这10个设计实战法则,学会了可以帮你跨过很多坑
对于即将开始或者刚开始设计工作的小伙伴来说,如何将学习到的设计知识运用到实际工作中,始终是一个难解决的问题。
学了很多方法,如何学以致用呢?在我看来最好的办法就是长时间实践,将这些方法转变为设计本能,这样每次开始设计时就会本能地想起并运用这些知识。
一起来回顾如何将基本的设计知识应用到工作中,学会了基础才能慢慢进阶。
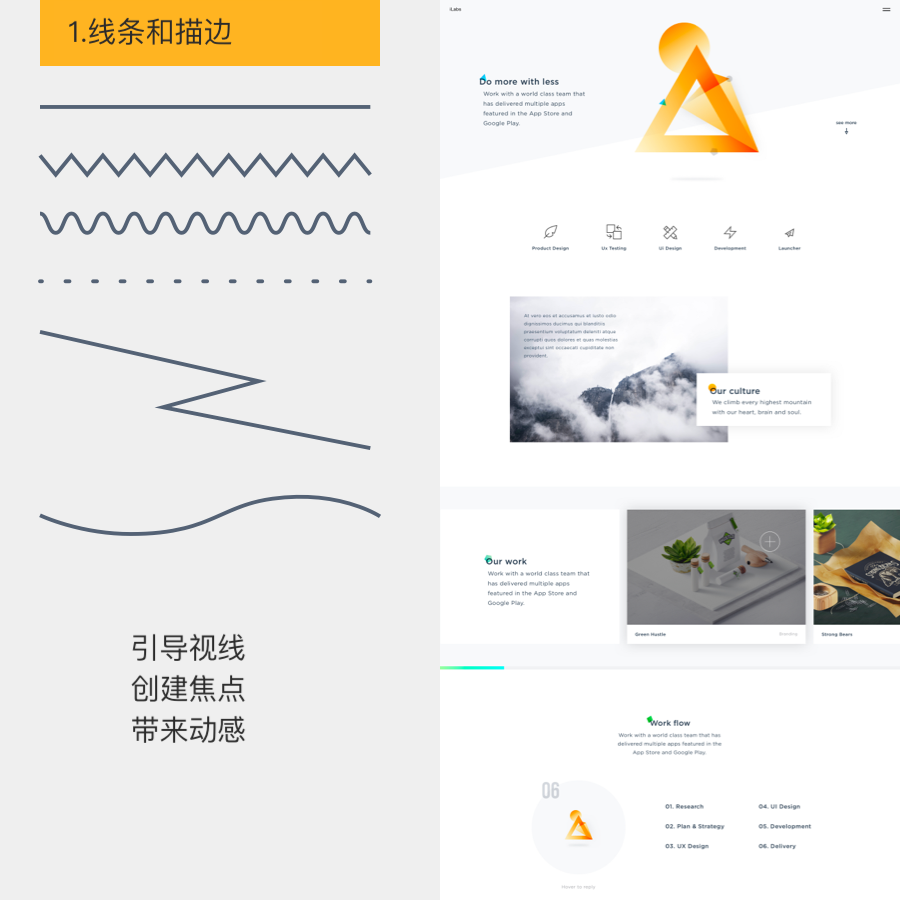
一、线条和描边
在文章《原子设计方法论!值得一学的设计思维模式》中,讲到原子是构成设计的最基础的元素,在设计构成中,点也是最基本的元素。
通过连接两个点,我们可以创建直线、曲线或者形成角度,再组合这些线条和笔触,就能够形成设计元素。

线条和描边有三个主要的用途:引导用户视线;创建重点并突出显示;给人一种运动感。

在网页顶部,对角线样式的拼贴背景很好地衬托出logo效果,同时也增加了网站标题的动态感。
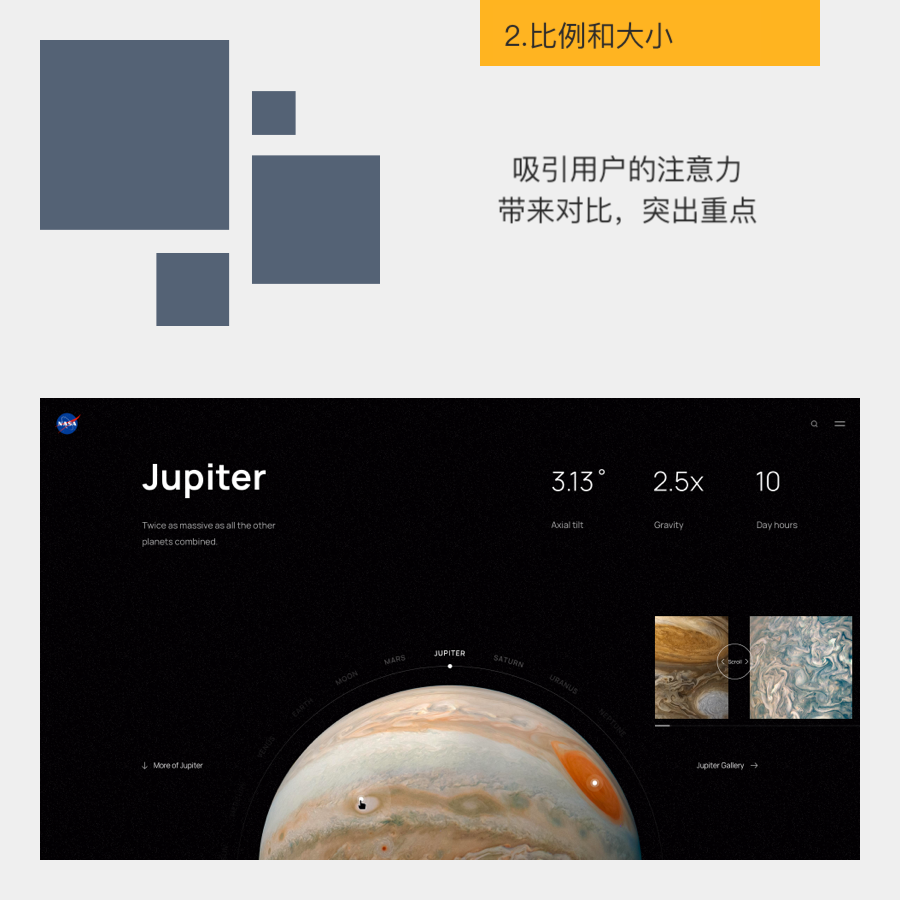
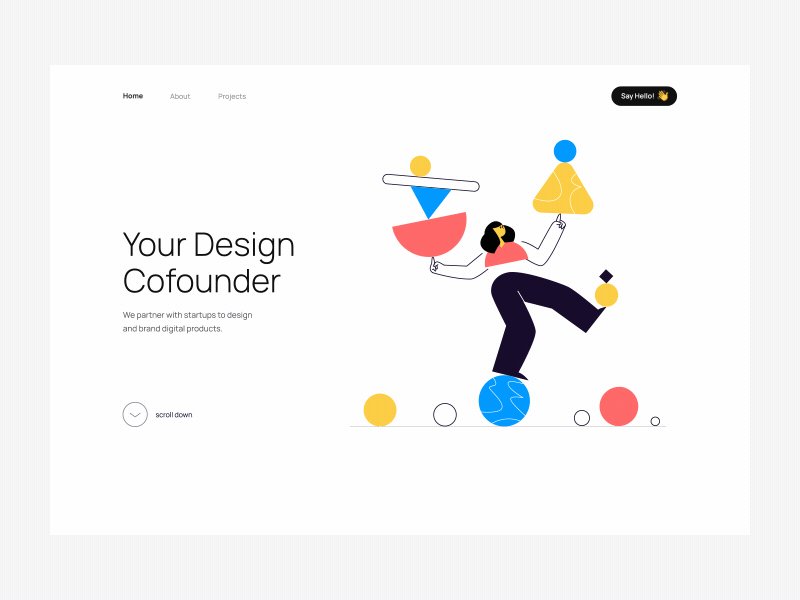
二、比例和大小
要看一个产品的设计是否让人舒服,一个重要的点就是呈现给用户的的比例关系是否合理。确定恰当的比例关系有助于引起用户对某些元素的注意,同时创造重点或对比。

▲ 页面中比例最大的球体以及左上角的Jupiter标题能首先引起我们的关注。球体的大小从其他元素中脱颖而出,为整体设计增添了很亮眼的效果。
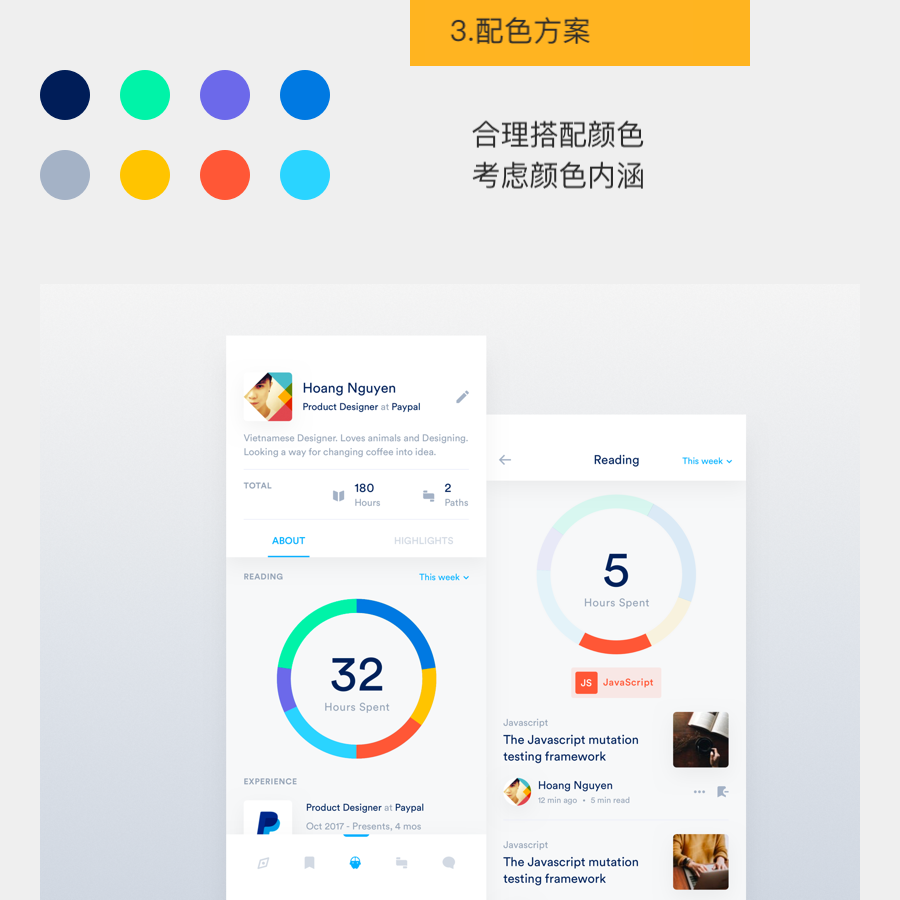
三、配色方案
颜色的重要性不言而喻。在选择和创建调色板时必须尽可能谨慎,不要忘记颜色基本的使用原理和意义,例如绿色代表成功、蓝色代表处理中、黄色代表警告、红色代表错误。

▲ 在这个页面中,中间的饼图选择了足够鲜艳的颜色来区分不同的信息类型,同时这些颜色合在一起也很协调一致。

饼图之外的设计,比如背景色、图标、字体则选择了中性色,这样能够快速用户将注意力集中到饼图上。
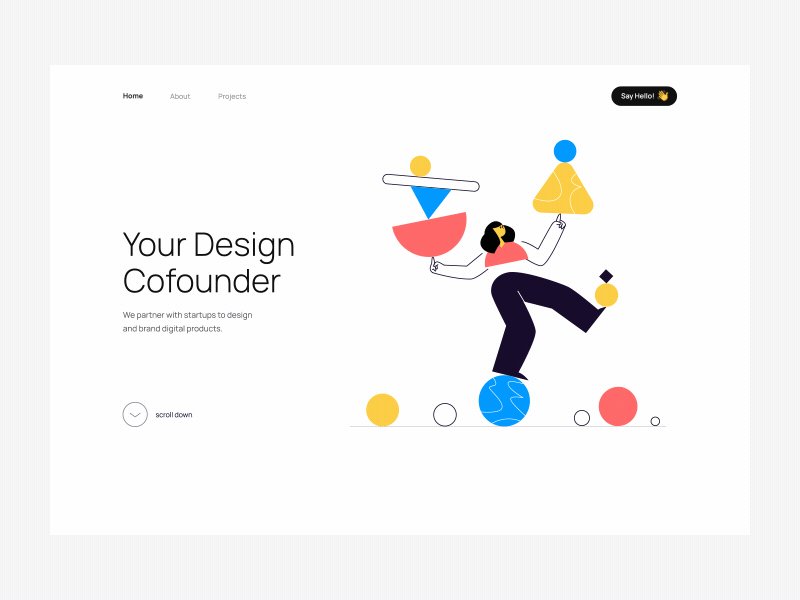
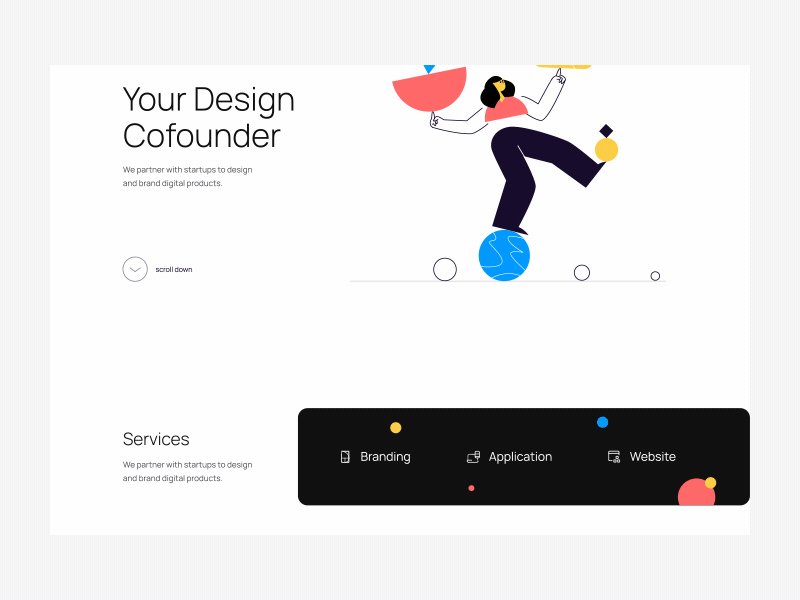
四、重复
重复最明显的优势是可以始终如一地展示品牌元素,从而在观众心中留下了印记。
另外,使用重复还可以有效连接各个组件,避免设计过程过于繁琐。


▲ 这个页面中有多个重复的红色、黄色和蓝色的小圆圈作为装饰,既可以丰富画面,又与顶部头图的插画风格保持一致。
五、负空间
负空间是一个区域,是设计元素之间的距离。很多logo设计师擅长使用负面空间设计成具有隐喻的品牌logo。UI设计中通常利用负空间来调整页面的呼吸节奏并加深主题印象。


▲ 主体形状采用蜂鸟的两种状态,真实图片代表设计,标志则代表编程,两者通过左右滑动巧妙地结合在了一起。
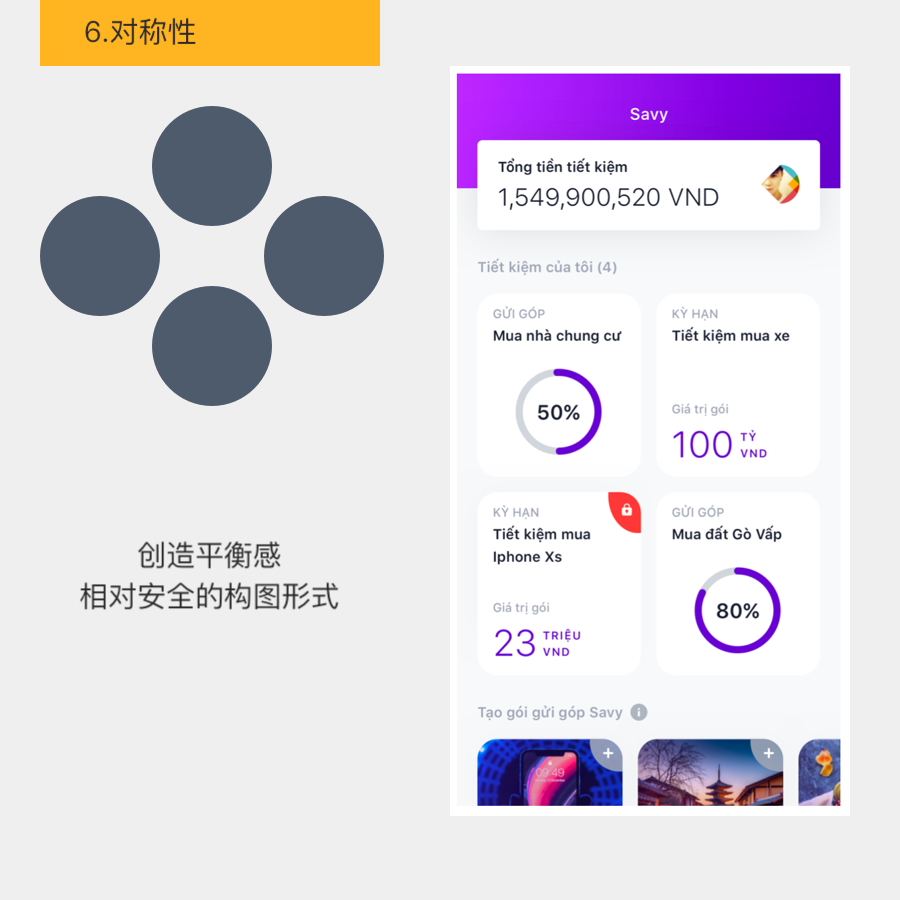
六、对称性
对称创造出一种平衡的感觉。在设计中对称布局通常是一个安全的选择,但过分使用对称会人觉得无聊,缺少亮点。

▲ 这个页面采用了对称式的布局,每个卡片上都展示了不同样式的信息,在对称的同时带来一些差异性,这样的布局看起来很美观而且用户也能轻松了解内容。
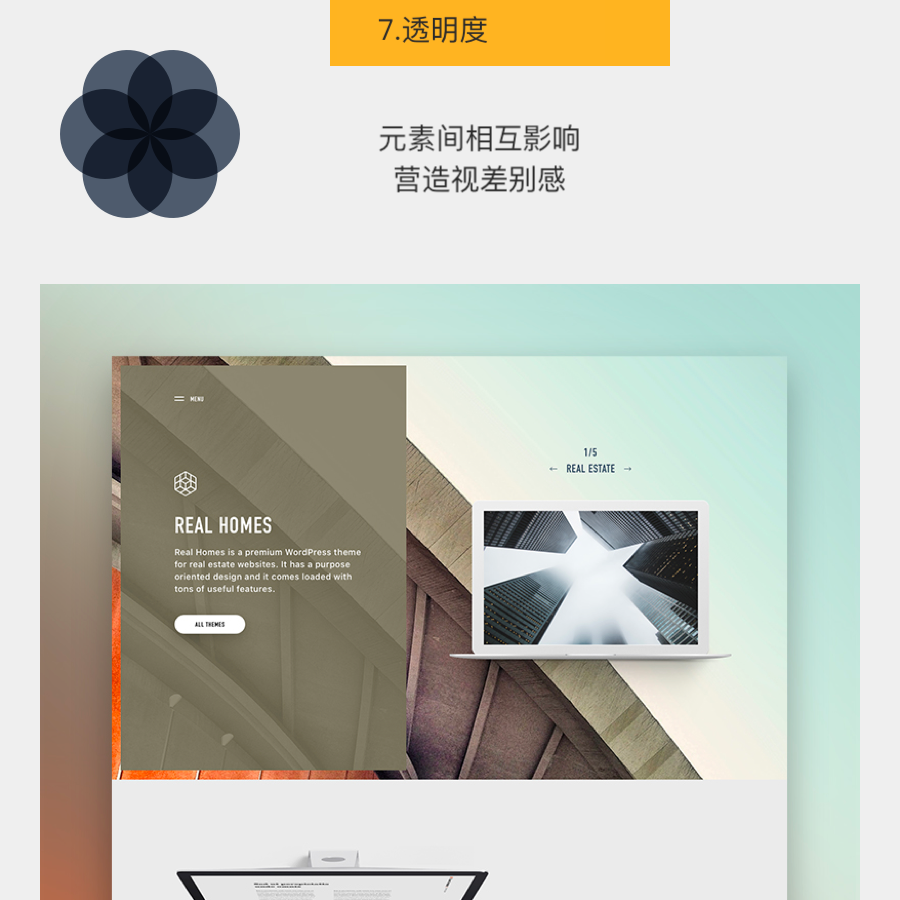
七、透明度
透明度使元素间能够相互影响,能产生特别吸引人的视觉效果。在同一方向上使用带有透明蒙版的分层图像,可以在页面中创造出动感。

▲ 页面左侧背景的设计没有直接使用单一的颜色,而是复制了背景图,并故意和背景图的位置错开,再加上带有透明度的颜色蒙版,营造出一种视差感。
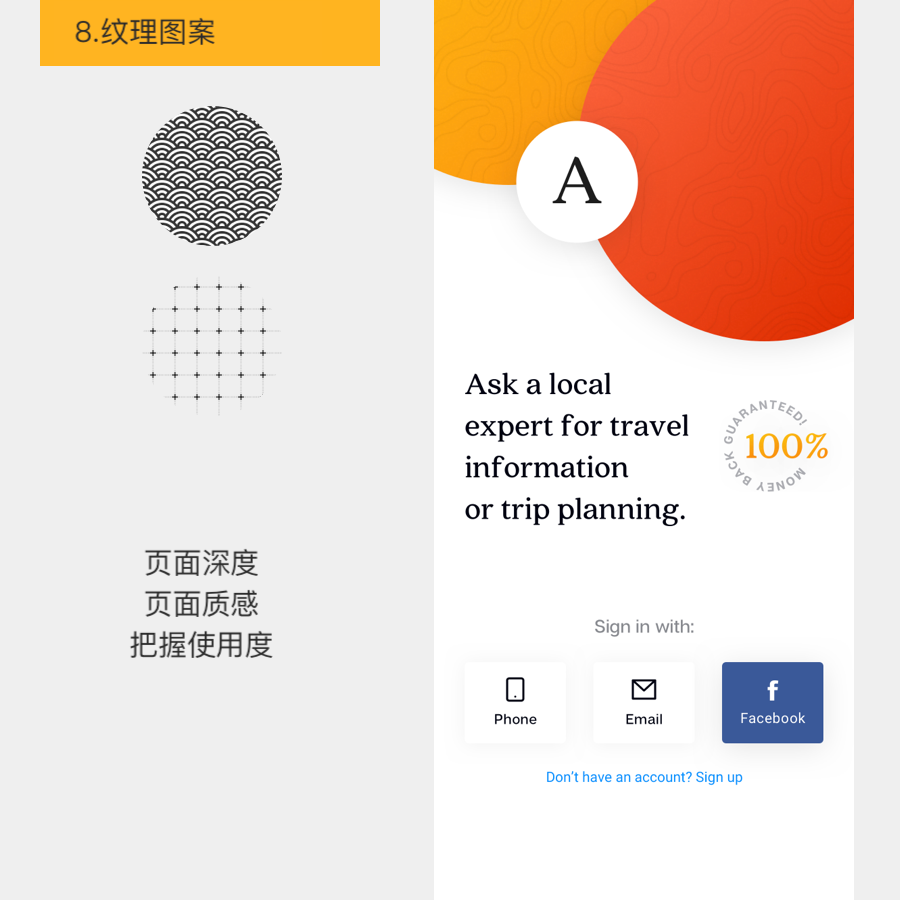
八、纹理图案
纹理的运用要始终控制一个度。在页面中过度使用纹理不仅会让页面内容显得混乱,还影响重要或重点的内容的突显。合理使用纹理能让页面更有深度,更有质感。


▲ 在这个旅游产品的登录页面上,顶部的红色和黄色色块中都嵌入了地图纹理,这样的设计不仅与主题内涵深度契合,还让整个页面层次看起来更加丰富。
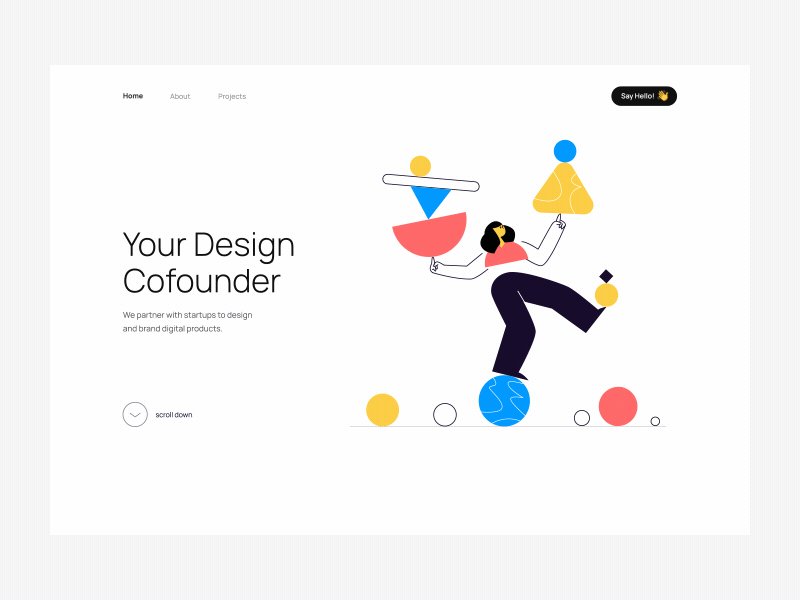
九、平衡
对称就是一种具有相同的属性,如大小、长度、形状的平衡。
要创造视觉平衡,不仅可以使用对称,还可以根据元素的视觉重量,合理安排位置,做到画面的平衡。

▲ 在这个页面中,延伸的线条使用了不同的长度、转折弯曲度以及远近的距离和位置,一起构成画面的视觉平衡。
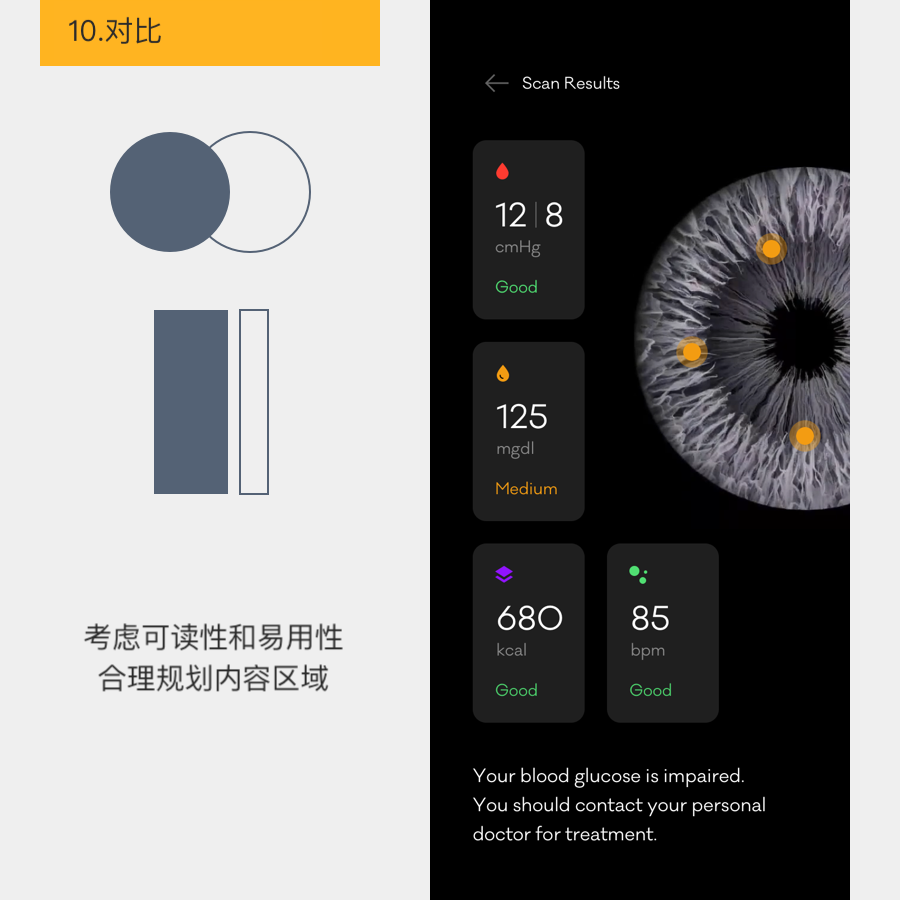
十、对比
提到平衡,当然就不能忽略对比。简单来说,对比就是在布局设计元素时,不同元素之间的颜色、形状、比例之间的差异。此外,对比关系会影响元素的易读性,增加设计的重点并让重点脱颖而出。

▲ 在设计深色模式的UI页面时,要注意文本与背景的对比度,以便于阅读。还要对不同类型的信息进行合理的区域划分,方便用户第一时间找到需要的信息。
最后
经过长时间的实践运用,这些原则终变为本能存在于我们的大脑中,一起来期待这个转变过程吧!
#作者#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
