产品细节剖析,让你看看大厂是如何做设计的(2021-24)
前言
设计师最重要的是要跳出纯画图的桎梏,从设计表现的执行层面往后延展,扩宽自己的眼界,并非只停留在对原型稿的美化。在设计过程中需要思考自己的工作能给业务、公司带来多大的商业价值,站在业务和用户体验的角度思考,从产品的底层逻辑出发,去挖掘设计机会点,利用设计手段来助力、驱动业务的增长。
用户想要的并没有那么复杂,设计师只需要在满足产品需求的情况下做一些细节的处理,这可能是一个功能流程的优化、符合用户预期的视觉表现、打动用户心理的感情牌、意想不到的惊喜、制造行为错觉、提前行为预判、迎合人性的弱点等,将用户转化的最后一道心理防线击溃。

2021 | 第24篇分享目录(346~365)
- 346.「微信」折叠置顶聊天-解决置顶太多的问题
- 347.「支付宝」搜索“我裂开了”-有一种想买保险的冲动
- 348.「抖音」买过Ta的商品-加速用户再次下单
- 349.「支付宝」桌面小组件-不同操作习惯的用户相同对待
- 350.「抖音」巧妙的广告插入-与第一个视频无缝衔接
- 351.「夸克浏览器」行为预判-减少用户操作步骤
- 352.「微博」信息备注-拒绝只做标题党
- 353.「快手」人性化的提示-危险!危险!危险!
- 354.「iPhone」锁屏长按触发-降低误触的可能性
- 355.「知乎」摇一摇-更快触达反馈入口
- 356.「小红书」减少步骤-提升产品的易用性 用户的完成率
- 357.「爱奇艺」“药箱”滑块 -建立代入感 营造专属氛围
- 358.「王者荣耀」不一样的输入框-尽可能的节省时间
- 359.「美团」故障上报-车辆拆解 降低上报难度
- 360.「淘宝」立即评价-适时的出现 提升评价完成率
- 361.「小红书」信息完善-一键导入微信头像/昵称
- 362.「抖音」刚刚看过-人性化的精准定位
- 363.「支付宝」被疫情逼出来的技术-免摘口罩人脸识别
- 364.「微信」关怀模式-你以为只是放大了界面内容吗?
- 365.「网易云音乐」村民证-强化身份认同感 提升村民互动
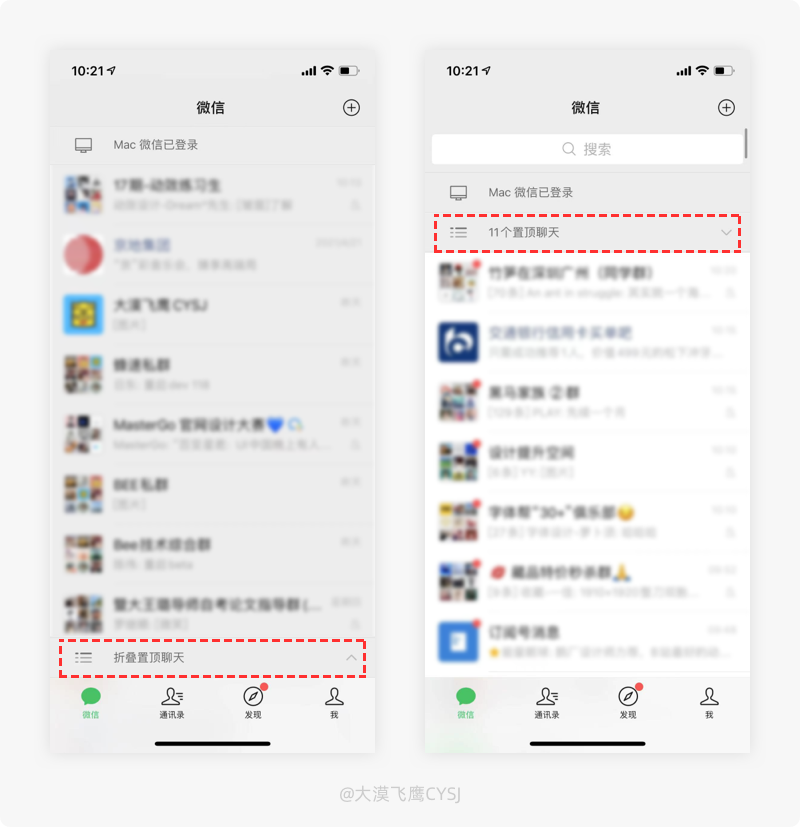
346.「微信」折叠置顶聊天-解决置顶太多的问题
1. 产品体验
当微信即时会话列表中的置顶聊天达到一定数量时,Tab栏上方会悬浮“折叠置顶聊天”提示,点击即可折叠,列表的最上方就会有折叠置顶聊天的显示,再次点击即可展开。

2. 设计思考
几乎每个人都有几个置顶的好友和群聊,可一旦置顶太多,就会导致其他未置顶的消息不能及时看到,毕竟设备可视化区域就那么一点,完全被置顶聊天覆盖,很是影响与其他人/群交流的正常使用。
当我们因工作或其他交流需要,必须要置顶多个好友和群聊,但是又担心太占屏幕资源,微信最新推出的“折叠置顶聊天”就能派上用场了,这一简单的折叠/展开功能对普通用户来说是真香,再也不用担心被必须要置顶但又感觉太吵、定点查看的群聊,折叠起来即可,想想都很美好。
微信这样做是对自身社交环境的逐步净化,留给用户更多自主选择的权利,进一步提升了用户体验。
(PS:折叠置顶聊天虽然对普通用户很友好,但针对营销群来说,消息能触达给客户几率就会变得很小,商业化空间也会跟着逐步变小。)
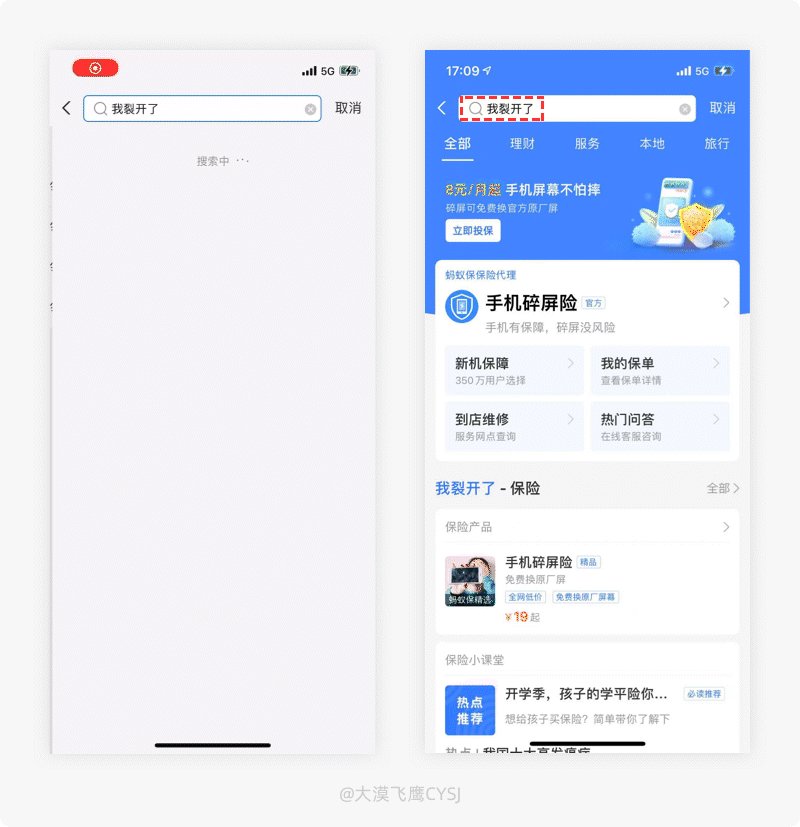
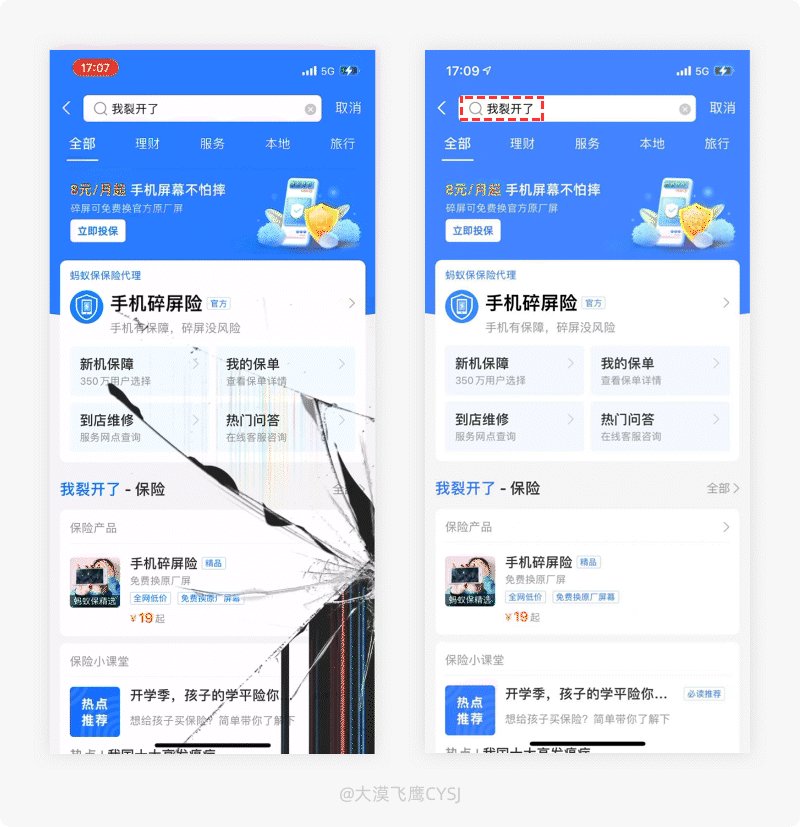
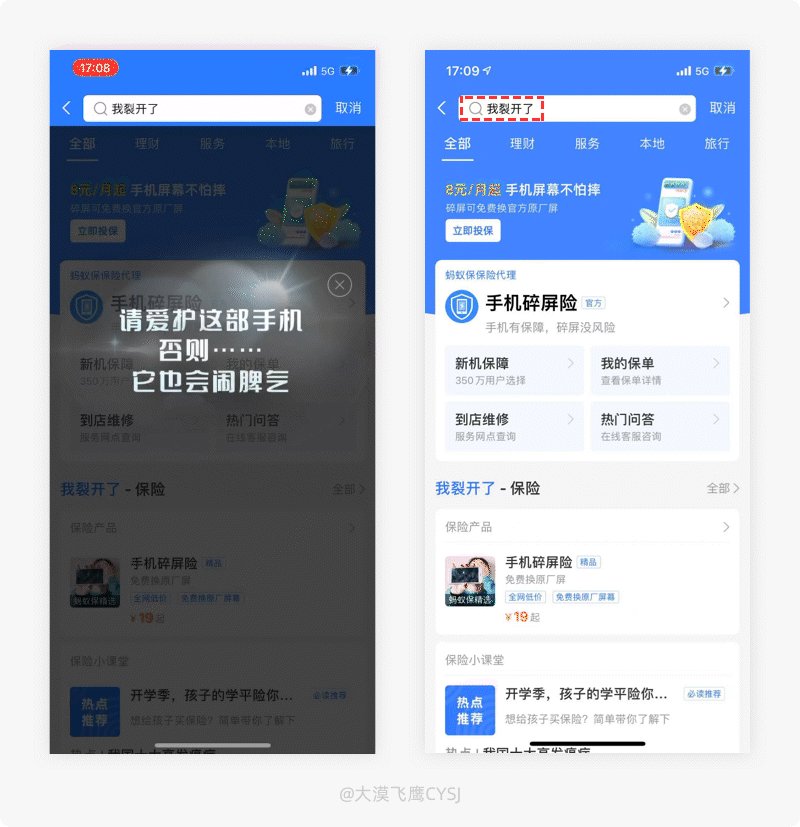
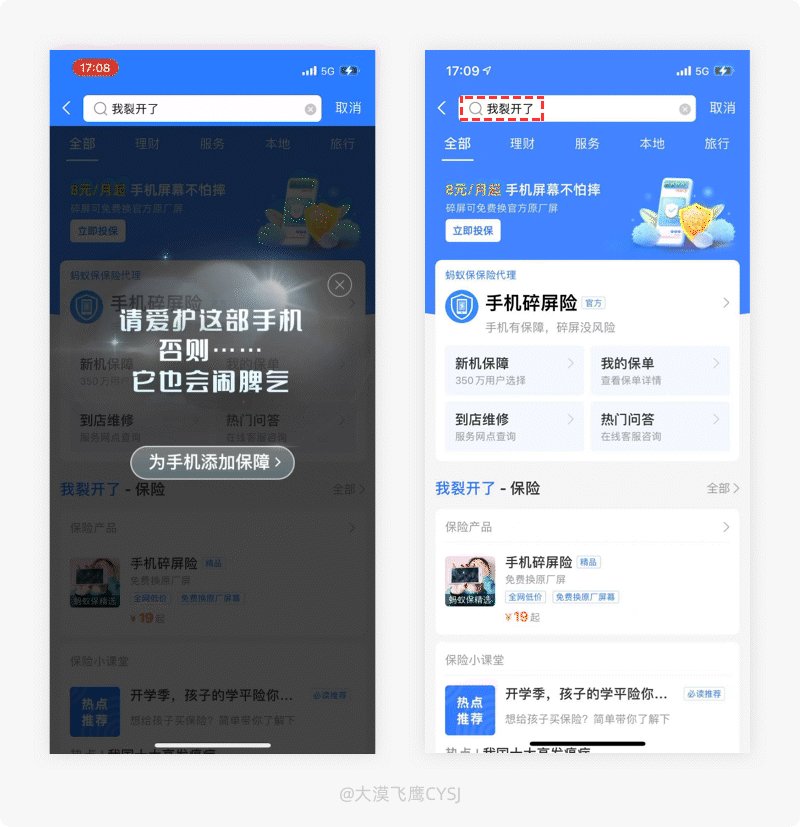
347.「支付宝」搜索“我裂开了”-有一种想买保险的冲动
1. 产品体验
在支付宝搜索“我裂开了”,手机屏幕右下角会出现碎屏特效,如同屏幕真的裂开一样,随后关闭弹窗将停留在碎屏保险页面。

2. 设计思考
相信有不少伙伴或多或少的碰到过因手机不慎跌落导致碎屏的悲剧,去到手机维修店,随便都要几百元才能更换屏幕,鉴于此,支付宝也推出了手机碎屏保险,用户花几十元就能买个“放心”,防患于未然。
支付宝最新版本再上“新活儿”,在原本已有手机碎屏险的基础上增加了一个动效彩蛋。搜索“我裂开了、碎屏保险…”等关键词,手机屏幕右下角会出现裂开特效,网友直呼:“这也太逼真了、真正体验了一把碎屏后的感觉”。
碎屏特效不仅能提醒大家多关爱自己的手机,以减少因意外情况导致碎屏风险的情况发生,还猝不及防的为碎屏险做了一波宣传,让用户模拟碎屏后的感受提高重视程度,从而产生购买手机碎屏险的想法。
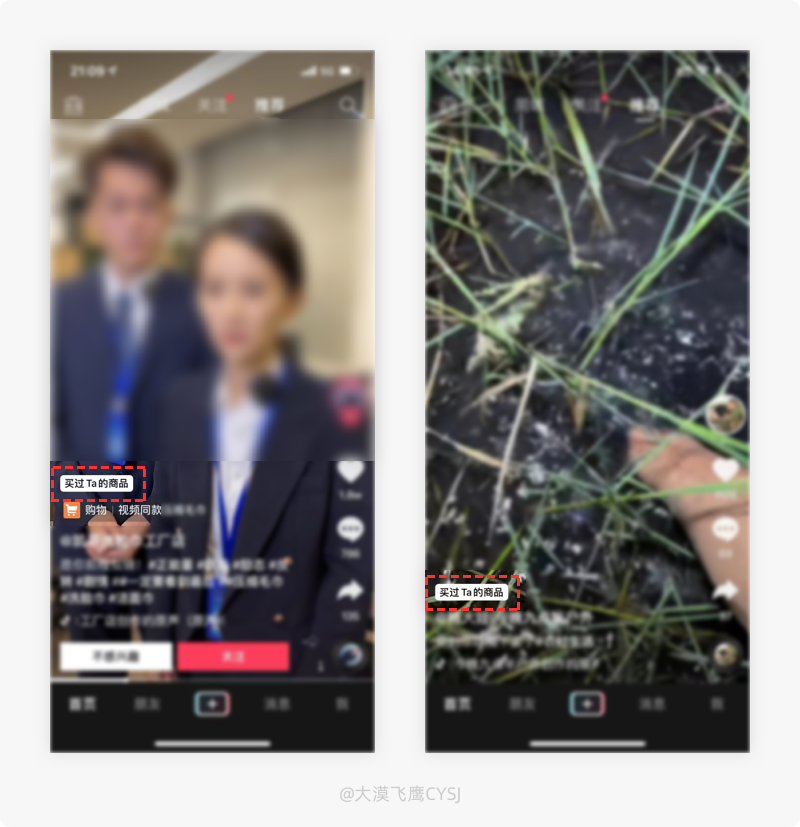
348.「抖音」买过Ta的商品-加速用户再次下单
1. 产品体验
刷抖音过程中,如果刷到的视频是我们曾经下单过的商家,左下角名字上方会有“买过Ta的商品”的标签提示。

2. 设计思考
抖音的本质虽然是短视频,但最大的吸引点就是直播带货,很多明星、网红也纷纷加入直播带货大军。用户在刷抖音时,看到很多不是钢需但价格却很便宜的商品,基于付出较低金钱成本、感性消费的这类群体可能不等主播介绍完就毫不犹豫的下单了,如果服务好、产品满意,后续再次下单也绝不含糊。
用户如果抖音刷到下过单的商家发布的视频,会有“买过Ta的商品”的提示,主要目的是当用户对商家的商品、服务较为满意且有后续下单需求时,就会产生一种依赖,另外,同一款商品也会有多个商家同时售卖,用户看到这个提示时,能快速回忆之前购物的实际情况,在满意度达标的驱使下,可能产生再次下单的欲望,甚至将本身就有后续下单的需求直接提前,提升了转化成功的概率。
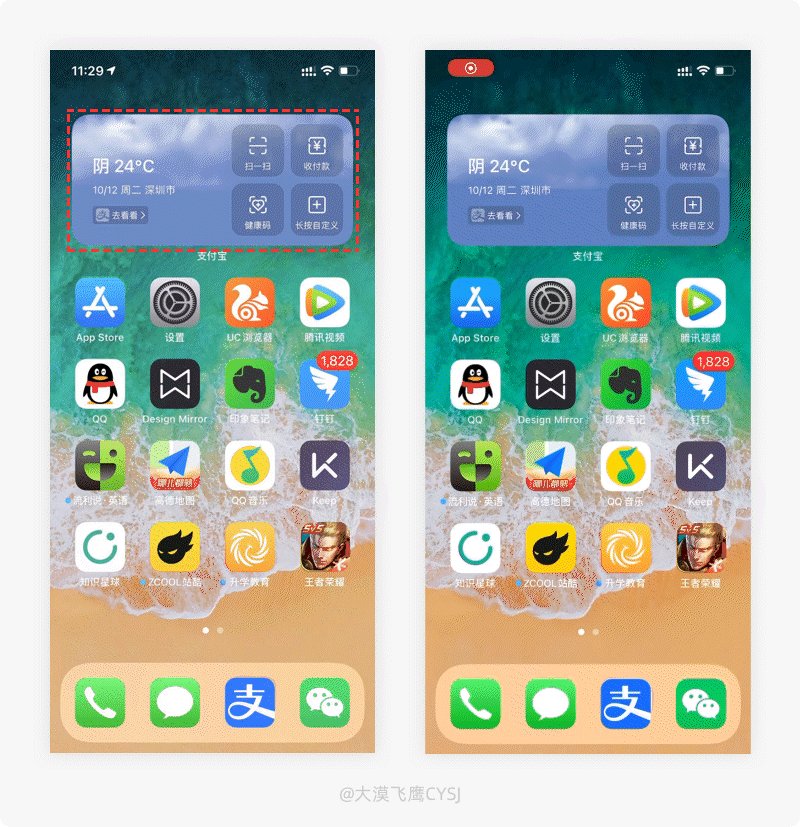
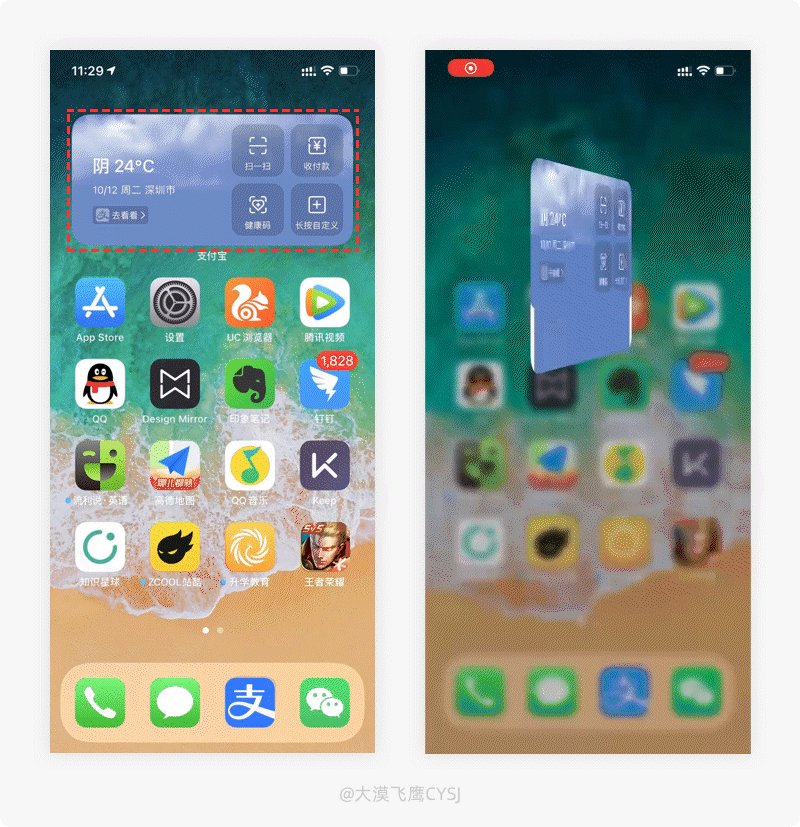
349.「支付宝」桌面小组件-不同操作习惯的用户相同对待
1. 产品体验
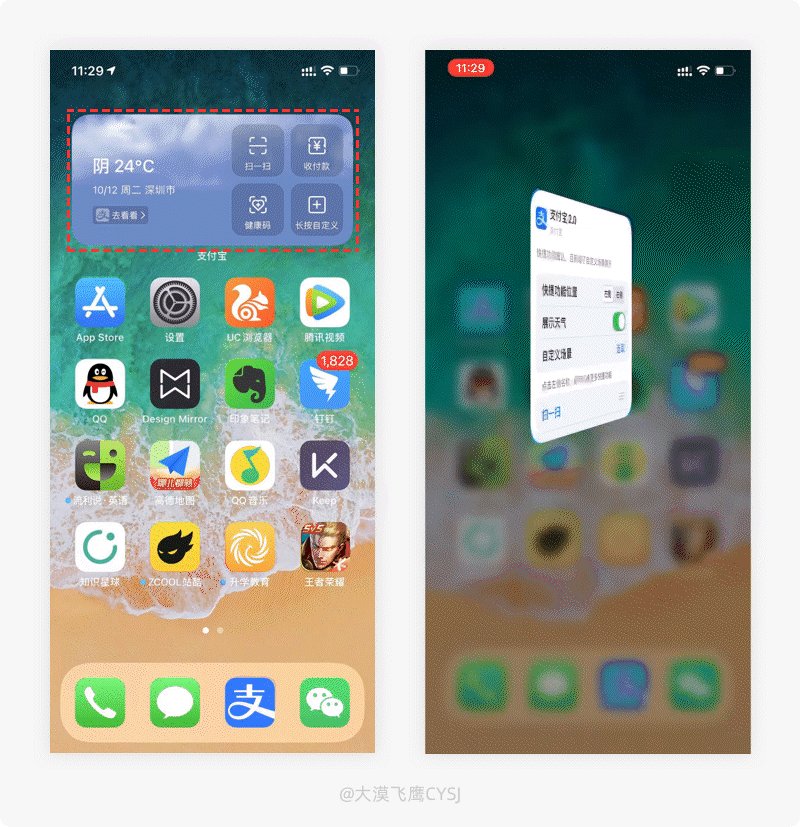
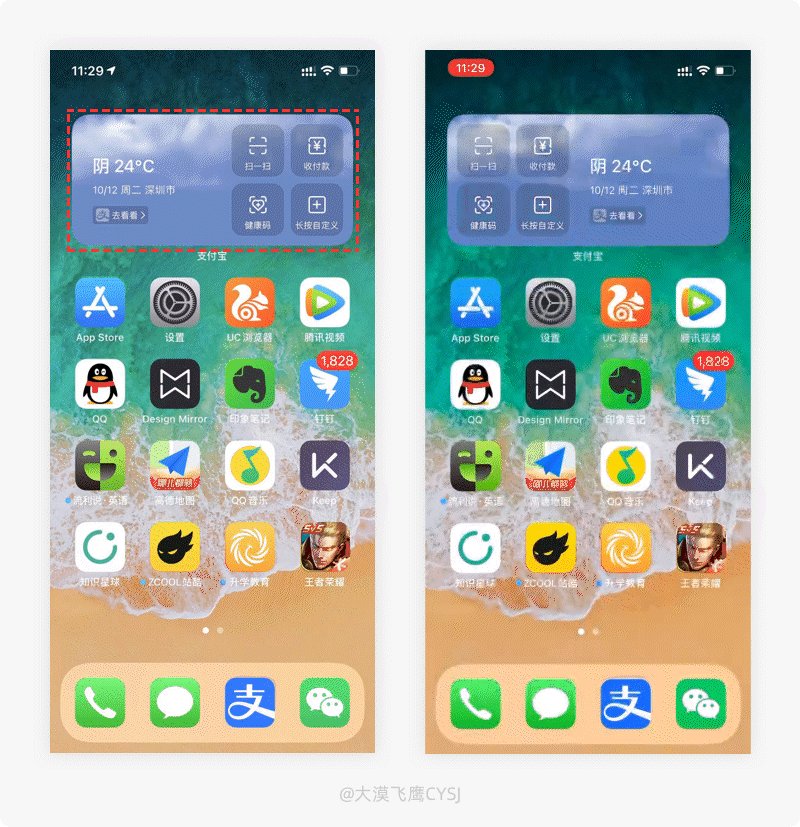
支付宝组件添加到iOS系统桌面后,长按组件可将功能入口根据用户习惯放置在左侧或右侧,方便即时操作。

2. 设计思考
“左撇子”最常见的一个行为就是和其他人部分日常操作行为相反,例如拿筷子、握笔写字的手等。
使用移动设备的人群也是如此,当然这并不是异类,只不过是操作行为习惯不同而已。在用户体验方面,左手拿手机的用户认为操作入口在左侧方便,而右手拿手机的则认为入口在右侧更便捷,其实这并没有一个明确的说法。
作为设计师,当我们在纠结于入口是放在左边、还是右边时,支付宝添加到桌面的组件则做出了左与右的妥协(不是放中间),让用户根据习惯偏好设置,自行选择组件入口的位置靠屏幕左侧或者右侧,给左右手操作习惯不同的用户提供了极大的方便。
350.「抖音」巧妙的广告插入-与第一个视频无缝衔接
1. 产品体验
打开抖音,启动页后面的广告会与进入APP之后的首个视频完美融合,无任何割裂感,给用户造成一种本身就是短视频的错觉。

2. 设计思考
平时,我们在各种APP中,总是被突如其来的广告所打扰,但它作为产品盈利的一个重要渠道,投放广告则是必然,虽然对用户造成的影响不可避免,但适时、适量且合理的投放能有效降低对用户的影响。
在抖音启动页之后的广告使用了较为巧妙的方式,用户进入该APP时,广告在持续几秒钟之后,会与正式进入之后的第一个视频无缝衔接,给用户造成一种正在播放的错觉,相比直接穿插的闪屏或广告,则减少了用户潜在视线的转移,同时也减少了对其感官体验的影响,提升了用户对广告的接受程度。
351.「夸克浏览器」行为预判-减少用户操作步骤
1. 产品体验
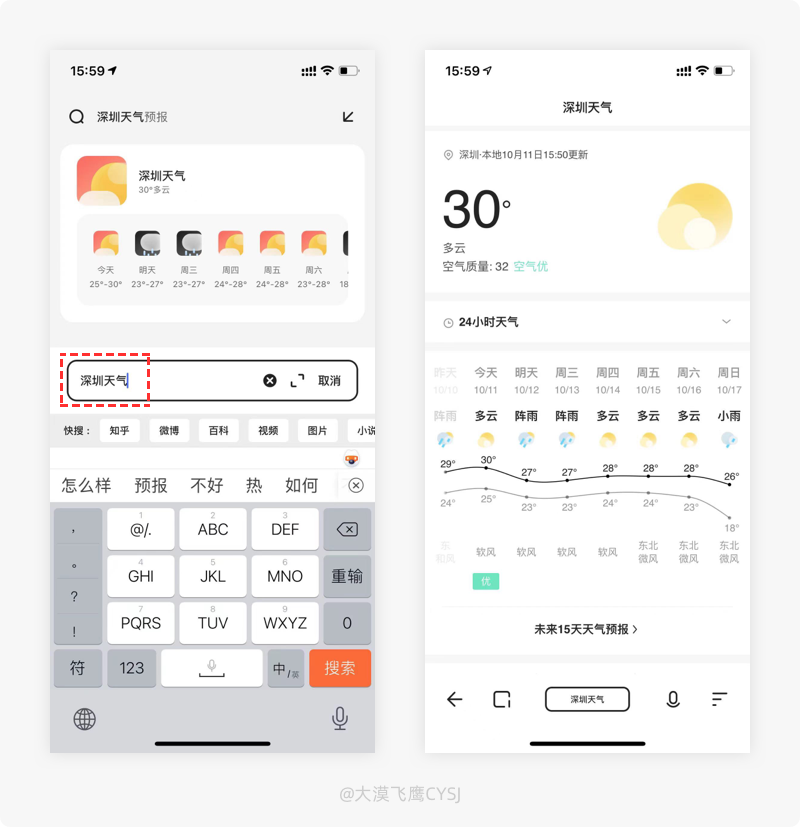
在夸克浏览器输入框中输入“某某城市+天气”关键词,上方会以卡片的方式出现关键词地区最近一周的天气。

2. 设计思考
能够在互联网产品中快速找到自己所需,最便捷的方式应该就是搜索了,输入关键词、一键出结果,即便存在多个不同的需求,反复操作即可满足。站在设计师的角度,若能通过行为预判“举一反三”,提前预知用户需求并呈现结果,恰好解决了用户需求时,用户满意度就能得到大幅度的提升。
在夸克浏览器搜索某地天气时,系统会临时展示该地区一周的基本天气,该方式在不影响用户正常操作及使用的前提下,通过行为预判提前展示结果,帮助有实际需求的用户更快触达。
另外,产品不应该仅凭用户通过自己的眼睛去寻找自己所需,且用户在使用浏览器时可能存在多个需求,及时反馈结果能减少操作,例如:用户未点击搜索按钮就已知晓结果则可快速转移至下一搜索目标,避免经过结果页后再次进入输入框搜索的多余步骤,为使用体验增添很多便利。
352.「微博」信息备注-拒绝只做标题党
1. 产品体验
从微博的发现页进入热搜榜单,标题内容如果不是真实事件,会在后面做信息备注,如综艺、剧集…等,拒绝只做标题党。

2. 设计思考
任何内容,有一个好的标题就等同于有一张好看的脸,不管内在如何,但一定有着“致命”的吸引力;其次,好的标题相当于给给内容镀了一层金,总是感觉特别晃眼,不由自主地想去点一下,由此可见标题的重要性。
或许大家有个这样的经历,对于自己的偶像、明星,但凡TA的感情、生活有一点风吹草动,就会迫不及待地要查探一番,结果看了个寂寞,原来这只不过是某个综艺、电影中的故事情节,看完之后总有种被标题党所“骗”的感觉。
其实,碰到过的只是冰山一角,作为网络推广必杀技之一,你永远想不到标题党到底有多么的猖獗,久而久之,用户被“骗”的次数越来越多,信任度就会逐渐下降,最终殃及整个平台。
微博的热搜榜单内容,如果不是现实世界中的真实事件,在标题后方都作了来源标记,避免那些为了推广的作者大放厥词,一本正经的“胡说八道”,无良骗取用户的点击量而引起用户的反感,最终由平台来背锅。
简单的标记提醒,能给用户关联出更真实的内容,方便用户根据标题快速判断出对内容是否感兴趣,合理选择预览,避免用户被“骗”引起反感而导致用户流失。
353.「快手」人性化的提示-危险!危险!危险!
1. 产品体验
在抖音中,类似幅度较大且危险的动作短视频,顶部会有“专业动作,请勿轻易模仿”的提示,避免用户模仿。

2. 设计思考
“术业有专攻”,站在自己的角度,有时候看着别人很轻易的达到自己想要的结果,总是感觉很简单、容易,但你永远想不到别人在背后到底付出了什么样努力和艰辛,并非轻易模仿就能达到的效果。
在抖音刷到较为危险的动作视频时,顶部会出现温馨提示“专业动作,请勿轻易模仿”。
我们都知道,对于那些具有一定危险性的动作,一方面出于长期的训练做到对动作的精准把控,另一方面也有一定的防护措施,其安全预防自然高于常人。顶部简单的文字提示,有效避免一些“铁憨憨”用户出于好奇,在不知深浅的情况下真的去模仿,给自身带来安全隐患,出于对用户安全方面的考虑,这个提示十分友好贴心。
354.「iPhone」锁屏长按触发-降低误触的可能性
1. 产品体验
iPhone设备在锁屏的情况下,为避免用户误触,底部的手电筒、相机入口需要长按方可开启/进入对应的功能。

3. 设计思考
“你手电筒怎么是开着的”,听到别人这样提醒自己时,多少都有些莫名其妙,看了下自己的手机……其实这种情况再常见不过了,手机揣在口袋,总是会因为晃动、摩擦而长时间开着某些功能,超级耗电的原因也许就在这里。
iPhone为预防用户经常误触设备按钮,将锁屏后的手电筒、相机功能入口设计为长按触发,虽然不能完全避免,但却成倍地增加了误触设备的难度。当用户将iPhone放在入口袋,系统将可能存在的误触行为发生之前加以制止,避免出现设备电量资源无端的损耗以及造成的不必要的打扰,增加产品的容错性,定能赢得更多用户的信任与认可。
355.「知乎」摇一摇-更快触达反馈入口
1. 产品体验
进入知乎APP摇一摇,会出现反馈弹窗,用户可通过快捷入口进入,将遇到的问题或建议反复给平台,还可点击左上角“不再显示”,关闭摇一摇反馈功能。

2. 设计思考
产品在不断优化及更新迭代的过程中,一部分的需求就来自用户反馈,用户的反馈与建议固然重要,但也不可能在应用的首页就增设一个反馈入口。
大部分应用都将反馈入口放在设置功能(二/三及页面)中,因为入口层级太深、路径较长,以至于用户即便有千言万语,也可能会因为找不到反馈功能而失去信心,放弃了宝贵意见的反馈,产品也无法更真实的触达用户诉求,了解不到用户流失的真正原因。
进入知乎APP后摇一摇,系统会以弹窗的形式提供反馈入口,避免用户有真正反馈需求时因找不到入口而放弃。虽然摇一摇是隐藏性质的,用特定的交互手势方可触发且没有明确的提示,用户需要在无意中才能发现,但这却增加了一种送达用户的途径,提升反馈入口被用户发现的几率。
另外,基于人性化考虑,若用户感觉摇一摇呼出弹窗会影响正常使用,点击左上角的“不再展示”关闭即可。
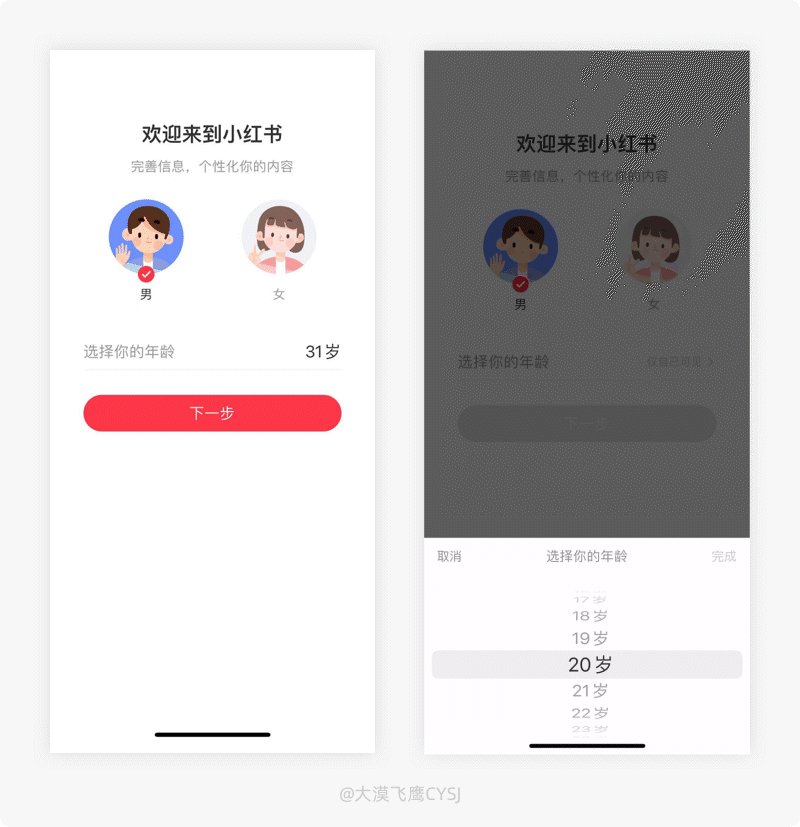
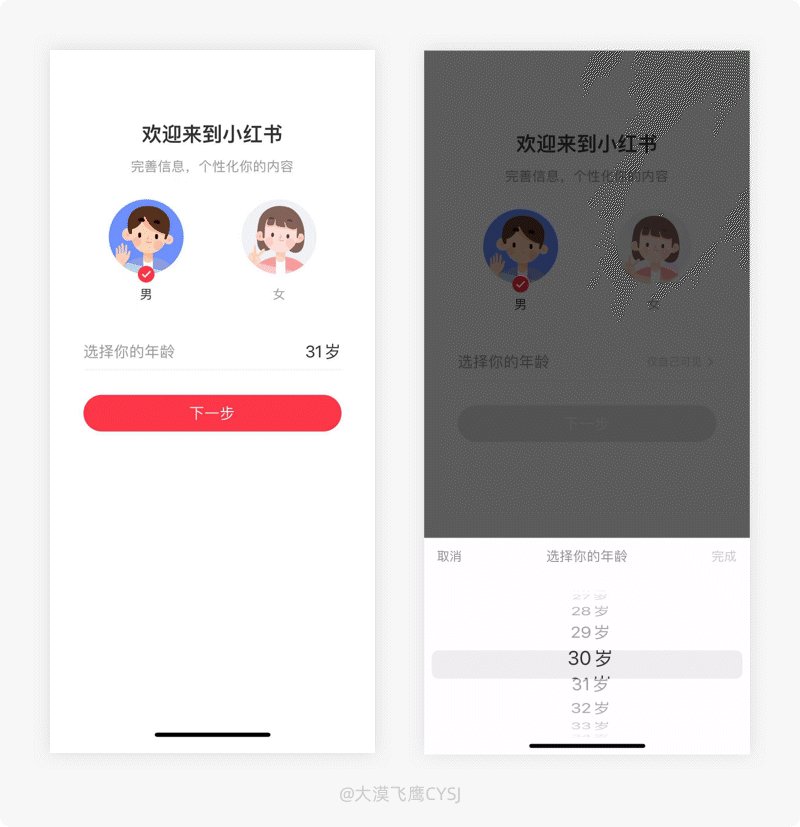
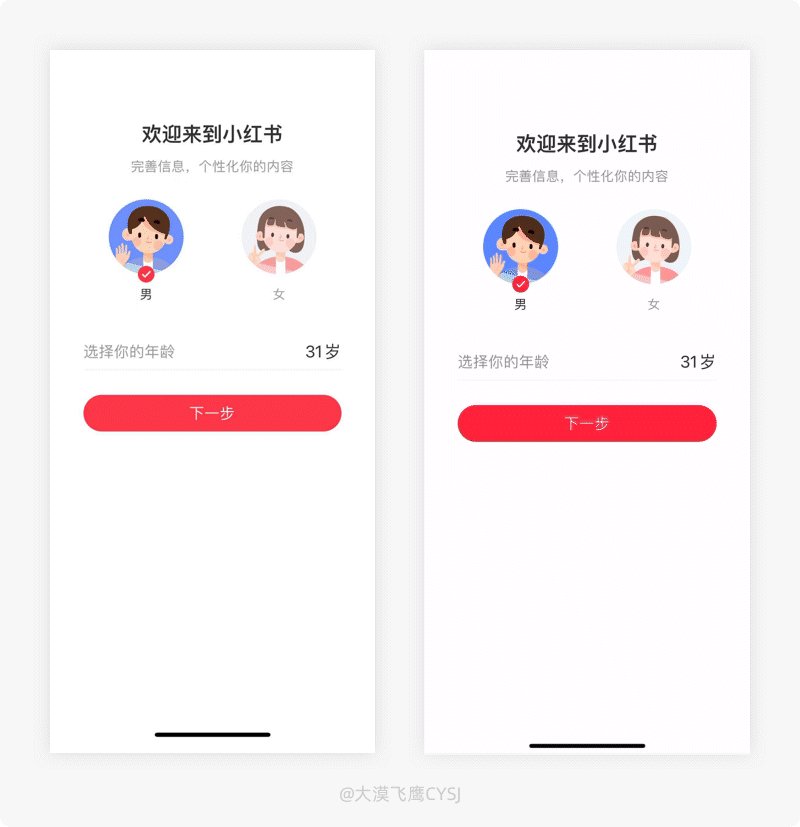
356.「小红书」减少步骤-提升产品的易用性 用户的完成率
1. 产品体验
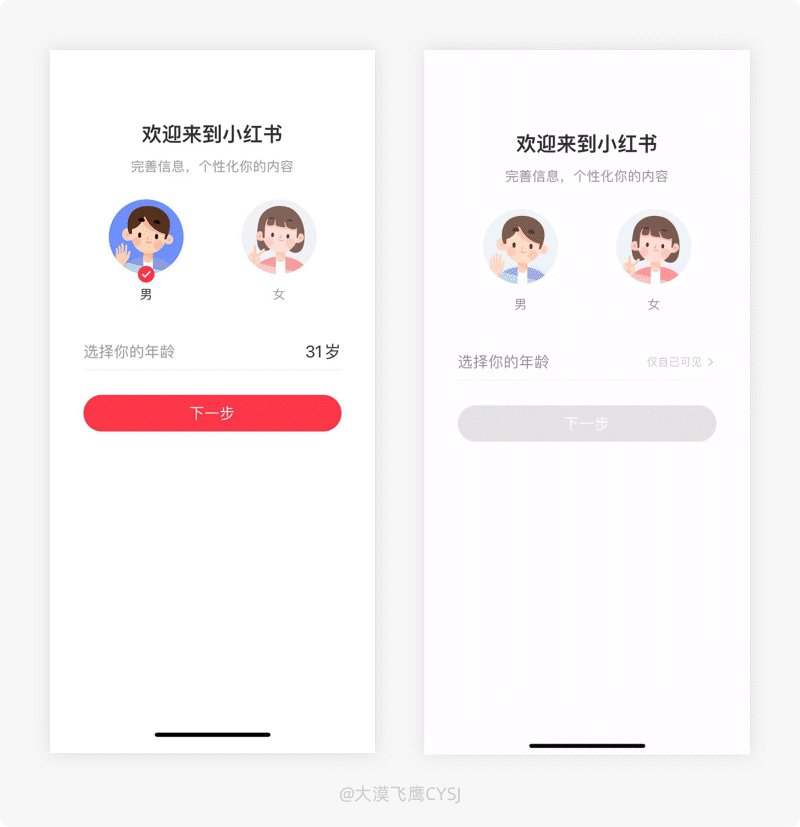
首次登录小红书,点击性别并选中后,在无任何操作的情况下会立即弹出年龄弹窗,即一个步骤完成两步操作。

2. 设计思考
当用户在操作移动端应用表单时,将对应的内容按部就班的逐步点击并操作完成,产品再适当时提供部分便利,用户基本就可以毫无阻碍地有序进行。但产品并非仅仅做到满足用需求就够了,还应从行为预判、操作效率、状态认知等多方面进行分析,帮助用户提升效率,更快完成目标。
首次登录小红书,选择好性别后无需任何操作即可自动触发下一选项-年龄选择,以减少操作步骤的方式让用户更快完成信息的录入,“一石二鸟”的免去点击操作,节省用户时间成本。
众所周知,很多用户经历过在面对表单时“知难而退”情况,小红书则通过预判用户接下来的必要操作并主动触发,会让整个流程变得更高效,以此提升产品的易用性及用户的完成率。
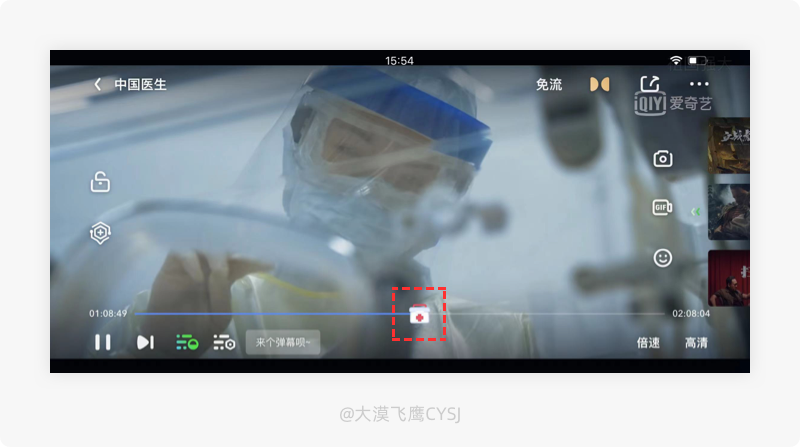
357.「爱奇艺」“药箱”滑块 -建立代入感 营造专属氛围
1. 产品体验
使用爱奇艺播放“中国医生”电影,进度条上的滑块会变成“药箱”样式,模拟真实世界的元素,代入感极强。

2. 设计思考
2020年,一场突如其来的疫情打乱了大多数人的生活,生产力的急剧下降造成了短期的物价上涨,很多上班族也异常煎熬在家中“度假”。虽然人心惶惶,大家也都提高了对疫情的警惕性,但不管如何想象,如果不是亲眼所见,永远想不到被疫情肆虐几个月,国家到底经历了怎样的一场战斗。
正如《中国医生》所揭露,一个个不畏艰险、主动请缨的医护人员、医疗队驰援、冲在前线的场景让人动容,原来真实的场景是那样的触目惊心。
在爱奇艺看《中国医生》电影,进度条的滑块使用了符合人们日常认知的真实元素-药箱,虽然没有什么直接的作用,但不得不说这是很用心的设计,利用电影故事场景提炼出应用的操作元素,有助于用户建立更强的代入感,营造出该题材的专属氛围,除了疫情期间那一幕幕场景再次萦绕脑海,还浮现出无数医生用救死扶伤和医道仁心的故事温暖人心,传递正能量,为爱奇艺设计团队点赞。
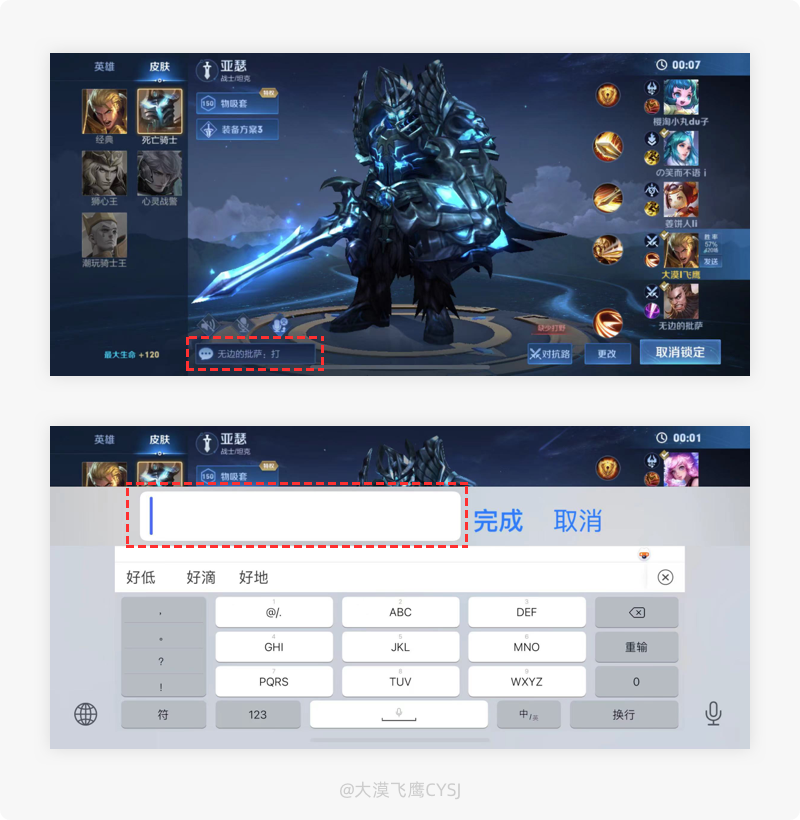
358.「王者荣耀」不一样的输入框-尽可能的节省时间
1. 产品体验
在王者荣耀游戏中打字,输入框及输入的文字跟在其他场景中对比会大很多,更方便用户进行调整及修改。

2. 设计思考
玩王者荣耀的伙伴们,有没有在打完字的一瞬间突然发现已经被“敌人”按地上摩擦、半天不动被骂猪队友,即便不是在对战过程中,因手机横屏的原因,总感觉常规的键盘输入框、文字大小不是那么容易操作。
虽然游戏推出了多种比码字更便捷的沟通方式,但因人而异,始终不能将喜欢用码字交流的用户弃之不顾。
进入王者荣耀打字时,键盘上方的输入框及文字,对比在常规的使用场景下大出许多,从表面上看,似乎并没有改善码字的速度,但是,如果对文字修改进行光标定位、有选择文字需求时,明显更方便操作,降低了出错的概率,避免无故浪费时间,特别是在游戏对战过程中,千钧一发,哪怕是节省一秒钟的时间也极有可能扭转“战局”。
359.「美团」故障上报-车辆拆解 提升上报完成效率及精准度
1. 产品体验
使用美团共享单车,如果短时间内在原地关锁,系统会主动询问用户车辆否存在故障,若有故障,可选择被拆解的单车部位进行故障上报。

2. 设计思考
共享单车给我们的出行带来了很大的便利,附近有车、扫码即骑。但共享单车在投放后,因长期风吹日晒及一些人为破坏,导致很多时候扫码解锁才发现是辆坏车,想进行故障申报却不知如何描述部件名称选择放弃,即便上报了也可能因为描述不准确而不能及时得到解决。
使用美团共享单车,短时间内原地锁车,系统会预判车辆存在故障(如果不是闲的疼,没人会扫码后立即关锁)并主动弹出让用户选择上报,用户只需根据车辆的实际情况选择对应的零部件提交即可。故障上报以选择车辆零部件的方式大幅度的降低了上报的难度,提升上报完成效率及精准度,能让公司运营更快、更精准地解决问题,便于后续提供更好的服务。
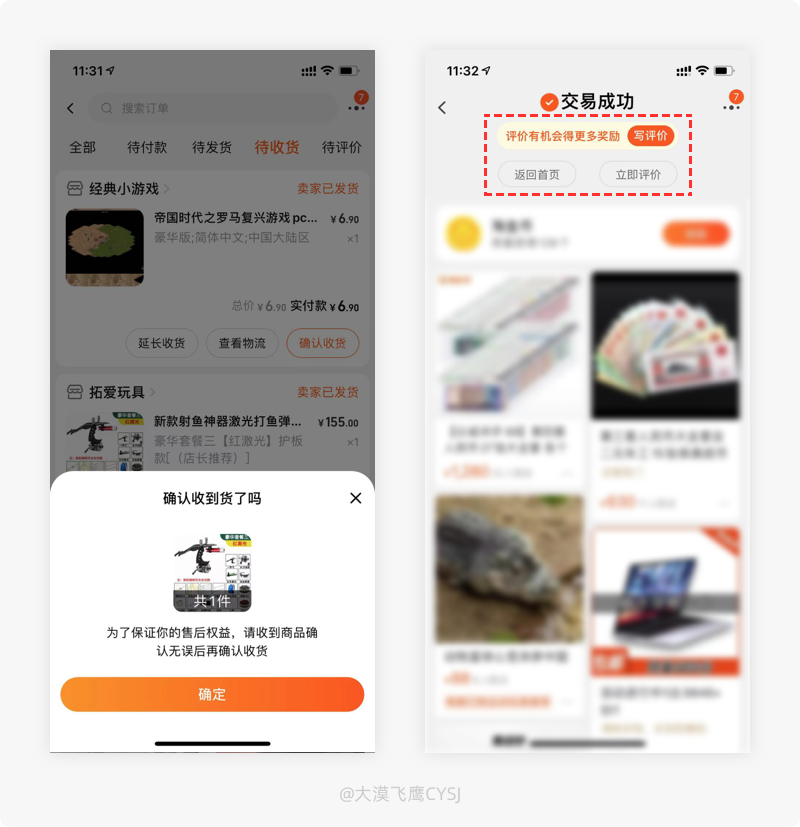
360.「淘宝」立即评价-适时的出现 提升评价完成率
1. 产品体验
淘宝的待收货订单在确认收货后,顶部会出现“立即评价”入口,并以评价得奖励的方式吸引用户点击进入。

2. 设计思考
很多时候,我们在电商平台购物收货后,对订单则是不闻不问,随着时间的推移,系统会自动走完默认收货、评价流程。用户的好评对商家起着至关重要的作用,一方面可以协助后来的消费者作为参考依据,另一方面还能提升商家综合服务评分,让店铺口碑、排名靠前。所以,商家会想尽办法促使用户主动做出好评,例如商品包装里的好评返现券、电话通知、短信催促等。
在淘宝点击确认收货后,跳转后的页面顶部会提供立即评价入口,因用户确认收货后一旦离开,在无外力或没有足够好处的情况下,基本很难再次通过多路径进入订单评价,顶部出现的评价入口能方便用户及时操作,同时配合引诱用户的文案进行利益刺激,告知用户只需付出很小的成本(评价)即可获得奖励,增加用户对评价操作的欲望,以此提升订单评价的完成概率。
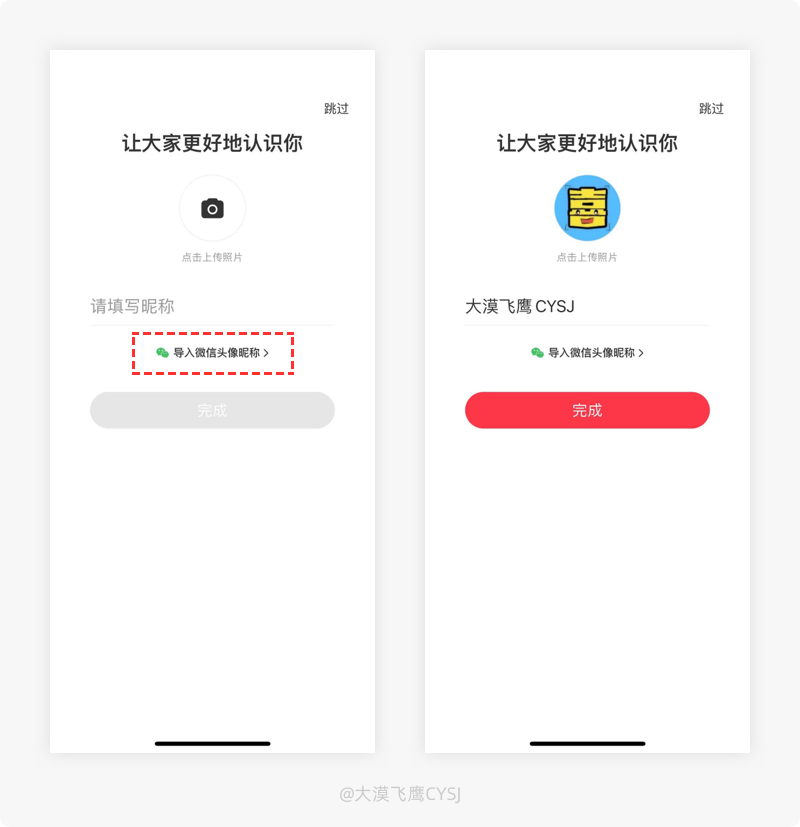
361.「小红书」信息完善-一键导入微信头像/昵称
1. 产品体验
首次进入小红书登录后,设置头像和昵称时,可从昵称下方的入口选择从微信一键导入,非常方便。

2. 设计思考
昵称和头像是我们在互联网上的唯一身份标识,其不管是系统默认还是用户自行完善,都是必不可少。随时网络的发展,各种应用的剧增,很多事情都可以通过手机完成。微信作为当下必备的社交应用,部分不经常更换微信头像的用户,在登录其他应用时更喜欢微信一键登录,昵称、头像全网统一。
登录/注册小红书后,不管是不是第三方微信登录,都可以将微信头像、昵称一键导入,便于喜欢在互联网各应用中统一信息的用户操作,节省了输入昵称和上传图片的时间与重复步骤,将流程进行简化,让完善个人信息变的更高效。
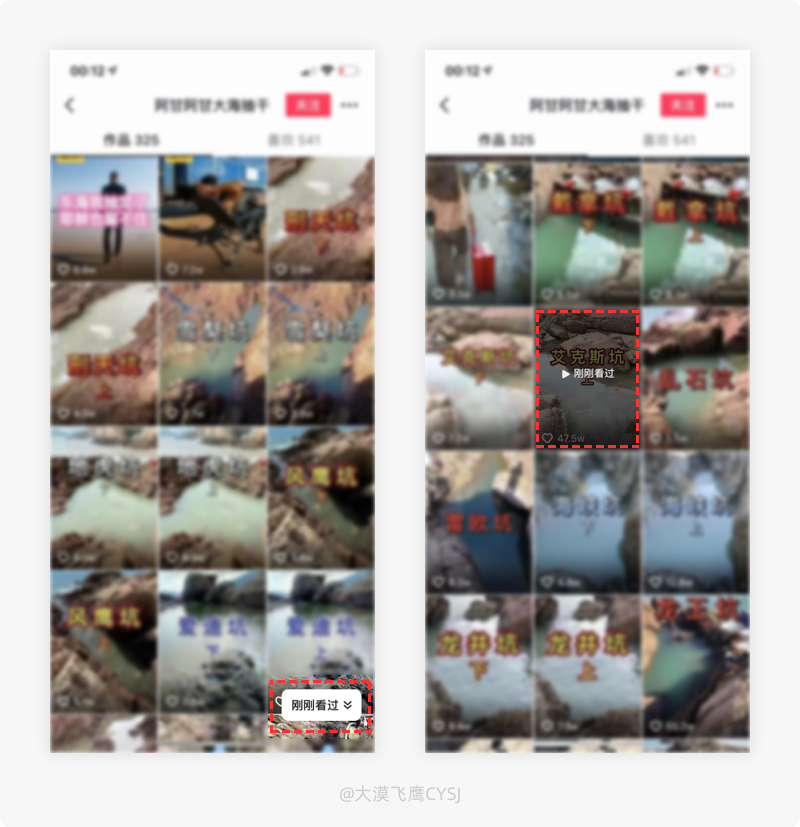
362.「抖音」刚刚看过-人性化的精准定位
1. 产品体验
从抖音推荐栏目的视频进入到作者主页,可点击右下角的“刚刚看过”快速定位到刚才所看视频的位置。

2. 设计思考
在刷抖音的过程中,有很多用户碰到过当前视频只看一半就完了,且会有明确的提示“预知后事如何,请看下集”,活生生被拍成了电视剧的感觉。
这只不过是作者为了延长用户停留时间、制造后续无限可能的一种手段,碰到这种情况,用户也只能很无奈地通过作者主页,查找刚刚看过的视频位置来找续集,如果刚看的视频拍摄时间过久,就需要在主页视频列表不停地滑动反复寻找,着实痛苦。
从抖音的推荐视频进入作者主页,如果想找到刚才所看的视频,点击右下角的“刚刚看过”可快速到达,节省用户时间、免去多余的操作并能精准定位,这是一个很人性化的设计。
363.「支付宝」被疫情逼出来的技术-免摘口罩人脸识别
1. 产品体验
使用支付宝刷脸登录/支付时,不用摘下口罩也可以进行人脸识别,为疫情防控增加一道安全防线。

2. 设计思考
当前疫情虽然趋于稳定,但经过了2020上半年疫情肆虐场面,除了应部分场所强烈要求外,大部分人还是很自觉地、习惯性地带上口罩,因为你永远都不知道身边经过的人是从哪来,只有脸上戴牢的口罩才能给每个离家的人带来安全感。
登录支付宝或后续使用支付功能,需要人脸识别时,不必摘掉口罩也能完成人脸识别流程,尤其是在人多的场所,带着口罩也能刷脸支付,降低人与人之间的接触频次,减少了疫情期间飞沫传染的几率,免摘口罩增加了疫情防控力度,降低疫情期间被感染的风险,利国利民。
(PS:目前很多应用和设备都可以免摘口罩进行人脸识别,这也被称为“被疫情防控逼出来的技术”。)
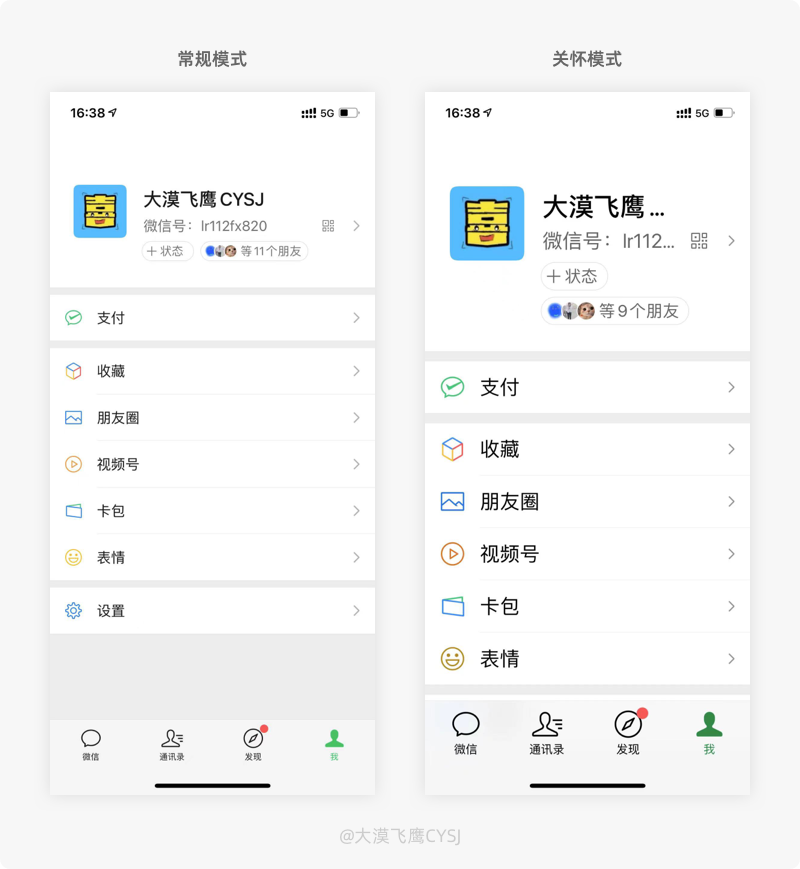
364.「微信」关怀模式-你以为只是放大了界面内容吗?
1. 产品体验
在微信设置中开启关怀模式,文字更大、色彩更好辨认、按钮更大更容易操作,为老年用户群体而生。

2. 设计思考
打开一个APP,广告做的比正常内容还要“正常”,比正经内容还要“正经”,一不小心摸了一下,后台已经默默安装好了流氓软件,这种互联网的套路就算我们年轻人都防不胜防,更别提老人了。
在老人的世界,因为视力的问题且应用中的文字较小,使用APP基本都是眯眼看、凑近看、瞪眼看,即便机械化的在手机设置中放大字体,也可能导致一些内容重叠、遮挡,信息的完整性受到不小的影响。
微信上线的“关怀模式”并不仅仅只是将界面内容放大,相比正常模式,文字更大更清晰、色彩更好辨认、按钮更大更容易操作,非常适合老年人使用。关怀模式尽可能做到让老年用户群体看得见、看得懂、看的舒适的使用体验,降低视觉障碍的阻扰,潜心设计,只为更好地迎合老年用户群体,如果家里的长辈不知道,赶紧传达出去吧!
365.「网易云音乐」村民证-强化身份认同感 提升村民互动
1. 产品体验
从网易云音乐APP首页进入专属H5页面,用户根据喜好挑选卡通形象作为证件照,系统会根据该用户平时的听歌数据自动生成云村村民证。

2. 设计思考
网易云音乐从未让用户失望,深受广大用户的好评,从之前上线的一起听、歌单共享等功能就不难看出,一直在向社交领域延伸且成效显著,到目前为止,其实已经形成了属于自己的核心竞争优势,但仍然还在为满足用户对音乐交流的渴望之路而不停的探索。
网易云音乐前段时间推出的云村村民证,就是为对应核心的音乐社交场景而生,用户完成形象设置后,即可生成一个超可爱、超硬核、超有料的村民证,其中包含昵称、云村身份、云村贡献、口头禅和居住地等信息。
这不仅是网易云在互联网营销的新作,更是顺理成章地推出深度社交玩法,用户通过村民证结交与自己趣味相投的其他村民,以提升在云村的互动,利用村民证强化自身在社区身份的认同感,增强趣味性和互动性。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,此系列后续将停止更新。
#作者#
大漠飞鹰;公众号:能量眼球。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
