设计系统的前世今生
一、设计系统的前世
在讲述设计系统的前世,我先给大家讲一个故事。
1.1 巴别塔的故事
巴别塔可能有些人不是很熟悉,我简单介绍一下,巴别塔是《圣经·旧约·创世记》第11章中的一则故事,当时人类想要建造一座可以通天的塔,但是上帝看见了人类的骄傲,为了阻止这个计划,上帝把人类的语言打乱,人类因为不能交流在建造过程中状况百出,最后建造巴别塔的计划就不了了之了。
语言统一前:在早期阶段因人类语言沟通的高效,在搭建塔的底座的时候是规矩的、坚固的、统一的。
语言混乱后:在后期因为语言沟通不顺利,在搭建塔的顶部的时候是混乱的、荒废的、没有秩序的。

三、 互联网中设计系统概念
我们把目光聚焦在互联网中设计系统概念,我总结为如下三点比较重要的知识点。
3.1 帮助解决互联网工作中的问题
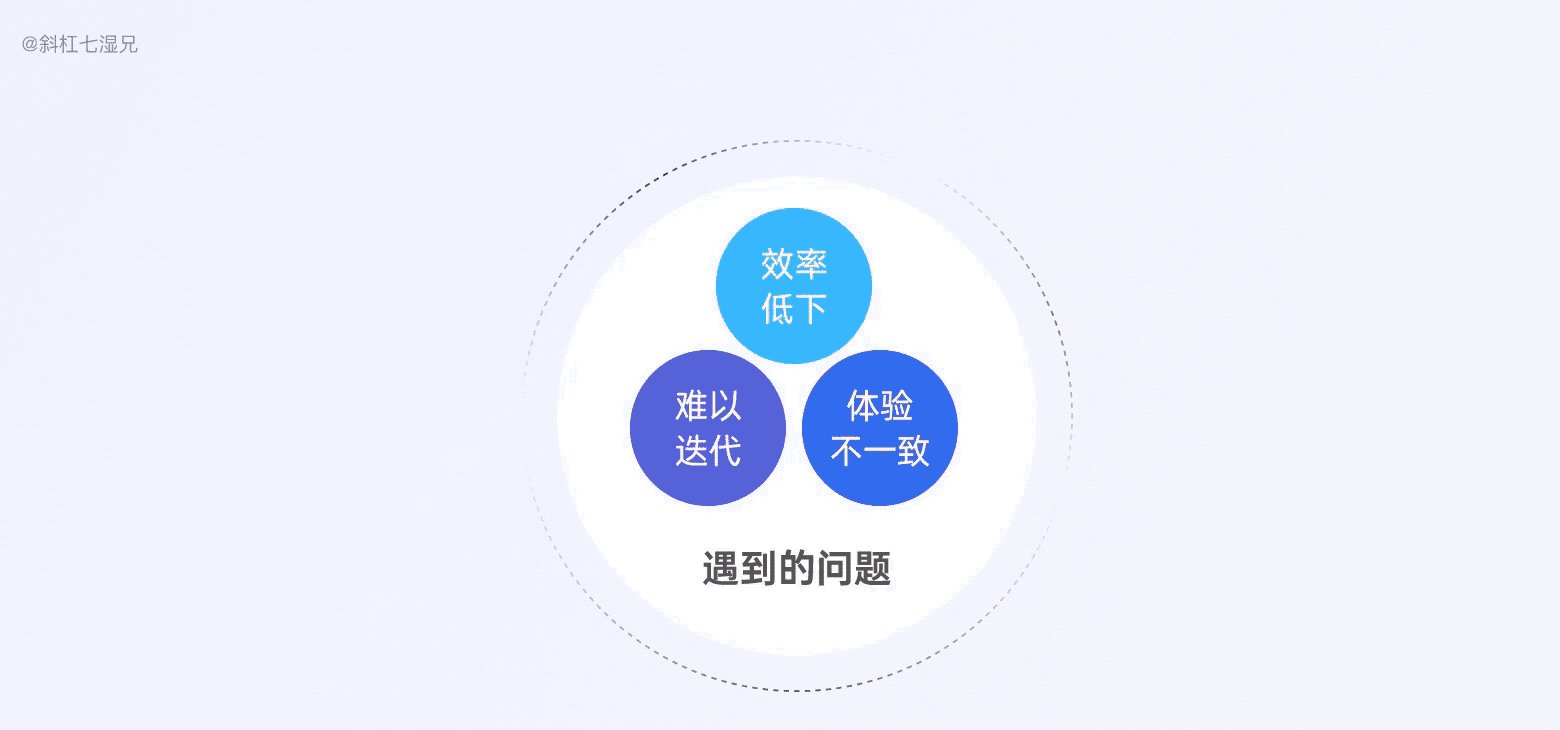
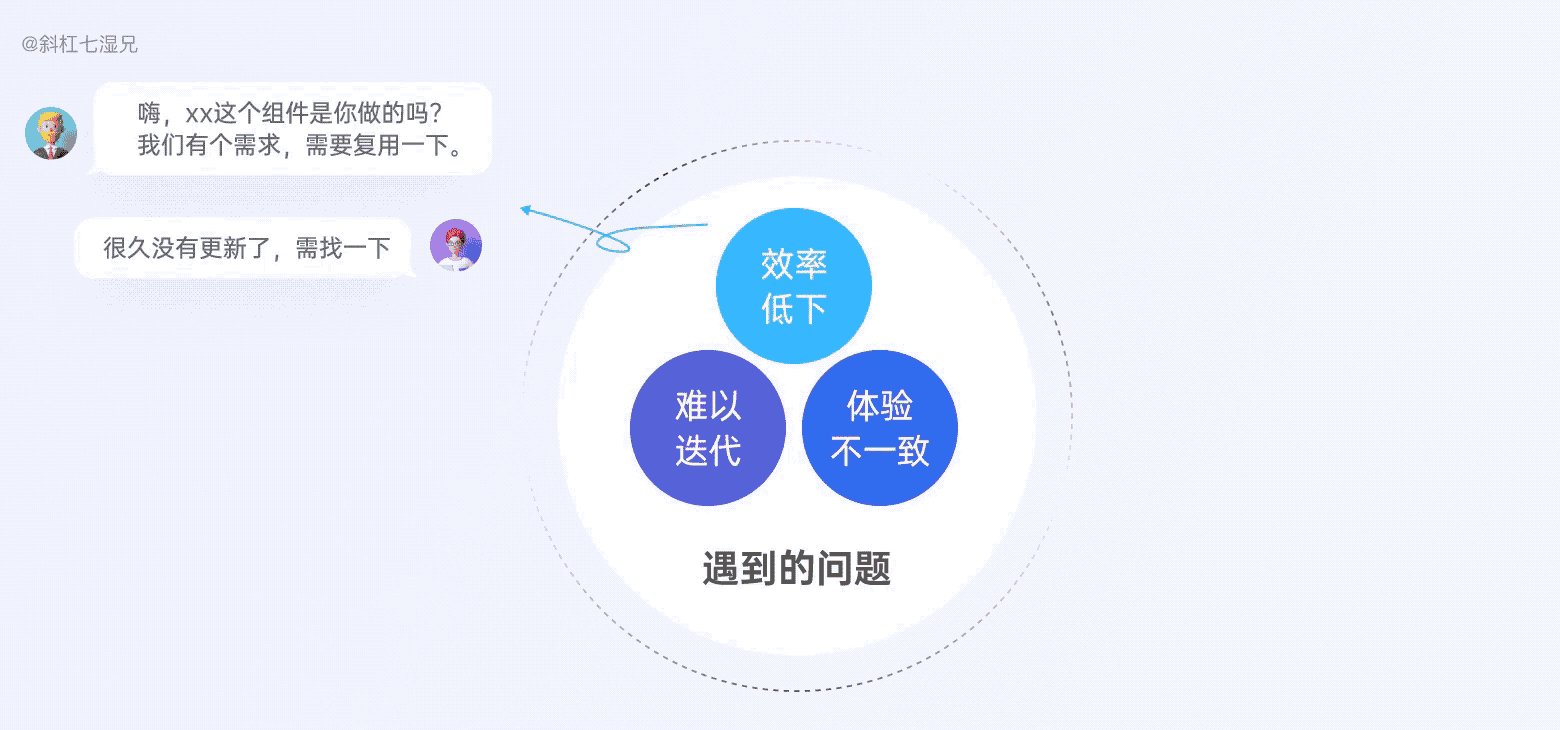
前面我讲的“设计系统解决了员工协作困难的难题”,那到底是哪些难题呢?我归纳如下:
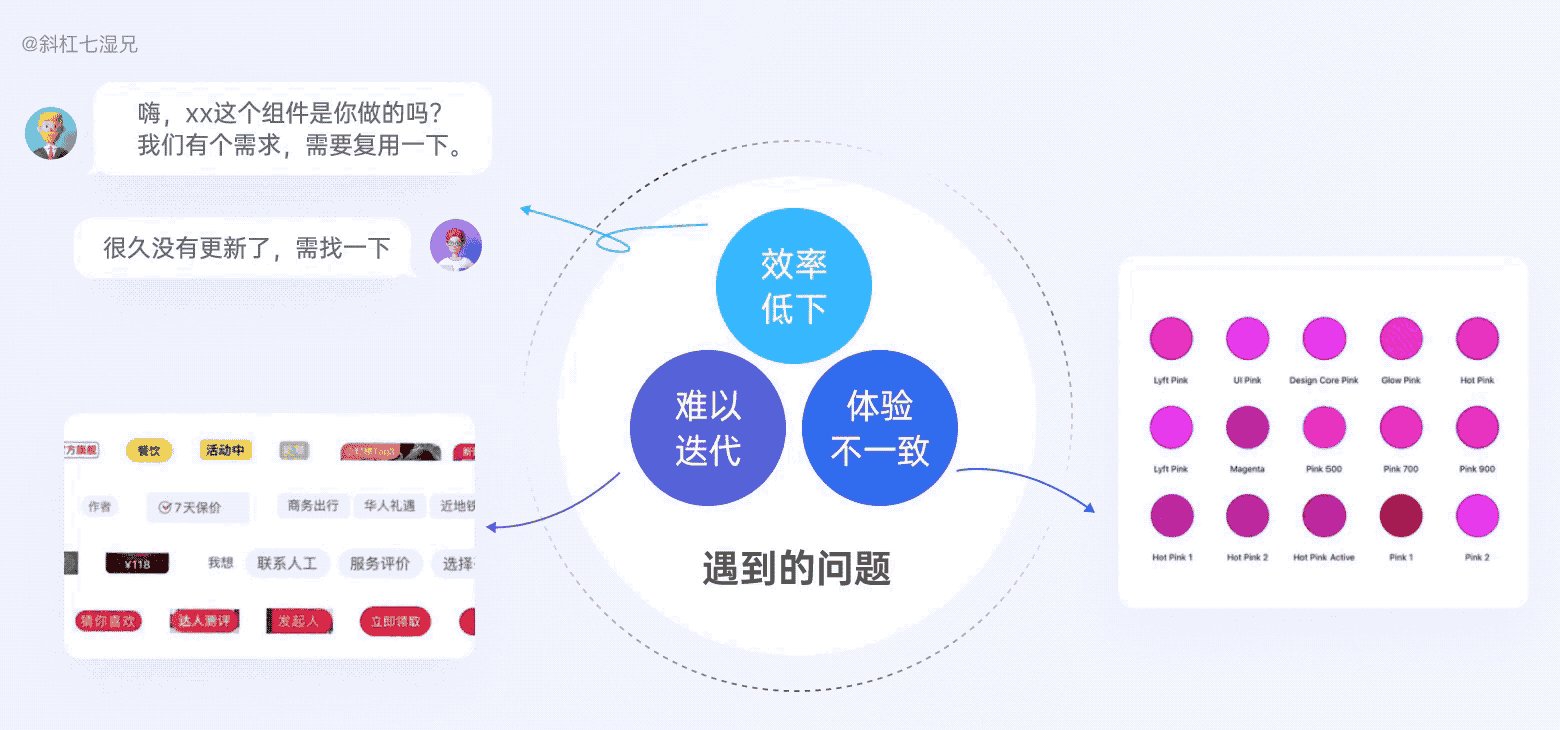
重复工作效率低:当我们在接重复性工作需求时候,我们需要翻找之前的设计稿将之前的结构融入到新的设计稿中,这对设计师来说工作量不亚于重新做一次设计稿了。

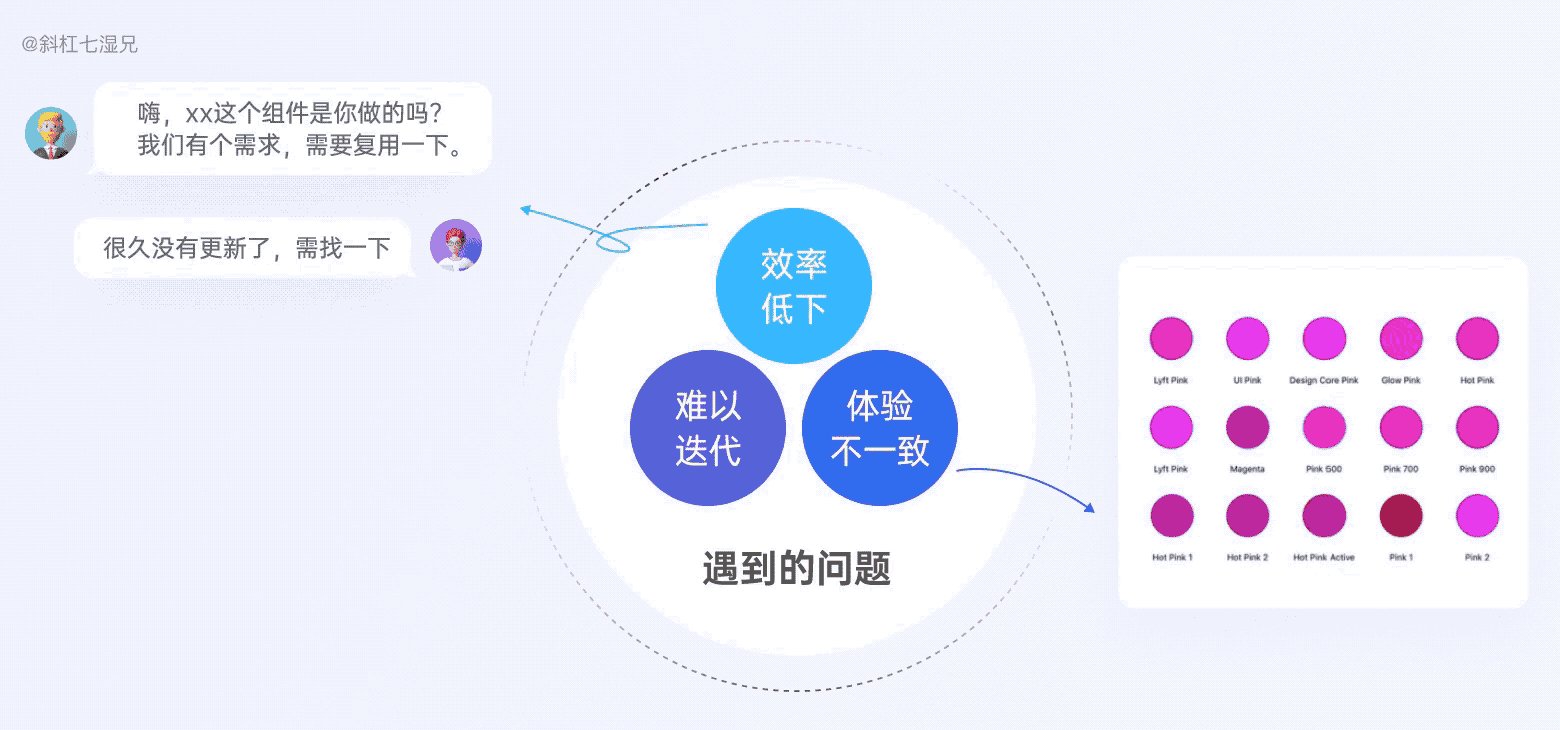
用户体验不一致:这样很多相似但又完全一样的功能就走到了生产环节又会导致第二个问题出现,用户体验不一致。比如在一些产品中一个粉色主题色,查阅设计稿的时候,会发现很多个不同的粉色值出现在产品中。

产品难以迭代:当模糊不清的规范和组件大量地出现在线上开发环境中,产品的迭代就受到了很大的阻力。也就是说我们的产品进行了多次的升级,错误的代码交叉依赖,为我们的迭代造成了巨大障碍。


总结一句话设计系统的应用是为了在设计我们的产品时消除信息损耗。一方面减少我们出错的机会,另一方面提高开发效率,让这些信息拥有更多的灵活性和扩展性。

3.2 互联网设计系统的概念定义
在Alla Kholmatova撰写的《Design System》一书中,有一段是对设计体系的描述:“设计体系”是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法。这句话中有三个关键词是定义设计系统的。
数字化产品:指信息、计算机软件、视听娱乐产品等可数字化表示并可用计算机网络传输的产品,比如网页、APP、车载产品等。
模式:指产品界面中可复用的组成要素,包括按钮、文本框、图标、配色、字体,以及功能流程与交互行为等。
实践:指关于如何在团队当中创建、提炼、使用和共享研究出来的设计规则。

简单地来说,设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。在数字行业互联网领域中,设计系统就是一系列可用的组件以及他们的使用指南的组合。

3.3 设计体系&设计系统的区别
国外的“Design System”在中国的互联网中有两种称呼分别是设计系统和设计体系。起初我也被这两种叫法搞糊涂了,我查阅了国外的资料,现在就说说设计体系&设计系统的区别。
体系概念:英文为structure,泛指一定范围内或同类的事物按照一定的秩序和内部联系组合而成的整体,是不同系统组成的系统。
系统概念:英文为system,形容若干部分相互联系、相互作用,形成的具有某些功能的整体。

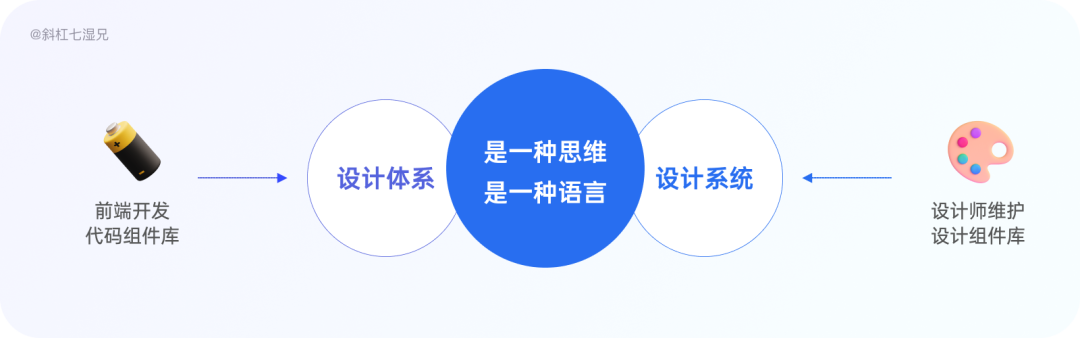
因为这个概念是从国外传到国内的,前端开发则翻译为“体系”,而国外的设计师翻译为“系统”这两种叫法本质上的意义是没有区别的,只是职位不同叫法不同而已。具体地落实到表现层上的产物就是前端开发人员维护的开发组件库和设计师维护的设计组件库。
不管是设计师称为的系统,还是前端开发称之为的体系,最为重要的是要理解“Design System”的概念不单单是一堆UI组件,更不是UI设计或者前端开发单独完成的事情,而是应该理解为“是一种思维,设计师与前端开发沟通的一种语言,正是因为有这种语言的联系才能促成优秀产品的诞生。


#作者#
斜杠7湿兄,公众号:斜杠7湿兄。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
