原来构建设计系统,就像搭乐高一样!
“设计系统” 这个词的出现已经有相当长的一段时间了。设计系统最初是作为标志和品牌的标准手册来使用和构建的,后来出现在基于 CSS 框架的 Web 语言中,比如著名的 Twitter 的 Bootstrap 框架就是一组 UI 组件。如今,随着原子设计 [1] 方法论、采用的模式和指导原则的出现,设计系统已经变得越来越主流。
([1] 原子设计:设计系统的基础指导理论。它可以帮助网络设计者建立用户与产品元素互动的关系,以及如何将它们整合到一个整体的系统中。)
多年来,我们看到世界上的许多顶级公司都创造了他们独特的设计体系。它们通过利用一套标准来创造一个可扩展的、一致的创新性的产品,已经改变了我们设计数字产品的方式。
Airbnb、IBM 的 Carbon、苹果、Google 的 Material design、Shopify 的 Polaris、UBER —— 这些公司都通过自己的设计系统构建了令人惊叹的用户体验,同样地,这些设计系统也反过来在用户心中建立了一种统一的、可识别的公司形象。
一、什么是设计系统?What is a Design System?
虽然我们大多数人都知道设计系统意味着什么,但一些人发现它很难实现落地。对一些人来说,它是一个组件库,而有些人把它与样式指南和样式库混淆。当然它就像一个不断更新的应用程序一样简单,每次我们使用它的时候感觉都相同。
那它是怎么实现的呢——当然是一个真理:由设计和开发团队共同构建的。
通常,UI 组件库被认为是设计系统的核心,但是要构建一个可扩展、灵活、稳定且完全可维护的源文件库则还有更多的工作要做。

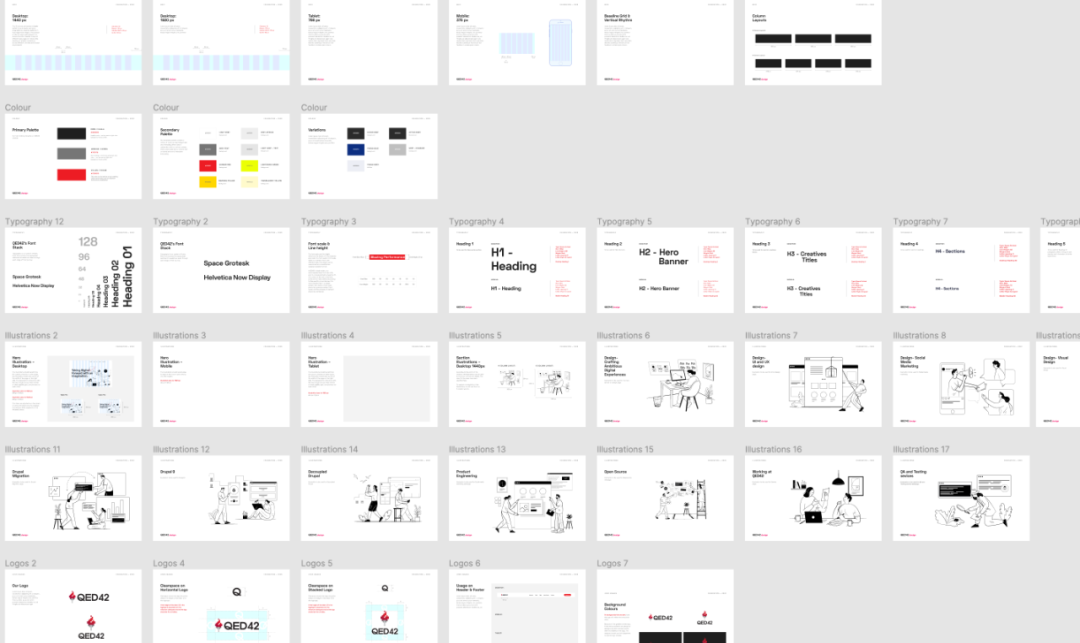
SPACE 设计系统(By:QED42)| SPACE Design System by QED42
设计系统是一个不断发展的综合指南,它可以节省时间并为团队构建便于操作的无缝的流程。创建一个设计系统需要规则、约束和原则,这些规则、约束和原则在基础、组件、内容以及剩余的技术和设计堆栈下被细分为更小的部分。
设计师丹尼尔·伊登将设计系统称为工具和人之间的交互。他将设计工具描述为与乐高积木一样具有丰富的交互性,并主张设计系统是关于人的:他们如何相互作用,如何相互理解,以及如何协同工作以实现共同目标。它是由人创造的,被人使用的,被人体验的。它受到人们的挑战、创造和破坏。
这是迄今为止对设计系统最人性化的定义之一,它把设计过程说成是共同创造,而不是仅仅是设计结果的来源。
开发人员对设计系统的理解各不相同,设计师的贡献也各不相同,设计作家们可能会给出不同的定义。所有的大公司、小公司或代理机构们都有不同的价值观和规则,以及创建设计系统的管理过程,但目标都是一致不变的:即减少技术和设计的工作负担。
设计系统不是一成不变的——它是一个不断进行的工作,通过开放迭代,基于规则、约束和原则这三个基石下改善、适应和构建代码码库并开展设计。
二、规则、约束和原则 Rules, Constraints, and Principles
设计系统由规则、约束和原则组成。创建这三个构件时要考虑到它们将如何在整个产品中扩展,并创建一致的用户体验。下面让我们更深入地来研究这些模块。
1. 规则
如何为组建设计工具创造氛围?创作者和贡献者如何确保每个人都在使用最新版本的设计系统?
规则的制定是为了让每个人都能理解和解释设计系统中的内容。它们被细分为价值和目的,作为一种基础资源,帮助团队中的每个人和新用户基于现有的元素进行设计。规则是一个管理体系,为设计系统的工作流程奠定了基础。
一个系统就是一个框架,是一份规则手册。它会告诉你这些模式是如何协同工作的 (布拉德·弗罗斯特)。

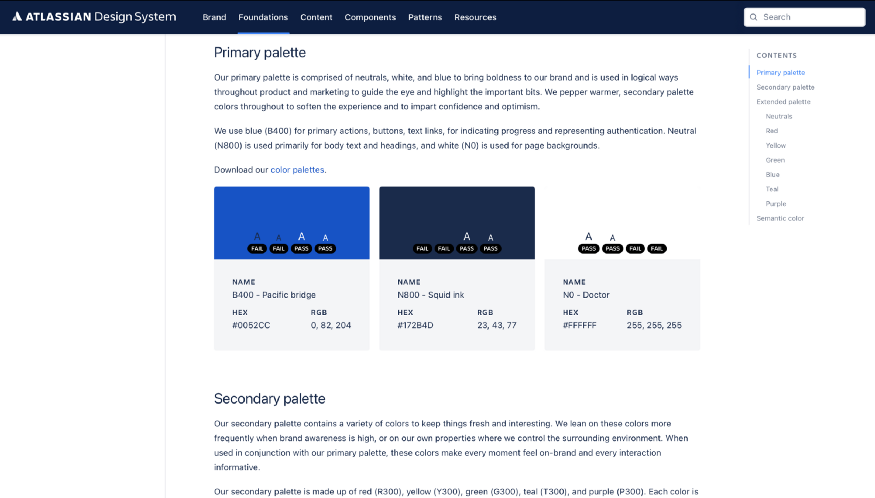
来源:Atlassian设计系统 | Source: Atlassian Design System
规则手册的价值部分管理着设计系统的流程,它能将团队统一在约束和原则周围。它是真理的源泉,是设计和代码的记录系统。目的部分定义了个人要如何利用新的元素为设计系统做出贡献。
它在整个团队中建立了共同的语言和沟通交流,这反过来又创造了更好的沟通、理论以及自信和乐观的精神。
2. 约束
创建和维护一个有效的设计系统是一个挑战。因为要做出许多小的决策,比如:应该定义多少种字体?我们应该如何构建颜色的使用模式?我们在哪停止?设计系统中的约束有助于简化每一个决定,提供一些限制和更多可能性。
约束定义了颜色的使用、声音、布局、多媒体、排版、数据可视化、表单设计、移动端行为等一般准则。它们在整个设计系统中利用其独特的差异化和品牌特征元素,使每个数字触点成为统一的体验。

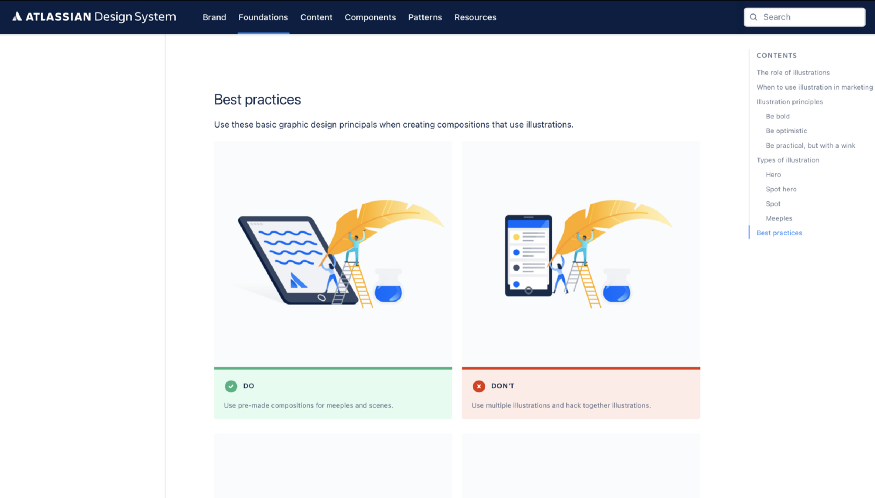
来源:Atlassian设计系统 | Source: Atlassian Design System
当设计师从约束、限制和可能性的共同点出发去设计和构造界面时,用户总是能够知道当他们与产品交互时他们将体验到什么。
从用户体验的角度来看,用可扩展的、共同的、一致的约束条件来设计界面,能为用户带来熟悉感。从技术角度来看,约束意味着可以使得开发人员的效率更高、可扩展性更强、重复工作更少。
3. 原则
设计系统的原则提供了最初似乎没有看到的问题的答案。设计和开发团队经常以他们自己的一套基本标准来运作,用于评估设计的质量是否能够维持一致的数字化用户体验。但是,当我们创建一个统一的设计系统时,将所有标准统一成为共同原则变得非常重要。
如何去定义必要的原则?如何知道什么是不可缺少的,什么是不稳定的?你怎么知道这些是能够指导你的愿景和目标的原则?
设计系统的原则对每个人来说都是可重复使用的标准。这些原则应该取代本能的标准,让人们能够共同理解如何去塑造用户体验。因此我们必须制定设计原则,以帮助解决从头到尾设计软件的复杂性!
IBM 的 Carbon 设计系统将其原则定义为结果背后的意图。他们相信伟大的体验会给用户带来有意义的结果,会直击用户的内心。要设计出优秀的用户体验,你必须了解它们是如何组合在一起的,以及它们为什么能够在更深层次上触动人们。

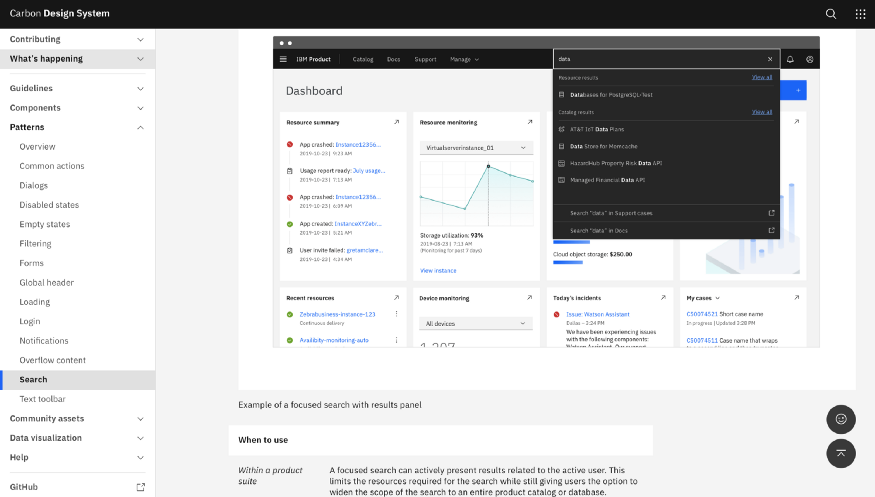
来源:Carbon设计系统 | Source: Carbon Design System
在写下设计系统的原则时,团队应该关注以下几点:
- 个人指导并决策这一原则能使团队更快达成一致。它们应该作为共同的支柱,在整个产品中创造和谐和凝聚力。
- 随着产品的发展,设计系统会随着时间的推移而修改,设计系统的原则应该协调整个团队,并帮助团队成员跟进修改的速度。
- 指导设计系统的原则应该为如何处理和解决用户体验问题提供一个具有明确清晰的过程
- 它们应该要有助于加快设计系统的构建并消除不必要的摩擦。
- 它们应该在每一步中明确预期,帮助解决问题,让团队能够专注于手上的工作,而不必担心下一步该做什么。
- 它们应该以一致的语气和语调来写,整个设计系统也应该如此。
设计系统的原则具有一系列明确定义的过程、指导方针和标准,每个都有不同的目标。作为相互依存的实现层次,在一起使用时,可以提高解决问题的几率。
三、总结 Conclusion
治理系统,即支持创建设计系统的流程程,有助于帮助理解每个团队成员的角色和责任,在正确的时间引入正确的人,使每个人的参与都有利于产出的质量。
管理体系能够从一开始就决定投入时间来设置规则、约束和原则,这一点很重要。虽然大多数公司都有比你预期的更多的人来掌握话语权,但从产品的角度来看,所有三个模块都应该用相似的基调和表达方式来编写。通过拥有一个真理源泉以及构造坚固的基石,你可以为用户提供一种极其优秀和一致的体验。
这就是它的工作原理:就像玩乐高一样,一块积木可以被添加到许多构造形态中,积木是保持不变的,但玩家每次都会使用不同的方式来构造新的设计,并释放约束。同样,设计系统的积木(即基石)可应用于设计和产品构造的各个层面,用多种方式设置、构建出不同的样式,每次都能产生一个新的设计。
本文翻译已获得作者的正式授权(授权截图如下)

作者:Priyanka J
原文:https://uxplanet.org/the-building-blocks-of-a-design-system-ee0d99c6f093
译者:彭祎婕;审核:吴鹏飞、李泽慧、张聿彤;编辑:孙淑雅
本文作者@TCC翻译情报局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
