如何减少用户误操作,我总结了这些技巧
用户在使用产品的过程中,难免会出现误操作,而失误操作会降低用户体验,导致用户流失。
我们在做产品时允许用户出现误操作,但要尽量避免它的出现,一个好的功能设计,能够一眼就让用户明白在当前场景下能做什么和该怎么做,并能给到用户及时的反馈。用户习惯不同,心智不同,我们无法确保设计的路径满足全部用户,这就需要一些小技巧来减少用户出错的机率。
一、弹窗提醒
1. 模态弹窗
模态弹窗强制用户必须回应并进行操作,否则不能进行其他操作。当使用模态弹窗时如果使用不恰当会影响用户操作界面时的控制权,是用户产生厌恶感,尤其是在用户被动且无前提感知的情况下出现时极为明显。
因为,当一个模态弹窗被触发时,其实是强制让用户与该对话框进行交互,而用户界面中其它内容是不可操作的,它限制了用户使用界面的自由权需要谨慎使用。
场景:
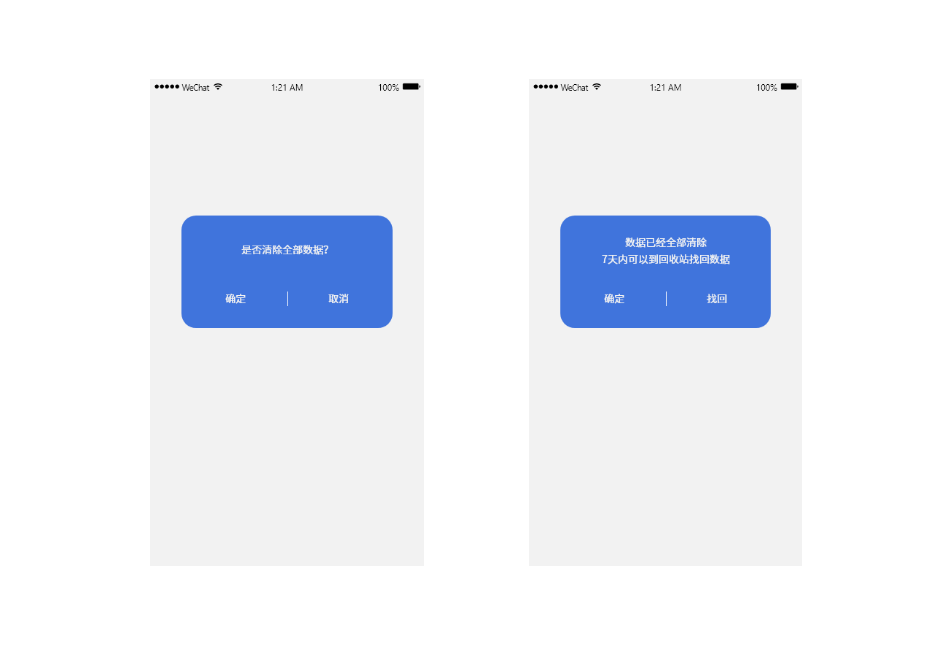
- 当用户在进行重要操作,或者不可逆转操作时,会选择弹窗进一步提醒,避免用户误操作导致增加不必要的成本。
- 有些特殊场景是为了商业效益,我们需要选择弹窗提醒,比如:用户退出平台,取消付款等操作。
- 当用户做出清空数据,删除根目录等不可逆转操作时,需要用到“二次验证弹窗”给用户足够的思考决定时间。

2. 非模态弹窗
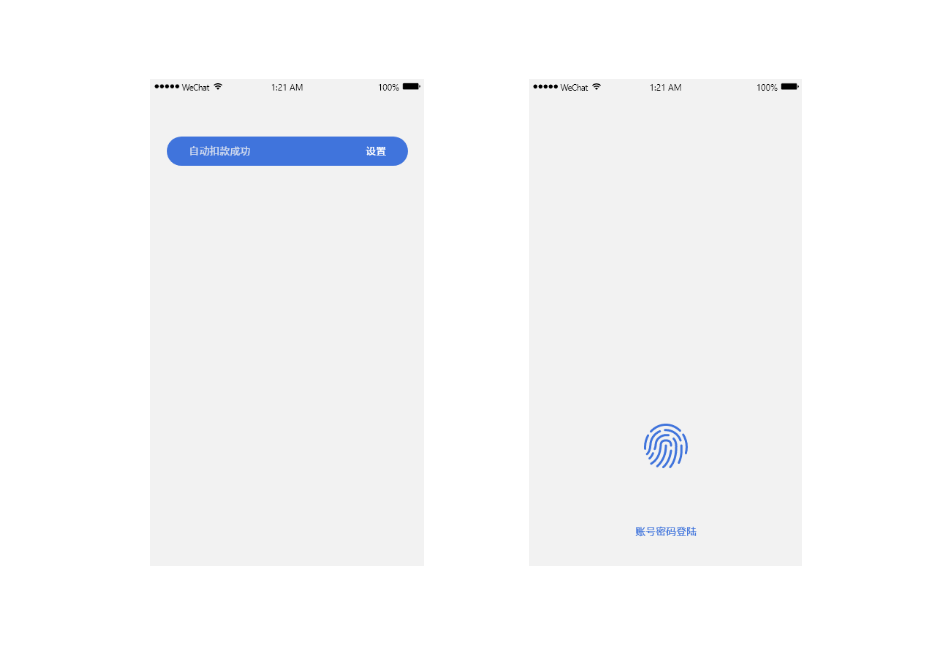
非模态弹窗不会打断用户正常的操作,用户更享受界面中控制权,并且它能够时刻给与对用户所做操作进行反馈,如:操作成功、失败、错误、功能操作提示等。
当页面中出现非模态弹窗时用户依然可以操作主界面。大部分非模态弹窗通常都有时间限制,出现一段时间后就会自动消失。
场景:
- 数据删除后,给与用户删除提示,并给到撤销操作,容错性是产品对错误操作的承载性能,它能帮助用户在发生错误后迅速回到正确状态,使用户与产品的交流更加流畅。
- 进入新的场景,或者更新新的功能,给予用户操作步骤的指引,在不打断用户操作前提下避免用户在不熟悉的场景中出错。

二、减少用户操作
1. 优化交互
操作步骤越多,用户越容易出错,特别是信息输入的操作,我们可以将这些操作进行优化给到用户更简单的操作路径。
场景:
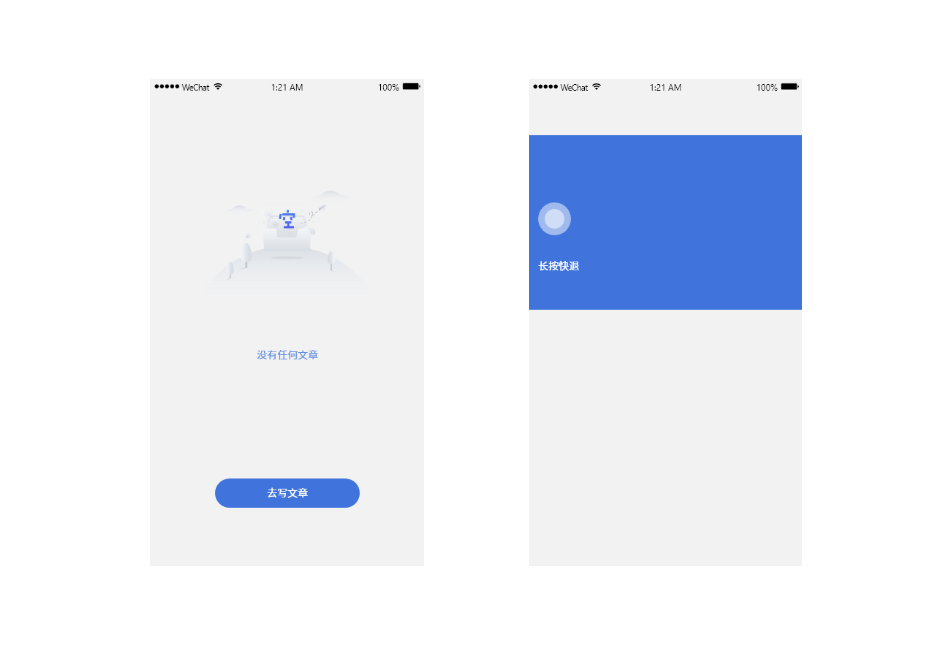
- 空状态,边缘化等场景给到用户提示文案的同时也给到相应的操作按钮或操作步骤,可以让用户直接跳转相应的场景,避免用户自己尝试解决问题导致出错。
- 腾讯视频对调整视频的播放进度操控。从之前在视频的左右两侧双击快进的手势操作,变成了长按进行快进或快退的操作,松手则正常播放。避免和双击暂停的手势操作起冲突,也不用多次双击调整进度,只需长按即可。有效的提升了用户对视频播放进度操控的可控性、便捷性,减少操作失误。

2. 障碍设计
如何从设计上避免用户出错,限制是一种非常必要的方式。障碍设计,为了避免用户错操作的发生可以设置一些障碍或提出一些限制性要求。
场景:
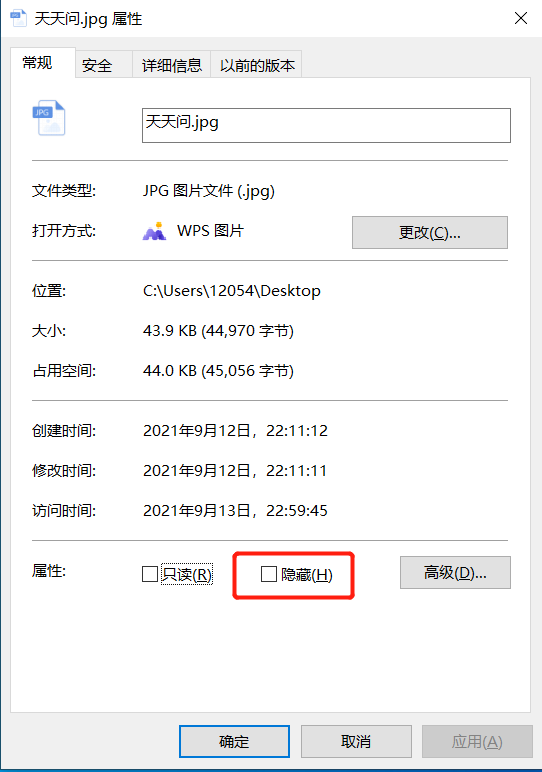
windows系统提供隐藏文件的功能,系统默认把重要的文件隐藏起来以免用户误删。

三、“定制化”
1. 产品“定制化”
通过用户个人操作记录,数据分析,将产品信息按照个人喜好,需求进行显示。逐渐将产品向着用户个人习惯,喜好方面发展,减少用户操作,实现产品“定制化”。
场景:
- 短视频推荐。
- 购物搜索推荐,通过用搜索的关键词。软件可以根据用户查询的关键词推荐用户可能需要的信息。当用户搜索无结果时,根据输入内容智能猜测用户想要的信息并给予其引导。

2. 功能“定制化”
给到用户权限可以自己筛选需要的信息或设置专属的工作台。
场景:
支付宝工作台用户可以自定义自己需要的功能,把常用的功能添加到首页,不常用的隐藏起来,减少用户寻找的时间。

四、智能识别
1. 场景反馈
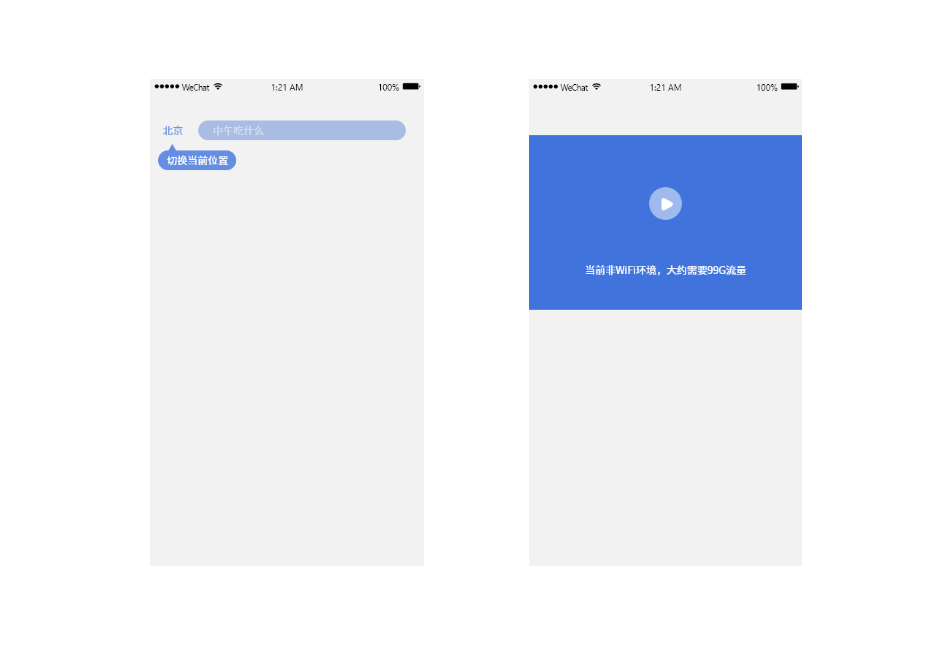
外卖选择地址,天气查看等场景通过定位识别用户当前位置是否是软件选择的位置,如果不是,给予用户反馈,避免误操作。
检测到用户正处于非WiFi情境即将进行大流量操作时,给予用户提示,是否使用流量进行操作,避免给用户带来损失。

2. 自动补充
用户填写数据过程中判断银行卡归属商,话费充值自动识别用户输入一部分内容后,系统可以给到自动补充提示,通过正向的反馈提高用户安全感。
打开菜鸟订单查询界面时,会自动识别用户已复制的订单号码并将其粘贴至搜索框内,便于用户直接点查询按钮进行快递状态搜索。这里对用户的操作进行了精准的预判,减少了不必要的复制粘贴步骤,简化操作让产品使用更高效而人性化。

五、步骤拆分
记忆是人类一个非常重要的心理活动,它是人类很多思维活动和行为的基础。
由美国心理学家George A. Miller1956年发布的论文提出的米勒定律可以了解到短时间内用户对信息的处理是有限的,一次性处理所有信息会给到用户很大的压力,这时候我们需要让用户单次只需执行很少的操作,不要把繁杂的信息一次性抛给用户,让用户出错。
场景:
- 需要用户填写内容较多的表单时,我们就要把操作分成几个步骤,减轻复杂度,从而减少用户出错的概率。
- 输入邮箱时提供相应各种邮箱后缀供用户快速选择,减少用户在文字,数字,符号间操作次数,减少出错的概率。

作为一名UI,产品思维也是必不可少的,一些减少用户误操作的总结分享给大家。更多关于设计,交互总结下次分享。
本文作者 @72 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
