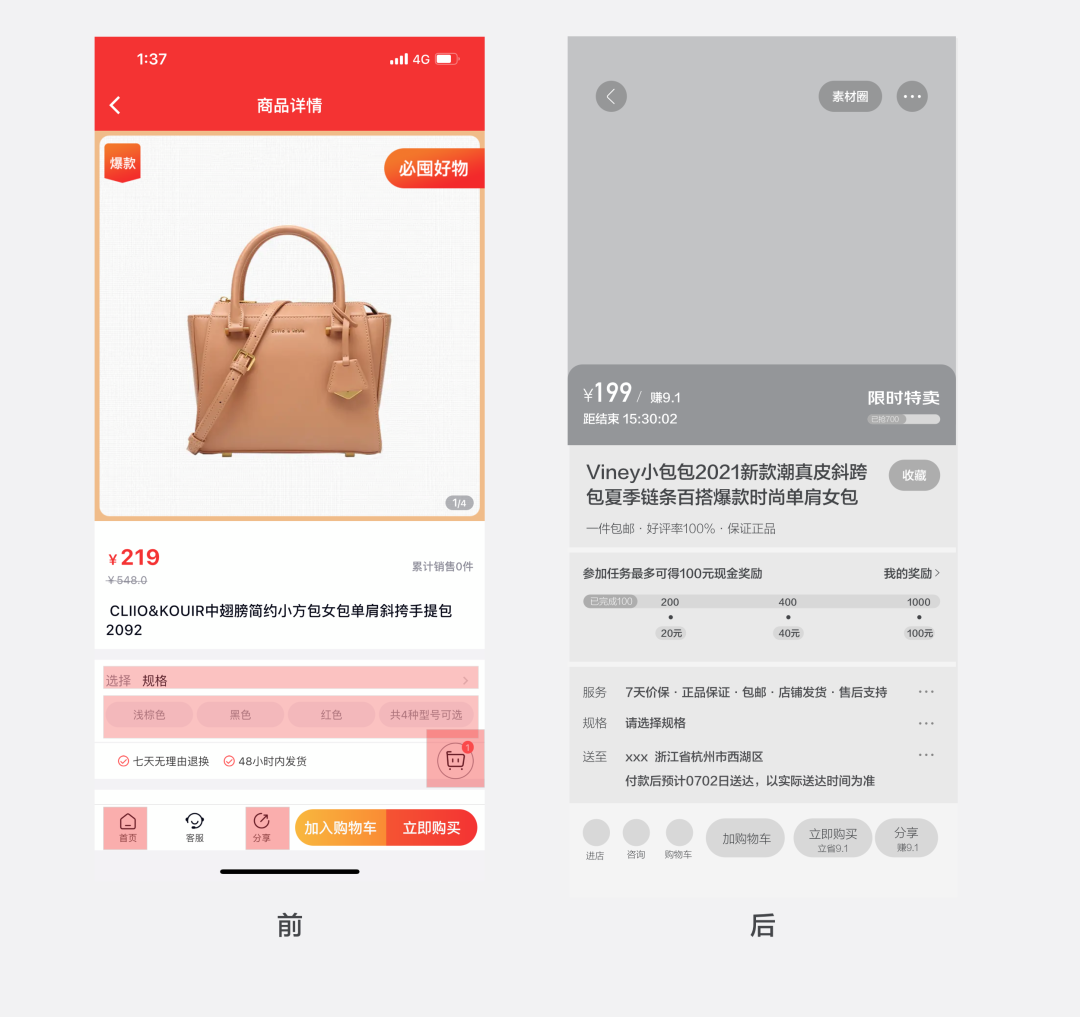
前面收集的数据可能有参考价值,也可能没有。如果有,那么在这个环节我们可以辅助分析,例如目前题目给到的界面是这样的,这个界面我们来分析一下它存在什么问题,分析之前用一个很简单的用户体验五要素做框架去分析就可以了。
1. 战略层——产品定位
这款产品是一款会员/社交电商,用户通过分享、推荐商品赚取“佣金”,产品可以提供给用户分享自由生活(zhuanqian)的核心价值。
所以在这个产品中,我们需要让用户更便捷地分享、同时帮助用户达成自由生活(zhuanqian)的这么一个目标,让其分享的用户更愿意去下单。
2. 范围层——功能
功能来源于用户和业务需求,用户需求那么我们就来判断其使用场景,当然这里的场景如果没有用户做背书的话,也只能通过以上数据的收集来歪歪了。
来看到这个界面,我们会发现整个产品在功能层面上比较单一,只具备普通电商产品的基础功能,甚至还有缺失。在电商详情页的场景中有很多场景在这里也没有补全,例如想要收藏怎么办、想要返回首页怎么办、想查看消息怎么、商品是否包邮、地址怎么选、分享给别人和我自己买有什么区别等等,这些是从用户场景角度出发的一些问题。
3. 结构层——分类、流程
功能的分类、流程,单从这个页面无法判断出更多信息,所以大家一定要记得,让你改首页千万别就傻乎乎地只盯着这个首页去看,一定要结合产品的上下文,我从哪里来、要到哪里去。
如果脱离上下文去改版也是不够准确的,所以这里也是要准备好去深入体验一下这个产品。
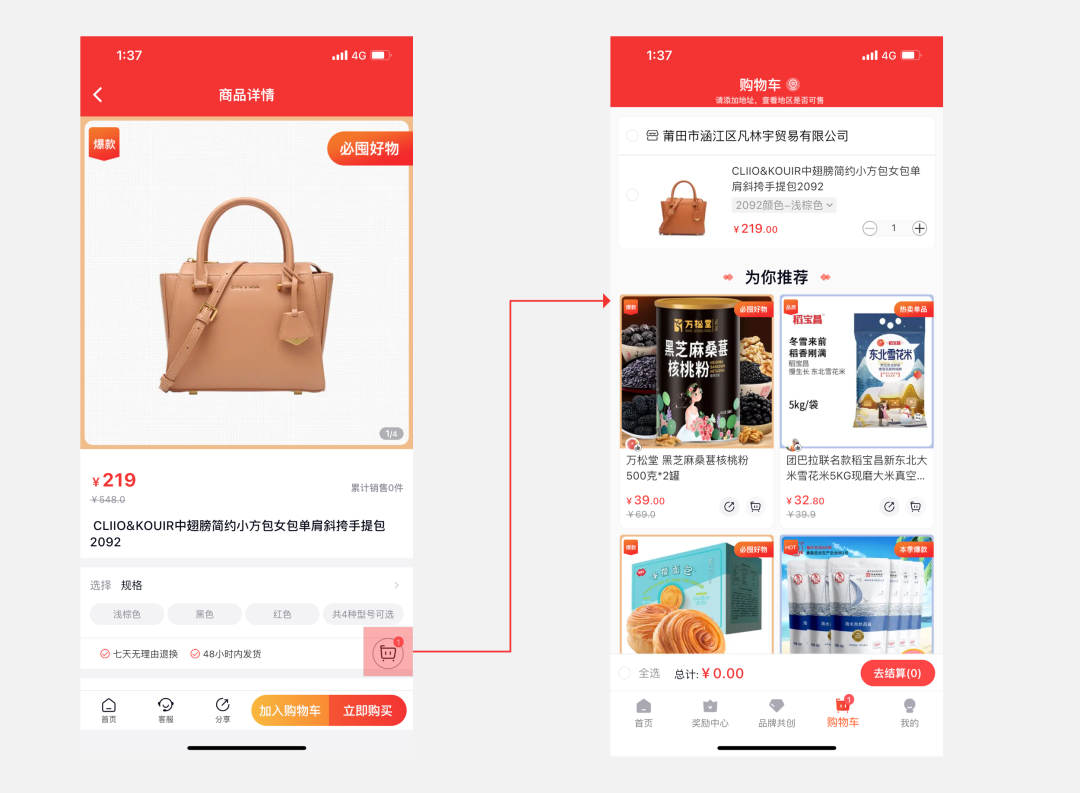
例如这里的购物车,从框架层讲,它出现的位置,要用悬浮还是在底部还是不需要,都是由于产品定位所决定的。

例如像pdd为什么没有购物车,是因为它要减少用户决策时间,由于用户本身的定位决定了购物流程越复杂、用户下单的概率越低,并且概率会比一般电商低不少。并且它主要是以团购形式,用户也不需要购物车。
还有一点就是,购物车本身是针对自购并且想要参加满减活动的用户设计的,而本身其商品的价格就非常低,也就不需要再进行满减了。
结构流程上讲,这里使用的是悬浮按钮,当我们点击体验之后发现直接跳到了首页的底部标签激活状态的场景了,想要再返回只能点击购物车中的商品列表才可以,这个和用户使用普通电商产品的流程差别就比较大。
一般结构层和框架层会放在一起分析,这里为了清晰地给大家列出来就分开说。
4. 框架层——布局
分享按钮的位置其实并不是特别好,社交产品对于分享这个行为是比较重视的,所以当我们去下载这个产品进行体验之后,发现其分享按钮点击后的流程是和普通电商产品不同的,所以这里的分享按钮又比较弱,后期需要换一个形式。
返回首页是否要放在工具栏,底部工具栏尽量放置对本页面有效用的功能,像一般电商会点击返回店铺或者进入改产品品牌,从而提高客单价,但这里的返回首页有点南辕北辙了,可以选择弱化。
5. 表现层
这个纬度就是分析视觉,如果最后你想要完成视觉部分的话,就可以分别从以下几个视觉维度去进行分析(同样要联系上下文):
- 规范的一致性;
- 内容和信息是否有清晰的层级;
- 核心内容和信息是否突出;
- 品牌语言是否融入或者传达;
- 样式使用是否有规律;
- 是否采用栅格布局;
- 图标、图片、配色的选用是否符合产品调性;
- 是否有设计创意和细节表现。
从该界面上来看这8个问题或多或少都有,大家可以自己列举一下。
当我们以这样半主观半客观的形式分析后,得出该产品一些比较明显的问题,分析完这些问题之后,我们看看是否可以帮助业务再有进一步提升。
所以在分析这个环节中我们继续从业务价值的角度去分析,业务价值我们可以拆一下:比如直接盈利和间接盈利,直接盈利暂时不用去考虑,因为如果它本身没有盈利模式,你要是能直接歪歪出一个盈利模式他们也就不用干了。
什么是直接盈利,就比如说一个小说类产品的盈利点在于付费阅读和广告,一个视频类的产品盈利点在于付费观看不同清晰度和热门的影视作品。还有像社交形式的电商产品,它的盈利点在于供应商的商品低价而产品则是赚取中间差价的方式,像还有一些会员电商除了赚差价的形式还有购买会员部分的盈利。
而间接盈利指的是从侧面对盈利这个目标造成一定的影响,比如间接盈利可以继续拆为:提升品牌价值、提升功能转化、提升用户活跃度……
五、第五步——策略与假设
做到这里可能小伙伴想问,那咱们目前所推导出来的结果没有业务背景是不是都不靠谱呢?
其实这个测试题就是要考验大家在什么条件和资源都没有的环境下能做到什么程度,所以即便没有业务背景的条件下,你是否可以有一个严谨的逻辑和创新的设计,说不定企业正被哪些业务限制住了,反而想看看外面的设计师是否能有更好的解决方案。
所以尽可能地收集你能收集的数据和资料,通过对这些资料、行业、产品的分析,结合自己的设计能力去做,就可以了,不用去想那么多有的没的。
以下是对这个详情页的进一步优化和说明,这些方案是从第四步中的目标拆解出来的,例如提升用户活跃度、提升用户分享的意愿、让用户对分享感知更明显等。
1. 设置活动与任务来促进用户的分享与下单转化
例如限时特卖,针对自购型用户,在头部通过明显的形式显示出利益点。
电商平台还是需要有一定的活动和氛围,所以需要营造一个抢购的氛围、而不是冷冰冰地呈现一个商品,有没有资源去运作这个活动就另说了。电商活动可以有很多,还是要看资源。

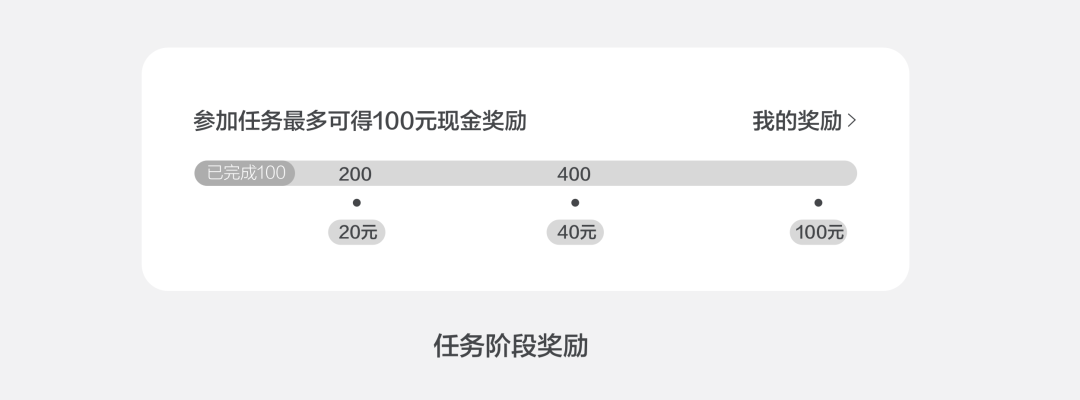
2. 采用阶梯式销售奖励
为了提高分享用户的积极度,可以采用阶梯式销售奖励的设计方案。
为了鼓励用户分享的行为,也可以投入一部分资金来做完成任务返现的活动。营销方式有很多,成本覆盖后能触达更多用户,其实也算是零成本获客了。

3. 新增收藏功能、地址选择
这个就是常规电商平台要有的功能,可以直接展示。

4. 新增素材采集功能
对于新用户不知道如何对商品给他人种草的场景,我们可以提供用户一些其他用户的图文,帮助他更好地进行转发和种草。所以这个功能可以帮助用户更快地建立对分享的认知,如果自己没有买过商品或者懒得拍摄实物,那么素材圈可以帮用户大大节省时间。

5. 优化规格选择、分享流程
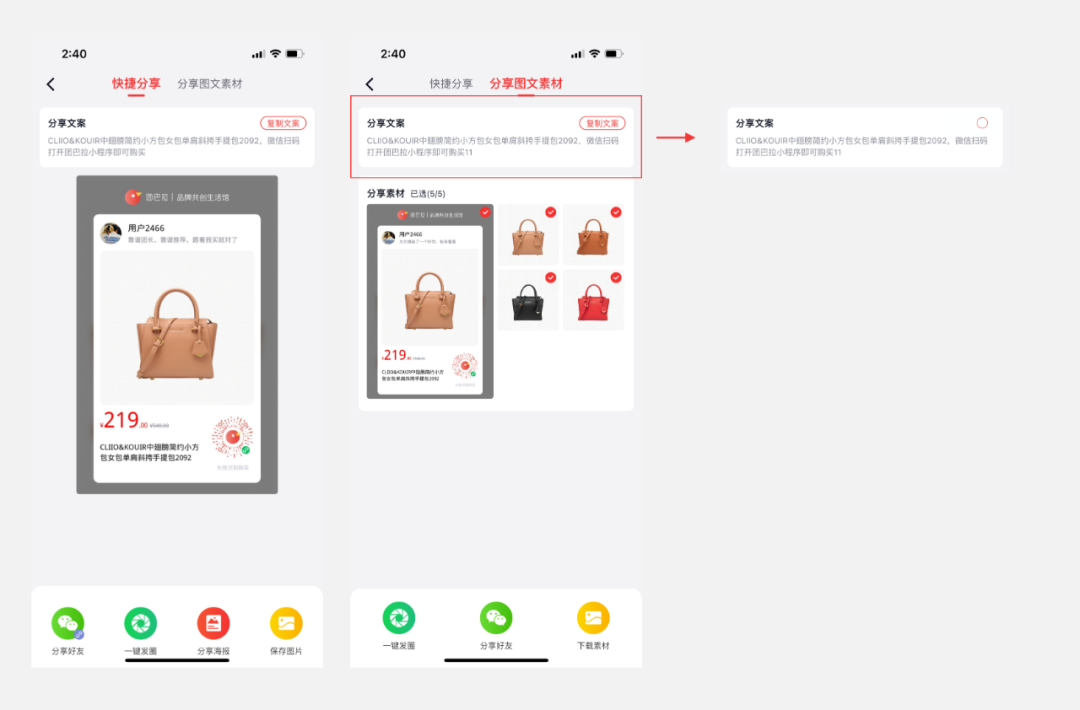
目前分享流程有一个问题,就是在转发流程中,用户比较难确定自己是否将会转发包括文字和图片在内的所有信息,并且快捷分享和分享图文素材,在样式上比较相像,一时间难以区分。
而这里我们认为最好将图文素材分享和商品海报、链接分享做一个区分。

有的人可能会认为这样整合在一起不是更快捷吗?
很多同学可能忽略了一个问题,就是素材是怎么来的?素材是真实的吗?
如果每个人的素材是一成不变的,并且是官方已经做好的,这样的种草其实效果并不好,所以我们需要根据第四点来看,将两个场景分开,如果用户要转发素材,那么就去素材圈,里面素材的文案、图片有非常多样,如果要转发海报或者商品链接就在商品详情直接转发。
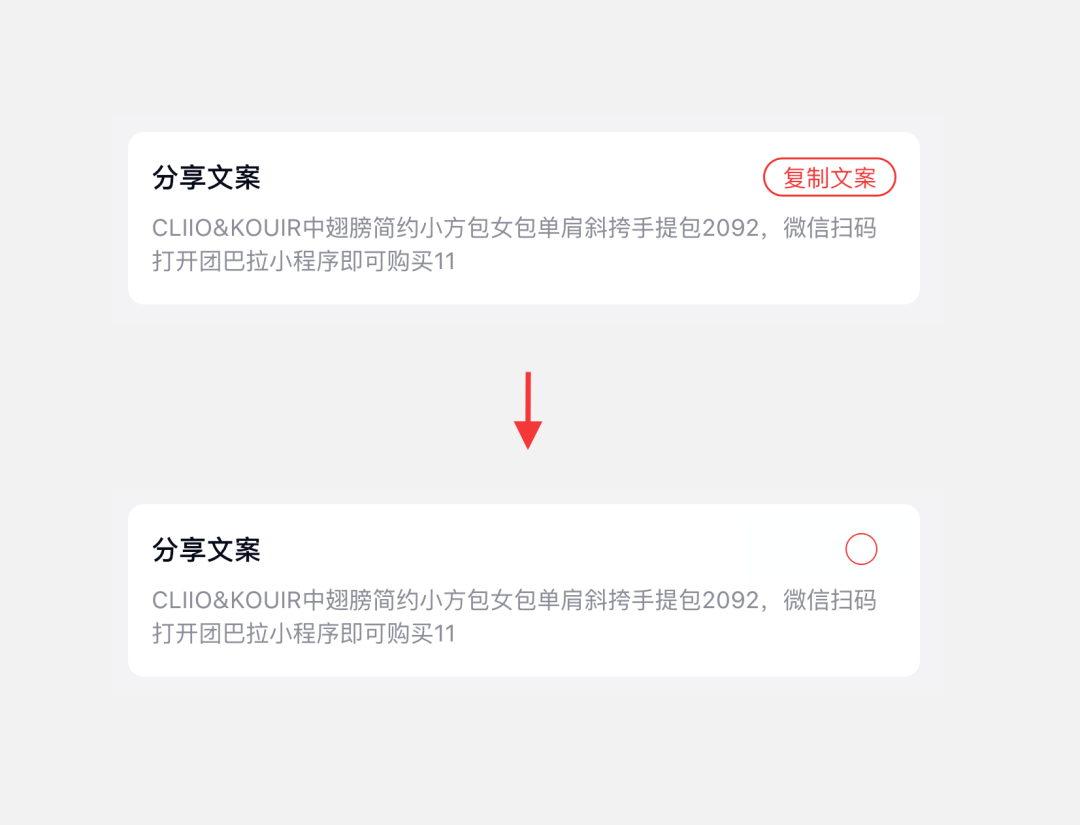
这里又涉及到一个问题,还是我们之前说过的业务规划。如果本身没有这样的资源去做支撑,那么现在这个形式也是可以的,只是在设计上需要调整一下比如需要用户手动点击复制文案,如果用户未点击,在转发后是否会直接默认复制?这里只要将复制文案的按钮改成和下方一样的单选box就可以了。

6. 功能布局上进一步优化
收纳次要场景功能,突出核心场景功能。
导航栏隐藏,商品大图通栏作为背景显示,突出分享按钮以及区别分享和自购的利益点。
这里再强调一下,如果我们要新增一些功能,那么我们尽量把这个方案去细化,可能要产出的界面不仅仅只有出题的这一张,因为放一个图标或者文字很简单,难的是后面这个流程设计。这里就不展开了。
最后原型的效果和之前界面的对比:

六、总结一下
今天分享的是一个比较常规又简单的案例,但是会有一些行业的特殊性,单纯拿着竞品去参考是不够的,所以做类似这样的测试题的时候,如果时间充裕,还是尽可能对产品了解的足够多之后,多角度思考会更加好。
另外,其实方法有很多种,流程框架也并不一定都是我们这次分析的这样,比如有真实用户的时候可以简单做个用户体验地图和小访谈,即便代表性不够也可以了解到用户的真实想法和实际场景。
测试题的难度取决于你多想进入这家公司,如果就是想碰个巧,那么直接靠经验和想象去做就可以了,或者很多人也会选择反套,先自己出方案然后再套一些方法,但是如果遇到一个比较严谨的面试官,这样在后面的面试中其实还是比较危险的。
所以设计流程和方法需要多维度去灵活运用,而不是拿着一个套路走遍天下,今天你学废了吗?
#作者#
应骏,公众号:应谋鬼计(shejishiyj)
本文作者 @应骏 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
