小小的进度条竟有这么多设计细节!
一、什么情况下允许拖动进度条?
我们在刷短视频的时候,经常会遇到有的进度条可以拖动,有的不能拖动,那么怎么去判定呢?这是由产品的定位和视频的时长去决定的。


对主流的短视频APP分析后,总结了一下,没有进度条的视频一般没有超过30s,而有进度条的视频多数也超过了30s(30s是一个阈值)。相对抖音初期设定的15s视频来说,30 ~ 60s其实是一个比较尴尬的时间,想要在短短的十几秒内甚至几秒内去对视频感兴趣,是很有很大难度的。

不过细致回想一下,抖音刚火的时候,视频就是简短精致、快节奏的风格,用户无需过多的思考,就很容易去接受和理解,很容易陷入刷刷刷的陷阱里去,如果在这时有一条走动的进度条,势必会给用户带来一种焦虑感,时刻告诉用户视频马上结束,这样会少了些刷刷的刺激感了。
不过现在抖音随着用户群体以及内容的增多,长视频也逐渐被接受,可以通过对比发现目前长视频的节奏感明显慢下来,拖动进度条就是不可缺少的事情,毕竟内容多了,垃圾内容也就多了。

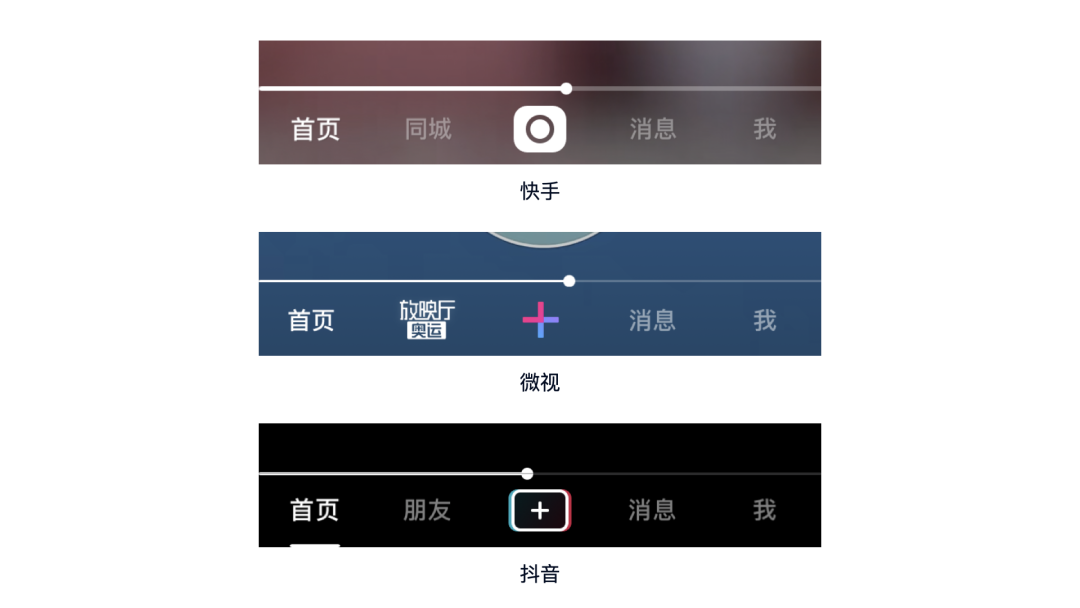
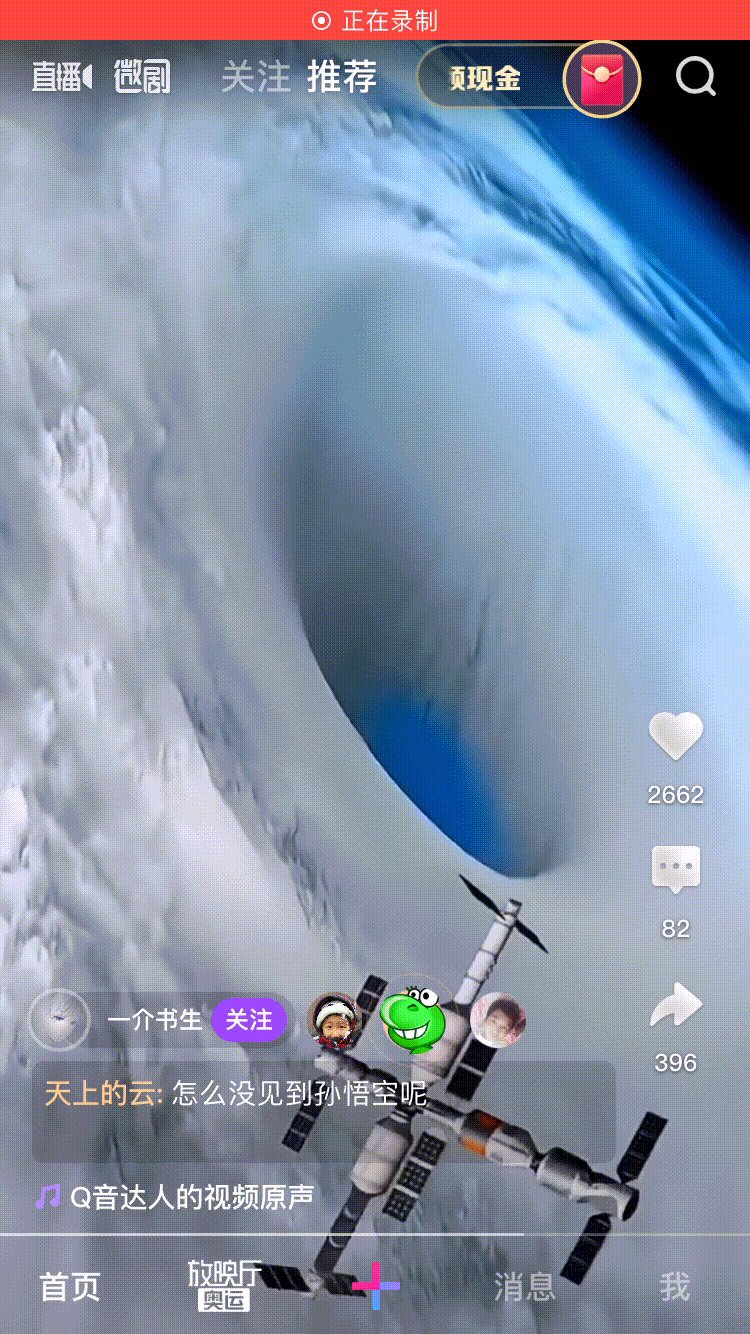
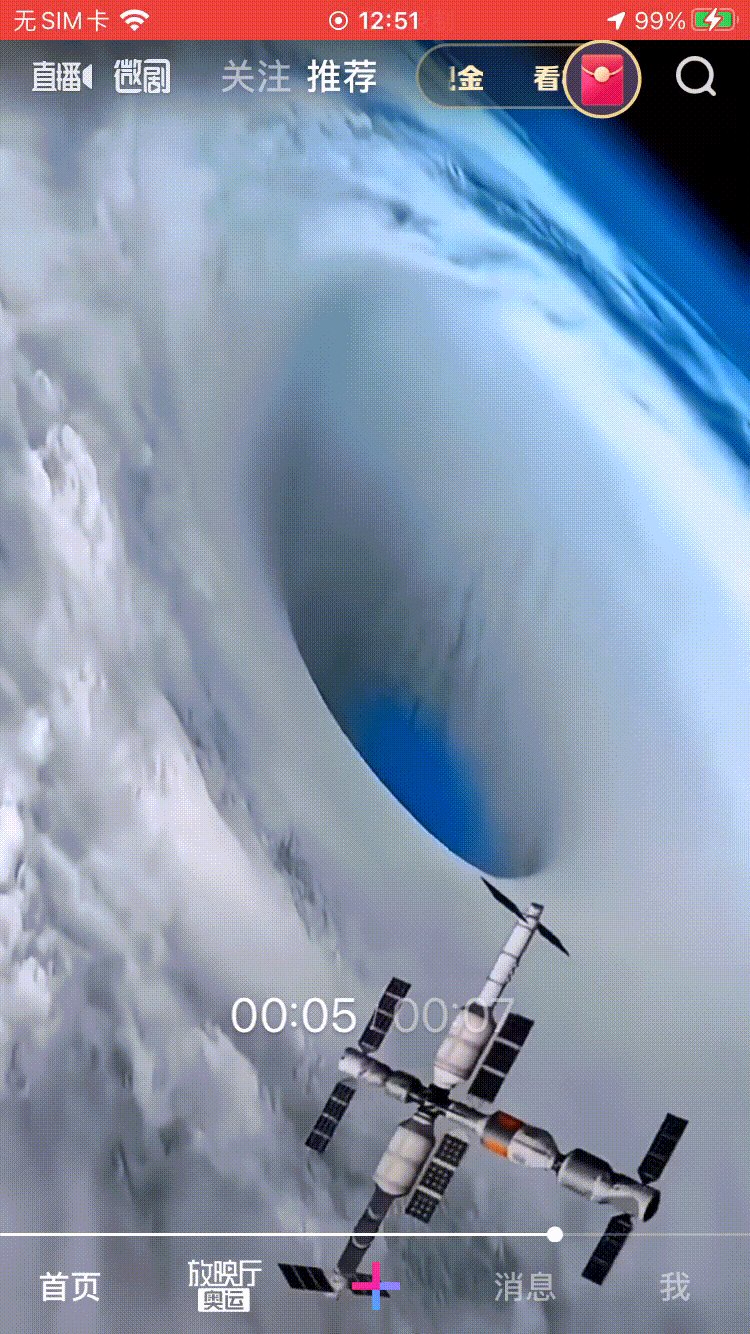
我们再看看后起之秀——微信视频号,他目前的策略就是走抖音之前的策略方法。
一开始所有的视频都没有进度条,视频的时间上也是尽量简短,让用户更好的沉浸式竖视频,享受刷视频的快感,从而让用户去慢慢的接受微信去刷短视频,在后续微信大概率也是要加进度条的,目前是加了时间的信息,虽然不是很明显(慢慢习惯,逐步适用)。

二、设计时候需要考虑什么?
进度条的设计原则首先要保证减少对用户最大程度上的干扰,其次是要做到及时反馈、让用户能够快速get到主要信息,最后是设计细节上精益求精,追求细节上的极致,从这三个原则去考虑设计,从而提升用户体验。

1. 减少干扰
短视频的最主要的原则还是沉浸式刷刷刷,如何让用户全身心的投入是我们要考虑的。
1)拖动前
在用户刷视频时候,减少过多的设计干扰,用户应该更多时间、更专注的浏览短视频的内容,无需过度突出底部进度条,只需要稍微可以识别即可。常见的就是用线条和圆点,通过白色不透明度去设计样式。
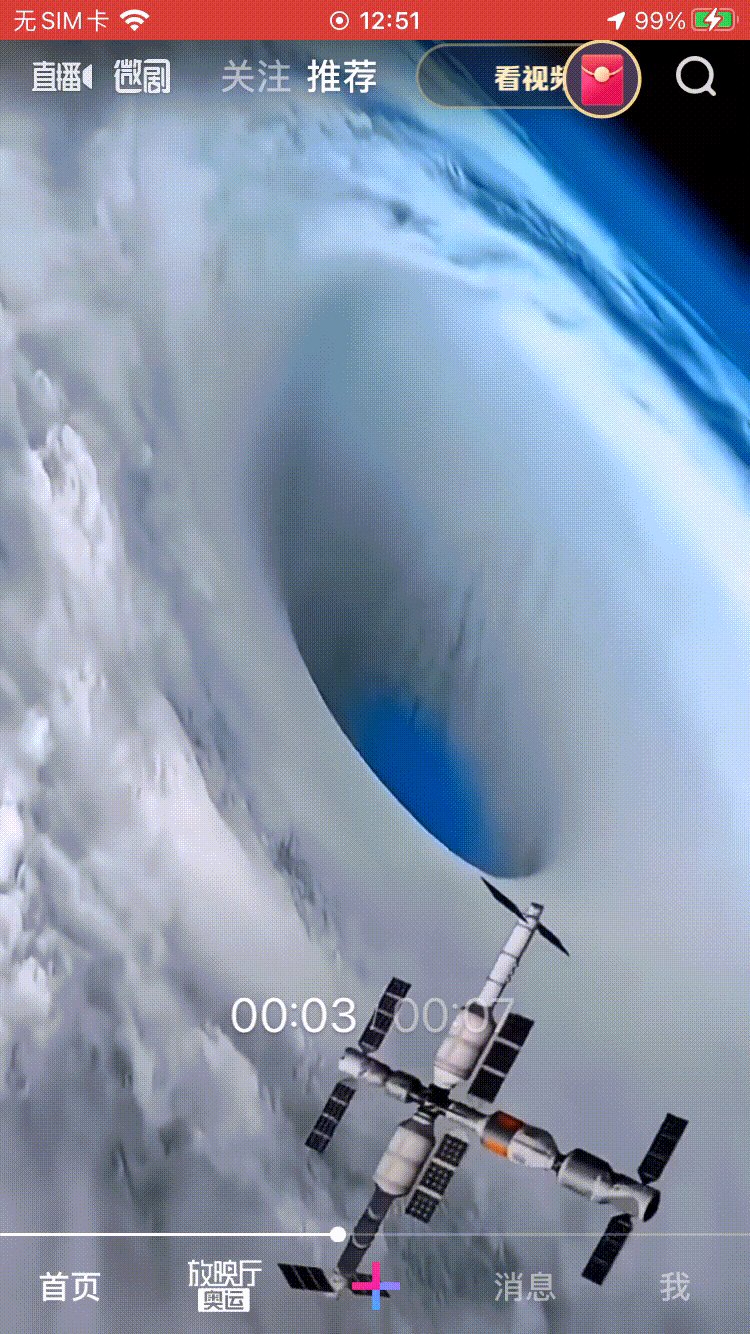
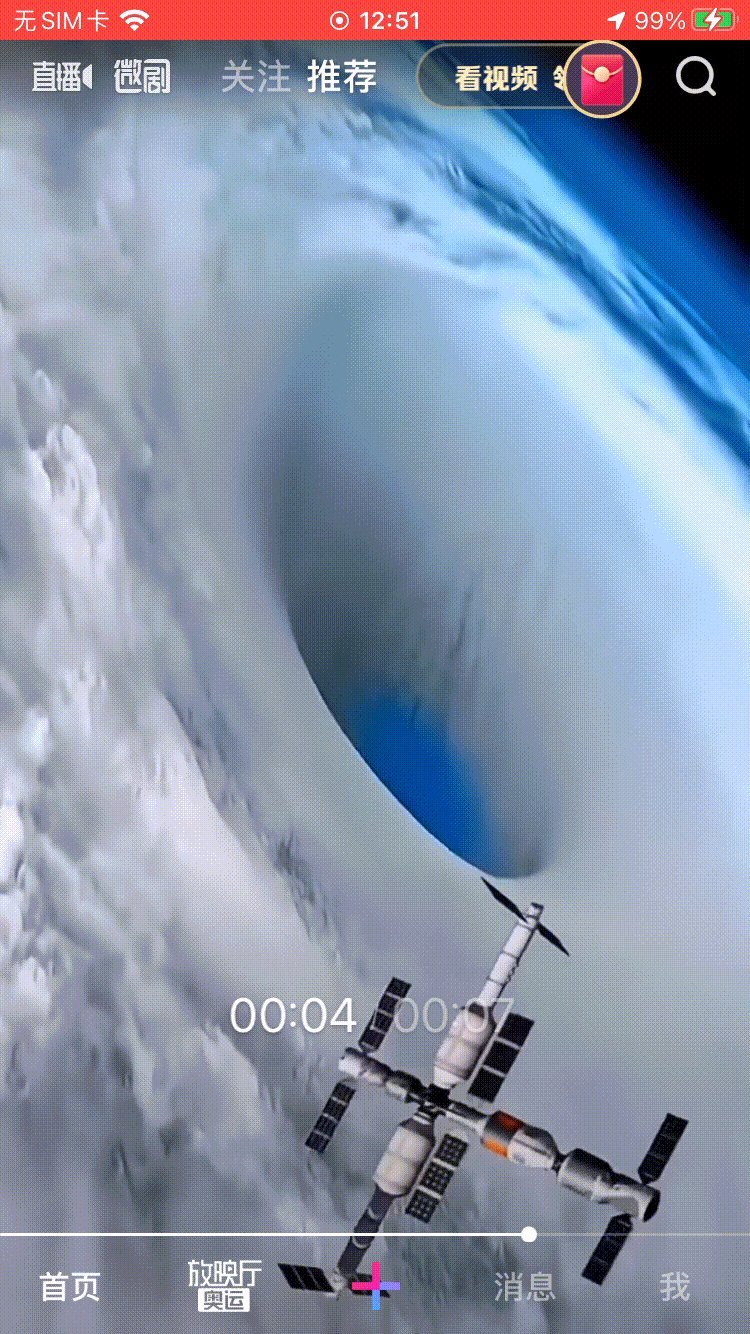
我们可以从抖音短视频去分析,以沉浸式体验设计为出发点,当用户浏览视频时,几乎所有的注意力都是聚焦在内容的本身,而进度条如果突出显示会分散掉用户的一部分注意力,容易产生焦虑,本可以通过内容给用户带来非常良好的体验的价值被大打折扣。

2)拖动时
当用户沉浸在短视频的内容的时候,对用户来说,用户可能就想在进度条那随意拖动下就可以快进和快退,无需过多的时间去把聚焦内容的精力分散到进度条身上,这才是他们想要的。如果去打断他们的精力,误操作跳出了页面,肯定会无法做到沉浸式的体验,可能再往下看的欲望会大大折扣,对产品来说是一种得不偿失的体验。
比如抖音能拖动的视频,进度条附近是可以盲操作的,不用过多的去分散精力;再比如进度条拖动开始和结束的时候,如果进度条两端在屏幕两边,可能会有一些误操作在里面。比如容易右滑进入,左滑进入。所以我们设计时候要加大手指拖动热区,当用户拖动时候,整个屏幕都是拖动的热区。
下图淘票票就是一个很好的反例:

拖动过程中,尽量减少对用户干扰,用户还没有离开看的视频,虽然有时间元素和进度条去分散了用户的精力,但是我们还要通过减少其他的干扰去从其他地方争取一些精力。
比如常见的有在视频上进行蒙层处理,这还好,还可以观看内容;体验更糟糕的是进度条在视频内容上显示,下面还有蒙层遮罩,极大的影响了观看体验,长视频这么做其实影响不是很大,但是短视频3S我就可以划走它。
合理一点的做设计是:用户滑动进度时候,进度条和时间清晰可见且对应自然,然后通过屏蔽其他功能区域去提升用户的专注度,这样可以把干扰降到最低。

2. 及时反馈
首先滑动进度条,我们首先要得到反馈是时间了,我们拖到了哪里?总时长多长?等等,时间文字过小、过大、过轻都会影响浏览体验。
其次是进度条本身,拖动时候要和为拖动时候合理区分,俗话说亲兄弟还要明算账,要给予用户明显的操作反馈提示。

包括拖动结束后,应该给用户一个短暂的考虑机会(冷静期),如果看的内容还不是想看的部分,还是可以及时反悔,用户再次短时间内拖动进度条,无需再次唤醒。

另外,用户在滑动进度条的时候,主要精力是在视频的内容上的,其实是对开始和结束是无感知的,所以有时候可能划着划着就滑到了开始和结束两个端点,如果能给一个反馈(除了时间上的反馈),那么体验上就能够锦上添花了。
比如微信朋友圈视频有震动反馈。设计建议:在进度条两端建议增加震动反馈,提升无障碍(无障碍并不是指残障人士)使用体验。
当然也有其他的更细致的反馈形式分类,比如微博,当视频时长在30s内时,用户拖动进度条的时候,是只有时间进度的;但当视频时长超过30s内时,用户拖动进度条的时候,就变成了另一种设计样式,带有缩略图和时间,缩略图的比例也是根据视频自身的比例去选择。

3. 极致体验
在满足正常刷视频的情况下,如果能更好的提升用户体验,去解决提升体验,当然是最好不过了,下面从这几个点去分析下:
1)进度条拖动丝滑效果
有的视频进度条拖动起来特别的卡、不流畅、不丝滑、经常中断,用户体验极差,另外进度条出现和消失时,进度条的动效也是非常的自然流程。
下图是爱奇艺的效果,拖动起来有点卡顿:

2)进度条设计细节
① 视频加载loading(不是页面loading,两者不同):很多人会把页面加载loading和视频加载loading共用一个,其实是两码事。

我们细致体验下抖音和快手,他们的视频加载动效是和进度条合在一起的,非常的自然,不是很生硬,可以让用户更沉浸的去刷刷刷。

爱奇艺的页面加载loading和视频加载loading就是共用一个。
② 设计细节还原:我截取了快手、微视、抖音的三个产品的进度条,对其进行放大细致观看。
可以发现抖音的进度条的锚点上是有一颗分割线(应该不是这么故意设计的吧),设计细节还原度还是有待提高的。微视这边的锚点直接被裁掉了一点点,相比较快手的设计细节上更好一些。
另外,我们整体看一下,三家目前已走的进度开始都是带圆角的,而灰色进度条是没有的,这也是一个设计还原的细节问题。

3)进度条点、拖交互手势的选择
为什么进度条一般主要是靠拖动的交互手势去操作?因为在这么小的空间上去手势操作、而且下方多为可点击的tab或者上方有其他功能区,所以滑动相比较点击是更为精准的操作。
如果进度条上必须要加点击功能,建议可加大点击热区,和上下功能区区分开,避免误操作。另外点击的时候给与一个细节上的反馈,与拖动手势的效果区分开。
下面是爱奇艺和微视两个对比:

爱奇艺点击经常会误操作,点击到下方的tab区域,进度条点击后跟正常播放没有任何区别。

微视的设计相对来说点击误操作率更低,以及点击后有一个闪动渐现的效果、且有锚点的出现。
4)时间数字
这个地方也是一个很细节的点,由于进度条在拖动的时候,时间也跟随着走动。淘票票(图四)的当前时间和视频总长时间设计在一起,滑动时候就会有忽长忽短的情况,设计上不够精致、略细粗糙。

微视的设计虽然两个时间是分开了,但是由于数字不是等宽字体,造成了每个 数字的宽度都不一样,仍然有长短变化。

快手的设计是使用等宽字体且是特殊数字字体,这样设计后就显得很精致,但是这里面的时间数字中间的冒号是底对齐,视觉上还是疏忽了一个细节点。

抖音虽然也有数字不是等宽字体,但是由于它是位移移动的,把数字宽度不一致的影响降到了最底,不过又会带来一个全新的问题,时间太晃动,看不清楚了。
三、小结
通过上述分析,可以总结看到抖音和快手能在短视频类产品中脱颖而出,虽说离不开运营和产品,但是很多细节上也是设计师可以去学习和思考的。
在产品逐渐完善的今天、市场接近饱和的环境下,作为设计师的我们,要更多的去关注设计细节、提升体验、做到极致体验,坚持用户至上的原则去设计产品,才能在众多产品中脱颖而出,去营造出一个近乎完美的沉浸式体验,发挥出设计的价值,让设计更好的去赋能与商业。
本文作者 @飞哥
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
