从需求到原型,三个步骤怎么做
对于原型的想法,应该分为三步。分别是我们软件要做什么(需求)、以怎么样的流程实现几种路径实现(流程图)(需要画几张画那些能比较好地满足用户)、在流程中需要展现什么(原型)。
一、第一步:确认需求(想要做什么)
结合公司产品定位对核心用户人群、需求喜好等进行了解,分析出他们到底想要什么,整理成真需求列表。
比如最近做的生活交易类平台,我方产品定位“一款针对于公司自媒体私欲流量,针对淘优惠类用户做精准化运营的生活交易类平台”。我们想要的就是让引流进入的这部分进行消费。
1. 那么就会出现以下几个问题?
用户进行消费有哪些东西可以让他们消费?
优惠券、低价商品、活动商品(拼团、刮刮乐、一元购等等)。
现阶段我们想要干什么?
增加用户活跃度(优惠卷、低价商品)、增加用户GMV(优惠卷、低价商品 、拼团)、增加新用户(拼团、刮刮乐)。
2. 整理核心功能
- 低价商品购买与使用;
- 拼团商品购买与使用;
- 优惠券领取与使用;
- 拼团、一元购活动商品的分享、购买与使用;
- 刮刮乐活动的展示与用户使用;
- 用户购买、领取、赠送、接受商品或优惠券的寻找及使用。
二、第二步:需求实现路径(怎么实现想法)
对功能使用流程进行整理
如商品的购买及商品买后的使用(注意用户的体验,东西不能藏太深)。
- 商品展示页(用户对商品产生兴趣)——商品详情页(用户了解商品细节后,对商品有意向)——购买操作——直接使用(订单内容以及订单核销码)或后续使用;
- 后续使用——我的页面——我的订单——(为加快用户找到自己商品可对我的商品进行分类)已支付商品——订单(订单内容以及订单核销码)。
通过流程整理,梳理共同需求页面,在合适区域进行展示以及排布(过程中对用户交互体验进行优化,常用功能或页面不宜藏得过深)。
三、第三步:原型搭建与交互说明
1. 原型搭建
根据第二步流程图进大致排布,确认每个单独页面需要那些元素,对元素进行组合(符合用户交互体验),对部分功能重合度较高的页面进行整合,对部分用户操作难度较大的页面进行拆解。对用户点击后出现的弹窗以及极端情况下的错误提醒进行预设甚至画出。
2. 交互说明
在原型大致梳理好的前提下结合功能作用(我们需求与用户需求)对原型图进行说明。
1)主要使用3+1原则
一个基本点,所有的页面都可以分为两种状态:
- 进入时就能看见的状态(以原型的方式进行表述,不用附带文字说明);
- 操作后状态(此部分需要进行描述)。
2)描述分为三个维度
- 按钮图标等操作之后出现的状态变化(跳转可用页面跳转进行说明,其余部分作为交互说明的重点);
- 刷新、加载、数字显示等页面规则(可在全局说明对常出现的进行展示);
- 错误提醒、弹窗等操作规则(交互说明的重点区域)。
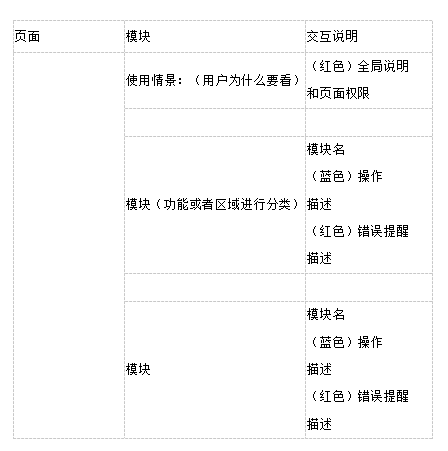
3)原型图排布状态

4)排布内容
① 全局说明(常在全文全局说明中呈现)
页面异常说明:
- 页面加载异常、网络异常、请求服务器失败(页面之间跳转);
- 缺省页、订单、购物车、优惠券……
交互异常:
- 全局交互异常,如加载、刷新异常(在同一个页面内,点击某个按钮后加载失败);
- 全局异常结束语提示;
- 权限提示。
全局公共说明:
- 距离说明;
- 时间现实说明;
- 字段规则说明;
- 图片裁剪规则说明(以图片最小边为宽,居中按1:1 裁剪/ 640*640、320*320、120*120 );
- 全局加载规则说明、上拉刷新(上拉刷新、松开刷新、正在刷新),下拉加载(下拉加载、正在加载、已经到底)。
全局逻辑说明:
- 版本更新方式说明(选择型、强制型、自动),一般在用户重新启动产品客服端;
- 热度值算法,订单释放时间;
- 会员体系、勋章体系、红包体系;
- 全局加载规则说明、上拉刷新(上拉刷新、松开刷新、正在刷新),下拉加载(下拉加载、正在加载、已经到底)。
② 操作说明
(3+1原则)。
错误提醒:对用户进行的错误操作进行预设,并在用户使用前提供解决方式,多用弹窗进行解决。
3. 总结
用户到这个页面来要干嘛、更想要干的事情、想要进行哪些操作,操作之后会得到什么结果。
比如用户到商品详情页时想要了解商品详情,所以就需要对商品的详情进行展示。如果详情过多,半天翻不完就需要对商品描述进行收缩(作为商家要让用户一眼看到付款键,加快用户付款的速度,减少其中的边际效用)。
用户对商品感兴趣就会购买,所以我们在该页面要给出购买功能。
有部分用户怕商品不好,要了解一下商家、了解一下商品的好坏,所以要有到商家详情的路径。
因为用户要某些东西,因为我们设置商品想要让用户进行哪些行为,所以我们的页面会对这些因素或者功能进行设计。
交互设计就是根据用户在使用过程中、用户可能存在的操作进行描述,对特殊情况会出现的状态进行预设,对我方想要用户进行的某些进行或者操作进行放大,然后在交互部分将这些想法告诉程序员、UI。
交互说明是我们产品经理向程序员、UI说明想法的桥梁,无论桥梁怎么搭建,核心都是传达我们设计页面的想法。而有序合理的交互搭建是拓宽桥梁的宽度减少传输的路径的主要因素,进而能达到快速传达想法的效果。
本文作者@划船不用桨
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
