案例研究|多语言用户界面到底应该如何设计
在进行多语言设计时,无论产品使用一种或几种语言,都会对进行设计决策产生影响,本文分享的几个知识点都是来自于真正设计中遇到的问题。
基于现有产品进行设计会带来一系列独特的挑战和约束(约束不一定是坏事),这会帮助你思考究竟什么才是最重要的。
不管产品处于什么阶段,设计的目的都是解决问题。以 Netflix 为例,它的伪本地化[1]方案是供我们学习多语言 UI 设计的一个绝佳案例。
( [1] 伪本地化(Pseudo Localization)不是软件真正本地化,而是在源语言软件的基础上,按照一定的规则,将需要本地化的文本使用本地化文字进行替换,模拟本地化软件的过程。)
有许多因素影响着设计的选择,并且没有绝对正确或错误的方法,但通过比较可以得到相对更佳的设计策略。本文中涵盖的要点看似很普遍,但在出现问题之前,它们往往很容易被忽略。
因此,我们要学会从错误中学习。

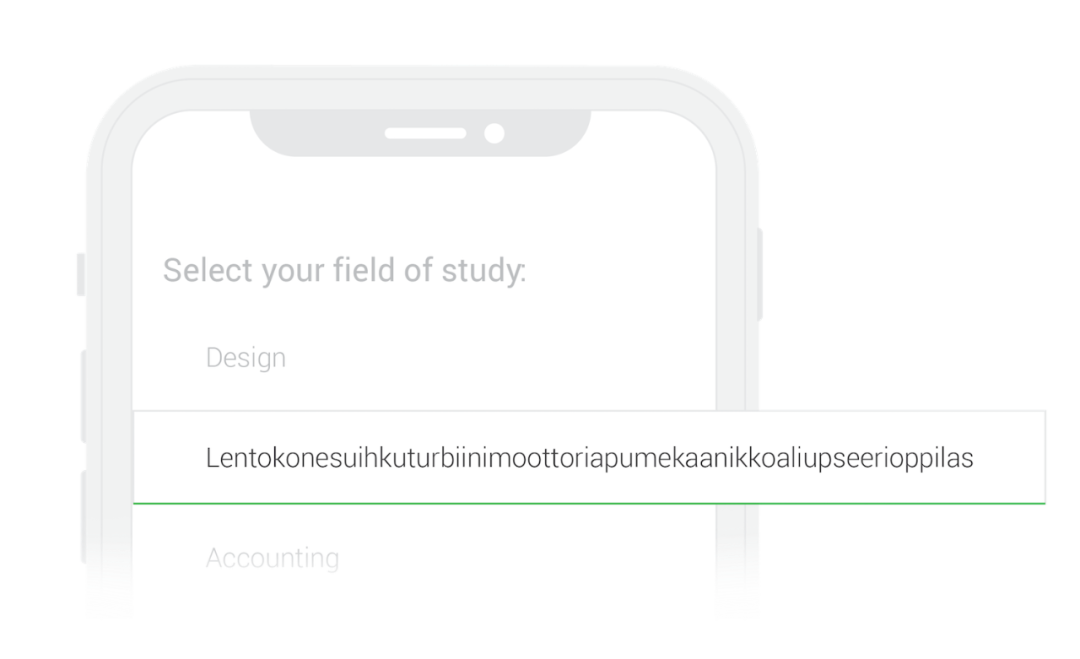
“飞机喷气式发动机副机专业” 在切换语言之后长度超出了屏幕宽度
一、故事的开始——被破坏的 UI 界面 Broken UI—a starting point
在设计过程中一切都进行得很顺利,直到一种以冗长单词而闻名的新语言——德语,出现在围绕英文系统进行设计的界面上,它破坏了 UI 界面,这让我不得不开始以新的思维方式着手进行设计。
由于 UI 界面被破坏,我们重新考虑如何处理其中的元素布局,尽量使其与所有语言保持一致。
仅仅为了适应新语言而更改字体大小并不是一个好方法;并且由于时间和资源的限制,也不允许进行较大的设计更改,因为布局的更改会造成多米诺骨牌效应:当你更改一个时,它会影响第一个、第二个……为此我们启动了一个更大的计划,改进信息架构以用于将来的迭代。
目标是整个产品的适配性,而不是拘泥于几种语言的解决方案,这次迭代涉及信息架构、内容、语言和规范。

哪些是重要的?什么是最重要的?为什么?
二、信息架构——明确优先级 Hierarchy—determining priorities
在进行 UI 设计时使用设计系统可以帮助保持一致性并加快工作流程,但是这些系统并不适用所有情况。
在类似多语言界面设计这样的特殊情况下,建立信息架构并确定各元素的优先级是一条准则。理想情况下,要能确保这个层级的构建能适用于整个产品的全局。
在构建信息架构时你需要考虑:每个页面的目的是什么?希望用户做什么?为什么?这并不意味着要删除或隐藏某些元素以达到你期望的目标,而是要 在界面上创建视觉层次以指引用户实现其期望的目标。
从内容,主要操作、次要操作以及第三级操作的维度进行思考可以帮助你缩小设计决策范围。当时我们缺少的是对于第三级操作的思考——我们过于注重保持一致的外观和格调 —— 太着重于美学上的平衡,哪怕两个元素不属于同一等级。
用表单页上的“取消”和“提交”按钮作为案例。如果这两个按钮的样式和操作逻辑太过相似,用户会感到困惑:如果用户的目标是提交表格,为什么要有取消表单的选项?这样的设计不能起到引导用户的作用。
如果增加“保存”按钮,那么“提交”便是主要操作,“保存“是次要操作,而“取消”作为第三层级的操作,就能很好地引导用户完成提交行为。所有细节的设计,都要以用户目标和主要操作为中心。
更改语言后混乱的用户界面使我们意识到,该版本设计实际上并没有考虑优先级或信息架构,现在我们以建立层次结构为目标,重新考虑布局中的设计和位置元素。
我们将两个同一层次的按钮更改为主要操作和第三操作(如下图所示),UI 界面并未因新设计而被破坏,反而比以前更加灵活和清晰,在这个过程中设计组件库不断完善,这样的设计改变有助于构建一个综合系统。
语言与视觉风格同样重要。

不同的层次结构让UI界面的操作更清晰
三、梳理——用户场景的重要性 Decluttering—importance of context
图标可以帮助传达界面的情绪,还可以起到引导用户的作用。选择只使用图标、只使用文本或图标+文本额组合,取决于面向的用户群体,界面的目的和屏幕和该产品的使用场景。

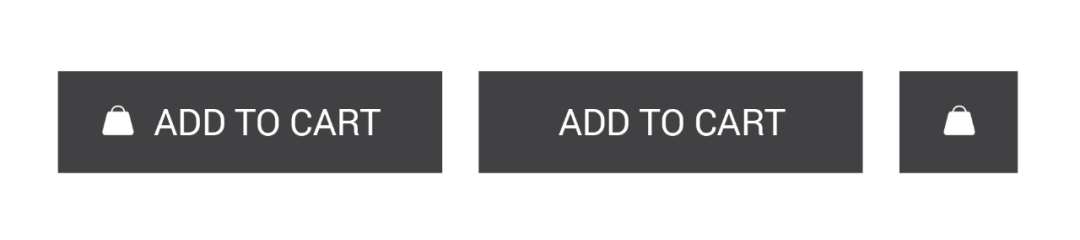
三种不同的 “添加到购物车按钮“ 都可以使用,但是“添加到购物车”真的需要图标吗?这个图标实际上是一个购物袋,很多购物车的 icon 都简化成了购物袋,但是 “添加到购物车” 文本似乎一直未被简写或省略——也许是因为“添加到购物车”的命令对用户还是有一些陌生?
在我们的界面设计中,有一个按钮使用了图标 + 文本来向用户传达可进行的操作。选择两者组合的原因是该图标与操作动作相关联,并且它也出现在产品的其他地方,我们想借此创建系统整体间的关联性。
在我们的设计案例中,使用多余的图标会导致德语系统下的排版错乱。于是我们进行了更深入的研究,发现添加图标实际上并没有让用户使用更加方便(当没有图标时文本简洁易懂),文本足以向用户传达操作命令,这个改动进一步证明了重新梳理的重要性。只用图标这种形式在我们的案例中并不可行。

Instagram 的两种不同布局:一个以文本作为按钮,另一个以图标作为按钮
左侧的命令传达非常清晰,但可以想象不断的显示和重复会让页面变得拥挤,这可能导致用户视觉焦点从内容转移到命令行。在这种情况下,图标可以很好地发挥作用,增加用户的参与度。
许多人不熟悉汽车上的胎压图标(TPMS-胎压监测系统)。这些图标通常在各个品牌和国家 / 地区通用,并且具有特定的颜色。即使很多用户(通常为司机)不能百分百确定图标的含义,但工程师在看到图标时也能迅速知道问题所在。

轮胎低气压图标TPMS
除了显示上面的图标外,还可以在汽车系统内通知司机( 例如通过语音用户界面,或者在不影响驾驶的地方显示 “低胎压” ),但若仅出于想要彰显独创性或凸显个人的风格,为如此重要的对象创建自定义图标,是危险且不负责任的。它可能导致更多的问题——可以想象一下一个绿色停止标志——你是否在看到图标时感到困惑( 尽管它们似乎确实存在 )?
再重申一遍,使用场景对于设计非常重要。
四、语言——含义上的差异 Language—differences in meaning
翻译多语言产品可能会令人兴奋,在这个过程中会得到学习和成长,但也会出现重重困难,其中大部分障碍可归因于翻译的方式。时间和选择的方式会影响翻译的质量,通常翻译的方式有两种,或两者兼有:人工翻译或计算机翻译。
基于计算机和 AI 的翻译已得到了很大的改进,可以作为一种迅速且低成本的解决方案。虽然,每种语言的 AI 翻译准确性会有所不同,但无论采用哪种方式,翻译都应由另一人(以该语言为母语的人)检查,以保证翻译准确。
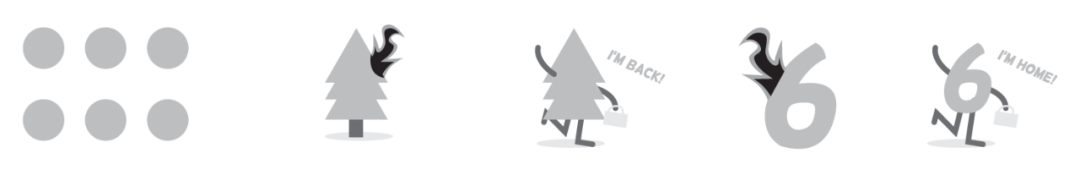
寻找专业译者是另一种方案。很多时候,机翻会存在问题,例如在芬兰语中,一个单词可能具有多种含义(如下图所示):
- Kuusi palaa = 六个
- Kuusi palaa = 数字6回来了
- Kuusi palaa = 那颗云杉起火了
- Kuusi palaa = 那颗云杉回来了
- Kuusi palaa = 你的月亮回来了
等等。

Which one?
猜猜 Kuusi palaa 的意思究竟是哪一个?
译者需要了解行业和背景才能提供理想的翻译,越早地让译者参与设计过程效果越好。
一个词在一种语言中可能是最佳选择,但在其他语言中可能无法很好地引起共鸣,如果您以 Excel 文件中的单元格形式提供翻译并通过电子邮件发送出去,则上述情况很容易发生。
若不确定某个翻译,可以参考竞品如何使用这个词语。他们通常会在寻找最理想的文字上下比较大的功夫,但不能完全照搬复制,而是针对 UI 设计中的通用字段进行参考。如“添加到购物车”就是大众已形成一定认知的用法。
Google 将 “添加到购物车” 翻译为德语 “ in den Warenkorb legen”(这是已经过认证的文本)。我对一些德国零售商进行了快速研究,以了解他们的用法:
- Zara 德国:“Hinzufügen”
- Tommy Hilfiger 德国:“ ArtikelHinzufügen”
- Amazon 德国:“ In den Einkaufswagen”
- Ikea 德国:“ In den Warenkorb”
我们可以看到宜家的语言选择最接近 Google 机翻结果。你在你的设计语境中会使用哪一个?你所在的行业可能会对此产生影响。
语言能传达产品的个性。例如,其他语言的敬语在英语体系下可能无法——对应;此外,大写规则在德语和英语中是不同的——在英语中错误的用法可能在德语中是正确的,也许所有字母都使用大写在多语言设计中更为保险。
在某些情况下需要考虑,仅使用图标是否足以传达操作信息,别忘了除了语言,国家之间的计量单位等也存在差异。
语言是所有用户界面的重要组成部分。

不同国家的计量单位也存在差异:18石大约等于114公斤或252磅
五、规范——布局的灵活性 Specifications—flexibility in layouts
在当下,网格和版式是一个热点话题。
关于如何正确使用网格可以在网上查询到大量的资料,尽管除了网格之外,但关于相关设计细节的文章却很少,例如行高、固定元素、最大和最小宽度等,但如果你在设计时将其添加为规范的一部分,则可以伪设计带来很大的帮助。
在设计中经常会出现信息过载,字段太长导致无法完整显示,但是这些细节不必逐一在每个页面上进行设计和调整——通常,可以建立组件库,以保证所有页面相似组件的一致性。你可以使用诸如 Zeplin 之类的工具检查 UI 设计,但并非所有内容都可以在 Zeplin 检查器模式下使用。
我们遇到的问题是,未考虑过如何处理产品项目标题出现过长的字符串。
这是一个字体尺寸和间距问题。我们必须重新考虑屏幕上元素的最大宽度,并决定字符上限和换行规则,由于没有空间可以换行,因此必须在一定的字符数之后进行打点省略。若事先设定理想字符长度规范会减少许多不必要的麻烦。
基于信息架构、用户场景场景,整合梳理,语言和规范的调整有助于解决由于语言切换导致的混乱界面,但这并不意味着已经做完了所有工作——产品总是在不断迭代。
让我们一起来聊聊你在多语言设计中遇到的问题吧~
本文翻译已获得作者的正式授权(授权截图如下)。

作者:Simo Herold
原文:https://uxdesign.cc/learnings-from-designing-for-multi-language-user-interfaces-573bcb688eee
译者:陈熠璇;审核:吴鹏飞、李泽慧、张聿彤;编辑:孙淑雅
本文作者@TCC翻译情报局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
