B端产品设计细节分析:数据筛选
一、什么是筛选
筛选(Filter)也叫做过滤器,是搜索框架中的一部分,用于数据抓取。
可以通过添加不同的属性来创建筛选组件,用户选择其中某个属性并定义其值。一个属性可以有一组可供选择的值,例如设备平台可以分为PC、IOS、Android等。
用户可以根据需要,对数据进行有规律的抓取,快速查找出特定内容,准确缩小数据的展示范围。并且可以定义并保存筛选以备后用。执行筛选后,用户也可以查看结果并进一步缩小结果的范围。
大多数B端产品数据复杂,数据内容通常都是由用户添加生成的,经常会有项目标题过长、自定义字段无规律、数值复杂的情况,筛选就显得尤为重要了。
1. 使用场景
只要用户有需要找到屏幕中任何相同元素的需求,都可以用到筛选,常见的使用情况有:
- 数据列表、卡片列表等任何列表类型的页面,用于筛选可见项目的数量。
- 分析类型的屏幕和仪表板,用于筛选图表中包含数据的范围或类型(时间范围、受众类型、显示的指标、价值范围等)。
不管使用场景如何,其目的都是让用户对数据进行区分,找到想要的内容。流畅的筛选功能交互,可以减少用户的负担,使其将更多精力放到处理筛选后的数据中。同时,筛选属性还可以用于向用户介绍整个系统可以提供的内容。
二、筛选项的类型
在构建筛选时,需要非常了解产品的数据结构。哪些字段与时间或日期有关?哪些是定量值、哪些是定性值?不同类型的数据需要不同类型的选择输入,所有数据点都可以反映在筛选器中。
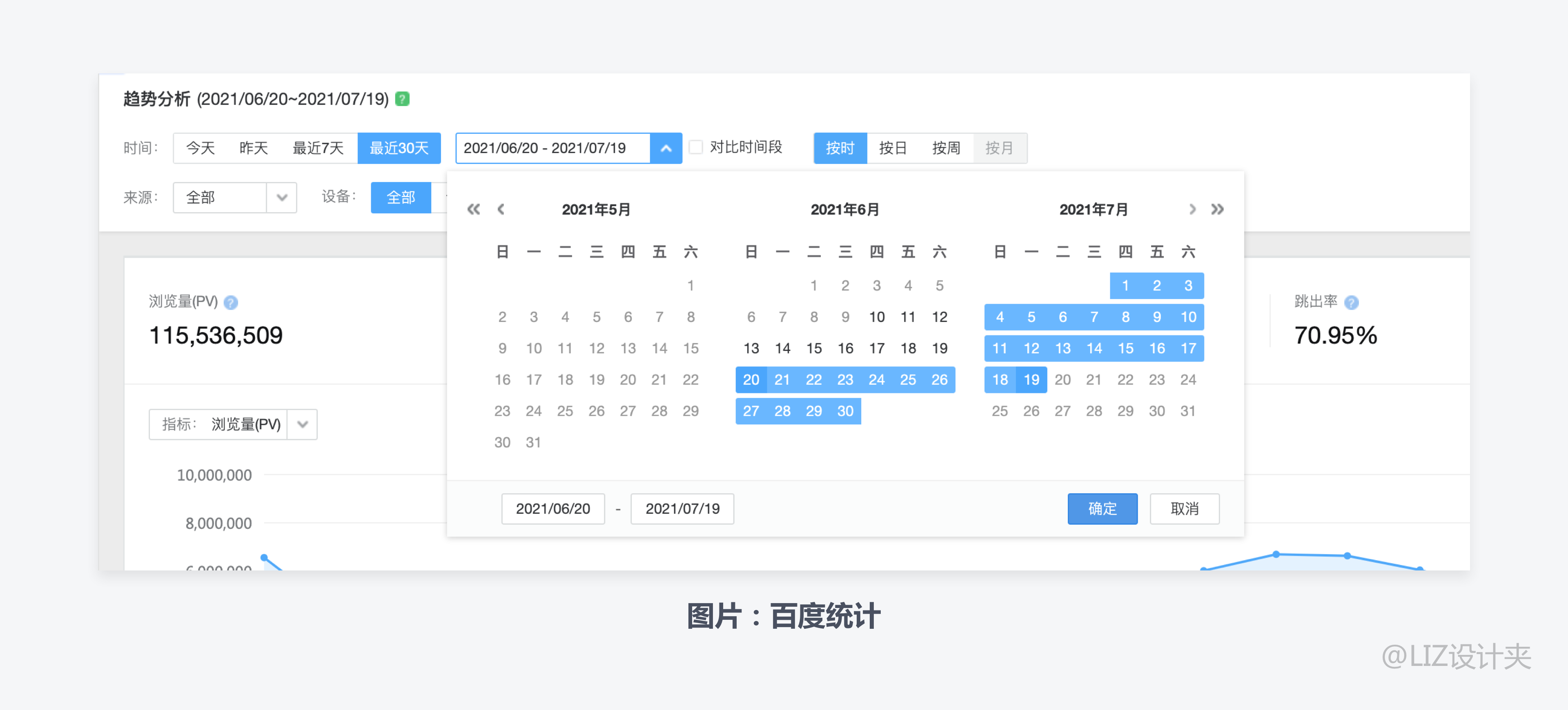
1. 日期
日期是B端产品中常见的筛选类型,一个场景事件的触发离不开时间选择。
日期选择器是让用户在程序中选择日期或时间段的一类控件,其作用是查询过往时间发生的事情。通常根据用户习惯设置一个默认时间。

一个好的日期选择器,需要注意:
- 确保开始日期和结束日期按顺序排列。
- 所选内容必须可见,对于已选的时间段需要有明显的样式区分。
- 通常根据用户习惯设置一个默认时间,如今天。
- 添加快捷选项和自定义选择。选择时间范围时,快捷选项是非常有用的。根据场景特征,增加昨天、最近7天、最近30天等快捷项。但是,如果用户寻找的内容快捷选项未涵盖,则允许他们设置自定义选择。
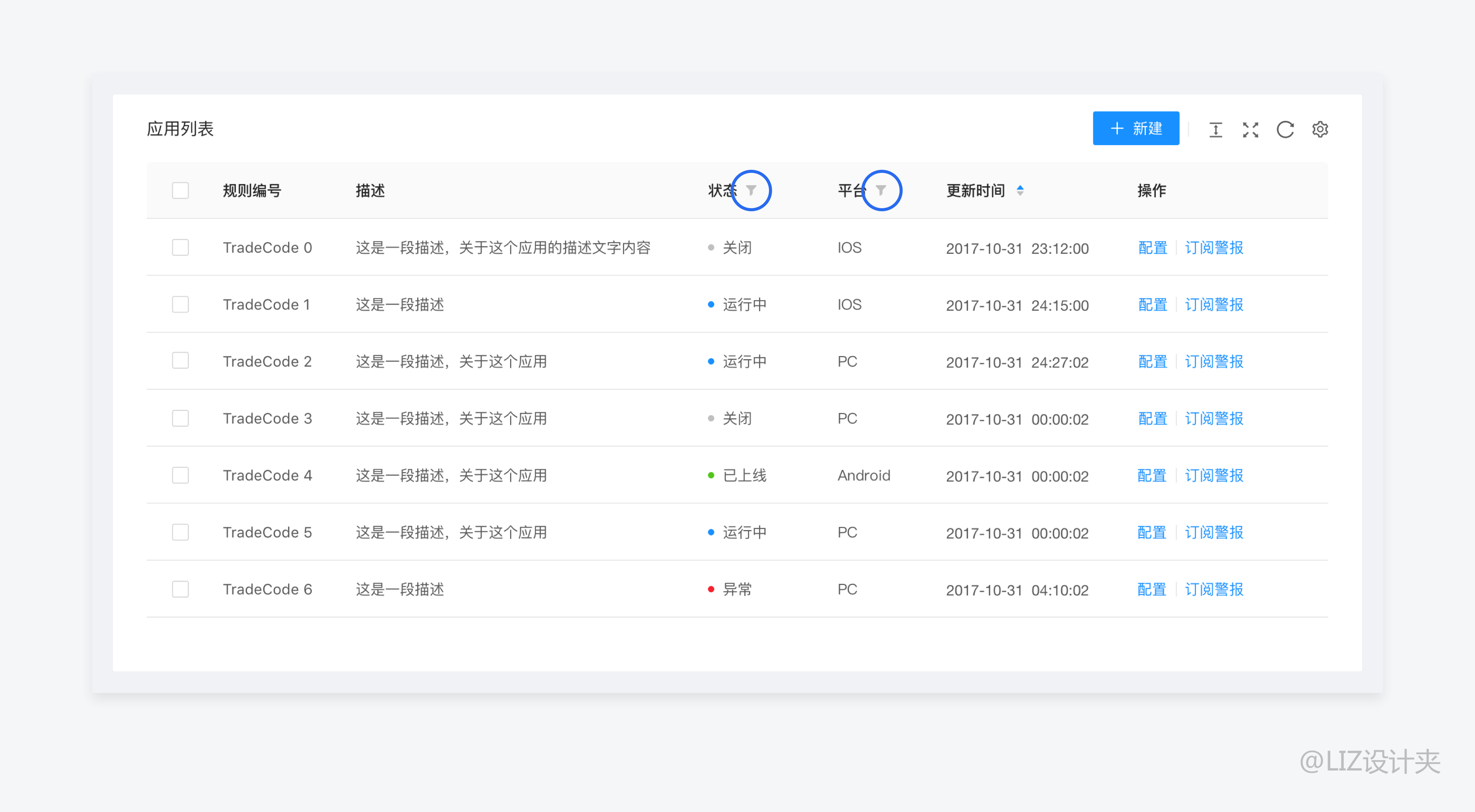
2. 状态
B端业务复杂,操作人员角色分工各不尽相同,根据实际的业务流程,同一条数据可能会产生多个状态节点。操作关联到系统的数据时,会触发状态的变更。状态字段常用于列表中,可以让用户追踪定责到具体环节,方便任务的交接。

3. 字典
用户通过选择的方式录入系统预先配置筛选项信息时,可以使用字典格式。例如,标签类字段:性别男、女,架构类字段:省、市、区等。
字典类字段的值较固定,涵盖范围广,用户可以通过确定性内容选择范围,提高筛选效率。
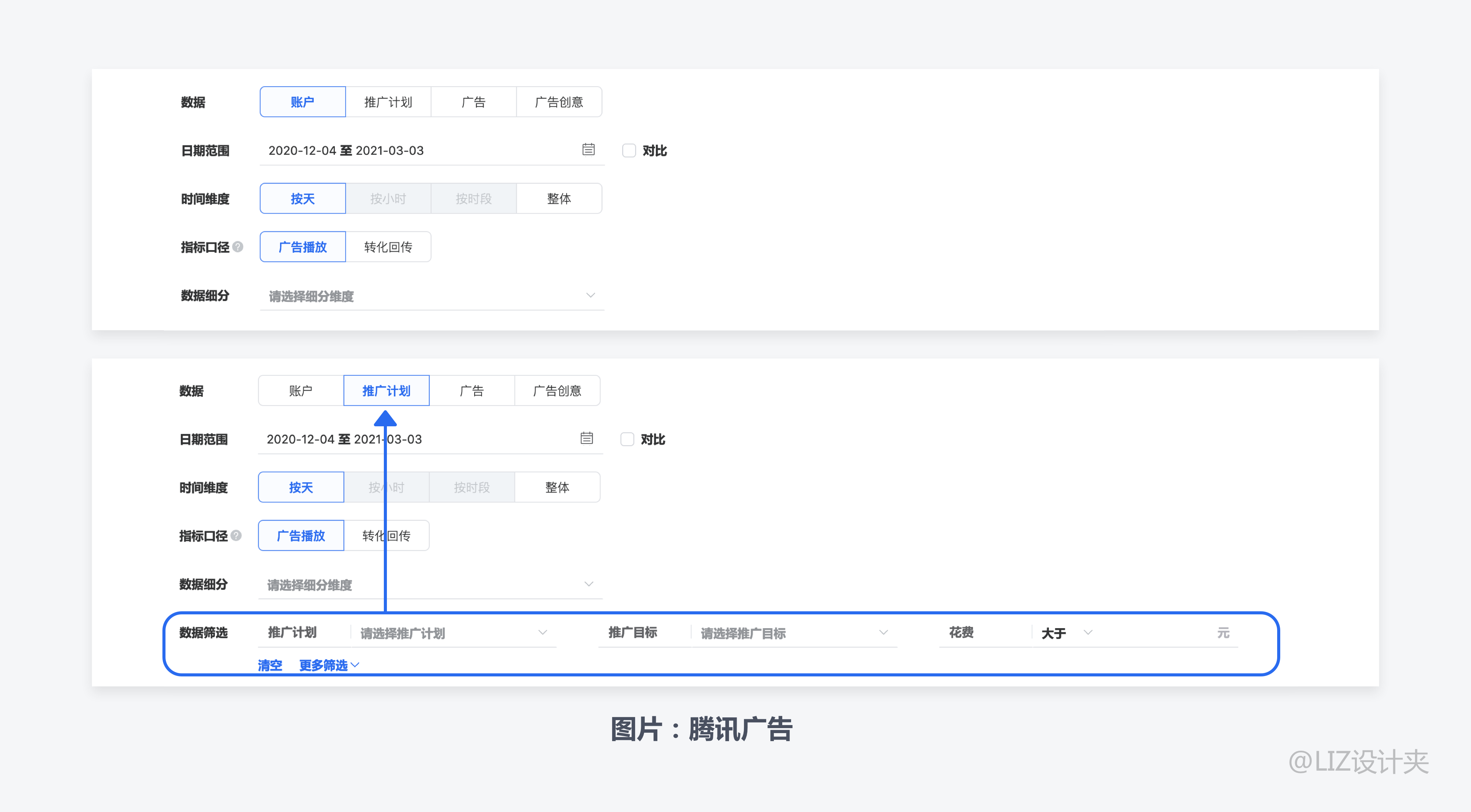
4. 多条件
列表中最常见的两种字段内容是文本类和数值类字段,若想要精确的筛选这一类字段内容,需要提供含有运算符的筛选操作,常见的筛选操作有:等于、不等于、大于、小于、区间、有值、没值等。

5. 联动
联动主要是指界面上的控件之间发生互相关联的变化,比如选择了某个值后,其他筛选项随之发生变化。

6. 高级筛选
高级筛选是把筛选变成附加公式,而不是简单地一个值。
在这种情况下,不仅可以让用户控制相对关系,还可以允许他们通过添加或排除条件来创建复杂的公式。通常有并级“且”、交级“或”两种关系。

7. 筛选项优先级排序
通常在用户眼中,不是所有字段都具有相同的可用性价值,不同的字段在不同使用场景中的重要程度也不一样。我们需要为高使用频率属性值在筛选组件中更快被访问。
所以在得到可能成为筛选的属性后,需要根据业务需求的重要程度,对所有可成为筛选项的属性做优先级排序。评估出需要实现哪些筛选项,排除哪些筛选项,哪些优先实现,哪些靠后实现等。
除此以外,还可以根据业务需求,对筛选进行分类。

三、筛选的设计
1. 位置
筛选器组件的位置有三种常见的类型。一是左侧的垂直侧边栏形式,二是水平的筛选栏,三是嵌入到某个数据卡片或表头的并列形式。选择哪种类型取决于筛选对上下文的影响和产品的扩展性要求。
(1)侧边栏

- 全局影响:整个页面
- 可扩展性:高
左侧边栏位置较固定,不会因为筛选项过多而影响页面中主要内容的位置,可扩展性强,可在收起部分嵌套更多的值。
但是这种类型筛选器可以影响整个页面。我们需要确保页面上的每个元素都有效地受到筛选的影响,避免造成混乱。
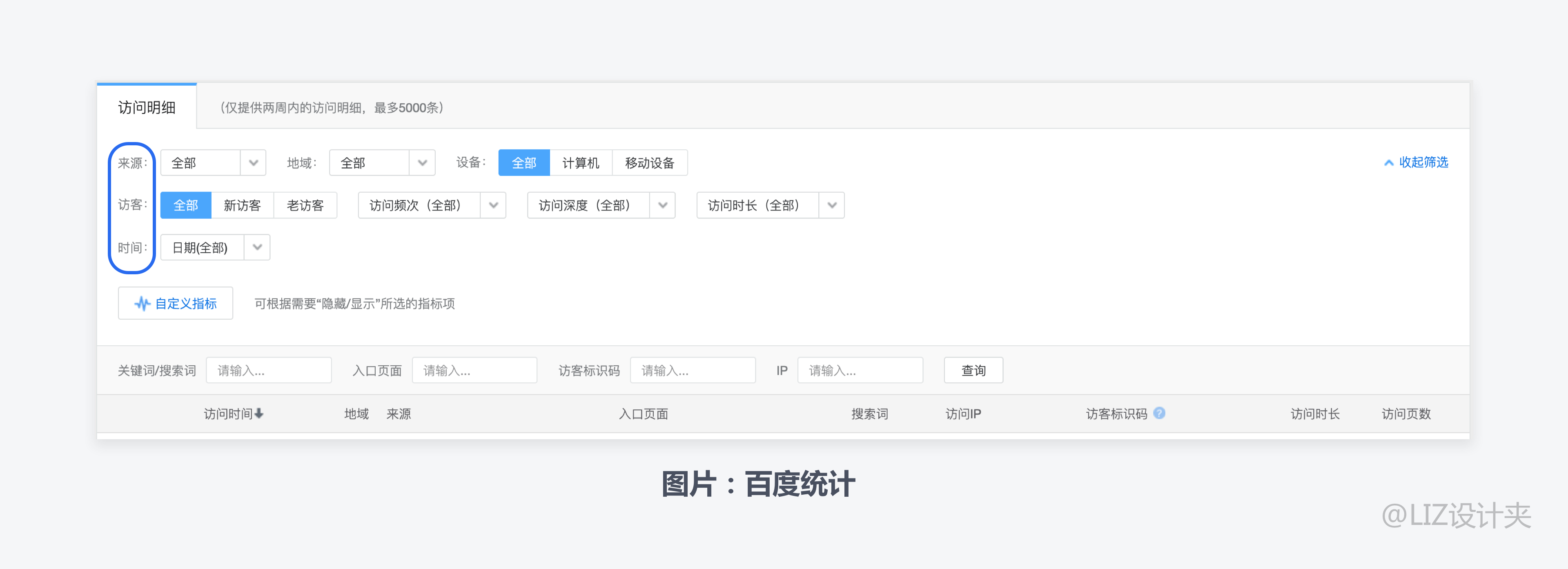
(2)水平栏

- 全局影响:可能影响整个页面,也可能影响页面中的某一部分
- 可扩展性:一般
筛选栏可以放置在页面的特定部分的上方,明确表示只有那些项目才会受控。对于那些由不同数据结构组成的页面,是一个很好的选择。
水平栏选项的可扩展性稍差,因为它局限于页面宽度。筛选内容较多时,最好有收起功能,提升屏效。
(3)并列

- 全局影响:只影响某个部分
- 可扩展性:低
并列形式常见于列表中,是一种列表内置筛选形式,类似Excel表格的操作。点击表头筛选按钮进行筛选,可以将筛选字段直接带入表头标题中。
如果产品数据结构不一致(如各种图表、图形组成的仪表板),需要谨慎使用全局筛选,这个并列的形式可能更合适。可以在页面级别保留一些全局筛选,但也需要提供较小规模的筛选机制。
这种类型为用户提供了快速进入筛选的通道,但是筛选的图标各平台不一,会影响用户对表头的识别。
2. 初始状态
(1)展开/折叠
筛选较多的页面,考虑到屏效性,可以使用折叠/展开的形式,避免页面滚动影响用户操作效率。

如果界面筛选中没有默认的值,用户必须通过设置一个筛选以获取表的第一个结果集,则默认展开筛选栏。
如果界面在加载时执行的默认值,图表内容已预先填充内容,并且用户很少更改筛选栏,则界面可以默认折叠筛选栏。而如果筛选功能的使用频次不高,可将他它隐藏在下一个层级中,为关键信息预留更多位置。
(2)平铺/弹出

平铺筛选在B端产品中较为少见,它将筛选项全部罗列在当前页面内,用户可以直观对比各个选项,操作便捷,但是也有一定限制。这种类型展现条目本身必须可以标签化,条目的字节数受限,不可过长。如果筛选条目数量太多,甚至多到一屏放不下,需要考虑弹出式筛选。
弹出式的典型样式是下拉列表,当筛选条目数量较多时,给出一个额外的空间更有利于操作。对于多层级的信息(如省、市、区)弹出式也更为友好。
3. 执行时间
过滤器栏有两种不同的模式:实时更新模式和手动更新模式。
(1)实时更新

在实时更新模式下,筛选栏会立即对每个输入更改做出反应。一旦用户做出选择,数据就会刷新并显示筛选结果,因此不需要查询按钮。界面将与所有设置的筛选相匹配并对结果进行实时更新。
这种模式的优点是在执行筛选时为用户提供了一种方便简单的体验,可以在每次点击后立即看到结果。适用于较低风险的交互,一旦处理多选过滤器或更复杂的输入时可能会造成混乱。当然还需要考虑处理数据的多少,如果应用中数据量巨大,每次更新时间较长,反而会降低用户的使用效率。
(2)手动更新

在手动更新模式下,过滤结果只有在用户点击查询时才会更新。如果用户想在每次更改后查看结果,必须单击查询按钮。
这种模式最适用于非常繁重的数据集或低性能的应用程序。
(3)使用哪种模式
实时更新模式对用户更方便,但是,如果用户必须配置多个筛选器才能获得有用的结果集、或者预期产生的数据量过大,请考虑改用手动更新模式。
选择哪种模式需要考虑:数据量、系统性能以及用户期望。
4. 显示结果
(1)筛选进度
筛选操作需要一些时间才能显示结果。在此等待状态期间,需要给出进度的反馈。加载图标是常见加载方法。如果加载结果时出现问题,应以适当的形式将结果传达给用户。

(2)突出筛选结果
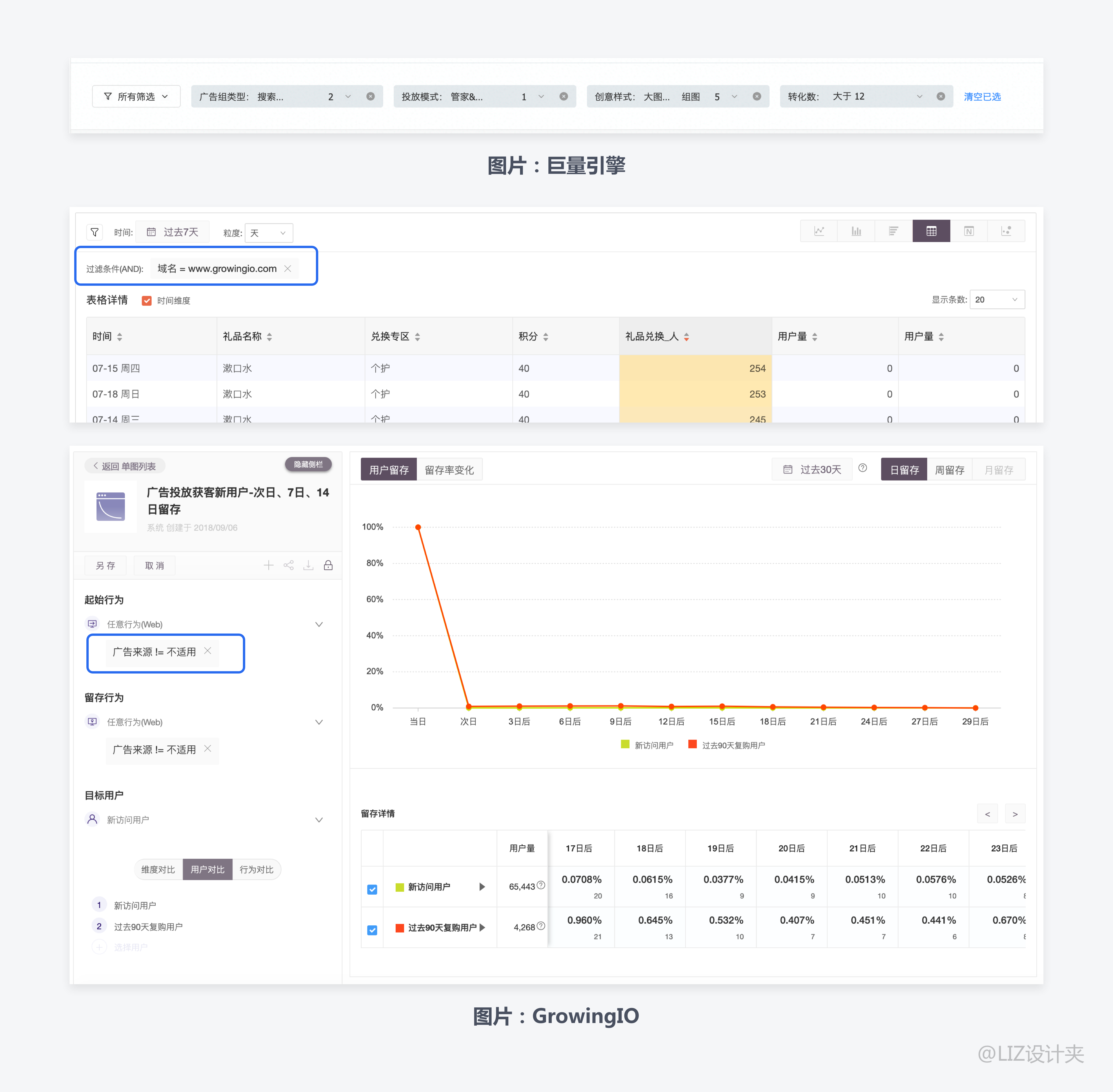
应用筛选后,选项可能会隐藏在其下拉菜单或可扩展部分中。这时候需要突出执行过哪些筛选值。否则,用户很容易忘记操作内容。

需要注意:
- 保持筛选条件在其内容上下文中可见。
- 对于筛选结果应给出明确的指示(数字标记、粗体文本、背景颜色等)
- 在专门的筛选条件概述/摘要部分集中显示它们。
如果多选并且没有足够的空间将它们全部列出时,需要给出明确数字提示用户选择的个数。标签内容可给出最大字符限制,超过部分用 … 代替。如果用户需要再次查看他们的选择,可以指明让用户再次打开下拉菜单查看。
(3)结果计数
传达反馈的另一个关键要素是显示结果的数量。常见的结果计数通常与翻页功能配合使用。

(4)空结果
如果搜索结果不包含任何数据,需要给出空结果消息提示。最好能给用户一些建议以响应空结果。

(5)在结果中过滤和搜索
筛选结果通常包含大量用户信息,最好提供一些用户可以应用于结果的逻辑筛选器。这可用于进一步限制结果的数量。
排序功能可帮助用户按所需顺序对结果进行排序。

此外,还可以让用户更改视图以在最佳布局中查看结果。

(6)结果清除/结果重置
无论用哪种模式,都不要忘记添加一个易于访问的“全部清除”按钮。这为用户提供了退出筛选、返回初始结果的通道。如果初始筛选栏中有系统默认值,可以添加“重置”按钮。

四、小结
筛选的定义:根据用户需要,对数据进行有规律的抓取,快速查找出特定内容,准确缩小数据的展示范围。
筛选项的类型:日期、状态、字典、多条件、联动、高级筛选。
筛选的设计:位置(侧边栏、水平栏、并列)、初始状态(展开/折叠、平铺/弹出)、执行时间(实时更新、手动更新)、显示结果(筛选进度、突出筛选结果、结果计数、空结果、在结果中过滤和搜索、结果清除/结果重置)。
参考:
- https://pencilandpaper.io/articles/user-experience/ux-pattern-analysis-enterprise-filtering/
- https://experience.sap.com/fiori-design-web/filter-bar/
- http://www.woshipm.com/pd/4609527.html
- http://www.woshipm.com/pd/3622313.html
- http://www.woshipm.com/pd/1947124.html
本文作者 @LIZ酱
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
