设计师如何吸引用户注意力?
商业竞争的本质,是对用户注意力的争夺。
只有赢得了用户注意力的产品,才可能在残酷的市场竞争中生存延续。
进入互联网下半场,人口红利消失,如何服务好存量用户、抓住他们注意力、提升产品功能转化成各大产品关注的核心。
作为设计师,我们掌管着产品的表现层,决定着用户对产品的第一印象和探索欲望。不管是基于内在兴趣还是外在刺激,当用户打开我们的产品,看到我们的设计界面时,能否通过界面设计,快速传达核心信息,瞬间抓住用户注意力,成为设计师越来越重要的使命。
所以,每个设计师都必须了解和掌握吸引用户注意力的设计技巧,构筑起产品和用户之间的互动之桥。
今天,我们就一起来聊一聊,设计师吸引用户注意力的4大秘笈。
一、运动
运动,可以说是最有效的吸引用户注意的方式。
从生物学的角度来讲,人的视网膜中有两类细胞:视锥细胞和视杆细胞。中央凹(约占1%)处分布着约350万的视锥细胞,负责高清晰度地解析聚焦的物体。中央凹周围99%的区域则分布着约1.25亿视杆细胞。
视杆细胞有一个非常重要的作用,就是觉察运动。
一个个视杆细胞,就像一个个眼观八方的侦察兵,时刻侦查着周围环境的变化,一有风吹草动,就及时报告并引导视锥细胞看过去。
从进化论的角度来讲,关注运动元素,是我们祖先赖以生存最重要的技能,毕竟在严酷的生存条件下,任何运动的动物,不是以我们为食,就是被我们所食,错失哪一个都不利于我们的生存。
在这样的生存环境下,我们的潜意识学会了灵活控制我们的眼球,看向运动的物体,它比我们的意识快上60~110毫秒,这关乎生命的时间差,有利于我们在猎物竞争中生存下来。
正因为对运动物体的关注,是一个不由自主的潜意识过程,且有充足的视杆细胞支持,所以运动,是最有效、也被使用得最为泛滥的注意力引导方式。
适用场景:在界面设计时,把最想让用户注意并操作的元素添加合适的动效,可以有效地提升该元素的点击转化率。
比如以下这个案例。
这个案例比较极致,弹出窗口本来就是模态的、独占式的,会让用户的注意力都聚焦其上,在弹窗按钮上再同时使用缩放动效+手势引导,几乎没有用户会错过或拒绝它。

▲图1 喜马拉雅的礼包动效
缩放动效包含着从小到大的变化过程,我们的视杆细胞对这种动效尤其敏感,因为一个物体从小变大,相比其他形式,会更具威胁性(对应在自然界中,代表着事物由远及近地向我们靠近,对我们的威胁系数最大)。
手势引导则会刺激我们的镜像神经元,让我们产生无意识的模仿行为,从而促进行为的转化。
除了这种额外添加运动因素,我们还可以挖掘元素本身的运动属性,并将其展示出来,这样的运动方式,会更加贴合场景。
比如对于很多视频类的产品,在提供封面让用户选择时,都会提供预览动图,让用户更好地注意并理解其内容,进而促进内容本身的转化。

▲图2vivo i视频的影视动图
相对而言,这种利用元素本身的运动属性比附加的动效更容易让用户接受(而不是将其视为干扰)。
所以添加运动效果,对设计师的挑战就是:要尽可能结合元素本身及场景的特性,让其运动看起来自然而有趣。
二、人脸
人脸,也是一个被验证的有效引导用户注意的方式。
在人的大脑中,有专门针对人脸的识别视觉区域——梭状回脑区。这个脑区可以让人脸绕过通常的视觉解析渠道,快速被人注意和识别。
人是社会性动物,除了自闭症患者,喜欢看脸是人的天性。实验表明:出生不到一小时的新生儿也喜欢看有明显面部特征的东西。
面对人脸,尤其是直视用户的脸,社会人几乎毫无防御之力,总是会忍不住与之对视。
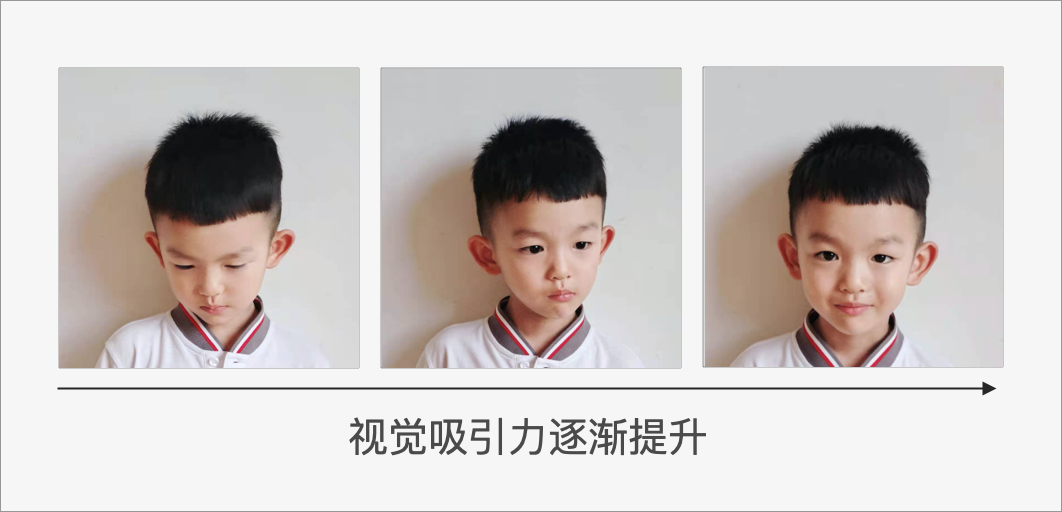
适用场景:在一些展示人物图片的场景,尽可能展示人物的脸,特别是能看到眼睛的脸,可以明显提升该人物图片的视觉吸引力。

▲图3 人脸及眼睛对观众的视觉吸引力
不管是设计卡通角色,还是选择物料素材,使用人脸且带有眼睛的图片都可以有效提升该图片的视觉关注度。
比如去年天猫双十一的养猫活动,就很好地运用了人脸及眼睛对用户的视觉吸引力。

▲图4 淘宝养猫活动
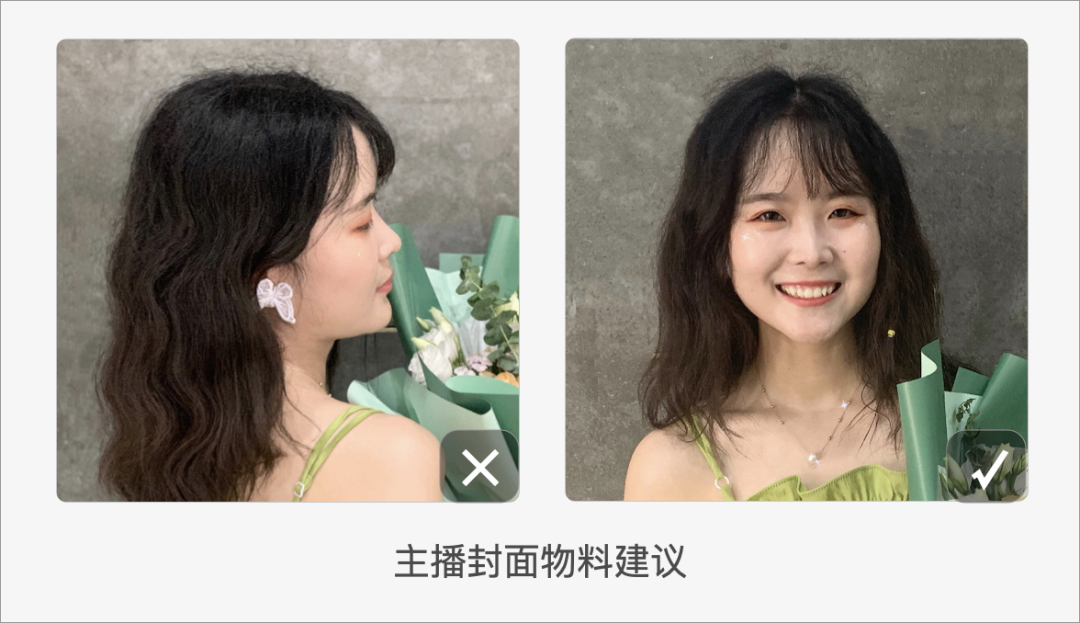
再比如,我们在主播封面物料的规范上,也会鼓励主播上传脸部轮廓清晰,且可以跟用户眼神交流的图片,以此来提高主播封面对用户的吸引力。

▲图5 主播封面建议
三、对比
对比是设计上最常用的表现手法,来凸显界面上的主要信息。
绿叶上的一朵红花是多么吸引眼球,在黑色的界面上找一个橙色按钮又是多么容易,这种现象被称作跳出效应。

▲图6 跳出效应
在序列搜索(上图)中,用户需要依次检索所有字母才能找到目标字母T,而在跳出搜索(下图)中,目标字母T则像像香槟瓶塞一样跃入眼帘。
特瑞斯曼和格拉德认为,跳出效应是因为视觉皮质中存在简单物理特征(比如颜色、形状)的侦测系统,从而使我们的感官能迅速定位所有符合这一特征的物体。但跳出效应无法出现在每一次搜索中,因为不可能每个搜索目标都有自己的探测器。
视觉系统拥有这样的神经元,能够以前注意的方式辨认出超越颜色和简单形状的几大视觉分类。
所以我们在设计时,视觉探测器的设计要越简单越有辨识度。
比如最直观的色彩,形状、大小(粗细)、虚实、投影、情绪等。在这些简单的维度上,做出强烈的对比效果,可以很好地吸引用户的视觉探测器。
1. 色彩
色彩是界面设计的第一语言。明快突出的色彩总是会在第一时间抓住用户的注意力。

▲图7 图片来自网络
特别是页面色彩相对单一时,色彩的显著性越强,越容易产生跳出效应(如左图相对右图,左图的跳出效应更明显)。
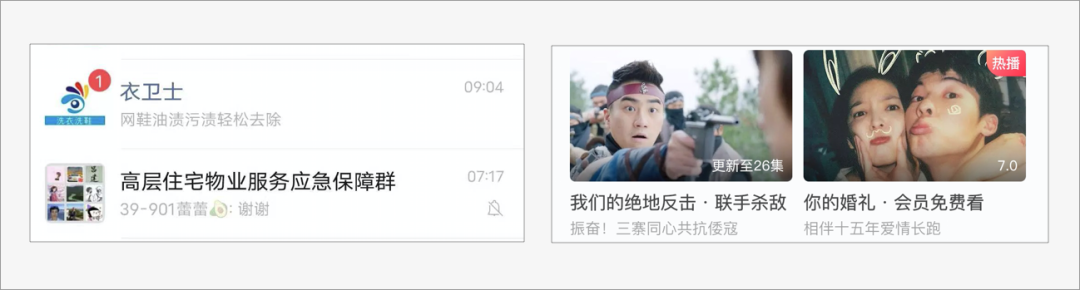
除了让元素本身自带特别的色彩之外,设计上也常常采用附加元素色彩的方式来短期增强元素的视觉注意力,比如我们常见的小红点和运营标签,都是通过额外的元素色彩点缀,增强原信息的视觉醒目度。

▲图8 微信及vivo视频截图
2. 形状
因为视觉皮质中存在简单物理特征(比如颜色、形状)的侦测系统,所以对于差异化的简单图形,能快速产生跳出效应。
同时,根据格式塔原理,人的视觉天生偏好简洁的形状,越是简单的形状,越是能够吸引用户的注意力。

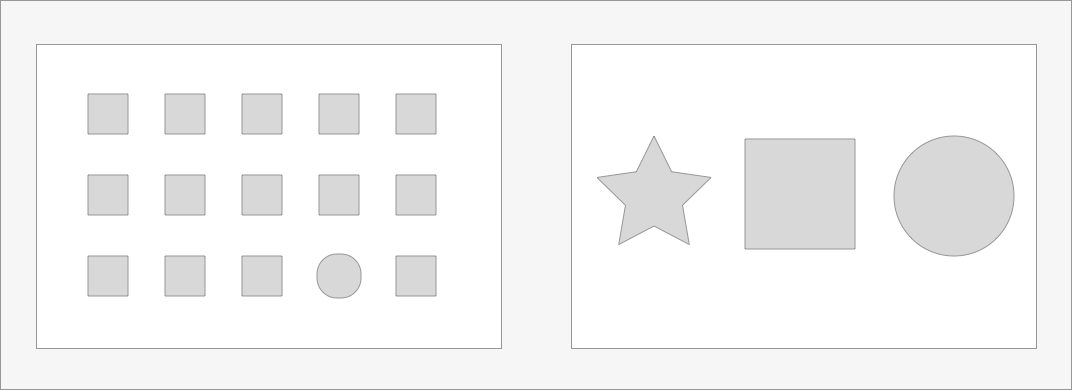
▲图9 跳出效应及简单原则
所以,在一堆正方形中的圆形,会产生跳出效应,让人瞬间聚焦。
多个复杂图形对比,图形边缘越是光滑简洁,聚焦效果越好,圆形是所有形状中聚焦效果最好的形状,所以很多logo设计和海报的设计,都喜欢使用圆形来吸引用户注意力。

▲图10 图片来自网络
3. 大小
大小对视觉的吸引力跟相对位置有关。
当两个元素并列(分开)时,一般来说,越大的元素,视觉重量感越强,越容易吸引用户注意力。
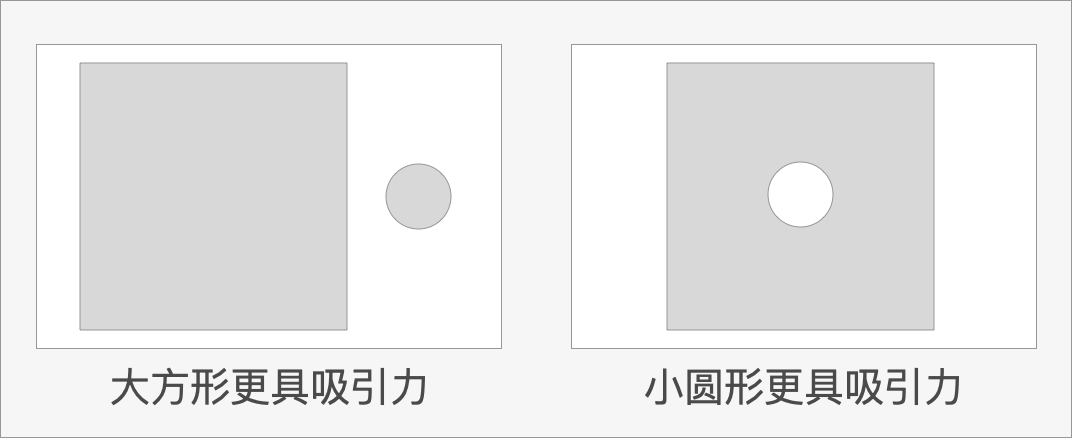
但是当两个元素重叠时,因为主体与背景的原理,大的图形会被看作是背景,小的图形会被看作是为主体,则相对小的图形更容易吸引用户注意力。

▲图11 主体与背景
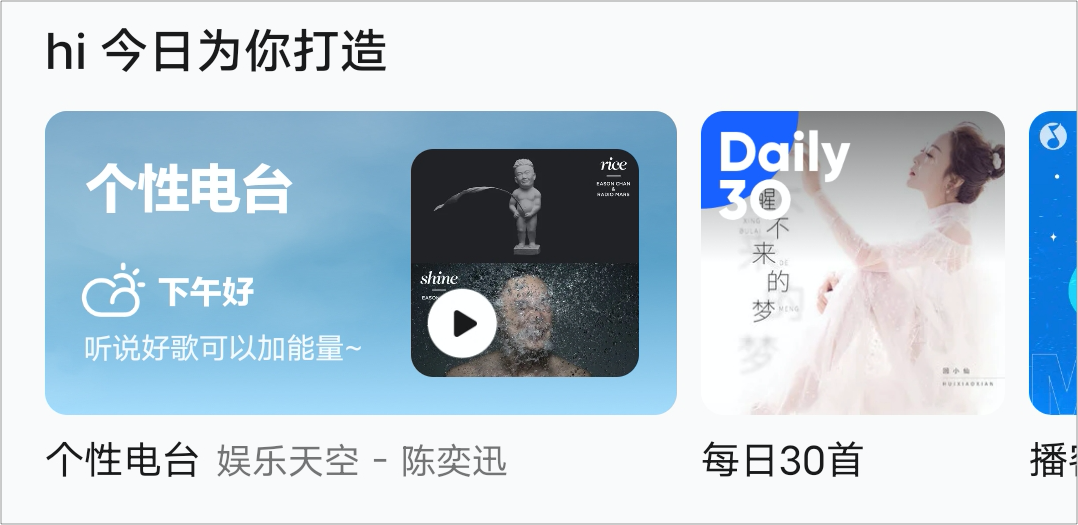
所以当我们进行设计时,对于并列的元素,可以采用不同的大小,来强化大的主体。

▲图12 QQ音乐截图
也可以通过主体和背景的运用,用大的背景来聚焦小的主体。

▲图13 无印良品海报(图片来自网络)
4. 虚实
虚实模拟的是日常视觉世界中的远近关系,近处的物体清晰,远处的物体模糊。越清晰的物品,越容易吸引用户注意力。
在手机上常用的毛玻璃效果,就是通过虚实的效果,让用户聚焦在当前的主体上。

▲图14 ios手机截图
5. 投影
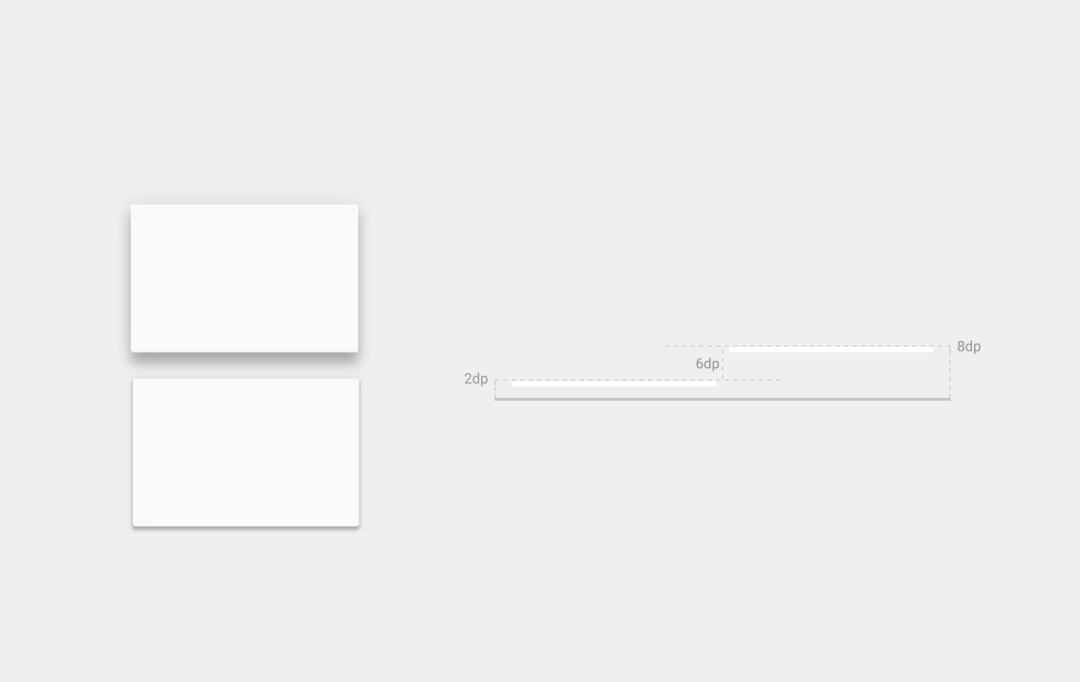
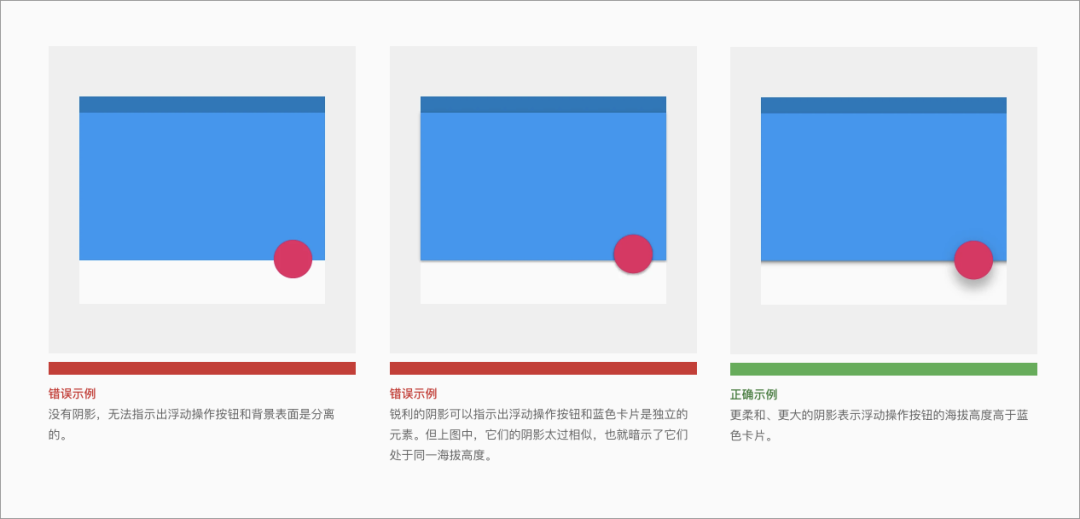
在Material Design中,在屏幕的X轴和Y轴构成的平面之上,还引入了Z轴的概念。Z轴表示平面上各图层元素的高度关系,这种高度关系,主要是通过投影来体现。投影越大,代表图层在Z轴上的位置越高。

▲图15 投影与Z轴的位置关系
在Material design中,对所有组件的海拔高度做了明确的定义,以避免不同图层的元素在布局时出现高度冲突。

▲图16 Meteria design中组件海拔的定义
海拔越高,投影越重,视觉层级越高,越容易吸引用户的注意力。

▲图17 海拔与投影的案例示范
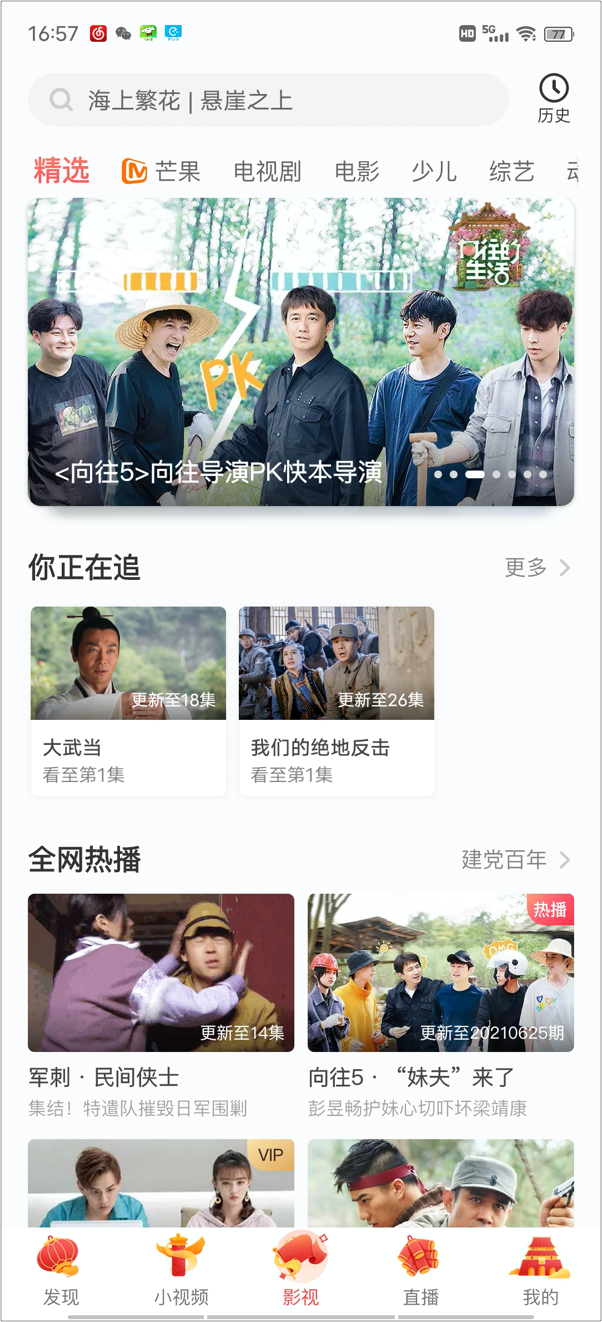
以vivo视频为例:

▲图18 vivo i视频中视觉层级与投影的关系
头部运营位,海拔最高,投影最重,希望借此强化用户视觉焦点;其次是你正在追,用户需求度最高,投影其次;最后是长尾的推荐楼层,无投影。
6. 情绪
人是社会性的动物,对于他人的情感变化非常敏感,越是强烈的情绪,越容易唤起用户的注意力,如果要增强人物的表现力,可以用更饱满的情绪来吸引用户。

▲图19 饱满的情绪更有视觉吸引力
四、本能
人有三个大脑:旧脑、中脑和新脑,它们是逐渐演化而来的。
旧脑最先演化,它的工作就是持续不断地观察环境并提出问题:他会害死我吗?能吃吗?能发生性关系吗?这些生存要素就是旧脑所关心的所有事情(危险、食物、性)。
中脑是处理情感的部分,所以对情绪会比较敏感。
新脑是有意识的、理性的、负责逻辑推理的大脑,这是我们自认为最能干也最强大的脑。
但在现实生活中,我们约有95%的决策是来自无意识的,只有5%的决策是受意识所支配的。
因为旧脑和中脑一刻不停的在运转,而新脑则多数时候都在偷懒休息。
这就是为什么人们无法对危险、食物、和性视而不见,因为我们的旧脑和中脑时刻不停的在周围环境中侦查它们的线索。
举个例子,在出了车祸的道路上,往往不是因为道路阻塞导致交通拥堵,而是因为司机们对危险场景的好奇和关注导致车流行驶变慢,进而导致了交通拥堵。
无论你如何自控,你都无法抗拒危险、食物、和性的注意力,因为这是旧脑的本质工作。

▲图20 图片来自网络
本能其实是最具吸引力的,之所以放在最后,是因为很多时候无法在界面设计中直接被设计师所用,但在游戏和运营活动中还是可以参照的。
如果场景中可以使用有吸引力的人物或危险情况的图片,可以选取一部分这样的素材,因为它们确实是用户注意力的磁石。
五、小结
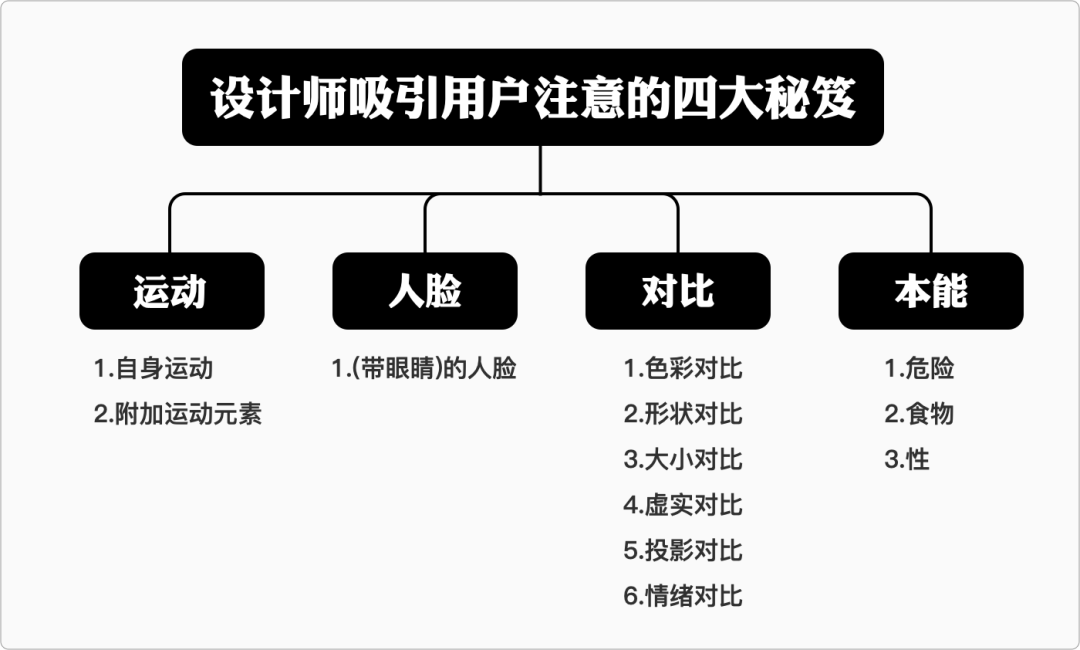
设计师吸引用户注意力的四大秘笈分别是:

▲图21 吸引用户注意的秘笈小结
- 运动(包括自身运动+附加运动元素);
- 人脸(尤其是带有和用户互动眼睛的人脸);
- 对比(包括色彩、形状、大小、虚实、投影、情绪等);
- 本能(包括危险、食物、性)。
日常设计中我们可以先从这四个大的维度考虑是否有运用的可行性,然后再考虑其维度下的具体吸引点。
值得一提的是,这四个维度是可以组合运用的,这样能够将视觉注意力效果发挥到极致。
参考文献:
① 书籍:《注意力:专注的科学与训练》
② 规范:《Material design》
#作者#
悦有所思。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
